v-bind의 기능은 v-bind가 주로 레이블의 속성을 동적으로 설정하는 데 사용된다는 점을 제외하면 보간 표현식의 기능과 유사합니다. 다음 기사에서는 Vue의 동적 속성 바인딩 지침 v-bind에 대해 자세히 알아볼 수 있습니다. 도움이 되기를 바랍니다.

v-bind명령은 속성을 구체적으로 조작하는 명령입니다. 그러면 속성이란 무엇일까요? 예를 들어, 이미지를src로, 마우스 오버 텍스트를title로, 클래스를class로 설정하는 경우가 많습니다. . 이것은 속성입니다.v-bind指令是专门操作属性的指令,那么什么是属性呢?例如我们经常设置图片是src,设置鼠标悬停的文本是title,还有类class等,这种就是属性。
1、v-bind指令的介绍和基本使用
1)、作用:动态绑定属性
除了内容需要动态来实现之外,有时候元素的属性我们也希望能够动态来改变
比如可以动态绑定a元素的href属性,img的src属性等等。
2)、与插值操作的对比:
插值操作的主要作用是将Vue实例中的数据插入到模板当中,改变data中的数据可以动态改变显示的内容。而很多时候我们的属性值也是需要变化的,比如src可能是从服务器请求过来的,把值放到vue实例的data中,然后将data中的属性赋到模板中的属性里面,我们只需要修改data中的值就可以实时响应。(学习视频分享:vue视频教程)
3)、写法:在属性前面加上v-bind:(语法糖:直接在属性前面加上 :)
<!--完整写法--> <标签名 v-bind:标签属性名="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :标签属性名="vue实例中的数据属性名"/>
示例
<div id="app">
<!-- 错误的做法:这里不能使用mustache语法,mustache语法是在内容中显示 -->
<img src="/static/imghw/default1.png" data-src="{{imgURL}}" class="lazy" alt=""> // 直接报错,会被当成字符而不是变量
<!-- 正确的做法,使用v-bind指令 -->
<img src="/static/imghw/default1.png" data-src="imgURL" class="lazy" v-bind: alt=""> // 加了v-bind:后vue会对它进行解析,把它的属性值当成变量
<a v-bind:href="aHref">百度一下</a>
<!-- 语法糖的写法 -->
<img src="/static/imghw/default1.png" data-src="imgURL" class="lazy" : alt="">
<a :href="aHref">百度一下</a>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
// 从服务器请求过来的数据
imgURL: 'https://img-home.csdnimg.cn/images/20210716103807.jpg',
aHref: 'http://www.baidu.com'
}
})
</script>
2、v-bind动态绑定class属性(对象语法)
1)、作用:
动态绑定class属性之后,class的值是一个变量,可以将它放到data中动态绑定样式
2)、用法:
v-bind:class= "{key1:value1,key2:value2}"若对象内容value值为true,则该key样式起作用
若对象内容value值为false,则该key样式不起作用
value值放在data中作为变量,进行使用,当使用时让它为true,不使用时为false,
这样就可以动态的修改属性class的值
//样式
<style>
.active{
color: red;
}
</style>
--------------------------------------
<div id="app">
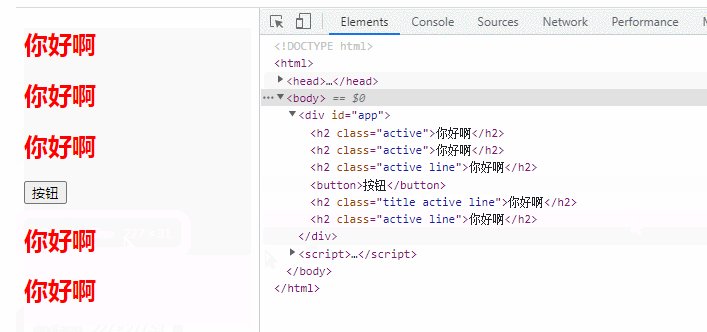
<h2 class="active">{{message}}</h2>
//第一种:直接用style中的样式,固定写死;
<h2 v-bind:class="active">{{message}}</h2>
//第二种:用指令v-bind,class的属性值active为变量;
//vue解析,变量对应data中active属性值,则用了active的样式;
<h2 v-bind:class="{active:isActive, line:isLine}">{{message}}</h2>
//第三种:用指令v-bind;后面接对象{key1:value1,key2:value2}
//isActive为true则active样式起作用。
//isActive为false则active样式不起作用。
<button v-on:click="btn">按钮</button>
//设置按钮,让点击按钮,颜色变化
<h2 class="title" v-bind:class="{active:isActive, line:isLine}">{{message}}</h2>
//用固定写的class值为title和动态添加的class结合,它们不会覆盖
<h2 v-bind:class="getClasses()">{{message}}</h2>
//class中的对象比较复杂,则直接放在一个methods中,然后调用这个函数
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
active:"active",
isActive:true,
isLine:true
},
methods:{
btn:function () {
this.isActive=!this.isActive
},
//执行该函数,让isActive变为相反的值,若true变为false,若false变为true;
//isActive的取值决定class是否用该变量,是否用对应的样式;
getClasses:function () {
return {active:this.isActive, line:this.isLine}
}
//返回,作为class的值
}
})
</script>
3、v-bind动态绑定class属性(数组语法)
用指令v-bind后面接一个数组,[key1,key2…],则class值为数组中内容,可为多个;
数组语法一般用的不多,因为它也写死了,既然写死了,那可以直接用原始的方法
<div id="app">
<h2 class="title" :class="['active','line']">{{message}}</h2>
<h2 class="title active line">{{message}}</h2>
// 上面两种的效果都是一样的
<h2 class="title" :class="getClasses()">{{message}}</h2>
// 将数组放在方法中,然后调用该方法
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
active: 'aaa',
line: 'bbb'
},
methods: {
getClasses: function () {
return [this.active, this.line]
}
}
})
</script>
4、v-bind动态绑定内联style属性(对象语法)
1)、应用场景:
组件开发中,可能将某个块(如导航栏)封装起来,在不同地方使用这个块的时候,可能想让显示不同的样式,可以用v-bind动态绑定属性style
2)、格式为:
<h2 v-bind:style="{"样式名":"样式值"}">{{message}}</h2>
样式值加引号时,vue在解析的时候,会把它当成一个固定值
<h2 v-bind:style="{"样式名":样式值}">{{message}}</h2>
样式值不加双引号时,则当做变量,vue将它解析成一个变量, 变量值会在data中找
<div id="app">
<!-- 如下:finalSize当成一个固定值来使用 -->
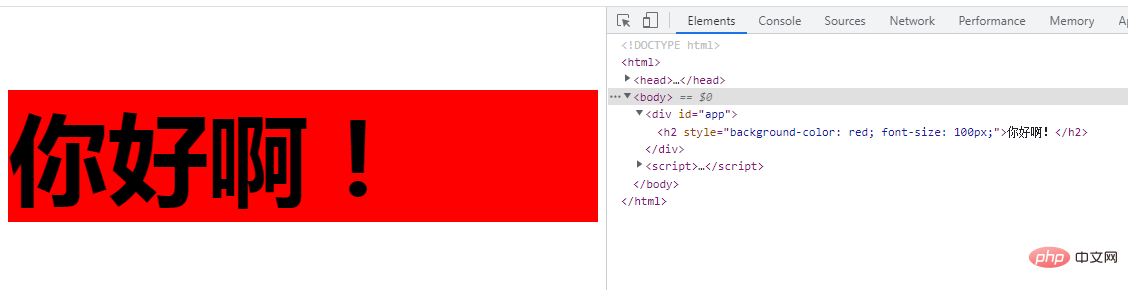
<h2 :style="{fontSize:'50px'}">{{message}}</h2>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h2 :style="{fontSize: finalSize + 'px', backgroundColor: finalColor }">{{message}}</h2>
<!-- 如下:属性过多时,可以放在方法中-->
<h2 :style="getStyles()">{{message}}</h2>
</div>
<script ></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
},
methods: {
getStyles: function () {
return { fontSize: this.finalSize + 'px', backgroundColor: this.finalColor }
}
}
})
</script>
5、v-bind动态绑定内联style属性(数组语法)
数组语法格式为:<h2 v-bind:style="[base,base2]">{{message}}</h2>

1), 기능: 속성의 동적 바인딩동적으로 구현해야 하는 내용 외에도 때로는 요소의 속성 또한 동적으로 변경할 수 있기를 바랍니다
예를 들어 a 요소의 href 속성, img의 src 속성 등을 동적으로 바인딩할 수 있습니다.
2) 보간 연산과의 비교:보간 연산의 주요 기능은 Vue 인스턴스의 데이터를 템플릿에 삽입하는 것입니다. 데이터의 데이터를 변경하면 표시되는 내용이 동적으로 변경될 수 있습니다. 속성 값도 변경해야 하는 경우가 많습니다. 예를 들어 서버에서 src를 요청하고 vue 인스턴스의 데이터에 값을 넣은 다음 데이터의 속성을 템플릿의 속성에 할당할 수 있습니다. 수정만 하면 데이터의 값이 실시간으로 응답 가능합니다. (학습 영상 공유: vue 영상 튜토리얼 )
)
v-bind: 추가(구문적 설탕: 속성 바로 앞에 : 추가) 🎜<div id="app">
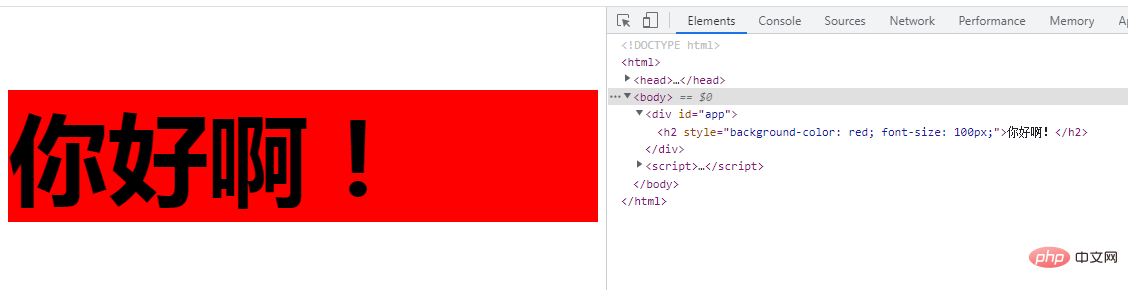
<h2 :style="[baseStyle,baseStyle1]">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script><div id="app">
<a v-bind:[Attribute] = "url">动态参数</a>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Attribute: "href",
url: "http://www.baidu.com"
}
})
</script> 🎜🎜🎜🎜2 , v-bind는 클래스 속성(객체 구문)을 동적으로 바인딩합니다. 🎜🎜🎜🎜🎜1), 기능: 🎜🎜🎜클래스 속성을 동적으로 바인딩한 후 클래스의 값은 변수이며, 이 값은 데이터에 배치되어 스타일을 동적으로 바인딩할 수 있습니다. 🎜 🎜 🎜2), 사용법: 🎜🎜rrreee
🎜🎜🎜🎜2 , v-bind는 클래스 속성(객체 구문)을 동적으로 바인딩합니다. 🎜🎜🎜🎜🎜1), 기능: 🎜🎜🎜클래스 속성을 동적으로 바인딩한 후 클래스의 값은 변수이며, 이 값은 데이터에 배치되어 스타일을 동적으로 바인딩할 수 있습니다. 🎜 🎜 🎜2), 사용법: 🎜🎜rrreee 🎜🎜🎜🎜3. v-bind는 클래스 속성을 동적으로 바인딩합니다(배열 구문)🎜🎜🎜🎜v-bind 명령 뒤에 배열을 사용하세요 ,
🎜🎜🎜🎜3. v-bind는 클래스 속성을 동적으로 바인딩합니다(배열 구문)🎜🎜🎜🎜v-bind 명령 뒤에 배열을 사용하세요 , [key1, key2...]인 경우 클래스 값은 배열의 내용이며 여러 개가 될 수 있습니다. 🎜🎜Array 구문은 하드 코딩되어 있기 때문에 일반적으로 많이 사용되지 않습니다. . 하드코딩되어 있으므로 원래 방법을 그대로 사용하시면 됩니다 🎜rrreee🎜 🎜🎜 🎜🎜4. v-bind는 인라인 스타일 속성(객체 구문)을 동적으로 바인딩합니다(객체 구문) 🎜🎜🎜🎜🎜1), 애플리케이션 시나리오: 🎜🎜🎜구성 요소 개발 중에 특정 블록(예: 탐색 모음)이 캡슐화될 수 있습니다. 이 블록을 다른 위치에서 사용할 때 다양한 스타일을 표시할 수 있습니다. v-bind를 사용하여 속성 스타일을 동적으로 바인딩할 수 있습니다🎜🎜🎜2). : 🎜🎜🎜
🎜🎜 🎜🎜4. v-bind는 인라인 스타일 속성(객체 구문)을 동적으로 바인딩합니다(객체 구문) 🎜🎜🎜🎜🎜1), 애플리케이션 시나리오: 🎜🎜🎜구성 요소 개발 중에 특정 블록(예: 탐색 모음)이 캡슐화될 수 있습니다. 이 블록을 다른 위치에서 사용할 때 다양한 스타일을 표시할 수 있습니다. v-bind를 사용하여 속성 스타일을 동적으로 바인딩할 수 있습니다🎜🎜🎜2). : 🎜🎜🎜<h2 v-bind: style="max-width:90%">{{message}}</h2><h2 v-bind:style="{" style name value>{{message }}</h2>🎜🎜스타일 값은 따옴표가 추가되면 변수로 처리됩니다. Vue는 이를 변수로 구문 분석합니다. 변수 값은 데이터🎜rrreee에서 찾을 수 있습니다. 🎜 🎜🎜🎜🎜 5. v-bind는 인라인 스타일 속성(배열 구문)을 동적으로 바인딩합니다🎜🎜🎜🎜배열 구문 형식은 :
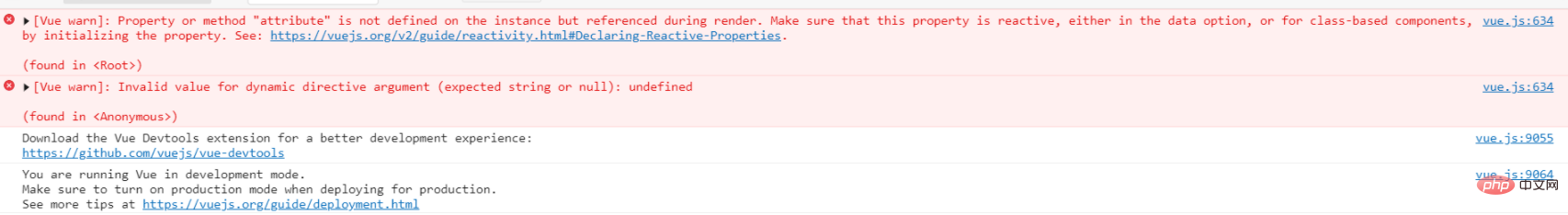
🎜🎜🎜🎜 5. v-bind는 인라인 스타일 속성(배열 구문)을 동적으로 바인딩합니다🎜🎜🎜🎜배열 구문 형식은 :<h2 v-bind: style="max-width:90%">{{message} }</h2>🎜🎜일반적으로 사용되지 않음🎜rrreee🎜🎜🎜🎜🎜🎜참고: 🎜🎜🎜🎜🎜1. 브라우저가 속성 이름을 강제로 사용하므로 대문자를 사용하지 마세요. 소문자로 변환할 요소🎜🎜rrreee🎜관련 오류 메시지는 다음과 같습니다: 🎜🎜🎜🎜2. 동적 매개변수에는 따옴표와 공백이 포함될 수 없습니다.
따옴표가 포함된 경우 해당 빨간색 오류가 보고됩니다.

공백이 포함된 경우 브라우저 측에 보고되는 오류는 다음과 같습니다. :

(학습 영상 공유: 웹 프론트엔드 개발, 기본 프로그래밍 영상)
위 내용은 Vue의 동적 속성 바인딩 명령어 v-bind에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





