계산된 속성은 Vue 구성 요소의 중요한 부분입니다. 이 기사에서는 Vue 계산된 속성을 살펴보고 계산된 속성을 사용하는 방법에 대해 설명합니다.

Vue의 계산된 속성을 계산된 속성이라고 합니다. 이 섹션에서는 Vue?에서 계산된 속성을 사용하는 방법을 알아봅니다. Vue의 템플릿 관련 지식을 배울 때 템플릿에서 표현식을 사용할 수 있고 템플릿의 표현식이 매우 편리하다는 것을 알고 있었지만 이러한 종류의 순회에는 실제로 일부 단순 계산에 사용되는 특정 제한이 있습니다. 즉, 템플릿에 너무 많은 논리를 넣으면 템플릿이 과중해지고 유지 관리가 어려워질 수 있습니다. 먼저 예를 살펴보겠습니다.
<div id="app">
<h1>{{ message.split('').reverse().join('') }}</h1>
</div>이 예에서는 템플릿이 더 이상 단순하고 명확하지 않습니다. 여기에서 변수 메시지의 뒤집힌 문자열을 표시하고 싶다는 것을 깨닫기 위해 잠시 관찰해야 합니다. 여기에서 뒤집힌 문자열을 템플릿에서 여러 번 참조하려는 경우 처리하기가 더 어려워집니다. (학습 영상 공유: vue 영상 튜토리얼)
이것이 복잡한 로직에 대해 계산된 속성을 사용해야 하는 이유입니다. 다음으로 Vue의 계산 속성에 대해 알아 보겠습니다.
계산된 속성을 사용하면 뷰에 표시되는 속성을 빠르게 계산할 수 있습니다. 이러한 계산은 필요한 경우에만 캐시되고 업데이트됩니다.
Vue에서 뷰의 값을 설정하는 방법은 여러 가지가 있습니다.
지시문을 사용하여 데이터 값을 뷰에 직접 바인딩합니다.
간단한 콘텐츠 변환을 위해 간단한 표현식을 사용합니다.
사용 필터링 변환기는 콘텐츠의 간단한 변환을 수행합니다
이 외에도 계산된 속성을 사용하여 데이터 모델의 값 또는 값 집합을 기반으로 표시 값을 계산할 수도 있습니다.
계산된 속성
계산된 속성을 사용하면 지정된 뷰에서 복잡한 값 계산을 수행할 수 있습니다. 이러한 값은 종속성 값에 바인딩되며 필요할 때만 업데이트됩니다.
예를 들어 데이터 모델에 results 배열이 있을 수 있습니다. results数组:
data () {
return {
results: [
{
name: 'English',
marks: 70
},
{
name: 'Math',
marks: 80
},
{
name: 'History',
marks: 90
}
]
}
}假设我们想要查看所有主题的总数。我们不能使用filters或expressions来完成这个任务。
filters:用于简单的数据格式,在应用程序的多个位置都需要它
expressions:不允许使用流操作或其他复杂的逻辑。他们应该保持简单
这个时候,计算属性就可以派上用场。我们可以向模型中添加一个计算值,如下:
computed: {
totalMarks: function () {
let total = 0
let me = this
for (let i = 0; i < me.results.length; i++) {
total += parseInt(me.results[i].marks)
}
return total
}
}totalMarks计算属性使用数组resultes的marks计算出总值。它只是循环遍历值并返回子总数。
然后,我们可以在视图中显示计算值:
<div id="app">
<div v-for="subject in results">
<input v-model="subject.marks">
<span>Marks for {{ subject.name }}: {{ subject.marks }}</span>
</div>
<div>
Total marks are: {{ totalMarks }}
</div>
</div>效果如下:
计算属性 vs 方法
我们可以使用Vue中的method计算出学科的总分,最终得到的总数结果是相同的。
在上例的基础上,我们把computed区块中的totalMarks函数整体移到methods中。同时在模板中将{{ totalMarks }} 替换成 {{ totalMarks() }}。 你最终看到的结果是一样的,如下所示:
虽然这两种方式输出的结果是相同的,但是性能将遭受毁灭性的打击。使用这种方法,totalMarks()方法在每次页面渲染时都被执行一次(例如,使用每一个change)。
如果我们有一个计算属性,那么Vue会记住计算的属性所依赖的值(在我们这个示例中,那就是results)。通过这样做,Vue只有在依赖变化时才可以计算值。否则,将返回以前缓存的值。这也意味着只要results还没有发生改变,多次访问totalMarks计算属性会立即返回之前的计算结果,而不必再次执行函数。
上面两个示例也说明,在Vue中计算属性是基于它们的依赖进行缓存的,而方法是不会基于它们的依赖进行缓存的。从而使用计算属性要比方法性能更好。
这也同样意味着下面的计算属性将不再更新,因为 Date.now()
computed: {
now: function () {
return Date.now()
}
}필터 또는 표현식을 사용할 수 없습니다. computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}totalMarks 계산 속성은 resultes</code 배열의 <code>marks를 사용하여 총 값을 계산합니다. >. 단지 값을 반복하여 소계를 반환합니다. 🎜🎜그런 다음 계산된 값을 뷰에 표시할 수 있습니다. 🎜<div id="app">
{{ fullName }}
</div>
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
}){{ totalMarks }}를 {{ totalMarks() }}로 바꾸세요. 결국 아래와 같이 동일한 결과가 표시됩니다. 🎜🎜🎜🎜이 두 가지 방법의 출력 결과는 동일하지만 성능은 엄청난 타격을 받게 됩니다. 이 접근 방식을 사용하면 페이지가 렌더링될 때마다(즉, 변경할 때마다) totalMarks() 메서드가 한 번씩 실행됩니다. 🎜🎜계산된 속성이 있는 경우 Vue는 계산된 속성이 의존하는 값(우리의 경우 results)을 기억합니다. 이렇게 하면 Vue는 종속성이 변경될 때만 값을 계산할 수 있습니다. 그렇지 않으면 이전에 캐시된 값이 반환됩니다. 이는 results가 변경되지 않는 한 totalMarks 계산 속성에 여러 번 액세스하면 함수를 다시 실행할 필요 없이 이전 계산 결과가 즉시 반환된다는 의미이기도 합니다. 🎜🎜🎜위의 두 가지 예는 또한 Vue에서 계산된 속성이 종속성에 따라 캐시되는 반면 메서드는 종속성에 따라 캐시되지 않는다는 것을 보여줍니다. 따라서 계산된 속성을 사용하면 메서드보다 성능이 더 좋습니다. 🎜🎜🎜이는 Date.now()가 반응형 종속성이 아니기 때문에 아래의 계산된 속성이 더 이상 업데이트되지 않음을 의미합니다. 🎜let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar'
}
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})那么我们为什么需要缓存?假设我们有一个性能开销比较大的的计算属性 A,它需要遍历一个极大的数组和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
计算属性的 setter
计算属性默认只有getter,不过在需要时你也可以提供一个setter:
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
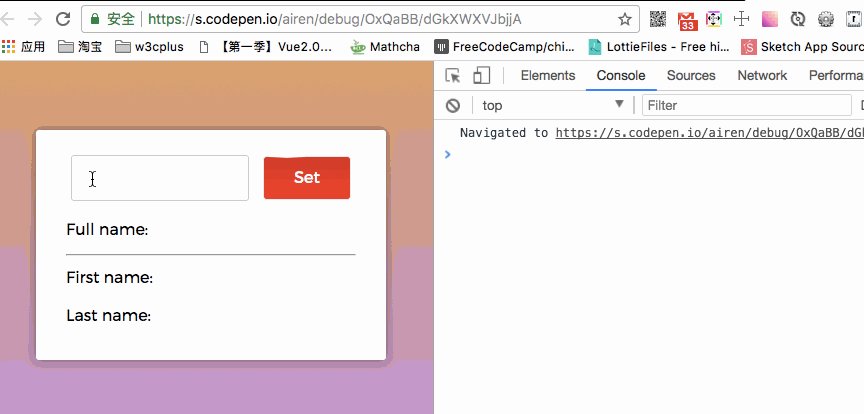
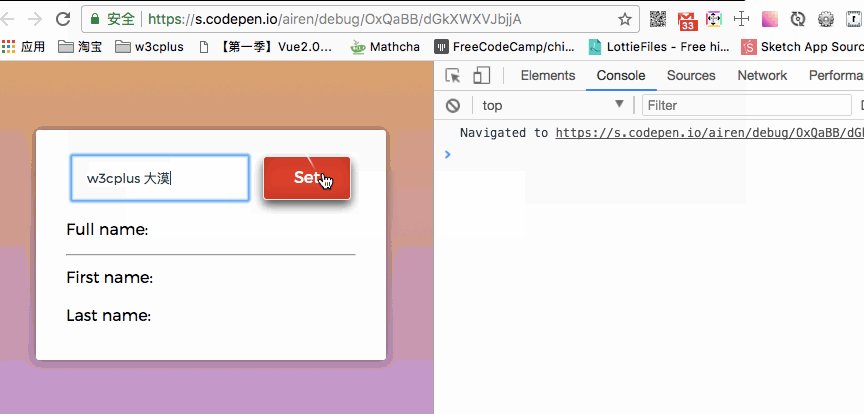
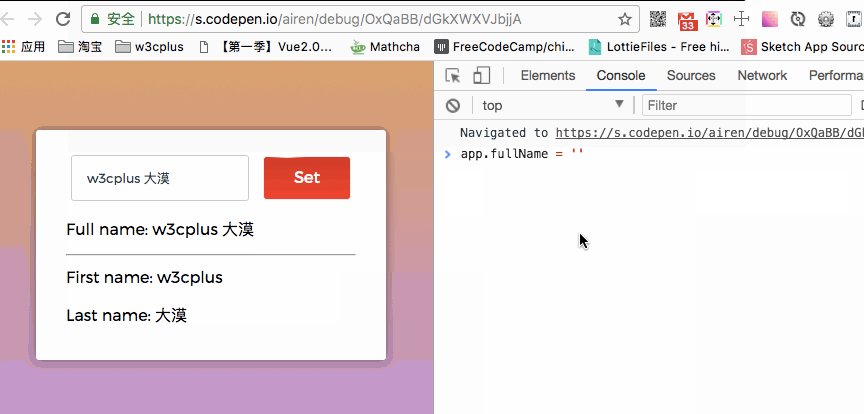
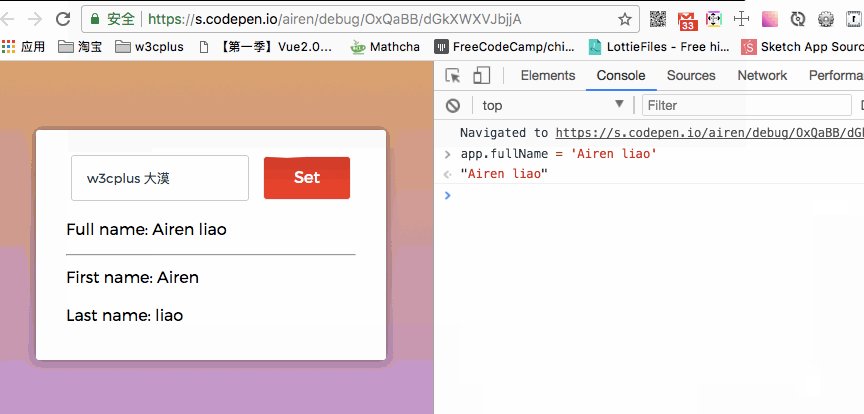
}效果如下:
你在输入框中输入一个fullName,然后点击set按钮,可以看到对应的效果。你现在再运行app.fullName="Airen liao"时,计算属性的setter会被调用,app.firstName和app.lastName也相应地会被更新。如下图所示:

观察者
虽然计算属性在大多数情况下更合适,但有时候也需要一个自定义的watcher。这是为什么Vue通过watch选项提供一个更通用的方法,来响应数据的变化。当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
Vue确实提供了一种更通用的方式来观察和响应Vue实例上的数据变动:watch属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用watch。然而,通常更好的想法是使用计算属性而不是命令式的watch回调。比如下面的示例:
<div id="app">
{{ fullName }}
</div>
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})上面代码是命令式的和重复的。将它与计算属性的版本进行比较:
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar'
}
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})在Vue中使用异步计算属性
Vue中的计算属性非常好。它们允许你执行复杂的操作或数据格式,同时最大限度地执行依赖项计算的性能,只在依赖更改时更新视图。但遗憾的是,它们完全是同步的。
值得庆幸的是,有一个插件。使用vue-async-computed包可以通地将一个promise的值绑定到组件属性来创建和使用组件中的异步计算属性。
我们可以在项目的根目录下通过yarn或npm来安装vue-async-computed插件:
# Yarn $ yarn add vue-async-computed # NPM $ npm i vue-async-computed --save
接下来在你的项目中开启这个插件:
// main.js
import Vue from 'vue';
import AsyncComputed from 'vue-async-computed'
import App from 'App.vue';
Vue.use(AsyncComputed);
new Vue({
el: '#app',
render: h => h(App)
});如果你和我一样,对Vue的构建工具不是很熟悉的话,我建议你使用Vue官方提供的构建工具 Vue CLI。默认情况,它提供了五种模板,你可以根据自己喜欢的方式选择自己需要的模板即可。
确认在项目中引用vue-async-computed之后,咱们就可以开始使用这个插件了。使用如何使用这个插件之前,先来简单的了解一些概念。
在Vue中标准计算属性和异步属性之间有一些区别:
异步属性不能有setter
直到promise的resolve为止,除非default被设置,否则该值为null
在大多数情况下,你可以将它们视为返回promise的计算属性。
<!-- MyComponent.vue -->
<template>
<!-- 在一两秒后 myResolvedValue将变成"*Fancy* Resolved Value" -->
<h2>Asynchronous Property {{ myResolvedValue }}</h2>
</template>
<script>
export default {
asyncComputed: {
myResolvedValue () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
}
}
</script>使用ES7 / ES2016的async / await,这将变得更简单:
<!-- MyComponent.vue -->
<template>
<!-- 在一两秒后 myResolvedValue将变成"*Fancy* Resolved Value" -->
<h2>Asynchronous Property {{ myResolvedValue }}</h2>
</template>
<script>
function fancinessComesLater () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
export default {
asyncComputed: {
async myResolvedValue() {
return await fancinessComesLater()
}
}
}
</script>有关于vue-async-computed更详细的使用和介绍,可以阅读其官网提供的相关介绍。
总结
今天主要学习了Vue中的计算属性。在Vue中的计算属性可以让我们很好的监听多个数据或者一个数据来维护返回一个状态值,只要其中一个或多个数据发生变化,则会重新计算整个函数体,重新皇家马德里回状态值,从而更新对应的视图(View)。其次,计算属性具有缓存,相比Vue中的方法而言,性能更佳。但Vue中的计算属性都是同步的,如果需要异步我们得依赖于vue-async-computed。
原文地址:https://www.w3cplus.com/vue/vue-computed-intro.html
(학습 영상 공유: 웹 프론트엔드 개발, 기본 프로그래밍 영상)
위 내용은 계산된 Vue 계산 속성 사용에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





