CSS를 사용하여 멋진 전환 애니메이션을 쉽게 얻을 수도 있습니다!
CSS를 사용하면 멋진 전환 애니메이션을 쉽게 얻을 수 있습니다! 최신 CSS @scroll-timeline 사양을 활용하세요. 다음 기사에서는 두 가지 사례를 사용하여 @scroll-timeline을 사용하여 매우 멋진 전환 애니메이션을 구현하는 방법을 살펴보겠습니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

WeGame PC 공식 홈페이지에는 웰메이드 스크롤 기반 애니메이션 효과가 많이 있습니다.
여기서는 모두가 경험할 수 있는 더 흥미로운 전환 애니메이션 두 가지를 간단히 소개합니다. 전환 애니메이션 1:

css 동영상 튜토리얼]
물론 최신 CSS @scroll-timeline 사양인 CSS에 관해서 자세히 배우지 못했다면 제 글을 먼저 읽어보시면 됩니다여기야, 드디어 왔네요 여기 애니메이션 킬러가 옵니다 @scroll-timeline@scroll-timeline
转场动画一
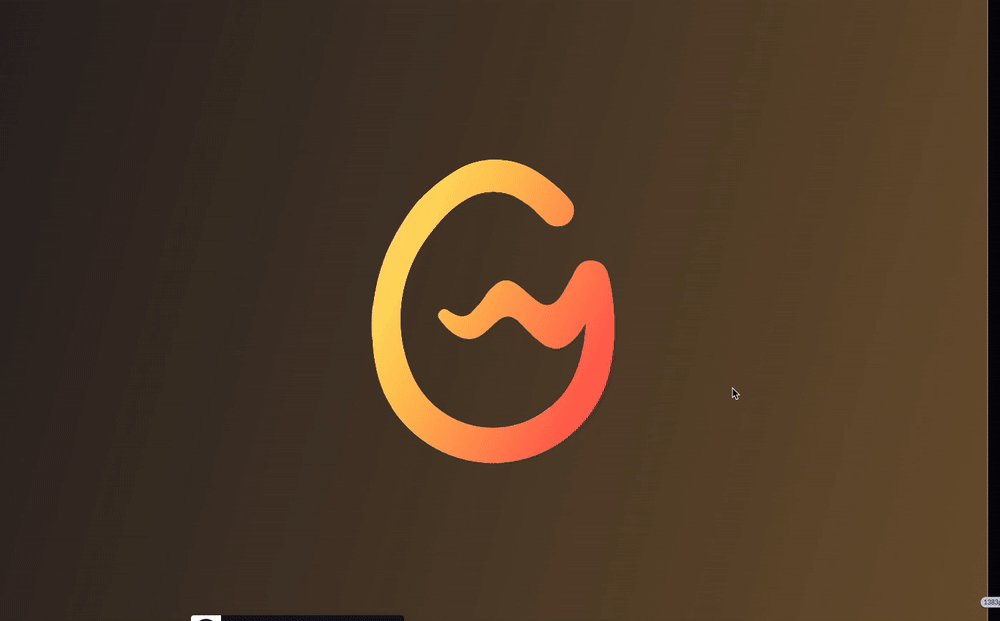
首先,我们来看看这个动画:

核心步骤拆解一下:
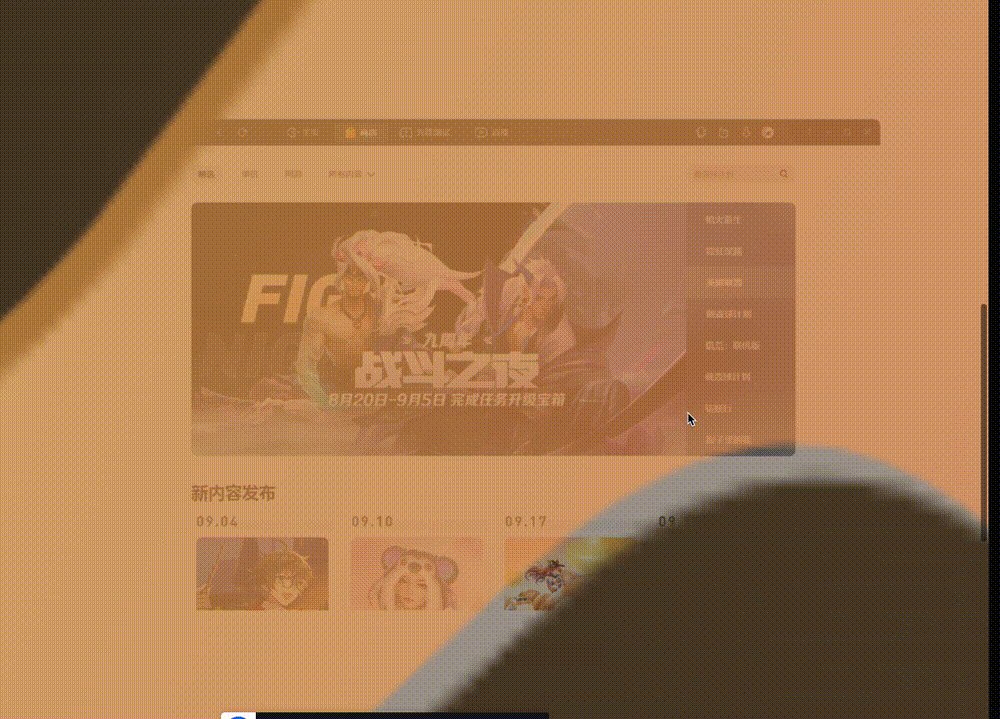
处于场景 1,接着借助 WeGame 的 LOGO,LOGO 开始放大
LOGO 放大到一定程度,开始渐隐,LOGO 背后的场景 2 逐渐渐现
LOGO 放大且渐隐消失,场景 2 完全出现
这里,要实现整个动画,有一个非常重要的场景,就是能够利用 LOGO 元素,切割背景,只看到 LOGO 背后的元素,像是得到一张这样的图片:

注意,图片的白色部分,不是白色,而是需要透明,能够透出背后的元素。
当然,我们可以让 UI 切一张这样的图出来,但是毕竟太麻烦了。
假设我们只有一张 LOGO 元素:

我们如何能够借助这个 LOGO,切割背景呢?
借助 mask 及 mask-composite 切割背景
是的,这里我们可以使用 mask。我们来尝试一下:
<div></div>
div {
background: linear-gradient(-75deg, #715633, #2b2522);
}假设我们有这样一张背景:

我们使用 LOGO 图作为 MASK,对该背景进行切割:
div {
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(WeGame-LOGO图.png);
mask-repeat: no-repeat;
mask-position: center center;
}我们会得到这样一张图:

Oh No,这与我们想象的刚好相反,我们要的是 LOGO 处透明,背景的其他处保留。
怎么做呢?不要慌,这里可以使用上我们上一篇文章介绍过的 -webkit-mask-composite,还不太了解的可以戳这里看看:高阶切图技巧!基于单张图片的任意颜色转换
我们简单改造一下代码:
div {
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//wegame.gtimg.com/g.55555-r.c4663/wegame-home/sc01-logo.52fe03c4.svg), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
}这样,我们能就顺利的得到了这样一张图形:

当然这里需要注意的是,白色区域并非白色,而是透明的,可以透出背后的内容。
配合 @scroll-timeline
好,如此一来,基于上述的剪切层,再配合 @scroll-timeline
전환 애니메이션 1🎜
🎜먼저 이 애니메이션을 살펴보겠습니다.
🎜 🎜🎜🎜🎜핵심 단계 분해: 🎜
- 🎜장면 1에서는 WeGame 로고의 도움으로 로고가 확대되기 시작합니다🎜 li>
- 🎜로고가 어느 정도 확대되어 페이드 아웃되기 시작하고, 로고 뒤의 2번째 장면이 점차 나타나기 시작합니다🎜
- 🎜로고가 확대되어 페이드 아웃되면서 2번째 장면이 나타납니다 완전히 나타납니다🎜
 🎜🎜주의하세요, 🎜사진의 흰색 부분은 흰색이 아니지만 뒤에 있는 요소가 드러나도록 투명해야 합니다 🎜. 🎜🎜물론 UI에서 이런 그림을 잘라내도록 할 수도 있지만 결국 너무 번거롭습니다. 🎜🎜로고 요소가 하나만 있다고 가정합니다: 🎜🎜
🎜🎜주의하세요, 🎜사진의 흰색 부분은 흰색이 아니지만 뒤에 있는 요소가 드러나도록 투명해야 합니다 🎜. 🎜🎜물론 UI에서 이런 그림을 잘라내도록 할 수도 있지만 결국 너무 번거롭습니다. 🎜🎜로고 요소가 하나만 있다고 가정합니다: 🎜🎜 🎜🎜이 로고를 사용하여 배경을 자르려면 어떻게 해야 하나요? 🎜
🎜🎜이 로고를 사용하여 배경을 자르려면 어떻게 해야 하나요? 🎜🎜마스크와 마스크 합성을 사용하여 배경 자르기🎜
🎜예, 여기서는마스크를 사용할 수 있습니다. 시도해 봅시다: 🎜<div></div><div></div><div></div>
.g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-wrap {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-container {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-bg {
position: fixed;
width: 100vw;
height: 100vh;
background: url(LOGO背后的图层);
}
.g-wegame {
position: absolute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//wegame.gtimg.com/g.55555-r.c4663/wegame-home/sc01-logo.52fe03c4.svg), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes scale {
0% {
transform: scale(1);
}
100% {
transform: scale(60);
}
} 🎜 🎜 배경을 자르기 위해 로고 사진을 마스크로 사용합니다: 🎜
🎜 🎜 배경을 자르기 위해 로고 사진을 마스크로 사용합니다: 🎜<div></div><div></div><div></div> <div></div> <div></div>
 🎜🎜아 아니 이건 우리가 상상했던 것과 정반대네요 🎜우리가 원하는 건 로고는 투명하고 나머지 배경은 유지하세요🎜. 🎜🎜어떻게 하나요? 당황하지 마세요. 이전 기사에서 소개한
🎜🎜아 아니 이건 우리가 상상했던 것과 정반대네요 🎜우리가 원하는 건 로고는 투명하고 나머지 배경은 유지하세요🎜. 🎜🎜어떻게 하나요? 당황하지 마세요. 이전 기사에서 소개한 -webkit-mask-composite를 사용할 수 있습니다. 이에 대해 잘 모르는 경우 여기를 클릭하여 살펴볼 수 있습니다. 고급 커팅 기술! 단일 이미지를 기반으로 한 모든 색상 변환 🎜🎜🎜 간단히 코드를 변환해 보겠습니다: 🎜.g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-wrap {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-container {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-bg {
position: fixed;
width: 100vw;
height: 100vh;
background: url(//背景图片,场景2);
}
.g-wegame {
position: absolute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//WeGame-Logo.png), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
z-index: 1;
}
.g-mask {
position: aboslute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
z-index: 2;
animation-name: reOpacityChange;
animation-duration: 10s;
animation-timeline: box-move;
animation-function-timing: linear;
}
.g-logo {
position: absolute;
background: url(//WeGame-Logo.png);
background-repeat: no-repeat;
background-position: center center;
z-index: 3;
animation-name: reOpacityChange;
animation-duration: 10s;
animation-timeline: box-move;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes reOpacityChange {
0%,
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes scale {
0% {
transform: scale(1);
}
100% {
transform: scale(60);
}
} 🎜🎜물론 여기서 짚고 넘어가야 할 점은 흰색 영역 흰색이 아닌 투명하여 뒤에 있는 내용이 드러납니다. 🎜
🎜🎜물론 여기서 짚고 넘어가야 할 점은 흰색 영역 흰색이 아닌 투명하여 뒤에 있는 내용이 드러납니다. 🎜🎜@scroll-timeline🎜
🎜 좋습니다. 위의 shearing 레이어를 기반으로@scroll-timeline을 사용하여 가장 기본적인 애니메이션 효과를 시뮬레이션해 보겠습니다. 🎜<div></div><div></div><div></div>
.g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-wrap {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-container {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-bg {
position: fixed;
width: 100vw;
height: 100vh;
background: url(LOGO背后的图层);
}
.g-wegame {
position: absolute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//wegame.gtimg.com/g.55555-r.c4663/wegame-home/sc01-logo.52fe03c4.svg), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes scale {
0% {
transform: scale(1);
}
100% {
transform: scale(60);
}
}这里,想要看懂上述代码,你必须已经掌握了基本的 CSS @scroll-timeline 语法。其余的内容,简单解释下:
我们在 LOGO 后面的图层,用
.g-bg使用一张图片表示了场景 2#g-scroll用于基于滚动条的滚动,实现滚动动画.g-wegame里面就是上述使用mask和mask-composite实现的图层
好,此时,我们向下滚动动画,就会触发 .g-container 的动画,也就是从 transform: scale(1) 到 transform: scale(60),我们来看看效果:

有点那个意思了。但是,这里还缺少了一些细节。
首先我们需要有一个 LOGO,它的透明度从 1 逐渐渐隐到 0,这个比较简单,加完之后,我们看看效果:

离目标又近了一步,但是,仔细观察原效果,我们还少了一层:

在 LOGO 渐隐的过程中,背后的背景不是直接呈现的,而是有一个渐现的过程。所以,完整而言,在动画过程从,一共会有 4 层:

所以,完整的代码,大概是这样的:
<div></div><div></div><div></div> <div></div> <div></div>
.g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-wrap {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-container {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-bg {
position: fixed;
width: 100vw;
height: 100vh;
background: url(//背景图片,场景2);
}
.g-wegame {
position: absolute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//WeGame-Logo.png), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
z-index: 1;
}
.g-mask {
position: aboslute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
z-index: 2;
animation-name: reOpacityChange;
animation-duration: 10s;
animation-timeline: box-move;
animation-function-timing: linear;
}
.g-logo {
position: absolute;
background: url(//WeGame-Logo.png);
background-repeat: no-repeat;
background-position: center center;
z-index: 3;
animation-name: reOpacityChange;
animation-duration: 10s;
animation-timeline: box-move;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes reOpacityChange {
0%,
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes scale {
0% {
transform: scale(1);
}
100% {
transform: scale(60);
}
}这样,我们就基本能够还原原效果了:

完整的代码,你可以戳这里:CodePen Demo - WeGame Animation Demo
转场动画二
好,搞定了一个,我们继续来看下一个:

这里,我们也简单拆解下动画:
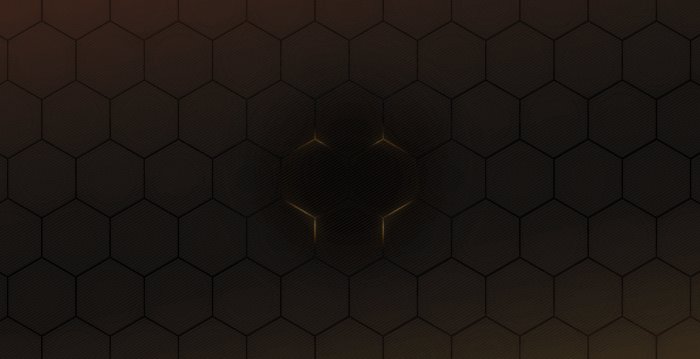
数字放大,逐渐带出场景 2
场景 2 有一个非常酷炫的光影收缩效果
这里的数字放大与第一个转场动画其实非常类似,就不详细讲了。
我们来看看,在场景 2 这里,光影的收缩效果如何实现。
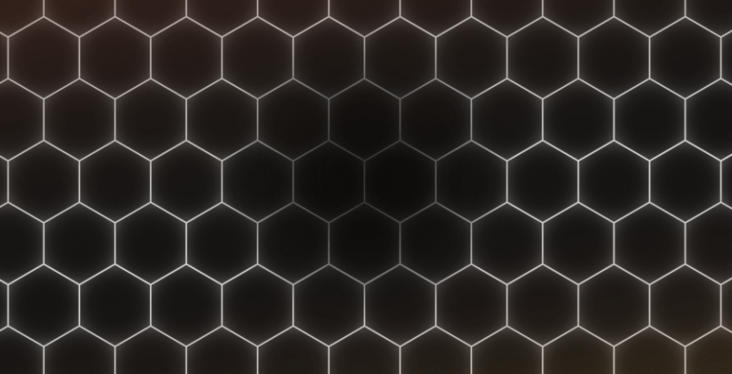
这里看似负责,但是,其实非常的简单。这里,核心在于这两张图片:
图片素材 1:

注意,这里最为核心的在于,图片中的白色不是白色,是透明的,可以透出背景的内容。
这样,我们只需要在这张图片的背后,放置另外这样一张图片:

想到了吗?没错,就是让这张图片从一个较大的 transform: scale() 值,变化到一个较小的 transform: scale() 值即可!
什么意思呢?看看这张图你就懂了:

知道了解到这一点,整个动画也就比较简单了。当然,这里我们也同样借助了 CSS @scroll-timeline 完成整个动画:
<div></div><div></div> <div></div>30
.g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-container {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(//蜂巢图片.png);
z-index: 1;
}
.g-circle {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(.5);
width: 400px;
height: 400px;
background: url(//光圈图片.png);
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 12vw;
z-index: 10;
color: transparent;
background: linear-gradient(#f8a011, #ffd973);
background-clip: text;
animation-name: scaleWord;
animation-duration: 10s;
animation-timeline: box-move;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes scale {
0% {
transform: translate(-50%, -50%) scale(10);
}
100% {
transform: translate(-50%, -50%) scale(.5);
}
}
@keyframes scaleWord {
0% {
transform: translate(-50%, -50%) scale(.5);
}
100% {
transform: translate(calc(-50% - 5000px), -50%) scale(100);
}
}整个动画需要看懂,其实还是要有一定的功底的。上效果:

完整的代码,你可以戳这里:CodePen Demo - WeGame Animation Demo
这样,借助强大的 CSS 以及一些有意思的技巧,我们利用纯 CSS 实现了这两个看似非常复杂的转场动画效果,并且,这在之前,是完全不可能使用纯 CSS 实现的。
原文地址:https://segmentfault.com/a/1190000042184211
作者:chokcoco
(학습 영상 공유: 웹 프론트엔드)
위 내용은 CSS를 사용하여 멋진 전환 애니메이션을 쉽게 얻을 수도 있습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







