이 기사에서는 vue에 대한 관련 지식을 제공합니다. 여기서는 Vue 인스턴스의 생성부터 소멸까지의 전체 프로세스를 주로 소개합니다. 시리즈의 초기화 과정을 살펴보세요. 모두에게 도움이 되기를 바랍니다.

[관련 권장사항: javascript 비디오 튜토리얼, vue.js 튜토리얼]
Vue의 라이프사이클은 항상 최우선 순위였지만 실제 개발에서는 소수만이 자주 사용됩니다. 라이프 사이클은 당신이 작성한 프로그램이 좋은지 여부를 결정하며, 이 측면은 항상 인터뷰의 Vue 부분에 대한 중요한 테스트 포인트였습니다.
새 Vue 정보 new 키워드가 js에서 개체를 인스턴스화한다는 점을 누구나 알아야 합니다. 그렇다면 new Vue는 무엇을 했나요?
사실 new Vue는 Vue 인스턴스를 생성합니다. New Vue는 실제로 Vue 클래스의 생성자를 실행합니다.
Vue 인스턴스 생성:
let vm = new Vue({
el: "#app",
data: {
name: 'beiyu'
},
}이 인스턴스에 대해서는 초기화부터 소멸까지 진행됩니다. , 무슨 일이에요? 아래를 살펴보겠습니다.
인스턴스 생성부터 소멸까지의 과정을 라이프 사이클이라고 합니다.
라이프 사이클의 기본 개념:
각 Vue 인스턴스가 생성될 때 All 일련의 초기화 과정을 거쳐야 합니다.
예: 데이터 모니터링 설정, 템플릿 컴파일, DOM에 인스턴스 마운트, 데이터 변경 시 DOM 업데이트 등이 필요합니다. 동시에 이 프로세스 중에 라이프사이클 후크라는 일부 기능도 실행되므로 사용자는 다양한 단계에서 자신의 코드를 추가할 수 있습니다.
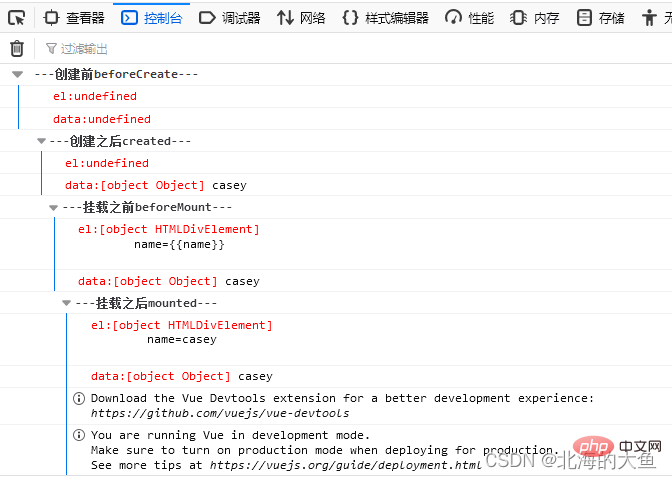
Vue 인스턴스 객체가 생성되기 전
el 속성과 data 속성은 모두 비어 있으며, 종종 비반응형 변수를 초기화하는 데 사용됩니다.
beforeCreate() {
console.group("---创建前beforeCreate---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data)
},Vue 인스턴스 객체가 생성된 후 data 속성이 존재하고 el 속성이 비어 있으며 ref 속성 내용이 빈 배열입니다. axios 요청, 페이지 초기화 등에 자주 사용됩니다. 하지만 여기서 너무 많은 요청을 요청하지 마세요. 그렇지 않으면 길고 흰색 화면이 나타납니다.
created() {
console.group("---创建之后created---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},beforeMount() {
// 这个时候$el属性是绑定之前的值
console.group("---挂载之前beforeMount---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
}, el 속성이 존재하고 ref 속성에 액세스할 수 있습니다
mounted() {
console.group("---挂载之后mounted---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
}, 반응형 데이터가 업데이트될 때 호출됩니다.
beforeUpdate() {
console.group("---更新之前beforeUpdate---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
}, DOM이 업데이트되면 여기에 속할 수 있습니다. 무한 루프
updated() {
console.group("---更新之后updated---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},beforeDestroy() {
console.group("---销毁之前beforeDestroy---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},destroyed() {
console.group("---销毁之后destroyed---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},
javascript 비디오 튜토리얼 ,vue.js 튜토리얼】
위 내용은 Vue 인스턴스의 생성부터 소멸까지의 라이프사이클에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!