이 기사에서는 구성 요소 생성, 렌더링 및 등록과 관련된 문제를 주로 소개하는 vue에 대한 관련 지식을 제공합니다. 결국 모든 구성 요소는 VM에 의해 관리되므로 구성 요소를 만들 때 el을 쓰지 마십시오. 서비스할 대상을 결정하는 데 도움이 되기를 바랍니다.

【관련 권장 사항: javascript 비디오 튜토리얼, vue.js 튜토리얼】
Vue.extend()를 사용하여 컴포넌트 생성
생성된 컴포넌트에는 el을 쓰지 마세요. 생성된 컴포넌트는 결국 작성하지 마세요. 모든 구성 요소는 모두 vm에 의해 관리되며 vm이 서비스 개체를 결정합니다
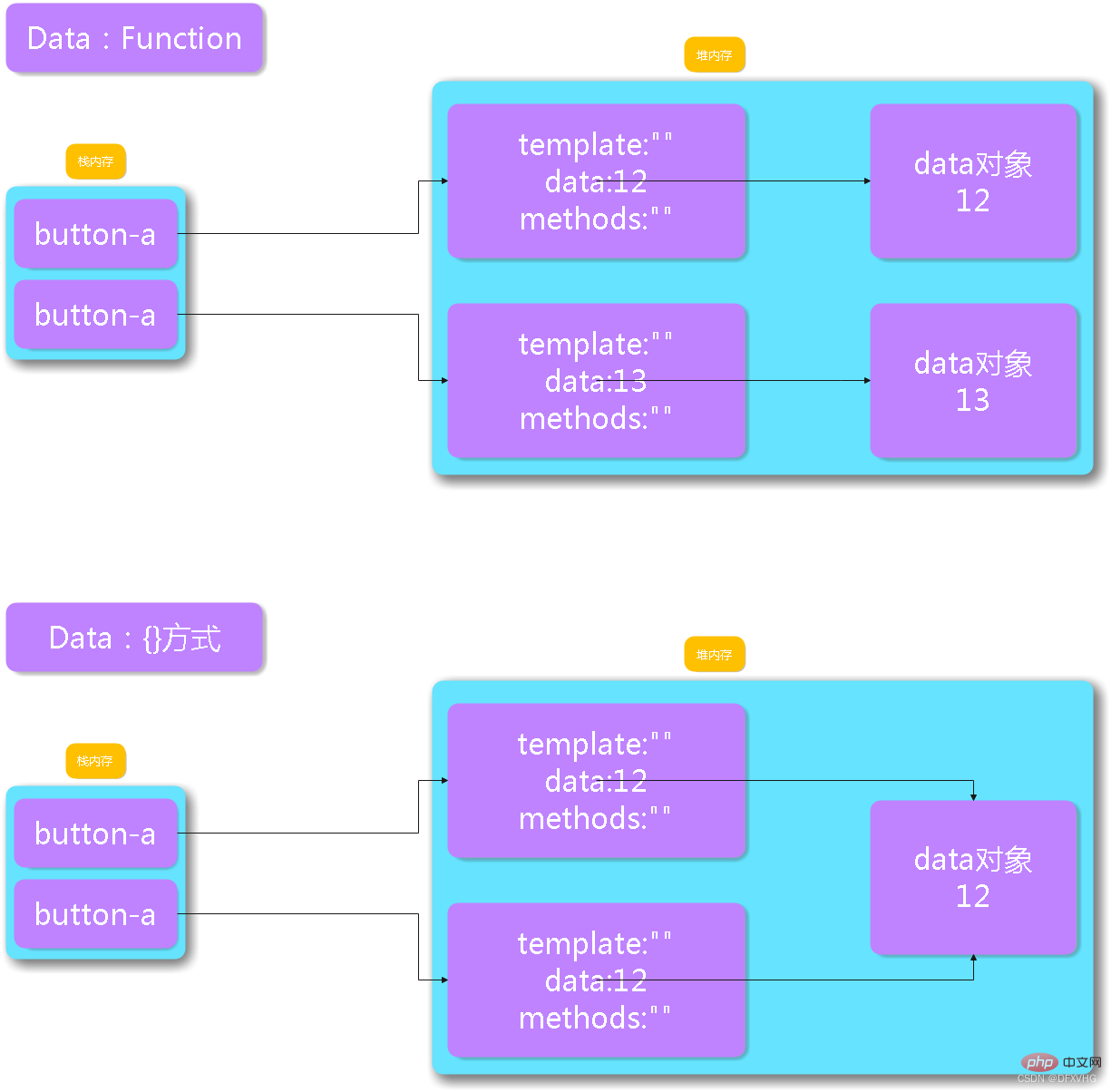
date는 개체 형식으로 작성할 수 없고 함수 형식으로 작성할 수 없으며 개체를 반환해야 합니다
// 创建一个组件
const school=Vue.extend({
// 配置template,里面存放的是通过当前组件中的内容生成的标签,最终会作为模板在页面中解析出来
template:`
<!--最外层为template必须具有的根标签-->
<div>
<!--div中的标签会在页面中使用到该组件的地方解析并显示出来,那么name就是此组件中
data中配置的name,adress同理-->
<h1>我的名字:{{name}}</h1>
<h2>地址:{{adress}}</h2>
</div>`,
// 配置date
data(){
return{
name:'z',
adress:'earth'
}
}
})참고: Vue.entend({})를 사용하여 생성합니다. 글로벌 환경에서 Vue.comComponent('컴포넌트 이름', 최종 컴포넌트 이름)를 사용하여 컴포넌트를 선언하지 않으면 로컬 컴포넌트이므로 다른 vm 인스턴스에서 사용할 수 없습니다. Vue.comComponent로 생성된 컴포넌트를 사용하는 경우 전역 컴포넌트입니다(Vue.entend 생략 가능, 직접 const 컴포넌트 이름 = { })
컴포넌트 등록이 완료되면 해당 페이지의 VM 서비스 엘에서 사용하세요. 이를 사용하는 방법은 최종 구성 요소 이름을 원하는 항목에 레이블로 넣는 것입니다. 브라우저가 위치를 구문 분석할 때까지 기다리세요
const vm=new Vue({
el:'root',
components:{
// 注册组件
sl:school
}
})페이지에서
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./vue.js"></script> </head> <body> <div id="root"> <!-- 用组件标签将想用的组件放到页面上,那么组件中template属性中的标签就会在这个位置被解析出来--> <sl></sl> </div> </body> </html>
요약: vm 인스턴스는 브리지 역할을 하여 컴포넌트는 결국 페이지에 표시되므로 코드 활용도가 향상됩니다. 콘텐츠를 재사용해야 할 때 콘텐츠가 있는 컴포넌트를 직접 찾아 인스턴스에 등록할 수 있습니다. 페이지에 표시합니다.
1. 글로벌 등록: Vue가 생성되면 컴포넌트 사용 여부에 관계없이 [메모리 점유] [시작 프로그램]
2. 등록: 구성 요소를 사용할 때만 구성 요소가 생성됩니다. 구성 요소를 사용하지 않으면 구성 요소가 생성되지 않습니다.
VM을 만들고 el을 구성합니다(구성 요소의 구성 요소가 누구에게 제공되는지 결정). Elements는 키와 값으로 저장됩니다. Key는 현재 인스턴스의 구성 요소 이름(최종 구성 요소 이름)입니다. Value는 글로벌 환경에서 구성한 구성 요소 이름입니다.
데이터가 함수인 이유에 대하여컴포넌트 등록 최적화
컴포넌트에 html 구조를 작성할 때, 복사하고 붙여넣는 작업이 매우 번거롭고 메모리를 많이 차지합니다. 해결책은 html로 템플릿을 사용하고 js
 1과 분리하는 것입니다. 템플릿은 템플릿 태그에 작성되어야 하며 템플릿 태그는 컨테이너
1과 분리하는 것입니다. 템플릿은 템플릿 태그에 작성되어야 하며 템플릿 태그는 컨테이너
2개 외부에 작성되어야 합니다. 템플릿 태그의 태그
Vue.component("button-a",{
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
}) let componentA = {
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
}
new Vue({
el:"#app",
components:{
"component-a":componentA,
}
})<body>
<div id="app">
<button-color></button-color>
</div>
<template id="cId">
<div>
<h1>组件</h1>
<h2>阿萨德</h2>
</div>
</template>
</body>
</html>
<script>
let ButtonColor = {
template:"#cId",
data:function () {
}
}
new Vue({
el:"#app",
components:{
ButtonColor
}
})
</script>1. 속성 선언하위 컴포넌트에서 props 속성을 선언하여 데이터 수신
<body>
<div id="app">
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody is="ButtonTable">
</tbody>
<tfoot>
<tr>
<td colspan="3">尾部</td>
</tr>
</tfoot>
</table>
</div>
<template id="tId">
<tbody>
<tr>
<td>1</td>
<td>阿斯顿</td>
<td>26</td>
</tr>
</tbody>
</template>
<script>
let ButtonTable = {
template:"#tId",
}
new Vue({
el:"#app",
components:{
ButtonTable
}
})
</script>
</body>
<body>
<div id="app">
<base-color></base-color>
</div>
<template id="color">
<div>
<h1>这是父组件</h1>
<base-colo1></base-colo1>
</div>
</template>
<template id="color1">
<h1 style="color: red">这是子组件</h1>
</template>
</body>
</html>
<script>
// //创建子组件
let BaseColo1 ={
template:"#color1",
}
//创建父组件
let BaseColor ={
template:"#color",
components:{
BaseColo1
}
}
new Vue({
el:"#app",
components:{
BaseColor
}
})
</script> // //创建子组件
let BaseColo1 ={
template:"#color1",
props:["msg"]
}javascript 비디오 튜토리얼
,vue.js 튜토리얼
]위 내용은 VUE 컴포넌트 생성, 렌더링, 등록(요약 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!