Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예

이전 학습을 통해 Vue의 HTML DOM 요소에 데이터 소스를 성공적으로 렌더링할 수 있지만 데이터 소스를 제어하고 싶을 때가 많습니다. 즉, 데이터 바인딩 및 통신입니다. 간단히 말해서 Vue에서 양방향 데이터 바인딩을 구현하는 방법입니다. 이 시나리오는 일반적으로 양식 작업 시나리오에 있습니다. 이는 Vue의 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하여 달성할 수 있습니다. 그러나 이 기사에서는 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문의 사용법을 배우기 위해 여기에 있을 뿐이며 Vue 데이터의 양방향 바인딩 원리를 탐색하지는 않습니다. 원칙에 관심이 있다면 이 문서를 읽어보세요. Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예的指令来实现。不过这篇文章我们只是来学习Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예指令的使用,但不探究Vue数据双向绑定的原理。如果你对原理方面感兴趣,可以阅读这篇文章。
基础用法
在Vue中,通过{{}}或v-text的方式,可以将数据源中的数据渲染到DOM元素中。(学习视频分享:vue视频教程)
比如:
<!-- Template -->
<h1 id="nbsp-message-nbsp">{{ message }}</h1>
let app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus! (^_^)'
}
})
基于上面的示例,咱们修改一下需求,我们想通过一个<input>的输入来修改{{message}}。这个时候我们就需要使用到Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예。先来看示例,再聊Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예。在上面示例的基础上添加一个input,修改后的模板代码如下:
<!-- Template -->
<div id="app">
<div>
<input type="text" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="message" placeholder="Hello W3cplus!(^_^)" />
</div>
<h1 id="nbsp-message-nbsp">{{ message }}</h1>
</div>
从效果中可以看出,修改input的value值,对应的h1元素的内容也修改了。这种效果就是数据双向绑定的效果。
而这里关键点就是使用了Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예指令。在Vue中,可以使用Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예指令在表单控件元素上创建双向数据绑定。它会根据控制类型自动选取正确的方法来更新元素。尽管有些神奇,但Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并特别处理一些极端的例子。
注意:
Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예会忽略所有表单元素的value、checked、selected特性的初始值。因为它会选择Vue实例数据来作为具体的值。你应该通过JavaScript在组件的data选项中声明初始值。
在Vue中,Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예主要是用于表单控件上。那么接下来,咱们来看看Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예在常见的表单控件上是怎么使用的。
单行文本输入框
前面演示的示例其实就是单行文本输入框的效果。input上通过Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예绑定Vue的数据源的值。当input输入值一旦发生变更时,数据也会相应发生变化,从而元素渲染的插值也会做出相应变化。
这里的data可以是object或者function,但组件的data只能是function,这是因为组件内各自拥有自己的data,而非共用的关系。不过今天我们不看组件中的数据双向绑定,只是简单的看表单控件方面的。不跑题了,回到input框中来。我们一般在模板中像下面这样写代码:
<!-- Template -->
<div id="app">
<div>
<input type="text" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="message" placeholder="Hello W3cplus!(^_^)" />
</div>
<h1 id="nbsp-message-nbsp">{{ message }}</h1>
</div>同样的,在Vue实例中,需要指定data,我们这个示例是指message:
let app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus! (^_^)'
}
})刷新你的浏览器,当你修改input的输入值时,对应的可以看到h1元素内容的同步变化,效果如下图所示:

多行文本域
多行文本域textarea和input非常的类似。比如把上面示例中的input换面textarea表单元素,同样的将Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="message"绑定在textarea元素上。模板代码像下面这样:
<!-- Template -->
<div id="app">
<div>
<textarea Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="message" cols="30" rows="5"></textarea>
</div>
<h2 id="nbsp-message-nbsp">{{ message }}</h2>
</div>咱们在textarea中修改内容,对应的h2
기본 사용법
Vue에서는
{{}} 또는 v-text 메서드를 통해, 데이터 소스의 데이터를 DOM 요소로 렌더링할 수 있습니다. (학습 영상 공유: vue 영상 튜토리얼)  예:
예:
<!-- Template -->
<div>
<input type="checkbox" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="checked" id="checkbox" />
<label for="checkbox">{{checked}}</label>
</div>
// JavaScript
let app = new Vue({
data: {
checked: false
}
}) 🎜🎜위 예시를 바탕으로
🎜🎜위 예시를 바탕으로 <input> 입력을 통해 {{message}}를 수정해 보겠습니다. 이때 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예을 사용해야 합니다. 먼저 예시를 살펴보고 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예에 대해 이야기해 보겠습니다. 위 예시를 기반으로 입력을 추가합니다. 수정된 템플릿 코드는 다음과 같습니다. 🎜<input type="checkbox" value="foo" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="isChecked" />
 🎜🎜효과에서 볼 수 있듯이
🎜🎜효과에서 볼 수 있듯이 input의 value 값을 수정하고, 해당 h1 요소의 내용도 수정되었습니다. 이 효과는 양방향 데이터 바인딩의 효과입니다. 🎜🎜여기서 핵심은 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용한다는 것입니다. Vue에서는 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하여 양식 제어 요소에 양방향 데이터 바인딩을 생성할 수 있습니다. 컨트롤 유형에 따라 요소를 업데이트하는 올바른 방법을 자동으로 선택합니다. 다소 마술적이긴 하지만, Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예은 본질적으로 단지 구문적 설탕일 뿐입니다. 이는 사용자 입력 이벤트를 수신하여 데이터를 업데이트하고 특별히 일부 특수 사례를 처리하는 역할을 합니다. 🎜🎜참고:🎜Vue에서는Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예은 모든 양식의value,checked,selected속성을 무시합니다. 요소 초기값. Vue 인스턴스 데이터를 특정 값으로 선택하기 때문입니다. 구성 요소의data옵션에서 JavaScript를 통해 초기 값을 선언해야 합니다. 🎜
Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예이 주로 폼 컨트롤에 사용됩니다. 다음으로, 일반적인 양식 컨트롤에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예이 어떻게 사용되는지 살펴보겠습니다. 🎜한 줄 텍스트 입력 상자
🎜앞에서 설명한 예는 실제로 한 줄 텍스트 입력 상자의 효과입니다. Vue의 데이터 소스 값은Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예을 통해 input에 바인딩됩니다. input 입력 값이 변경되면 그에 따라 데이터도 변경되고, 요소 렌더링의 보간도 그에 따라 변경됩니다. 🎜🎜여기서 데이터는 객체 또는 함수일 수 있지만 구성요소의 데이터는 만 가능합니다. >함수 , 이는 각 구성 요소가 공유 관계가 아닌 자체 데이터를 갖기 때문입니다. 그러나 오늘은 구성 요소의 양방향 데이터 바인딩을 살펴보지 않고 단순히 양식 컨트롤만 살펴보겠습니다. 벗어나지 않고 입력 상자로 돌아가겠습니다. 우리는 일반적으로 다음과 같이 템플릿에 코드를 작성합니다: 🎜<input type="checkbox" value="foo" :checked="!!isChecked" @change="e => isChecked = e.target.checked" />
data를 지정해야 하며, 우리의 예는 message를 참조합니다: 🎜<input type="checkbox" value="foo" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="isChecked" true-value="1" false-value="0">
input의 입력 값을 수정하면 h1 요소의 내용이 변경되는 것을 확인할 수 있습니다. 효과는 아래 그림과 같습니다. : 🎜🎜< img alt="Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예"/>🎜여러 줄 텍스트 필드
🎜 여러 줄 텍스트 영역textarea는 입력과 매우 유사합니다. 예를 들어 위 예의 input을 textarea 양식 요소로 바꾸고 마찬가지로 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="message"를 에 바인딩합니다. > textarea 요소에 있습니다. 템플릿 코드는 다음과 같습니다. 🎜<input type="checkbox" value="foo" :checked="isChecked =='1'" @change="e => isChecked = e.target.checked?'1':'0'">
textarea의 콘텐츠를 수정하면 해당 h2도 변경됩니다. 🎜🎜🎜🎜小结一下:当使用文本input(包括email,number等)或textarea时,Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="varName"等价于:value="varName" @input="e => varName = e.target.value"。这意味着每次输入完成后的varName将被更新为输入的值,然后输入的值被设置为varName。正常的select元素也会像这样,尽管multiple多项选择有所不同。
在文本区域插值 (
<textarea></textarea>) 并不会生效,应用Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예来代替。
复选框
在Vue中的复选框通过Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예绑定数据源,并不和我们Web表单中的复选框一样。比如下面的示例:
<!-- Template -->
<div>
<input type="checkbox" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="checked" id="checkbox" />
<label for="checkbox">{{checked}}</label>
</div>
// JavaScript
let app = new Vue({
data: {
checked: false
}
})刷新浏览器,当复选框选中的时候,checked的值false就变成了true。如下图所示:

不知道你跟我是不是同样的好奇,如果input复选框设置了checked(默认选中),会不会刷新浏览器,checked的值会不会变成true。从实战来看,是不会有变化的,只有选中之后,false才会变成true。另外再试一个效果,如果checked默认值不是false,是任何字符串,看看是什么效果?

是不是很神奇,虽然默认选中,并且点击之后就在false和true之间切换。
上面的示例,咱们只使用单个复选框,从效果上告诉我们Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예会将其视为布尔值,并且会忽略该value。而且:
<input type="checkbox" value="foo" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="isChecked" />
将和下面的代码相同:
<input type="checkbox" value="foo" :checked="!!isChecked" @change="e => isChecked = e.target.checked" />
如果想要它是非布尔值,可以使用true-value和false-value属性,它控制当选择复选框时,模型将被设置成什么值。
<input type="checkbox" value="foo" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="isChecked" true-value="1" false-value="0">
与以下代码相同
<input type="checkbox" value="foo" :checked="isChecked =='1'" @change="e => isChecked = e.target.checked?'1':'0'">
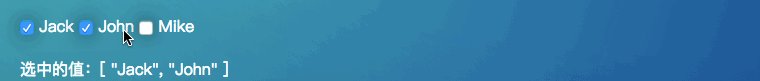
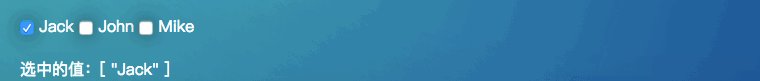
单一复选框的情况差不多就是这样。如果有多个复选框共享一个数据源(Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예指定的值),那么这些复选框将填充一个数组,其值为所有勾选的复选框,但一定要在数据源中指定数据是一个数组类型,否则会产生一些奇怪的现象。来看一个多选项的示例:
<!-- Template -->
<div>
<input type="checkbox" id="jack" value="Jack" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="checkedNames">
<label for="mike">Mike</label>
</div>
<div>选中的值:{{checkedNames}}</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
checkedNames: []
}
})效果如下:

当我们使用多个复选框时,true-value和false-value属性不再有效。同时在模板中像上面示例使用方式,很难保证一致性,所以最好的方式是将一些逻辑移到组件的方法上。不过我们这节并不介绍怎么应用到组件中,因为我们还没有学习Vue的组件怎么创建。如果你感兴趣的话,可以观注后续更新的内容,我们将会花一节内容来看看怎么完成自定义的复选框组件。
单选按钮
Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예在单选按钮上的使用,咱们先来上实例代码吧:
<!-- Template -->
<div id="app">
<div>
<input type="radio" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="selected" value="CSS" id="css"/>
<label for="css">CSS</label>
<input type="radio" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="selected" value="HTML" id="html"/>
<label for="html">HTML</label>
<input type="radio" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="selected" value="JavaScript" id="javascript"/>
<label for="javascript">JavaScript</label>
<br>
<div>你最喜欢的是:{{selected}}</div>
</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
selected: null
}
})更新浏览器,看到的效果如下:

选择框
Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예在选择框上的使用,可以运用在单项选择框和多项选择框,不同的是,多项选择框在数据源中应该是一个数组。比如下面的示例:
<!-- Template -->
<div id="app">
<h1 id="选择框">选择框</h1>
<div>
<select Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="selected">
<option disabled value="">请选择</option>
<option>CSS</option>
<option>HTML</option>
<option>JavaScript</option>
</select>
<span>请选择: {{ selected }}</span>
</div>
<div>
<select Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="multipleSelected" multiple>
<option>CSS</option>
<option>HTML</option>
<option>JavaScript</option>
<option>PHP</option>
</select>
<span>请选择:{{multipleSelected}}</span>
</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
selected: null,
multipleSelected: []
}
})效果如下:

如果 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 表达初始的值不匹配任何的选项,<select> 元素就会以”未选中”的状态渲染。在 iOS 中,这会使用户无法选择第一个选项,因为这样的情况下,iOS 不会引发 change 事件。因此,像以上提供 disabled 选项是建议的做法。
对于选择框,如果是动态选择框的话,我们可以利用前面学习的v-for指令来帮助我们:
<!-- Template -->
<div id="app">
<select Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<div>你选择了: {{ selected }}</div>
</div>
// JavaScript
let app = new Vue({
el: '#pp',
data: {
selected: '请选择',
options: [
{ text: 'One', value: 'CSS' },
{ text: 'Two', value: 'HTML' },
{ text: 'Three', value: 'JavaScript' }
]
}
})效果是什么样呢?自己动手写一下。这里我们用到了Vue的一个新指令,那就是v-bind指令,他有什么功能或特性呢?咱们后续会学习。
上面向大家展示了Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예指令在常见的表单控件上的使用情况。建议大家自己动手撸一下代码,体会将会更深。
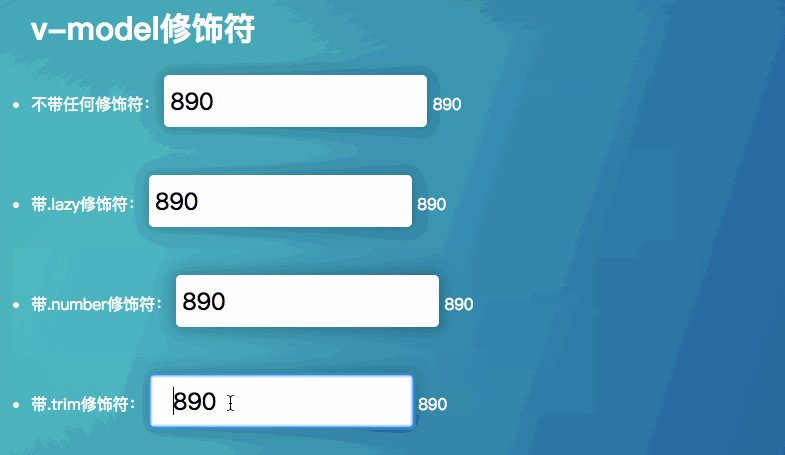
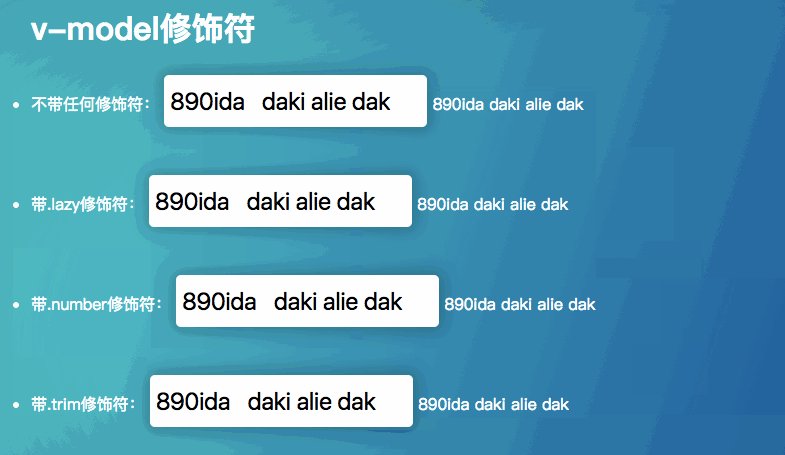
Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예的修饰符
Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예还有一些修饰符的功能,主要有.lazy、number和.trim。其主要功能是:
.lazy:默认情况下,Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예在input事件中同步输入框的值与数据,但添加了.lazy修饰符之后,从而转变为在change事件中同步。简单点说就是延迟了.number:如果想自动将用户的输入值转换为Number类型(如果原值的转换结果为NaN则返回原值),可以添加.number修饰符给Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예来处理输入值.trim:如果要自动过滤用户输入的首尾空格,可以添加.trim修饰符给Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예上过滤输入
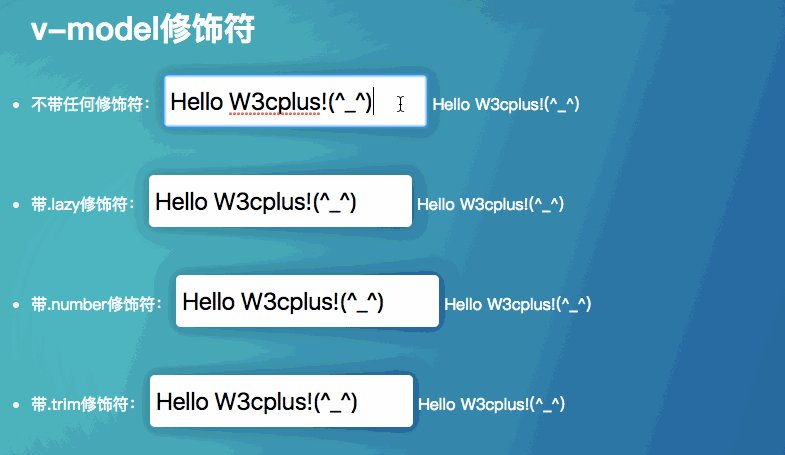
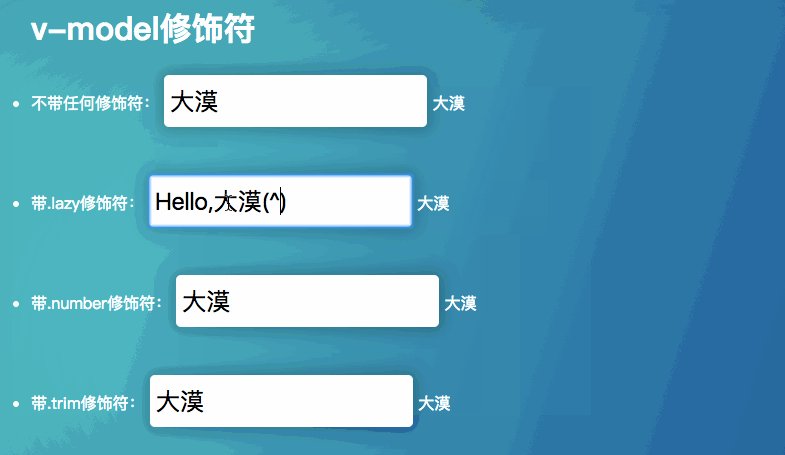
路们来看一个示例:
<!-- Template -->
<div id="app">
<ul>
<li>
<label>不带任何修饰符:</label>
<input type="text" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.lazy修饰符:</label>
<input type="text" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예.lazy="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.number修饰符:</label>
<input type="text" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예.number="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.trim修饰符:</label>
<input type="text" Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예.trim="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
</ul>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus!(^_^)',
}
})刷新页面看效果:

从上在的效果可以看出:
- 不带修饰符:修改
input的值,message立马变同步input的输入值 - 带
.lazy修饰符: 修改input的值,message并不会立马同步input的输入值,只有当input失去焦点时,message才会同步input的输入值 - 带
.number修饰符: 当输入框的值,以数字加其他字符组合的内容,会自动去除其他的字符,只留数字;如果是其他字符加数字组合的内容,并不会删除其他字符,只留数字。一般带.number修饰符的input控制配合type="number"配合使用 - 带
.trim修饰符:input输入框开始或末尾有空字符,将会自动删除空字符,如果空字符在其他字符中间,则不会删除空字符
总结
这篇文章主要学习了Vue中的Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예的简单功能,就是和表单控件实现双向数据绑定。其实很多时候HTML内建的input类型有时不能满足我们的需求。这个时候有需要通过Vue的组件系统来创建自定义行为而且可复用的input类型。这些input类型甚至可以和Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예一起使用。这就涉及到了Vue的组件。那么Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예怎么和组件一起使用呢?我们后续将会学习这部分,因为学习这部分内容,需要对组件有一定的了解。
原文地址:https://www.w3cplus.com/vue/Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예 지시문을 사용하는 방법에 대한 자세한 예.html
위 내용은 Vue에서 v-model 지시문을 사용하는 방법에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




