웹팩의 핵심 개념인 Output
모든 자산을 모은 후에는 webpack에 애플리케이션을 패키징할 위치를 알려주어야 합니다. webpack의 출력 속성은 번들 코드를 처리하는 방법을 설명합니다. 다음 글은 webpack의 핵심 개념 중 아웃풋(Output)에 대해 심도있게 이해하는 데 도움이 되길 바랍니다!

출력: 출력 옵션을 구성하면 webpack이 컴파일된 파일을 하드 디스크에 쓰는 방법을 제어할 수 있습니다. 여러 진입점이 있을 수 있더라도 하나의 출력 구성만 지정됩니다.
시작하기
먼저 npm init로 프로젝트를 초기화하고 webpack 및 webpack-cli를 로컬에 설치한 다음 루트 디렉터리 index.html, webpack.config.js 및 src 폴더에 다른 main.js를 만듭니다. > 폴더 코드 내부>입력 파일로npm init初始化一个项目,本地安装webpack和webpack-cli,然后在根目录创建index.html、webpack.config.js和src文件夹,在文件夹内再创建一个main.js作为入口文件
准备工作完成后如图所示:

main.js
function Component(){
var div=document.createElement('div')
div.innerHTML="来一起学习出口配置吧~"
return div
}
document.body.appendChild(Component())index.html
<script></script>
packag.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack" //加上
},接下来就是配置部分:webpack.config.js
输出(Output))
配置 output 选项可以控制 webpack 如何向硬盘写入编译文件。
注意,即使可以存在多个入口起点,但只指定一个输出配置
下面是输出配置的几个概念:
1、path
path指定资源输出的位置,要求值必须为绝对路径,如:
const path=require('path')
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
//将资源输出位置设置为该项目的dist目录
path: path.resolve(__dirname, 'dist')
},
}在Webpack 4之后,output.path已经默认为dist目录。除非我们需要更改它,否则不必单独配置,所以如果是webpack4以上,你可以写成:
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}2、filename
filename的作用是控制输出资源的文件名,其形式为字符串。在这里我把它命名为bundle.js,意为我希望资源输出在一个叫bundle.js的文件中:
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}打包后如图,会自动生成一个dist文件夹,里面有个bundle.js文件

filename可以不仅仅是bundle的名字,还可以是一个相对路径
即便路径中的目录不存在也没关系,Webpack会在输出资源时创建该目录,比如:
module.exports = {
output: {
filename: './js/bundle.js',
},
};打包后如图:

在多入口的场景中,我们需要对产生的每个bundle指定不同的名字,Webpack支持使用一种类似模板语言的形式动态地生成文件名
在此之前,我们再去src中创建一个新的入口文件
vender.js:
function Component(){
var div=document.createElement('div')
div.innerHTML="我是第二个入口文件"
return div
}
document.body.appendChild(Component())webpack.config.js:
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
output: {
filename: '[name].js',
},
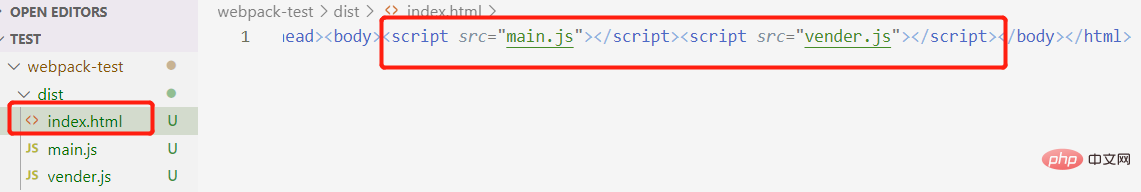
};打包后如图:

filename中的[name]会被替换为chunk name即main和vender。因此最后会生成vendor.js与main.js
此时如果你希望看到内容,你还需在index.html中改下内容,将路径对应上最后打包出来的bundle
<script></script> <script></script>
[问题]这时候就会有个需求了,如何让
index.html自动帮我们将生成的bundle添加到html中呢?这里可以用到插件 HtmlWebpackPlugin,详细看下方
3、其他
除了[name]可以指代chunk name以外,还有其他几种模板变量可以用于filename的配置中:
- [hash]:指代Webpack此次打包所有资源生成的hash
- [chunkhash]:指代当前chunk内容的hash
- [id]:指代当前chunk的id
- [query]:指代filename配置项中的query
它们可以:控制客户端缓存
[hash]和[chunkhash]都与chunk内容直接相关,如果在filename中使用,当chunk的内容改变时,可以同时引起资源文件名的更改,从而使用户在下一次请求资源文件时会立即下载新的版本而不会使用本地缓存。
[query]
 main.js
main.js
import Img from './img.jpg';
function component() {
//...
var img = new Image();
myyebo.src = Img //请求url
//...
} {
//...
query: {
name: '[name].[ext]',
outputPath: 'static/img/',
publicPath: './dist/static/img/'
}
}//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"" //-->https://www.example.com/app/1.chunk.js pubilicPath:"./js" //-->https://www.example.com/app/js/1.chunk.js pubilicPath:"../assets/" //-->https://www.example.com/assets/1.chunk.js
webpack.config.js🎜🎜🎜Output)🎜🎜🎜🎜구성 output 옵션은 webpack 쓰기가 컴파일되는 방법을 제어할 수 있습니다 파일을 하드 디스크에 저장합니다. 🎜🎜여러 개의
entry 시작점이 있을 수 있지만 하나의 output 구성만 지정된다는 점에 유의하세요🎜🎜다음은 출력 구성의 몇 가지 개념입니다.🎜 🎜🎜 🎜1. path🎜🎜🎜🎜🎜 필수 값은 절대 경로🎜여야 합니다. . 변경할 필요가 없으면 별도로 구성할 필요가 없으므로 webpack4 이상인 경우 다음과 같이 작성하면 됩니다. 🎜//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"/" //-->https://www.example.com/1.chunk.js pubilicPath:"/js/" //-->https://www.example.com/js/1.chunk.js
bundle.js라는 이름을 지정했습니다. 이는 리소스가 Bundle.js라는 파일로 출력되기를 원한다는 의미입니다. 🎜//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"http://cdn.com/" //-->http://cdn.com/1.chunk.js pubilicPath:"https://cdn.com/" //-->https://cdn.com/1.chunk.js pubilicPath:"//cdn.com/assets" //-->//cdn.com/assets/1.chunk.js
dist는 다음과 같이 자동으로 생성됩니다. 폴더에 bundle.js 파일이 있습니다 🎜🎜 🎜🎜🎜filename은 번들 이름일 뿐만 아니라 상대 경로도 가능합니다🎜🎜🎜 경로에 디렉토리가 존재하지 않습니다. Webpack 이 디렉토리는 리소스를 출력할 때 생성됩니다. 예: 🎜
🎜🎜🎜filename은 번들 이름일 뿐만 아니라 상대 경로도 가능합니다🎜🎜🎜 경로에 디렉토리가 존재하지 않습니다. Webpack 이 디렉토리는 리소스를 출력할 때 생성됩니다. 예: 🎜module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
//webpack4以后dist会默认生成,于是这里省略了path 🎜🎜🎜다중 항목 시나리오🎜에서는 생성된 각 항목에 대해 다른 이름을 지정해야 합니다. 🎜Webpack은 유사한 템플릿 언어 사용을 지원합니다. 양식에서 파일 이름을 동적으로 생성합니다🎜🎜🎜그 전에
🎜🎜🎜다중 항목 시나리오🎜에서는 생성된 각 항목에 대해 다른 이름을 지정해야 합니다. 🎜Webpack은 유사한 템플릿 언어 사용을 지원합니다. 양식에서 파일 이름을 동적으로 생성합니다🎜🎜🎜그 전에 src🎜🎜vender.js에 새 항목 파일을 만듭니다. 🎜module.exports={
entry: {
main: './src/main.js',
vender: './src/vender.js'
},
output: {
filename: '[name].js',
path: __dirname + '/dist/assets' //指定打包后的bundle放在/dist/assets目录下
}
}
// 打包后生成:./dist/assets/main.js, ./dist/assets/vender.jsnpm install --save-dev html-webpack-plugin
 🎜🎜
🎜🎜[name] 파일 이름은 청크 이름, 즉 기본 및 공급업체로 대체됩니다. 따라서 결국 vendor.js와 main.js가 생성됩니다. 이때 내용을 보려면 index를 추가해야 합니다. .html 중간에 내용을 변경하고 마지막으로 패키징된 번들의 경로를 일치시키세요🎜const HtmlWebpackPlugin=require('html-webpack-plugin') //加载模块
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
//添加插件
plugins:[
new HtmlWebpackPlugin({
title:'output management'
})
],
output: {
filename: '[name].js',
},
};🎜[질문] 이때 필요할 것 같은데 index.html을 어떻게 허용해야 할까요? code>는 HTML에 번들을 추가하는 것은 어떻습니까? 여기에서 플러그인 HtmlWebpackPlugin을 사용할 수 있습니다. 자세한 내용은 아래를 참조하세요🎜
🎜🎜🎜3. 기타🎜🎜🎜🎜청크 이름을 참조할 수 있는 [name] 외에도 다른 여러 템플릿 변수가 있습니다. 파일 이름 구성에 사용할 수 있습니다: 🎜- [hash]: 이번에는 모든 리소스를 패키징하기 위해 Webpack에서 생성된 해시를 나타냅니다.
- [chunkhash]: 참조 현재 청크 콘텐츠의 해시
- li>
- [id]: 현재 청크의 ID를 참조
- [query]: 파일 이름의 쿼리를 참조 구성 항목
[hash] 및 [chunkhash]는 청크 콘텐츠와 직접 관련됩니다. 파일명에 사용하면 청크 내용이 변경될 때 동시에 리소스 파일 이름이 변경되어 다음에 사용자가 리소스 파일을 요청할 때 로컬을 사용하지 않고 즉시 새 버전이 다운로드될 수 있습니다. 은닉처. 🎜🎜[query]도 비슷한 효과를 낼 수 있지만 청크 콘텐츠와는 아무런 관련이 없으며 개발자가 수동으로 지정해야 합니다. 🎜🎜🎜🎜4, publicPath🎜🎜🎜publicPath是一个非常重要的配置项,用来指定资源的请求位置
以加载图片为例
import Img from './img.jpg';
function component() {
//...
var img = new Image();
myyebo.src = Img //请求url
//...
} {
//...
query: {
name: '[name].[ext]',
outputPath: 'static/img/',
publicPath: './dist/static/img/'
}
}由上面的例子所示,原本图片请求的地址是./img.jpg,而在配置上加上publicPath后,实际路径就变成了了./dist/static/img/img.jpg,这样就能从打包后的资源中获取图片了
publicPath有3种形式:
-
HTML相关
我们可以将publicPath指定为HTML的相对路径,在请求这些资源时会以当前页面HTML所在路径加上相对路径,构成实际请求的URL
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"" //-->https://www.example.com/app/1.chunk.js pubilicPath:"./js" //-->https://www.example.com/app/js/1.chunk.js pubilicPath:"../assets/" //-->https://www.example.com/assets/1.chunk.js
로그인 후 복사로그인 후 복사 -
Host相关
若publicPath的值以“/”开始,则代表此时publicPath是以当前页面的host name为基础路径的
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"/" //-->https://www.example.com/1.chunk.js pubilicPath:"/js/" //-->https://www.example.com/js/1.chunk.js
로그인 후 복사로그인 후 복사 -
CDN相关
上面两个都是相对路径,我们也可以使用绝对路径的形式配置publicPath
这种情况一般发生于静态资源放在CDN上面时,由于其域名与当前页面域名不一致,需要以绝对路径的形式进行指定
当publicPath以协议头或相对协议的形式开始时,代表当前路径是CDN相关
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"http://cdn.com/" //-->http://cdn.com/1.chunk.js pubilicPath:"https://cdn.com/" //-->https://cdn.com/1.chunk.js pubilicPath:"//cdn.com/assets" //-->//cdn.com/assets/1.chunk.js
로그인 후 복사로그인 후 복사
应用
1、单个入口
在 webpack 中配置 output 属性的最低要求是将它的值设置为一个对象,包括以下两点:
-
filename用于输出文件的文件名。 - 目标输出目录
path的绝对路径
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
//webpack4以后dist会默认生成,于是这里省略了path2、多个入口
如果配置创建了多个单独的 "chunk",则应该使用占位符来确保每个文件具有唯一的名称
这里用到了上面所讲的filename的[name]
另外,如果想将这些资源放进指定的文件夹,可以加上path配置
module.exports={
entry: {
main: './src/main.js',
vender: './src/vender.js'
},
output: {
filename: '[name].js',
path: __dirname + '/dist/assets' //指定打包后的bundle放在/dist/assets目录下
}
}
// 打包后生成:./dist/assets/main.js, ./dist/assets/vender.jsHtmlWebpackPlugin
本章上方遗留的问题可以通过使用插件HtmlWebpackPlugin解决
安装插件
npm install --save-dev html-webpack-plugin
配置插件
const HtmlWebpackPlugin=require('html-webpack-plugin') //加载模块
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
//添加插件
plugins:[
new HtmlWebpackPlugin({
title:'output management'
})
],
output: {
filename: '[name].js',
},
};打包
打包完成后你会发现dist中出现了一个新的index.html,上面自动帮我们添加所生成的资源,打开后会发现浏览器会展示出内容

这意味着,以后初始化一个项目就不必写index.html了
源码可从这里获取:
https://sanhuamao1.coding.net/public/webpack-test/webpack-test/git/files
更多编程相关知识,请访问:编程视频!!
위 내용은 웹팩의 핵심 개념인 Output의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
Vue는 대화형의 효율적인 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 탁월한 JavaScript 프레임워크입니다. Vue3은 Vue의 최신 버전으로, 많은 새로운 특징과 기능을 도입했습니다. Webpack은 현재 프로젝트의 다양한 리소스를 관리하는 데 도움이 되는 가장 인기 있는 JavaScript 모듈 패키저 및 빌드 도구 중 하나입니다. 이 기사에서는 Webpack을 사용하여 Vue3 애플리케이션을 패키징하고 빌드하는 방법을 소개합니다. 1. 웹팩 설치
 VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
차이점: 1. 웹팩 서버의 시작 속도는 Vite의 시작 속도보다 느립니다. Vite는 시작할 때 패키징할 필요가 없고 모듈 종속성을 분석하고 컴파일할 필요가 없으므로 시작 속도가 매우 빠릅니다. 2. Vite 핫 업데이트는 Vite의 HRM 측면에서 webpack보다 빠릅니다. 특정 모듈의 내용이 변경되면 브라우저가 모듈을 다시 요청하게 됩니다. 3. Vite는 esbuild를 사용하여 종속성을 사전 구축하는 반면 webpack은 노드를 기반으로 합니다. 4. Vite의 생태계는 웹팩만큼 좋지 않으며, 로더와 플러그인도 충분히 풍부하지 않습니다.
 모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
웹 개발 기술이 지속적으로 발전하면서 프론트엔드와 백엔드 분리, 모듈화 개발이 보편화된 추세가 되었습니다. PHP는 일반적으로 사용되는 백엔드 언어입니다. 모듈식 개발을 수행할 때 모듈을 관리하고 패키징하려면 몇 가지 도구를 사용해야 합니다. Webpack은 사용하기 매우 쉬운 모듈식 패키징 도구입니다. 이 글에서는 모듈 개발을 위해 PHP와 웹팩을 사용하는 방법을 소개합니다. 1. 모듈형 개발이란 무엇입니까? 모듈형 개발은 프로그램을 서로 다른 독립적인 모듈로 분해하는 것을 의미합니다.
 webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
구성 방법: 1. 가져오기 방법을 사용하여 ES6 코드를 패키지된 js 코드 파일에 넣습니다. 2. npm 도구를 사용하여 babel-loader 도구를 설치합니다. 구문은 "npm install -D babel-loader @babel/core"입니다. @babel/preset-env"; 3. babel 도구의 구성 파일 ".babelrc"를 생성하고 트랜스코딩 규칙을 설정합니다. 4. webpack.config.js 파일에서 패키징 규칙을 구성합니다.
 Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
최신 웹 애플리케이션의 복잡성이 계속 증가함에 따라 우수한 프런트엔드 엔지니어링 및 플러그인 시스템을 구축하는 것이 점점 더 중요해지고 있습니다. Spring Boot와 Webpack의 인기로 인해 프런트엔드 프로젝트와 플러그인 시스템을 구축하기 위한 완벽한 조합이 되었습니다. SpringBoot는 최소한의 구성 요구 사항으로 Java 애플리케이션을 생성하는 Java 프레임워크입니다. 개발자가 웹 애플리케이션을 더 빠르고 쉽게 구축하고 배포할 수 있도록 자동 구성과 같은 많은 유용한 기능을 제공합니다. 여
 웹팩이란 무엇입니까? 작동 원리에 대한 자세한 설명?
Oct 13, 2022 pm 07:36 PM
웹팩이란 무엇입니까? 작동 원리에 대한 자세한 설명?
Oct 13, 2022 pm 07:36 PM
Webpack은 모듈 패키징 도구입니다. 다양한 종속성을 위한 모듈을 생성하고 이를 모두 관리 가능한 출력 파일로 패키징합니다. 이는 단일 페이지 애플리케이션(현재 웹 애플리케이션의 사실상 표준)에 특히 유용합니다.
 webpack 패키지를 볼 수 있는 파일은 무엇입니까?
Dec 20, 2022 pm 07:44 PM
webpack 패키지를 볼 수 있는 파일은 무엇입니까?
Dec 20, 2022 pm 07:44 PM
vue에서 webpack은 js, css, picture, json 및 기타 파일을 브라우저 사용에 적합한 형식으로 패키징할 수 있으며, webpack에서는 js, css, picture, json 및 기타 파일 형식을 모듈로 사용할 수 있습니다. webpack에 포함된 다양한 모듈 리소스를 하나 이상의 패키지로 패키징하여 병합할 수 있으며 패키징 과정에서 이미지 압축, scss를 css로 변환, ES6 구문을 ES5로 변환 등의 리소스 처리가 가능합니다. html 파일 형식으로 인식됩니다.
 프런트엔드 출력 설정
Feb 19, 2024 am 09:30 AM
프런트엔드 출력 설정
Feb 19, 2024 am 09:30 AM
프런트엔드 출력 구성에는 특정 코드 예제가 필요합니다. 프런트엔드 개발에서 출력 구성은 매우 중요한 구성입니다. 프로젝트가 패키징된 후 생성되는 파일 경로, 파일 이름 및 관련 리소스 경로를 정의하는 데 사용됩니다. 이 문서에서는 프런트 엔드 출력 구성의 역할, 일반적인 구성 옵션을 소개하고 특정 코드 예제를 제공합니다. 출력 구성의 역할: 출력 구성 항목은 프로젝트를 패키징한 후 생성되는 파일 경로와 파일 이름을 지정하는 데 사용됩니다. 프로젝트의 최종 결과물을 결정합니다. webpack 등으로 패키징




