이 글은 Vue3 개발에 꼭 필요한 6가지 VSCode 플러그인을 모아서 공유합니다. VSCode 플러그인 센터를 통해 직접 설치하고 사용할 수 있으니 많은 분들께 도움이 되길 바랍니다!
![[구성 및 공유] Vue3 개발을 위한 6가지 필수 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/62f4ec400cf86551.jpg)
153만 다운로드+
Vue2를 개발하기 위해 VSCode를 사용하는 학생들은 Vue2용 VSCode 플러그인에 익숙할 것이라고 믿습니다. 주요 기능은 Vue를 지원하는 것입니다. 단일 파일 구성 요소는 강조 표시, 구문 지원 및 구문 감지를 제공합니다. (학습 동영상 공유: vue 동영상 튜토리얼)
Vue3의 공식 출시와 함께 Vue 팀은 Vue3 언어 강조 및 구문 감지를 지원할 뿐만 아니라 [구성 및 공유] Vue3 개발을 위한 6가지 필수 VSCode 플러그인 플러그인을 Vetur 플러그인으로 대체하도록 공식적으로 권장합니다. TypeScript 및 vue-tsc 기반 유형 검사 기능도 지원합니다.
![[구성 및 공유] Vue3 개발을 위한 6가지 필수 VSCode 플러그인 [구성 및 공유] Vue3 개발을 위한 6가지 필수 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/4b514c4678e2b1cbef1f73a6ae95a9ca-2.png)
사용 시 참고 사항:
충돌을 방지하려면 먼저 Vetur 플러그인을 비활성화하세요.
css/less를 사용하는 것이 좋습니다. / scss를 <style></style>의 언어로 지정합니다. vscode-css-언어를 기반으로 하는 이러한 서비스는 안정적인 언어 지원을 제공하기 때문입니다. css/less/scss 作为 <style></style>的语言,因为这些基于 vscode-css-language 服务提供了可靠的语言支持;
如果使用 postcss/stylus/sass 的话,需要安装额外的语法高亮扩展。postcss 使用 language-postcss,stylus 使用 language-stylus 拓展,sass 使用 Sass 拓展;
[구성 및 공유] Vue3 개발을 위한 6가지 필수 VSCode 플러그인 不包含 ESLint 和 Prettier,而官方的 ESLint 和 Prettier 扩展支持 Vue,所以需要自行安装。
下载数 152 万+
Vue VSCode Snippets 插件旨在为开发者提供最简单快速的生成 Vue 代码片段的方法,通过各种快捷键就可以在 .vue文件中快速生成各种代码片段。简直是 Vue3 开发必备神器。
该插件支持:[구성 및 공유] Vue3 개발을 위한 6가지 필수 VSCode 플러그인、Vue2 和 Vue3。

使用方式如下:
.vue文件,输入 vbase会提示生成的模版内容:
vfor快速生成 v-for指令模版:
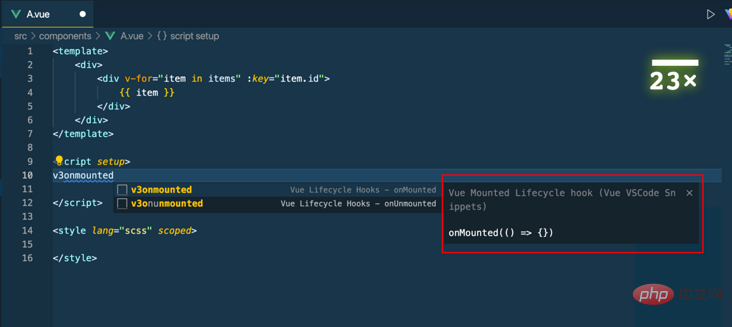
v3onmounted快速生成 onMounted
postcss를 사용하는 경우; /stylus/sass를 사용하려면 추가 구문 강조 확장을 설치해야 합니다. Postcss는 언어-postcss를 사용하고 스타일러스는 언어-스타일러스 확장을 사용하며 sass는 Sass 확장을 사용합니다. 
2. Vue VSCode 스니펫
152만 다운로드+
 Vue VSCode 스니펫 플러그인은 개발자에게 다양한 바로가기 키를 통해 Vue 코드 스니펫을 생성하는 가장 간단하고 빠른 방법을 제공하도록 설계되었습니다.
Vue VSCode 스니펫 플러그인은 개발자에게 다양한 바로가기 키를 통해 Vue 코드 스니펫을 생성하는 가장 간단하고 빠른 방법을 제공하도록 설계되었습니다. .vue 파일의 다양한 코드 조각. 이는 단순히 Vue3 개발을 위한 필수 아티팩트입니다.

사용법은 다음과 같습니다:
새.vue 파일을 만들고 vbase를 입력하면 다음 메시지가 표시됩니다. 생성된 템플릿 콘텐츠:


vfor를 입력하여 v-for 명령 템플릿을 빠르게 생성하세요:

v3onmounted를 입력하여 onMounted 수명 주기 함수를 빠르게 생성하세요. 

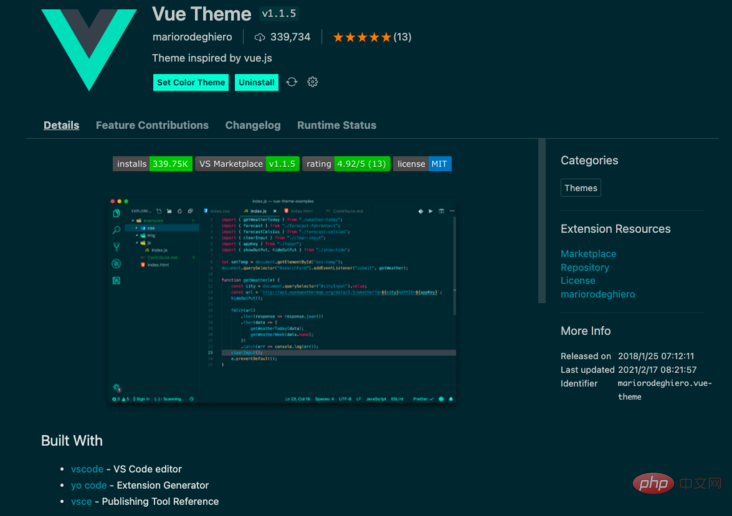
340,000+ 다운로드
Vue 테마 플러그인은 다음을 제공합니다. 좋은 Vue 테마이며 구성도 지원합니다. 다양한 색상으로 느낌이 꽤 좋습니다.

89,000+ 다운로드
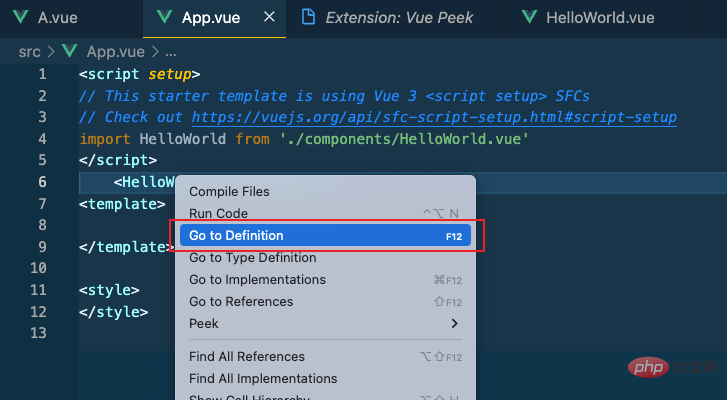
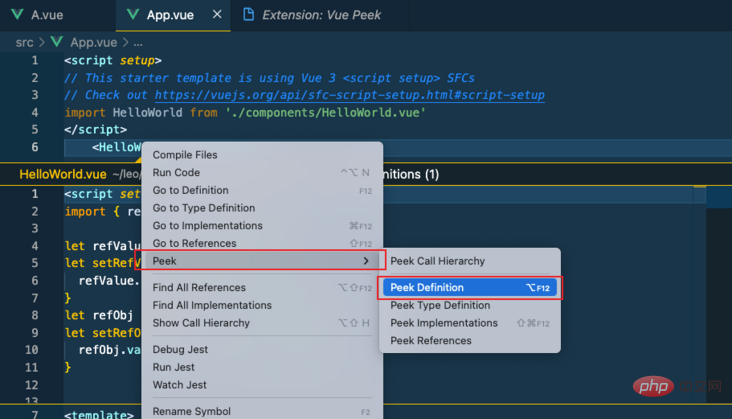
[구성 및 공유] Vue3 개발을 위한 6가지 필수 VSCode 플러그인 플러그인을 사용하면 개발자가 편집기를 떠나지 않고도 애플리케이션을 미리 보고 디버깅할 수 있습니다. 원클릭 시작, 프로젝트 빌드 및 다시 시작을 지원합니다.
![[구성 및 공유] Vue3 개발을 위한 6가지 필수 VSCode 플러그인 [구성 및 공유] Vue3 개발을 위한 6가지 필수 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/e0df2c066ef2d1f6b9e9b6d3cf62d9d1-12.png)
오늘 공유한 플러그인 6개는 필요에 따라 설치하여 사용할 수 있습니다.
저는 실용적인 두 가지 플러그인 [구성 및 공유] Vue3 개발을 위한 6가지 필수 VSCode 플러그인와 Vue VSCode Snippets을 강력히 추천합니다.
VSCode에 대한 자세한 내용을 보려면 vscode 튜토리얼을 방문하세요!
위 내용은 [구성 및 공유] Vue3 개발을 위한 6가지 필수 VSCode 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!