프런트 엔드 es6은 모듈식 개발입니다. es6 모듈식 사양은 브라우저와 서버에 공통된 모듈식 개발 사양으로, 각 JavaScript 파일이 독립적인 모듈이고 import 키워드를 사용하여 다른 모듈 멤버를 가져옵니다. . 모듈 멤버를 외부에 공유하려면 내보내기 키워드를 사용하세요.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
ES6 모듈식 사양은 브라우저 측과 서버 측에 대한 공통 모듈식 개발 사양입니다. 그 출현으로 프런트엔드 개발자의 모듈 학습 비용이 크게 절감되었으며, 개발자는 AMD(AMD yes!!! XD), CMD 또는 CommonJS와 같은 추가 모듈 사양을 배울 필요가 없습니다.
ES6 모듈화 사양은 다음을 정의합니다.
각 js 파일은 독립적인 모듈입니다.
다른 모듈 멤버를 가져오려면 import 키워드를 사용하세요.
모듈 멤버를 외부에서 공유하려면 내보내기 키워드를 사용하세요.
노드에서 ES6 모듈성을 경험해 보세요. js
v14.15.1 이상의 node.js 버전이 설치되어 있는지 확인하세요
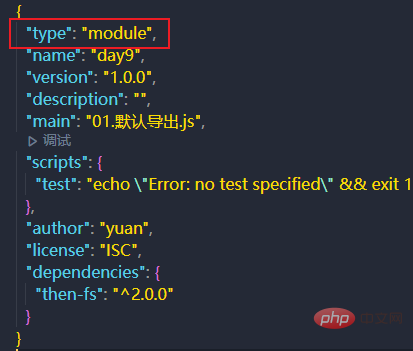
package.json의 루트 노드에 "type": "module" 노드를 추가하세요

기본 내보내기 및 기본 가져오기
각 js 스크립트에서 기본값 내보내기는 한 번만 사용할 수 있습니다. 그렇지 않으면 오류가 보고됩니다
// 默认导出
// 每个js脚本里面只能使用唯一一次 export default ,否则会报错
let m1 = 10
let m2 = 20
let f1 = () =>{}
export default {
m1,
f1
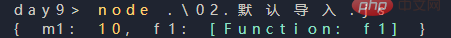
}// 默认导入 // 路径务必将文件后缀写上 import i1 from './01.默认导出.js' console.log(i1)

[관련 권장 사항: javascript 비디오 튜토리얼, 웹 프론트 엔드]
위 내용은 프론트엔드 es6는 모듈식 개발인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!