vue 라이프사이클 후크 기능이 무엇인지, 언제 트리거되는지 이야기해 보겠습니다.
이 글에서는 vue에 대한 관련 지식을 제공합니다. vue 라이프 사이클 후크 기능이 무엇인지, 언제 트리거되는지를 주로 소개합니다. vue 라이프 사이클은 구성 요소의 탄생부터 소멸까지의 전체 주기입니다. 함께하면 모두에게 도움이 되기를 바랍니다.

【관련 권장사항: javascript 비디오 튜토리얼, vue.js tutorial】
vue 라이프사이클 후크 기능
vue 라이프사이클은 컴포넌트의 탄생부터 죽음까지의 완전한 순환입니다
Main 포함 다음 4단계: 생성, 마운트, 업데이트, 파기
- 생성 전:
beforeCreate, 생성 후:createdbeforeCreate, 创建后:created - 挂载前:
beforeMount, 挂载后:mounted - 更新前:
beforeUpdate, 更新后:updated - 销毁前:
beforeDestroy, 销毁后:destroyed
我平时用的比较多的钩了是created和mounted,created用于获取后台数据,mounted用于dom挂载完后做一些dom操作,以及初始化插件等.beforeDestroy用户清除定时器以及解绑事件等,
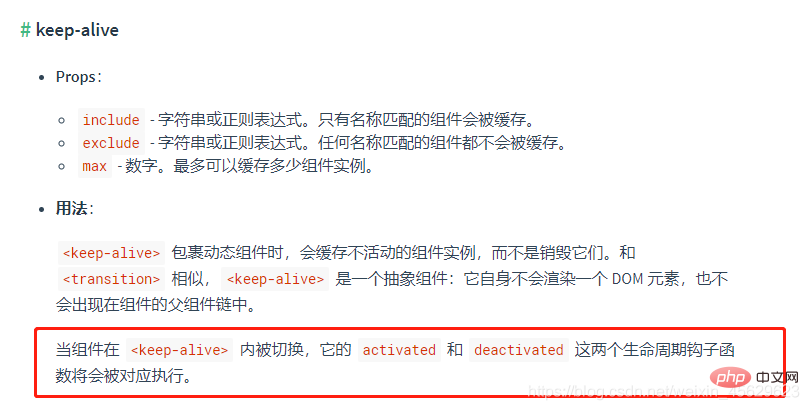
另外还新增了使用内置组件 keep-alive 来缓存实例,而不是频繁创建和销毁(开销大)
-
actived实例激活 -
deactived实例失效
以下为详解版
大家理解就ok:
生命周期钩子函数(11个)Function(类型),标注蓝色的那个是属于类型的意思。
beforeCreateFunction 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。createdFunction 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer), 属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。beforeMountFunction 在挂载开始之前被调用:相关的 render 函数首次被调用。mountedFunction el 被新创建的 vm.el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。beforeUpdateFunction 数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。updatedFunction 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。activatedFunction keep-alive 组件激活时调用。该钩子在服务器端渲染期间不被调用。deactivatedFunction keep-alive 组件停用时调用。该钩子在服务器端渲染期间不被调用。beforeDestroyFunction 实例销毁之前调用。在这一步,实例仍然完全可用。该钩子在服务器端渲染期间不被调用。destroyedFunction Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。errorCaptured마운트 전:
beforeMount code>, 마운트 후: <code>mounted
업데이트 전: beforeUpdate, 업데이트 후: 업데이트
파괴 전: beforeDestroy code>, after destroy: <code>destroyed 제가 주로 사용하는 Hooks는 생성되어 마운트됩니다. , 그리고 플러그인 등을 초기화합니다. beforeDestroy 사용자는 타이머 및 이벤트 바인딩 해제 등을 지웁니다.
또한 잦은 생성 및 삭제 대신 캐시 인스턴스에 내장 구성 요소 연결 유지 사용을 추가합니다(높은 오버헤드).
활성화됨인스턴스 활성화비활성화인스턴스 무효화
다음은 자세한 버전입니다
이해하시면 괜찮습니다.
라이프 사이클 후크 기능 (11) 기능(Type) 파란색으로 표시된 것은 해당 유형에 속함을 의미합니다. 🎜🎜🎜🎜beforeCreate 함수는 인스턴스 초기화 후, 데이터 관찰자 및 이벤트/감시자 이벤트 구성 전에 호출됩니다. 🎜🎜🎜🎜created 인스턴스가 생성된 후 즉시 함수가 호출됩니다. 이 단계에서 인스턴스는 데이터 관찰자, 속성 및 메서드에 대한 작업, 감시/이벤트 이벤트 콜백 구성을 완료했습니다. 그러나 마운트 단계가 아직 시작되지 않았으며 $el 속성이 현재 표시되지 않습니다. 🎜🎜🎜🎜beforeMount 마운팅이 시작되기 전에 함수가 호출됩니다. 해당 렌더링 함수가 처음으로 호출됩니다. 🎜🎜🎜🎜mounted 함수 el이 새로 생성된 vm.el로 대체되고, 인스턴스에 마운트된 후 Hook이 호출됩니다. 루트 인스턴스가 문서 내 요소를 마운트하는 경우 마운트가 호출될 때 vm.$el도 문서에 있습니다. 🎜🎜🎜🎜beforeUpdate 함수는 가상 DOM이 패치되기 전에 데이터가 업데이트될 때 호출됩니다. 추가된 이벤트 리스너를 수동으로 제거하는 등 업데이트하기 전에 기존 DOM에 액세스하는 데 적합합니다. 서버측에서는 초기 렌더링만 발생하므로 서버측 렌더링 중에는 이 후크가 호출되지 않습니다. 🎜🎜🎜🎜updated 함수 이 후크는 데이터 변경으로 인해 가상 DOM이 다시 렌더링되고 패치된 후에 호출됩니다. 🎜🎜🎜🎜activated 구성 요소가 활성화되면 연결 유지 기능이 호출됩니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. 🎜🎜🎜🎜deactivated 구성 요소가 비활성화되면 연결 유지 기능이 호출됩니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. 🎜🎜🎜🎜beforeDestroy 인스턴스가 소멸되기 전에 함수가 호출됩니다. 이 단계에서는 인스턴스를 여전히 완전히 사용할 수 있습니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. 🎜🎜🎜🎜destroyed Vue 인스턴스가 파괴된 후 함수가 호출됩니다. 호출되면 Vue 인스턴스가 가리키는 모든 것이 바인딩 해제되고 모든 이벤트 리스너가 제거되며 모든 하위 인스턴스가 삭제됩니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. 🎜🎜🎜errorCaptured (2.5.0+의 새로운 기능) (err: Error, vm: Component, info: string) => ?boolean 하위 구성 요소에서 오류를 캡처할 때 호출됩니다. 이 후크는 오류 개체, 오류가 발생한 구성 요소 인스턴스, 오류 소스에 대한 정보가 포함된 문자열 등 세 가지 매개 변수를 받습니다. 이 후크는 오류가 더 위쪽으로 전파되는 것을 방지하기 위해 false를 반환할 수 있습니다. 🎜🎜🎜탑재 및 활성화된 라이프 사이클의 사용 및 함정 🎜🎜🎜🎜activated🎜🎜🎜🎜 활성화에 관해 말하자면, 연결을 껐다가 다시 켤 때 호출되는 연결 유지를 언급해야 합니다. (Life Cycle Hook 기능으로 이해하시면 됩니다. 사용법은 동일합니다.) 🎜🎜🎜mounted🎜🎜🎜는 인스턴스가 마운트된 후 호출을 의미합니다. 연결 유지가 없으면 해당 컴포넌트가 한 번만 트리거됩니다. 다시 전환할 때마다 연결 유지 비활성 구성 요소 인스턴스가 캐시되므로 한 번만 트리거된다고 말할 수 있습니다. 따라서 일부 데이터 요청의 경우 여기에 요청을 작성하고 요청을 활성화하여 돌아올 때 계속 새 데이터를 요청할 수 있도록 해야 하는 경우가 많습니다. 🎜🎜Step into the Trap🎜🎜1. 여기서 키워드 중 하나는 $refs를 사용하는 경우 주의해야 한다는 의미입니다. 🎜🎜2.mounted가 먼저 실행되고, 처음 진입 시 둘 다 함께 실행됩니다🎜
PS
keep-alive에는 매우 다양한 용도가 있습니다.

【관련 권장 사항: javascript 비디오 튜토리얼, vue.js 튜토리얼】
위 내용은 vue 라이프사이클 후크 기능이 무엇인지, 언제 트리거되는지 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




