Promise 유형은 es6에서 제공하는 새로운 클래스입니다. Promise는 비동기 코드를 배치하는 컨테이너이므로 비동기 코드가 ".then"을 실행할 수 있습니다. 캐치" "작업.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
Promise는 ES6에서 제공하는 새로운 클래스이며, 그 목적은 보다 체계적인 방식으로 비동기 작업을 작성하는 것입니다.
promise는 es6에서 제공하는 비동기 솔루션입니다. 작업이 다른 방식으로 작성되었습니다
이전 중첩 콜백 함수에서 체인 작성 방식으로
promise 자체는 실제로 비동기 코드가 배치된 컨테이너이므로 비동기 코드가 .then.catch 작업을 실행할 수 있습니다.
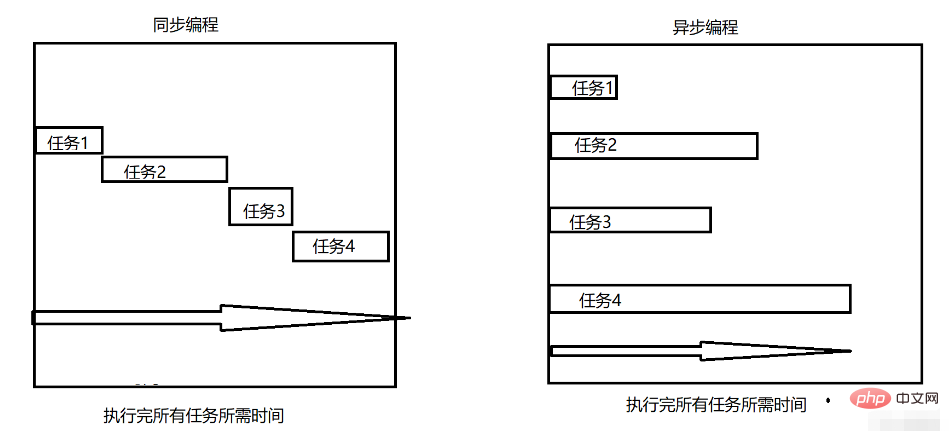
먼저 동기 프로그래밍과 비동기 프로그래밍의 차이점을 소개하겠습니다

동기: 모든 작업이 코드 순서대로 실행됩니다.
비동기: 모든 작업이 순서 없이 동시에 실행됩니다
Promise 구문
new Promise(function (resolve, reject) {
需处理代码块
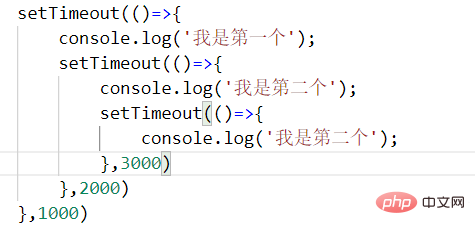
});예를 들어 1s 이후의 출력이 첫 번째, 2s 이후의 출력이 두 번째, 3s 이후의 출력이 세 번째라는 것을 깨달아야 합니다. setTimeout을 사용하여

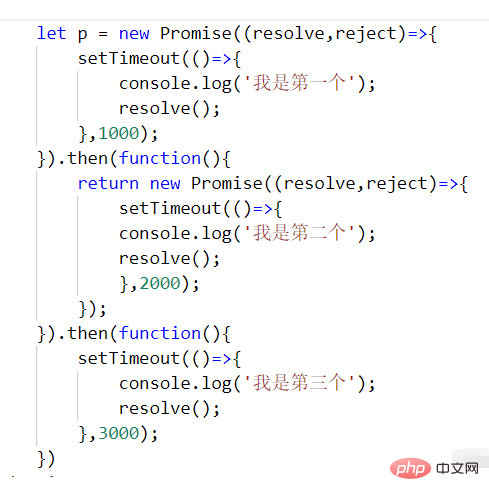
What을 달성하세요. 여기서는 setTimeout을 중첩하여 사용하지만 단점이 있습니다. 이제 3개의 값만 출력하면 됩니다. 코드 길이가 너무 길어서 예외를 유지하거나 처리하는 것이 매우 번거로울 것입니다. 다음으로 Promse를 사용하여 이를 캡슐화합니다. [관련 권장 사항:
javascript 비디오 튜토리얼,
web front-end]
위 내용은 약속 유형이 es6입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!