Vue의 슬롯 분석에 사용되는 명명된 슬롯 및 범위 지정 슬롯
이 기사에서는 명명된 슬롯 및 범위 슬롯의 사용과 관련된 문제를 주로 소개하는 vue에 대한 관련 지식을 제공합니다. 슬롯은 상위 구성 요소에 제공되는 하위 구성 요소의 계정이며 슬롯에는 기본값이 포함됩니다. 슬롯, 네임드 슬롯, 스코프 슬롯에 대해 함께 살펴보도록 하겠습니다.

【관련 권장 사항: javascript 비디오 튜토리얼, vue.js tutorial】
1 슬롯이란
1. 슬롯은 상위 컴포넌트에 제공되는 하위 컴포넌트의 자리 표시자입니다. . 하위 구성 요소에서 로 표시됩니다. 상위 구성 요소는 HTML, 구성 요소 등과 같은 템플릿 코드로 이 자리 표시자를 채울 수 있습니다. ; 하위 구성 요소의 슬롯> ; 태그. (간단히 말하면 다른 사람이 뛰어들 수 있도록 하위 구성 요소에 구멍을 파는 것입니다.)
2. 버전 2.6.0 이후에는 슬롯과 슬롯 범위가 v-슬롯으로 균일하게 대체됩니다.
3. 슬롯에는 기본 슬롯, 명명된 슬롯 및 범위 슬롯이 포함됩니다
2. 초기 준비
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
3. 하위 구성 요소 구성 슬롯
을 사용합니다. -구성 요소, 상위 구성 요소 앱에서 정보를 받고 두 개의 슬롯을 준비합니다. //category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>로그인 후 복사
//category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>2. 사용자 App.vue 구성 데이터
하위 구성 요소 카테고리에 정의된 차이점을 통해 이름을 통해 데이터를 표시할 수 있습니다. 지정된 위치에서: //App.vue
<template>
<div>
<category>
<img src="/static/imghw/default1.png" data-src="https://tse2-mm.cn.bing.net/th/id/OIP-C.wwyQPKyRH0ge8-Ppd9DSJgHaEK?w=317&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7" class="lazy" alt="Vue의 슬롯 분석에 사용되는 명명된 슬롯 및 범위 지정 슬롯" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
</style>로그인 후 복사
//App.vue
<template>
<div>
<category>
<img src="/static/imghw/default1.png" data-src="https://tse2-mm.cn.bing.net/th/id/OIP-C.wwyQPKyRH0ge8-Ppd9DSJgHaEK?w=317&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7" class="lazy" alt="Vue의 슬롯 분석에 사용되는 명명된 슬롯 및 범위 지정 슬롯" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
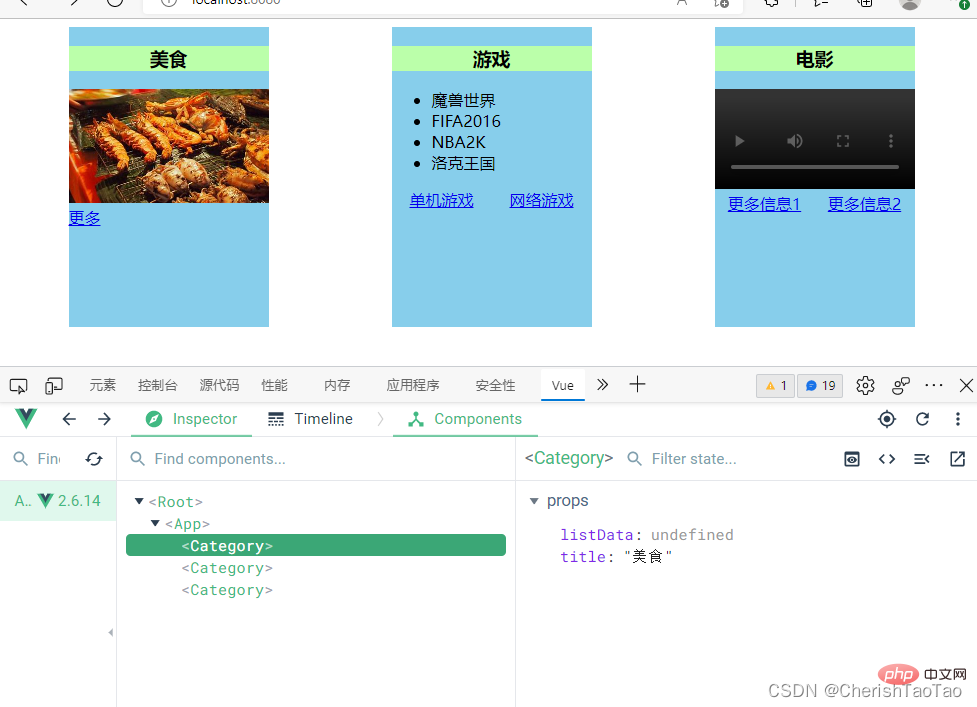
</style>3. 결과 표시
 4. 슬롯 슬롯을 정의한 후 태그에 슬롯="이름"을 추가합니다. 표시되어야 하는 내용이 지정된 위치에 표시될 수 있습니다
4. 슬롯 슬롯을 정의한 후 태그에 슬롯="이름"을 추가합니다. 표시되어야 하는 내용이 지정된 위치에 표시될 수 있습니다
2. 동시에 이 방법의 슬롯 데이터 소스 게임은 제공되는 App 상위 구성 요소에 있다는 점에 유의해야 합니다. 하위 구성 요소 자체에서 제공되는 것이 아니라 중복성을 줄이기 위해 스코프 슬롯을 통해 슬롯을 정의하는 구성 요소 자체에 데이터를 저장할 수 있습니다. 4. 스코프 슬롯을 사용하려면 표시할 데이터가 슬롯을 정의하는 그룹에 배치되어야 합니다. 상위 컴포넌트 App.vue는 데이터를 기반으로 구조만 생성하며, 데이터는 슬롯을 정의하는 컴포넌트에서 제공됩니다.
1. 하위 컴포넌트 구성 슬롯
하위에 구성된 prop 컴포넌트 헤더만 수신하면 됩니다. 두 개의 스코프 슬롯을 준비하고 표시할 데이터를 운반합니다.//category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
<slot>作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>2. 사용자가 데이터를 수신하고 구조를 설정합니다.
//App.vue
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li>{{ g }}</li>
</ul></template> >
</category>
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol>
<li>{{f}}</li>
</ol>
</template>
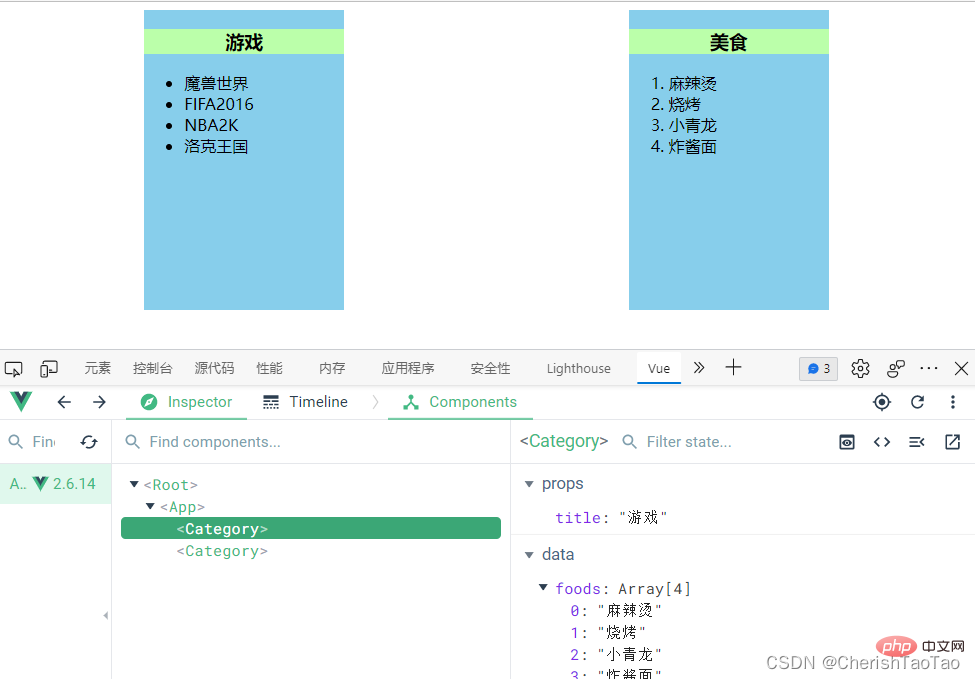
</category>4.
1. 사용자 컴포넌트에서 표시할 데이터가 없는 문제를 해결할 수 있으며, 다른 컴포넌트의 데이터를 호출하고 싶을 때 사용할 수 있습니다. 2. 슬롯을 정의하는 컴포넌트는 자체 데이터를 사용자에게 전달하고, 사용자는 데이터를 받은 후 구조를 구성합니다.
3. 사용자는 생성된 구조 스타일만 결정하고 데이터는 사용자(슬롯을 정의하는 구성 요소)로부터 전달됩니다.4. 슬롯은 상위 구성 요소가 하위 구성 요소의 지정된 위치에 특정 구조를 삽입한다는 의미로 이해될 수 있습니다.
【관련 추천:javascript 비디오 튜토리얼 ,
,
】
위 내용은 Vue의 슬롯 분석에 사용되는 명명된 슬롯 및 범위 지정 슬롯의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




