이 글에서는 Node의 http 모듈에 대해 알아보고, http 모듈을 사용하여 서버를 만드는 방법에 대해 설명하겠습니다. 모두에게 도움이 되길 바랍니다!

란 무엇입니까 Baidu 백과사전에 대한 설명:
HTTP(Hyper Text Transfer Protocol)는 일반적으로 위의 TCP에서 실행되는 간단한 요청-응답 프로토콜입니다. 클라이언트가 서버에 보낼 수 있는 메시지 종류와 서버가 받는 응답 종류를 지정합니다. 요청 및 응답 메시지의 헤더는 ASCII 형식으로 제공되는 반면 [9] 메시지 내용은 MIME과 유사한 형식을 갖습니다. 이 간단한 모델은 개발과 배포를 매우 간단하게 만들어 주었기 때문에 Web의 초기 성공을 책임졌습니다.
JavaSE의 기본을 배웠다면 네트워크 프로그래밍에 매우 익숙할 것입니다.
물론, 그렇지 않아도 괜찮습니다. 성실한 저자의 말을 듣고 말씀드리겠습니다:
1.1, 네트워크 통신 프로토콜
2022년 오늘날, 컴퓨터 네트워크는 이메일, 친구와의 인스턴트 메시징, 짧은 비디오 엔터테인먼트 등 사람들의 일상 생활에 필수품이 되었습니다... 여러 대의 컴퓨터를 통해 이를 달성할 수 있다고 말할 수 있습니다. .. 연결하다.
컴퓨터 네트워크는 전송 매체, 통신 시설 및 네트워크 통신 프로토콜을 통해 네트워크 아래의 여러 컴퓨터 장치를 연결하여 리소스 공유 및 데이터 전송을 실현합니다.
그러나 동일한 네트워크에 있는 컴퓨터는 연결하고 통신할 때 특정 규칙을 준수해야 합니다. 컴퓨터 네트워크에서는 이러한 연결 및 통신 규칙을 네트워크 통신 프로토콜이라고 합니다.

여기서 이야기하는 http 프로토콜입니다. tcp 기반으로 구현됩니다. 일반적인 http 애플리케이션 시나리오는 브라우저에 주소 문자열을 입력한 다음 웹 페이지를 반환하는 것입니다.
1.2, IP 주소 및 포트 번호
네트워크의 컴퓨터가 통신하려면 각 컴퓨터에도 식별 번호가 할당되어야 합니다. 이 식별 번호를 사용하여 데이터를 수신하는 컴퓨터를 지정하거나 지정합니다. 발신자.
LAN에서 컴퓨터의 IP 주소를 확인하세요Windows 컴퓨터에서 WIN+R을 누르고 cmd를 입력하면 빠르게 콘솔에 들어갈 수 있습니다
ipconfig

IP 주소를 통해 지정된 컴퓨터에 연결할 수 있지만, 대상 컴퓨터에 액세스하려는 경우 애플리케이션 중 하나에 대해 포트 번호도 지정해야 합니다.
예를 들어 MySQL의 3306, TomCat의 8080

Node.js http 모듈은 주로 HTTP 서버를 구축하는 데 사용됩니다. 클라이언트는 HTTP 서버를 사용하거나 클라이언트 기능을 사용하여 http 모듈을 호출해야 합니다.
2.1, Thick Accumulation (사용된 객체 메소드에 대한 자세한 소개, 전체 http 서비스 구축 과정)
과정 소개:
먼저 createServer() 메소드를 사용하여 서버 객체를 등록합니다.
그런 다음 이 서버 개체를 사용하여 on() 메서드를 호출하여 이벤트 처리를 수신합니다.
listen() 메서드를 호출하여 포트 번호를 바인딩합니다
맛보기로 시작:
모든 네트워크 서비스 애플리케이션 항상 첫 번째 서비스 객체를 생성해야 합니다. nodeJS에서는 createServer 메소드를 사용하여 이를 달성할 수 있습니다.
// 首先导入http模块
const http = require('http');
// 创建http服务对象
const server = http.createServer();createServer 생성자가 반환하는 서버 객체는 이벤트 발생기입니다. 여기서 생성된 서버 객체는 자체 on() 메소드를 사용하여 이벤트를 발생시키는 데 사용됩니다. 이런 방식으로 http 요청이 전송될 때마다 우리는 이를 처리할 수 있습니다.
// 首先导入http模块
const http = require('http');
// 创建http服务对象
const server = http.createServer();
// 绑定事件监听
server.on('request', (request, response) => {
// 永远相信美好的事情即将发生!
});앞서 소개한 (IP 주소 + 포트) 컴퓨터가 인터넷에 연결되면 라우터는 DHCP를 통해 자동으로 IP 주소를 할당하지만 컴퓨터에서 지정된 프로그램에 액세스하려면 다음을 수행해야 합니다. 포트 번호도 있습니다.
컴퓨터에서 지정된 프로그램에 액세스하려면 listening() 메서드도 사용해야 합니다. server.listen()을 사용하여 포트 번호를 수신 포트인 수신 메소드에 매개변수로 전달하기만 하면 됩니다.
// 首先导入http模块
const http = require('http');
// 创建http服务对象
const server = http.createServer();
// 绑定事件监听
server.on('request', (req, res) => {
// 此函数内容只是小小调用一下res参数让程序更加易懂的跑起来
// 编写响应头(不写浏览器不识别)
res.writeHead(200,{'Content-Type':'text/html;charset=UTF8'});
// 发送响应数据
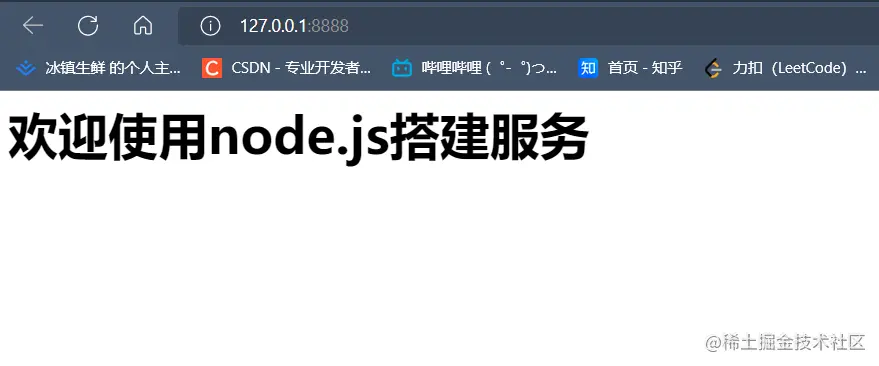
res.end("<h1>欢迎使用node.js搭建服务</h1>");
});
// 绑定端口号
server.listen(8888);
// 控制台打印地址,方便快速调试
console.log('您的http服务启动在 http://127.0.0.1:8888/');코드 실행 데모:

上述代码演示十分细节,但是实际开发起来,不建议这样一步步写,过于繁琐了
接下来跟着作者,让我们继续优化一下代码,让代码更加牛逼且简洁
2.2、薄发(极简才是王道,优雅!太优雅了!!!)
一步一步注册对象,调各种方法的流程太过繁琐,这里我们用小而美的做法,一步踏天,实现一个http接口:
const http = require('http');
const server = http.createServer(function(req,res){
// 永远相信美好的事情即将发生
}).listen(8080);每当有 HTTP 请求到达服务器时,createServer 中传入的函数就被自动执行。所以这个函数也被称为是请求处理函数。我们可以直接在里面传入事件监听的回调函数,然后后面点上listen()方法,直接绑定端口号。
但是这样还不够好,是的,还可以更好,把上面回调函数用箭头函数修饰一下,更加美观。
const http = require('http');
const server = http.createServer((req,res) => {
// 永远相信美好的事情即将发生
}).listen(8080);当然
这
还不够好

还可以更好!
直接一个createServer()解决一切:
var http = require('http')
// 创建服务器
http.createServer( (req, res) =>{
// 永远相信美好的事情即将发送
}).listen(8888);
看到这里,恭喜你已经入门了nodeJS的http模块 此时此刻的你 已经掌握了如下技能
请继续关注作者,接下来 我们将学习
更多node相关知识,请访问:nodejs 教程!
위 내용은 Node.js의 http 모듈에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



