두 가지 지우기 방법: 1. 일치하는 요소에서 스타일 속성을 제거하려면 제거Attr()을 사용하십시오. 함수의 매개변수 값을 "style"로 설정하기만 하면 됩니다. 구문은 "specify element.removeAttr("style")입니다. )" . 2. attr()을 사용하여 스타일 속성의 값을 공백으로 설정합니다. 함수의 첫 번째 매개변수 값을 "style"로 설정하고 두 번째 매개변수의 값을 빈 문자열로 설정하기만 하면 됩니다. Element.attr("style","")"을 지정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
HTML의 인라인 스타일 속성은 모두 스타일 속성에 기록됩니다.
즉, style 속성의 값을 조절하여 인라인 스타일을 조절할 수 있습니다.
따라서 쿼리를 사용하여 인라인 스타일 속성을 지우는 것은 스타일 속성을 제거하거나 스타일 속성 값을 빈 문자로 설정하는 것입니다.
jquery를 사용하여 CSS 인라인 스타일 속성을 지우는 두 가지 방법
방법 1: RemoveAttr()을 사용하여 스타일 속성을 제거합니다.
removeAttr()은 일치하는 모든 요소에서 지정된 속성을 제거할 수 있습니다.
$(selector).removeAttr(attribute)
속성: 필수. 지정된 요소에서 제거할 속성을 지정합니다.
속성 매개변수를 스타일로 설정하면 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
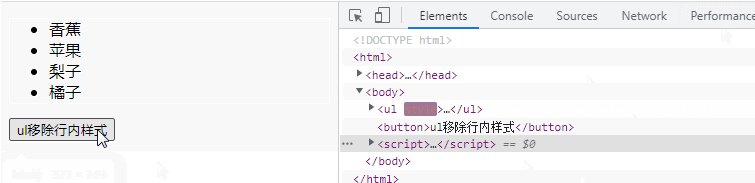
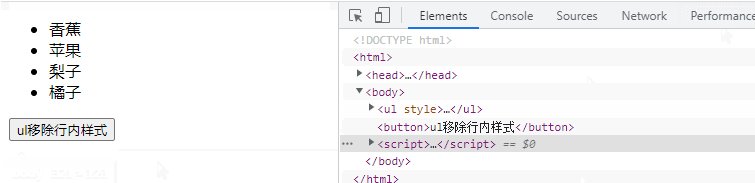
$("ul").removeAttr("style");
})
})
</script>
</head>
<body>
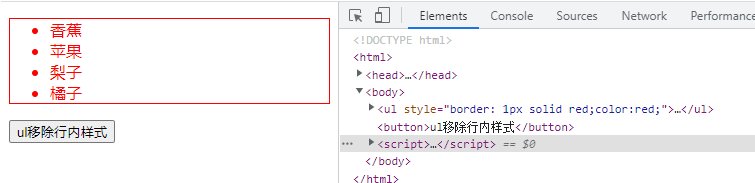
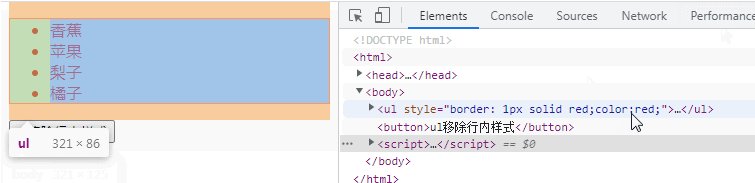
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>
방법 2: attr()을 사용하여 스타일 속성의 값을 공백으로 설정합니다.
attr() 메서드는 선택한 요소의 속성과 값을 설정할 수 있습니다.
$(selector).attr(attribute,value)
| parameter | description |
|---|---|
| attribute | 은 속성의 이름을 지정합니다. |
| value | 속성의 값을 지정합니다. |
함수의 첫 번째 매개변수를 style,第二个参数设置为空字符串''로 설정하면 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(function() {
$("button").click(function() {
$("ul").attr("style","");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 Jquery에서 인라인 스타일 속성을 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



