Firefox는 스크롤 막대를 변경하기 위해 CSS를 사용하여 어떤 속성을 지원합니까?
Firefox는 스크롤 막대 변경을 위해 두 가지 CSS 속성을 지원합니다. 1. scrollbar-color 속성은 요소의 스크롤 막대 색상을 설정하는 데 사용되며 스크롤 막대 트랙 및 스크롤 막대 썸의 색상을 제어할 수 있습니다. -color:color |dark|light;"; 2. 스크롤바 너비 속성은 표시될 때 요소 스크롤 막대의 너비 또는 두께를 설정하는 데 사용됩니다. 구문은 "scrollbar-width:thin|none|width size value; ".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Firefox 스크롤 막대 스타일을 수정하는 유일한 CSS 속성은 scrollbar-color 및 scrollbar-width입니다. scrollbar-color 和 scrollbar-width 。
scrollbar-color属性
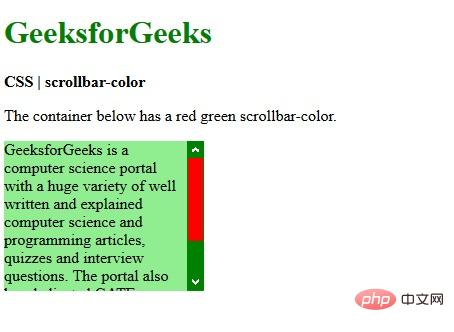
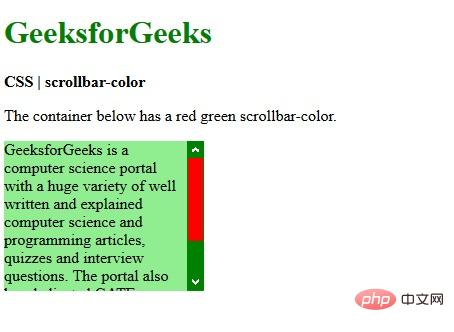
scrollbar-color属性用于设置元素滚动条的颜色。它可用于分别控制滚动条轨道和滚动条拇指的颜色。滚动条的轨迹是滚动条的背景,它保持固定并显示可以滚动的区域。滚动条的拇指指的是滚动条的移动部分,该部分浮点数在轨道的顶部,表示滚动条的当前位置。
track(轨道)是指滚动条,其一般是固定的而不管滚动位置的背景。
thumb(拇指)是指滚动条通常漂浮在轨道的顶部上的移动部分。
语法:
scrollbar-color:auto | color | dark | light
auto | 在没有任何其他相关滚动条颜色属性的情况下,滚动条的轨道部分默认平台渲染。 |
dark | 显示黑色滚动条,可以是平台提供的滚动条的深色变体,也可以是带深色的自定义滚动条。 |
light | 显示一个轻量滚动条,可以是平台提供的滚动条的轻微变体,也可以是带有浅色的自定义滚动条。 |
<color> <color> |
scrollbar-color 속성은 요소의 스크롤 막대 색상을 설정하는 데 사용됩니다. 스크롤바 트랙과 스크롤바 썸의 색상을 각각 제어하는 데 사용할 수 있습니다. 스크롤 막대의 트랙은 스크롤 막대의 배경으로 고정되어 스크롤할 수 있는 영역을 표시합니다. 스크롤 막대의 썸은 스크롤 막대의 현재 위치를 나타내는 트랙 상단의 부동 소수점 숫자인 스크롤 막대의 이동 부분을 나타냅니다.


Thumb은 일반적으로 트랙 위에 떠 있는 스크롤 막대의 움직이는 부분을 말합니다. 구문:
scrollbar-color: auto; /* 使用浏览器默认的滚动条样式 */ scrollbar-color: dark; /* 使用浏览器默认的深色或者黑色滚动效果 */ scrollbar-color: light; /* 使用浏览器默认的浅色滚动效果 */ scrollbar-color: red #00f; /* 第一个颜色为滚动条的颜色, 第二个颜色为滚动条轨道的颜色 */



 첫 번째 색상을 스크롤 막대 썸에 적용하고 두 번째 색상을 스크롤 막대 트랙에 적용합니다. scrollbar-width 속성을 사용하면 개발자가 스크롤 막대가 나타날 때의 두께를 설정할 수 있습니다.
첫 번째 색상을 스크롤 막대 썸에 적용하고 두 번째 색상을 스크롤 막대 트랙에 적용합니다. scrollbar-width 속성을 사용하면 개발자가 스크롤 막대가 나타날 때의 두께를 설정할 수 있습니다.