범위가 지정된 vue 구성 요소의 역할에 대한 간단한 분석
이 글에서는 범위가 지정된 속성과 관련된 문제를 주로 소개하는 vue에 대한 관련 지식을 제공합니다. 스타일에 범위가 지정된 속성을 추가하면 이 구성 요소의 레이블에 무작위로 생성된 데이터가 추가됩니다. -v를 사용하면 모든 사람에게 도움이 되기를 바랍니다.

【관련 권장 사항: javascript 비디오 튜토리얼, vue.js tutorial】
vue 컴포넌트 범위 함수
목적: 동일한 스타일 이름을 가진 여러 컴포넌트의 충돌 문제 해결
요구 사항 : p 태그 이름 선택기, 배경색 설정
문제: 컴포넌트 내부의 p와 외부의 p가 유효한 것으로 확인되었습니다
해결 방법: Panel.vue 컴포넌트의 스타일 태그에 범위 속성을 추가하세요
<style></style>
// style 添加 scoped 属性后,可以实现样式独立作用域<style>p{
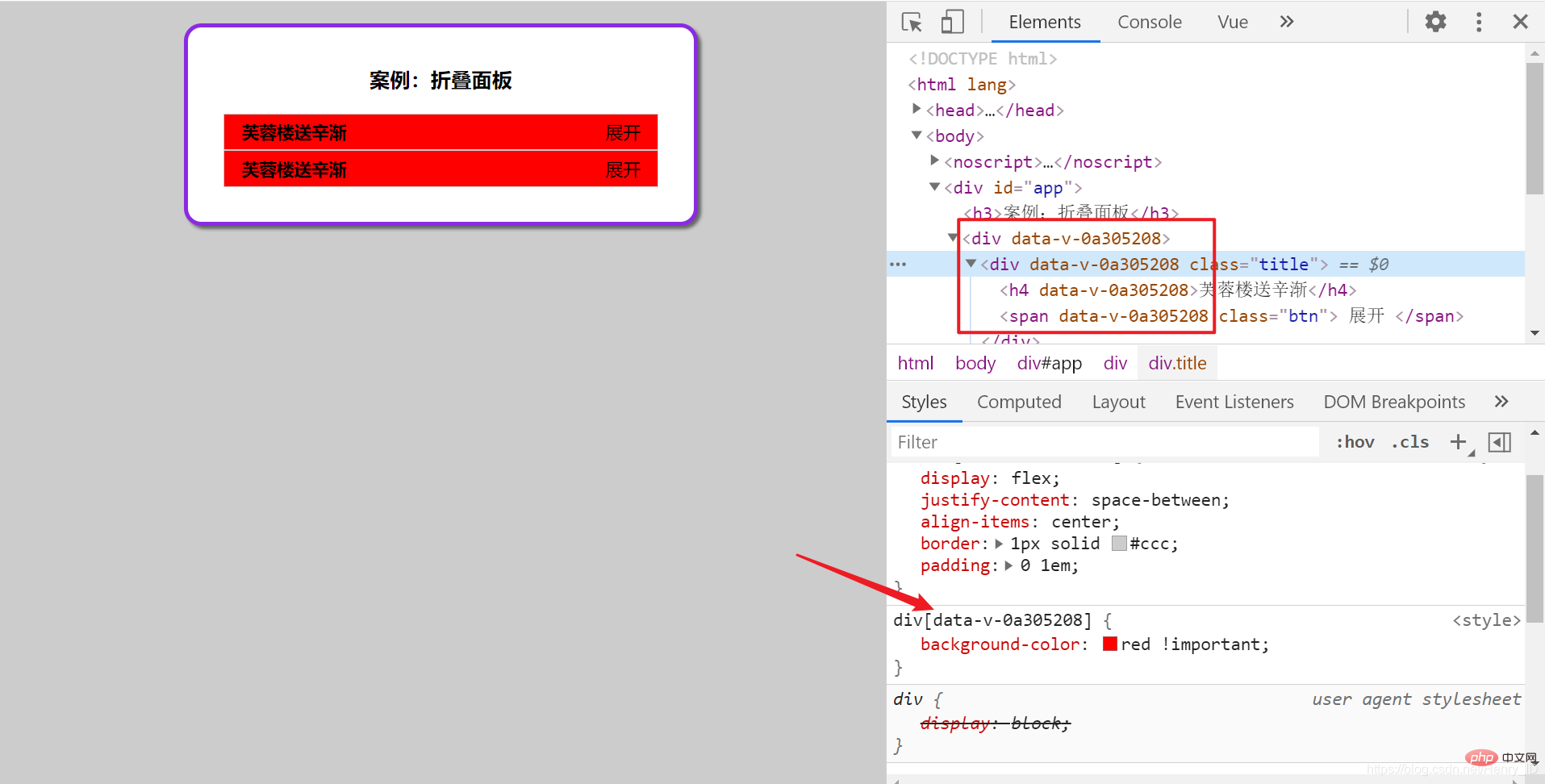
background-color: pink;}</style>Add 스타일 속성으로 범위가 지정되면 data-v로 시작하는 무작위로 생성된 속성이 이 구성 요소의 레이블에 추가됩니다
그리고 이 맞춤 속성을 갖고 이 스타일의 영향을 받으려면 현재 구성 요소의 요소여야 합니다

요약: 스타일에 범위를 추가하면 구성 요소의 스타일은 현재 vue 구성 요소에만 적용됩니다.
scoped의 임무와 역할
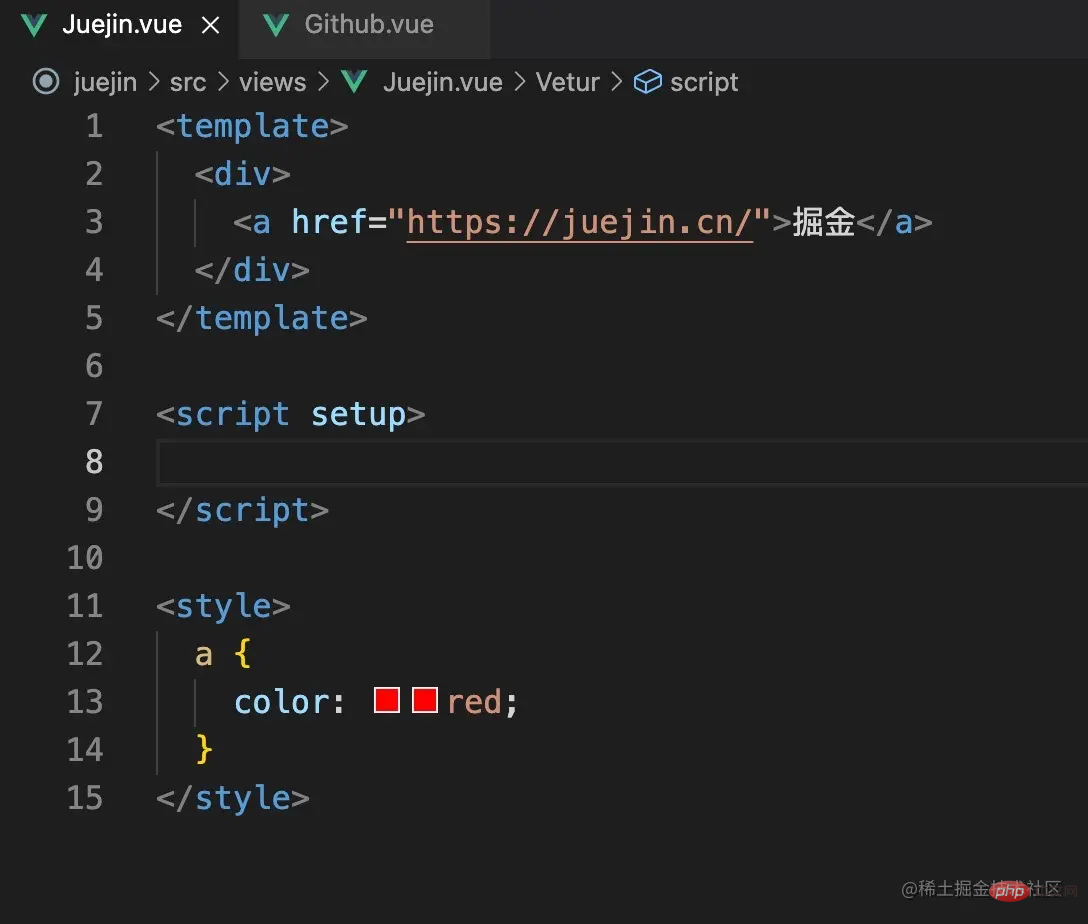
여기 vue로 만든 데모가 있습니다. 두 페이지, 한 페이지는 Nuggets 태그의 경우 한 페이지는 vue의 태그입니다. 범위 지정의 역할을 살펴보겠습니다. 페이지 중 하나의 a 태그에 빨간색을 추가하고, 다른 페이지는 스타일을 추가하지 않으며 범위 지정을 사용하지 않습니다. 아래와 같이 스타일로

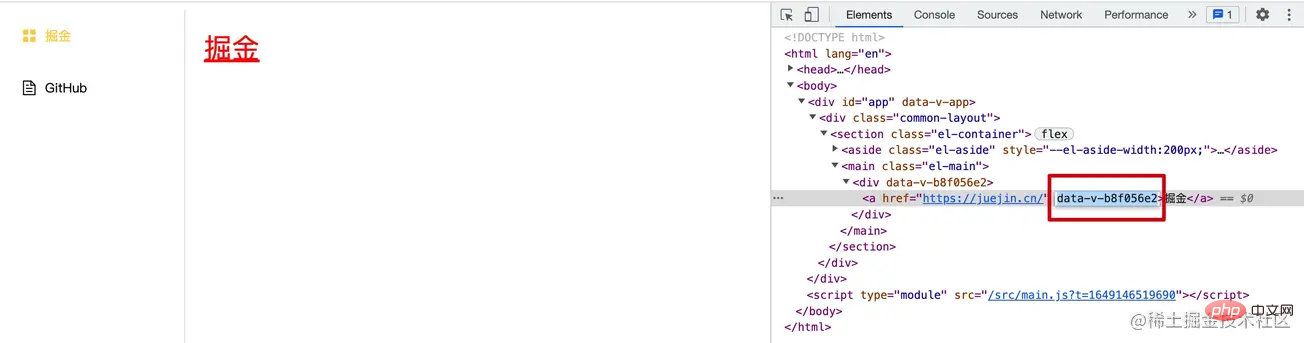
모두가 답을 알아야 합니다. 그렇습니다! 두 페이지의 링크 텍스트가 빨간색으로 변합니다. juejin 페이지를 클릭하면 브라우저가 자동으로 현재 페이지의 스타일을 도입합니다. github을 다시 클릭하면 브라우저가 이 스타일을 재사용하므로 링크의 색상은 a입니다. Vue는 단일 페이지 애플리케이션이므로 우리가 여는 모든 페이지의 스타일이 전역 스타일에 끼워지기 때문에 모두 빨간색으로 변합니다. 이때 해결책은 범위 지정을 추가하는 것입니다. 페이지를 열어서 다음 a 태그(아래 그림)를 살펴보겠습니다.

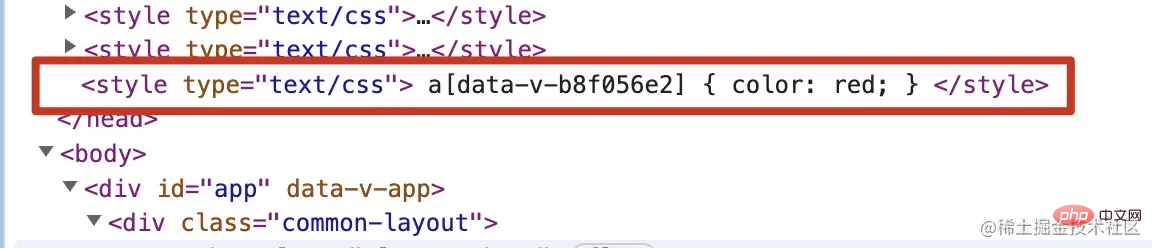
이때 a 태그에는 추가 데이터-v-xxxxxxx가 있습니다. 이것이 Vue가 빌드할 때 우리에게 알려줄 것입니다. 이 프로젝트의 구성요소 단위에서는 서로 다른 구성요소 아래의 모든 요소가 구성요소 ID와 유사한 것으로 추가됩니다. 동시에 이 고유 식별자가 속성 선택기 형식으로 작성한 스타일에 연결됩니다. (아래 그림) )

예, 범위를 추가한 후 Vue는 이 스타일의 마지막 단락에 이 속성을 추가한 다음 속성 선택기를 통해 이 요소를 선택하여 요소 스타일의 격리를 달성합니다. 다음은 함께 작업해 보겠습니다.scoped의 부작용을 살펴보세요
scoped의 부작용
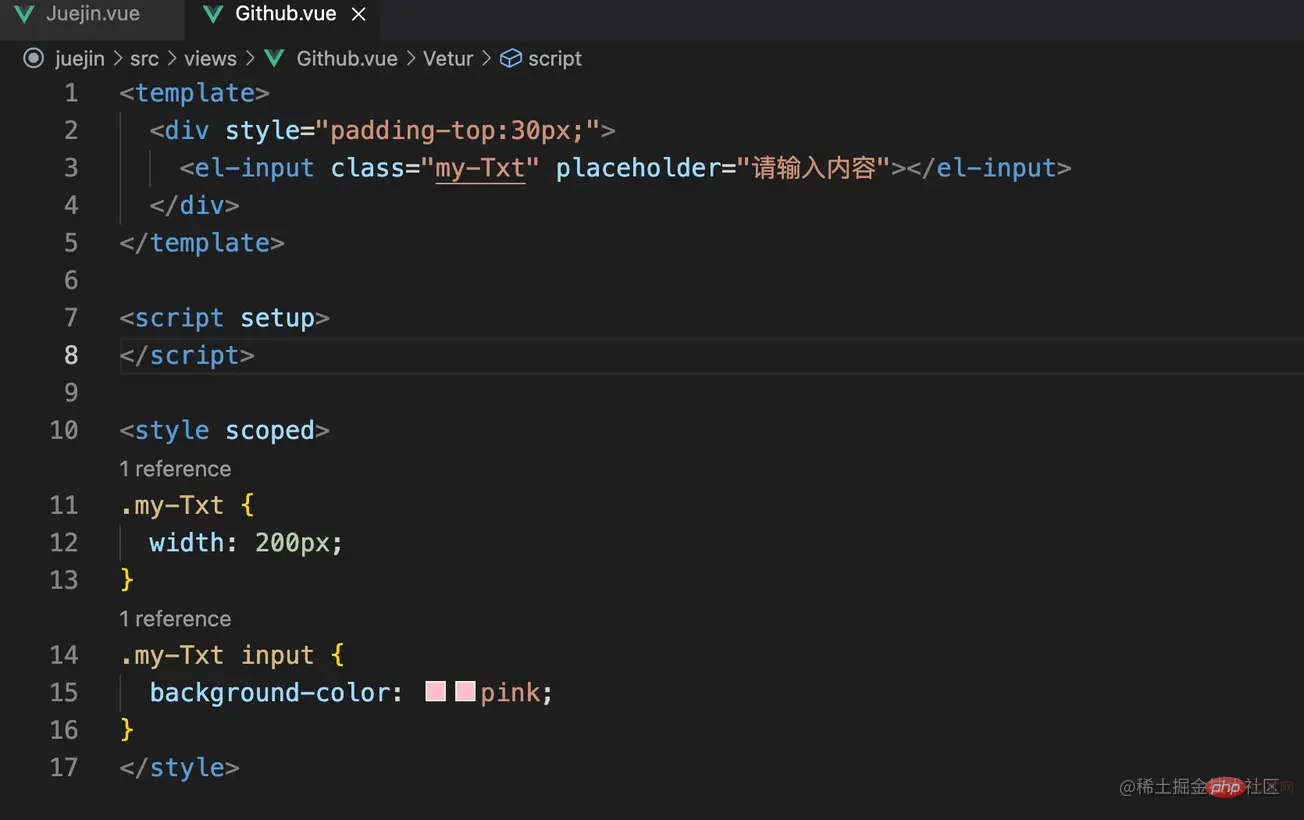
이번에는scoped의 부작용을 확인하기 위해 element-ui를 소개합니다. 여기에는scoped의 데모(아래 그림)가 있습니다. 여기에도 사용됩니다

여기서 입력 요소는 data-v-xxxxxx와 같은 고유 식별자가 없습니다
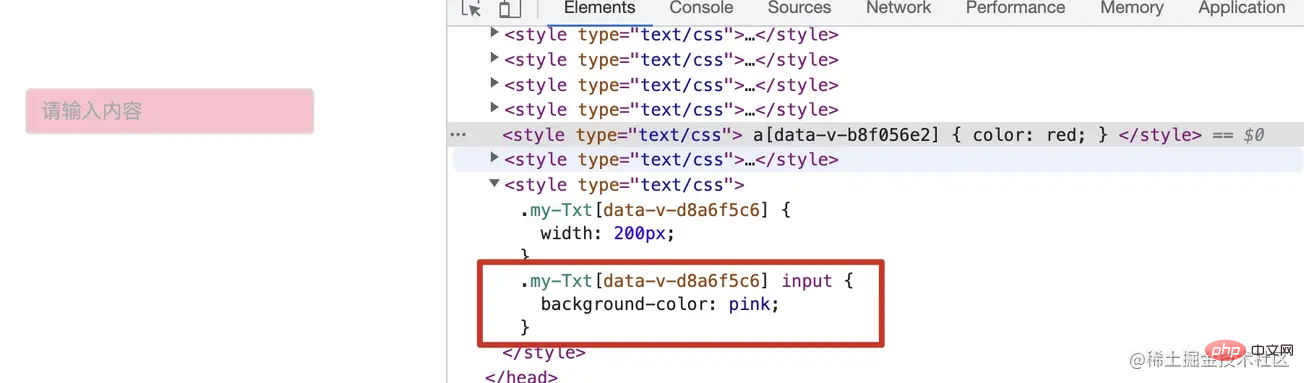
그런데 우리가 직접 작성한 스타일(my-Txt 입력)은 구성된 후 어떤 모습일까요? (아래 사진)

위 사진과 같이 우리가 직접 작성한 스타일에는 이 고유 식별자가 접합되어 있기 때문에 어떻게 조작해도 이 요소를 건드릴 수 없으며, 이는 Vue가 그렇지 않다는 것을 의미합니다. 이 입력이 주어지면 이 로고를 추가하되 이 로고를 스타일에 추가하세요. 하지만 범위를 제거하면 대상을 맞출 수 있지만 권장하지 않습니다. 스타일이 통합된 스타일로 패키징됩니다. 이는 부작용입니다. 범위가 지정되었으므로 어떻게 해결합니까? 스타일 침투
<style>
.my-Txt {
width: 200px;
}
.my-Txt ::v-deep input {
background-color: pink;
}
</style>
이 고유 식별자는 입력 뒤에서 my-Txt 뒤쪽으로 실행되는 것을 볼 수 있습니다. 즉, this::v-deep을 추가하지 않으면 Vue는 항상 이 고유 식별자를 마지막 단락에 연결합니다. 우리가 작성하는 스타일, 이 고유 식별자의 위치를 변경하려면 스타일 침투로 이를 지정해야 합니다. 위 그림은 이 고유 식별자가 있는 my-Txt 요소, 해당 하위 요소의 입력을 의미합니다. 이 스타일을 적용할 것이며, 위 그림에서 볼 수 있듯이 우리가 작성한 my-Txt에도 이 고유 식별자가 있습니다.
【관련 추천: javascript 비디오 튜토리얼, vue.js 튜토리얼】
위 내용은 범위가 지정된 vue 구성 요소의 역할에 대한 간단한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.




