이 글은 javascript에 대한 관련 지식을 제공합니다. JS를 사용하여 페이지 콘텐츠를 복사하는 세 가지 방법을 주로 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

[관련 권장사항: javascript video tutorial, web front-end]
복사 기능을 구현할 수 있는 타사 플러그인이 많지만, 직접 해보면 알 수 있을까요? 어떻게 구현하나요?
이 글에서는 세 가지 구현 솔루션을 소개합니다.
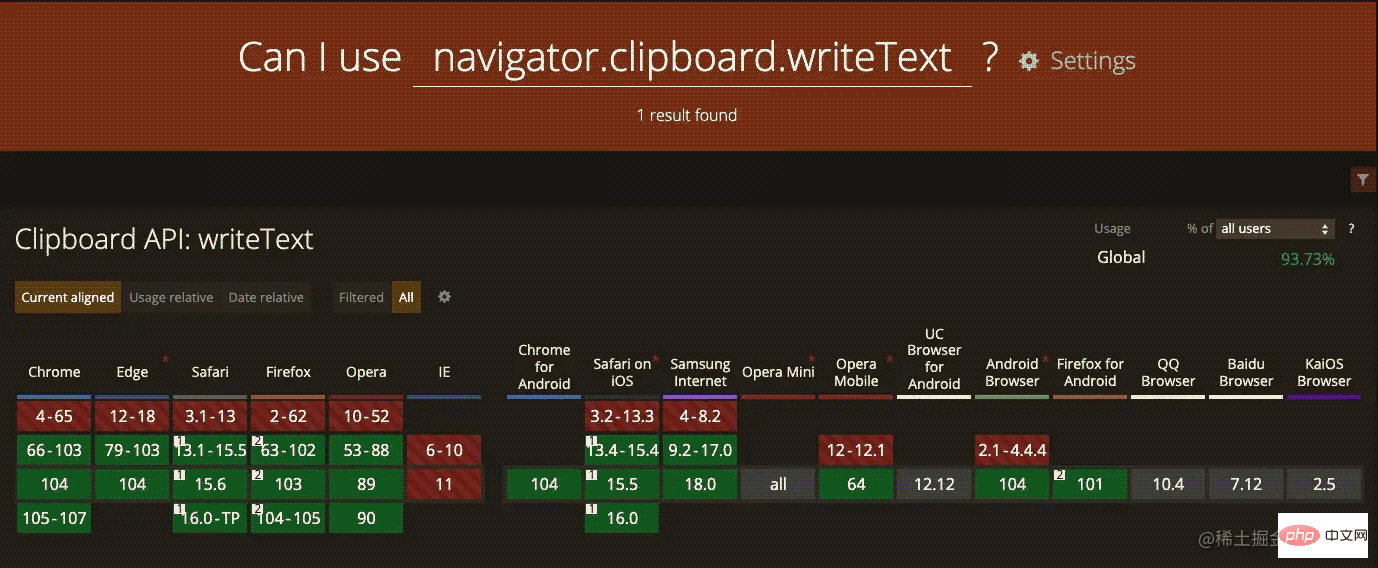
Async Clipboard API 사용
이 방법이 가장 사용하기 쉽지만, 호환성이 그다지 좋지 않고 요구 사항이 많습니다.

샘플 코드:
const promise = navigator.clipboard.writeText(newClipText);
메서드의 반환 값은 Promise라는 점에 유의해야 합니다. 그리고 이 방법을 사용할 때는 페이지가 포커스 상태에 있어야 합니다. 그렇지 않으면 오류가 보고됩니다.
Document.execCommand 사용
이 방법은 더 이상 사용되지 않고 더 이상 웹 표준이 아니지만, 많은 역사적 요소를 가지고 있으며 브라우저가 오랫동안 이를 지원할 것이라고 믿습니다.

<p id="content">123456</p> <button id="copyButton">复制</button>
DOM 요소 복사 시에는 Selection API와 Range API를 추가적으로 사용해야 합니다.
developer.mozilla.org/en-US/docs/…
developer.mozilla.org/en-US/docs/…
샘플 코드:
const copyButton = document.getElementById('copyButton');
const content = document.getElementById('content');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const range = document.createRange();
// 设置选中内容
range.selectNodeContents(content);
// 清空选中内容
selection.removeAllRanges();
// 添加选中内容
selection.addRange(range);
document.execCommand('copy');
});선택을 먼저 지운 다음 범위에 추가해야 합니다. .
여기서 복사버튼을 누르면 복사된 내용이 선택되는데, 좀 뜬금없는 문제가 있습니다.
해결 방법은 복사가 완료된 후 selection.removeAllRanges()를 호출하여 선택 항목을 지우는 것입니다. selection.removeAllRanges() 清空选中内容即可。
再考虑一种情况,用户在复制之前就选中了页面的部分内容。在复制完成之后,除了清空选中的复制内容,还需要还原用户在复制之前就选中的内容。
实现代码如下:
const copyButton = document.getElementById('copyButton');
const content = document.getElementById('content');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const range = document.createRange();
// 缓存用户选中的内容
const currentRange =
selection.rangeCount === 0 ? null : selection.getRangeAt(0);
// 设置文档片段
range.selectNodeContents(content);
// 清空选中内容
selection.removeAllRanges();
// 将文档片段设置为选中内容
selection.addRange(range);
try {
// 复制到剪贴板
document.execCommand('copy');
} catch (err) {
// 提示复制失败
} finally {
selection.removeAllRanges();
if (currentRange) {
// 还原用户选中内容
selection.addRange(currentRange);
}
}
});先缓存用户选中的内容,复制完成之后,再还原。
使用 input 元素对象的 select
const copyButton = document.getElementById('copyButton');
const inputEl = document.getElementById('input');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const currentRange =
selection.rangeCount === 0 ? null : selection.getRangeAt(0);
// 选中 input 内容
inputEl.select();
// 复制到剪贴板
try {
document.execCommand('copy');
} catch (err) {
// 提示复制失败
// 。。。
} finally {
selection.removeAllRanges();
if (currentRange) {
// 还原用户选中内容
selection.addRange(currentRange);
}
}
});select 메서드를 사용하여 내용을 선택하세요. 샘플 코드: // Overwrite what is being copied to the clipboard.
document.addEventListener('copy', function (e) {
// e.clipboardData is initially empty, but we can set it to the
// data that we want copied onto the clipboard.
e.clipboardData.setData('text/plain', '西炒蛋');
// This is necessary to prevent the current document selection from
// being written to the clipboard.
e.preventDefault();
});방법 3: 복사 이벤트 재정의 w3c.github.io/clipboard-a…
예를 들어 위 링크의 코드 일부를 인용하세요. 🎜rrreee🎜페이지의 모든 콘텐츠와 출력 콘텐츠를 복사합니다. 페이스트의 이름은 "西스크램블 에그"입니다. 🎜🎜【관련 추천: 🎜javascript 비디오 튜토리얼🎜, 🎜web front-end🎜】🎜위 내용은 JavaScript로 페이지 콘텐츠를 복사하는 세 가지 방법(요약 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!