Element-plus in vue(코드 포함) 글로벌 도입 및 로컬 도입
이 글은 vue3 통합 Element-plus의 글로벌 도입과 로컬 도입 방법에 관한 이슈를 주로 소개하는 vue에 대한 관련 지식을 함께 살펴보도록 하겠습니다.

【관련 권장사항: javascript video tutorial, vue.js tutorial】
첫 번째 다운로드 element-plus
npm install element-plus
1 첫 번째 방법은 전역 가져오기
를 사용하여 element-plus It을 도입하는 것입니다. 전역으로 가져오기 때문에 모든 구성 요소와 플러그인이 자동으로 등록됩니다.
장점: 시작이 빠릅니다.
단점: 패키지 크기가 늘어납니다.
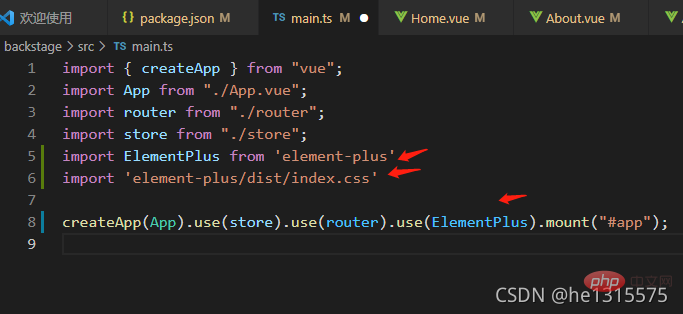
main.ts 파일에서
import { createApp } from 'vue'
// 全局引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router'
import store from './store'
const app = createApp(App)
app.use(router)
app.use(store)
app.use(ElementPlus)
app.mount('#app')2 . 두 번째 유형 방법, 로컬 도입 사용
부분 도입은 개발 중에 특정 컴포넌트를 사용하여 특정 컴포넌트를 도입하는 것을 의미합니다.
<template>
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</div>
</template>
<script>
import { defineComponent } from 'vue'
// 局部引入
import { ElButton } from 'element-plus'
import 'element-plus/theme-chalk/el-button.css'
import 'element-plus/theme-chalk/base.css'
export default defineComponent({
components: { ElButton },
setup() {
return {}
}
})
</script>
<style></style>하지만 이 방법은 사용할 때마다 해당 CSS 스타일을 컴포넌트에 수동으로 도입해야 합니다. 개발 중에 사용하기가 더 번거로울 것입니다
3. 필요에 따라 자동으로 element-plus를 도입합니다. 권장
설치가 필요합니다unplugin-vue-components 和 unplugin-auto-import이 두 플러그인
npm install -D unplugin-vue-components unplugin-auto-import
설치 후 vue.config.js 파일에서 구성하세요
// vue.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
outputDir: './build',
// 和webpapck属性完全一致,最后会进行合并
configureWebpack: {
resolve: {
alias: {
components: '@/components'
}
},
//配置webpack自动按需引入element-plus,
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
}
}온디맨드 자동 도입 구성 후 참조나 등록 없이 컴포넌트에서 직접 사용할 수 있습니다. 요청 시 자동으로 Element-plus 컴포넌트로 이동되어 직접 사용됩니다.
<template>
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</div>
</template>
<script>
import { defineComponent } from 'vue'
export default defineComponent({
setup() {
return {}
}
})
</script>
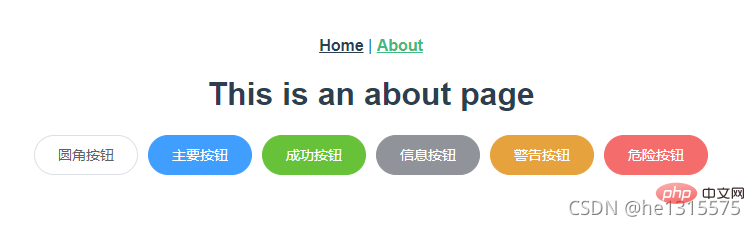
<style></style>효과:

확장:
방법 1. 전역 참조(모든 구성 요소가 통합됨)
장점: 통합이 상대적으로 간단함
단점: 모든 구성 요소와 스타일이 패키지화되어 크기가 커집니다. Volume
사용법: npm install element-plus --save
main.ts에서 js 및 css 파일을 참조하세요

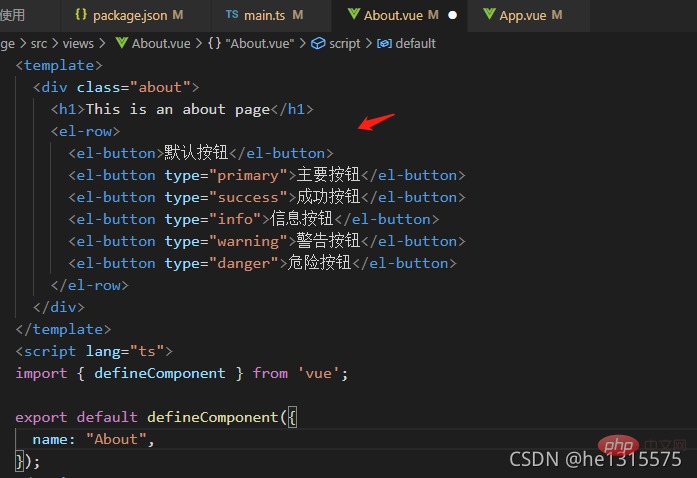
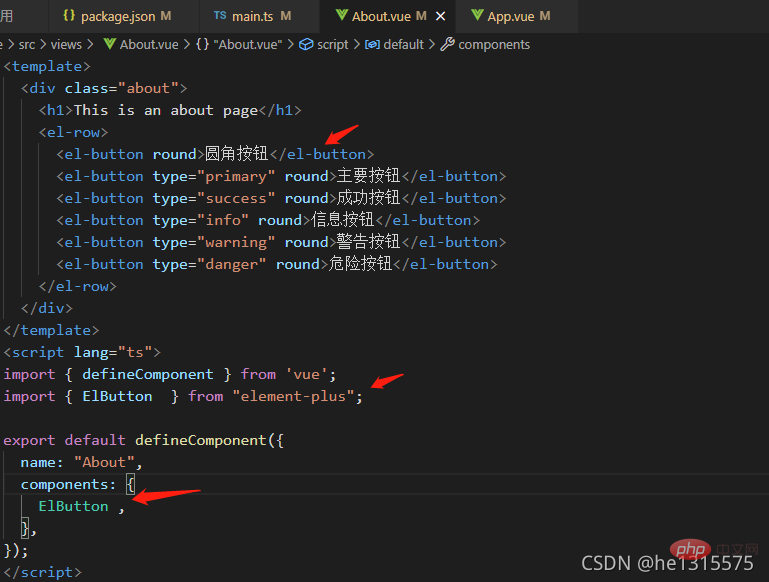
About.vue 페이지를 예로 들어보세요. 구성 요소는 기본적으로 전역적으로 등록되어 있습니다. 페이지에 다시 등록할 필요가 없습니다.


방법 2: 부분 인용(요청 시 인용)
장점: 패키지가 작아진다
단점: 인용이 조금 더 번거롭다
사용법 1: About.vue 페이지를 예로 들어, 페이지의 js 파일을 인용하고, 컴포넌트를 로컬에 등록하세요. 스타일은 여전히 전역 참조입니다. 공식 권장 사항


【 관련 권장 사항: javascript 비디오 튜토리얼, vue.js 튜토리얼】
위 내용은 Element-plus in vue(코드 포함) 글로벌 도입 및 로컬 도입의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




