상태 관리란 무엇입니까? 상태 관리를 위해 Vuex를 사용하는 방법에 대해 이야기해 보겠습니다.
상태관리란 무엇인가요? 다음 기사에서는 Vuex 상태 관리를 안내하고 상태 관리에 Vuex를 사용하는 방법에 대해 설명합니다.

? 1. 상태 관리란 무엇입니까
개발 중에 애플리케이션은 다양한 데이터를 처리해야 하며, 이를 애플리케이션의 특정 위치에 저장해야 합니다. 이를 위해 관리를 상태 관리라고 부릅니다. . (학습 동영상 공유: vue 동영상 튜토리얼)

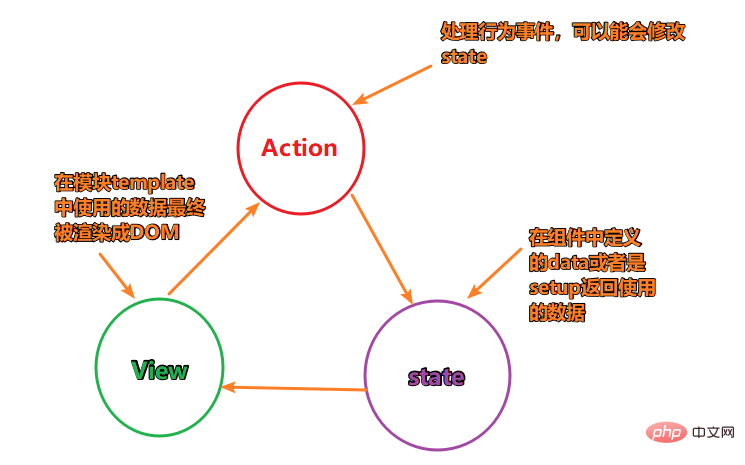
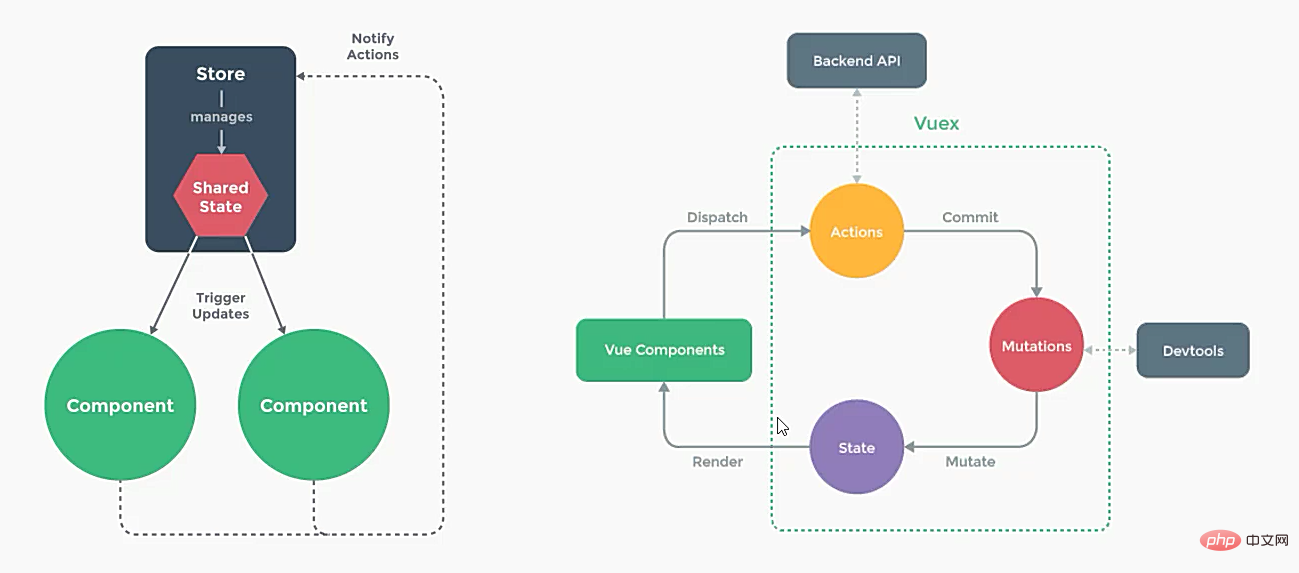
Vuex 상태 관리의 기본 구현(여기서는 공식 일러스트레이션이 사용됨)
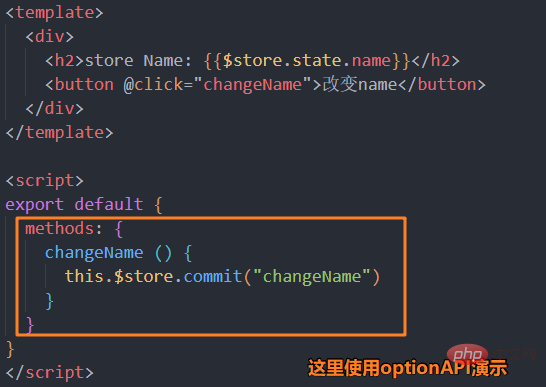
⏰ Vuex 사용
1. 으아악
2. 기본 사용법:store는 본질적으로 컨테이너입니다. --> 대부분의 애플리케이션 상태를 저장합니다.vuex의 상태 저장소는 반응형입니다. 저장소의 상태가 변경되면 응답하는 구성 요소도 업데이트됩니다.npm install vuex로그인 후 복사// main.js import { createApp } from "vue" import App from "./App.vue" import store from "./store" const app = createApp(App) app.user(store) app.mount("#app")로그인 후 복사// src/store/index.js import { createStore } from "vuex" const store = createStore({ state: () => ({ counter: 100 }), mutations: { increment(state) { state.counter++ } } }) export default store로그인 후 복사
? 단일 상태 트리 및 mapState 보조 기능
1. 단일 상태 트리
는 각 애플리케이션에 하나의장점: 상태 정보에 여러 개가 포함된 경우 Store 인스턴스 객체이기 때문에 나중에 유지하고 관리하기가 더 번거롭습니다.store 인스턴스만 포함됨을 의미합니다.
단일 상태 트리는 특정 상태의 조각을 찾는 가장 직접적인 방법이므로 유지 관리가 더 편리합니다.
2. mapState 보조 기능
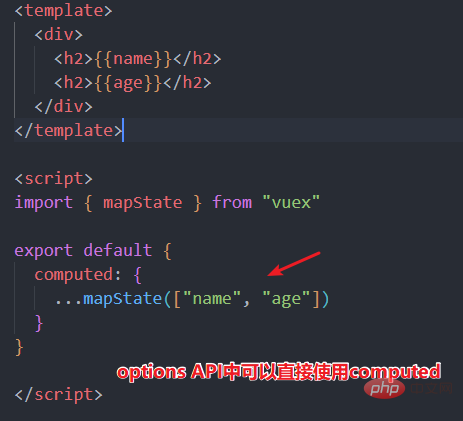
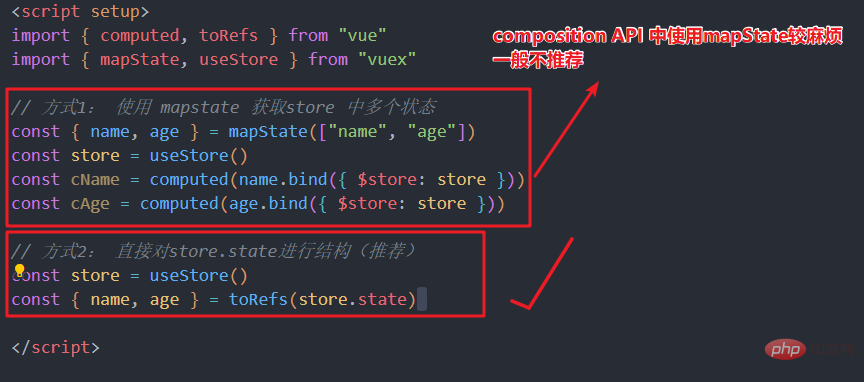
여러 상태를 얻어야 하는 경우 mapSate 보조 기능
여기에는 optionsAPI 및 구성 API에서 mapState를 사용하는 두 가지 방법이 있습니다


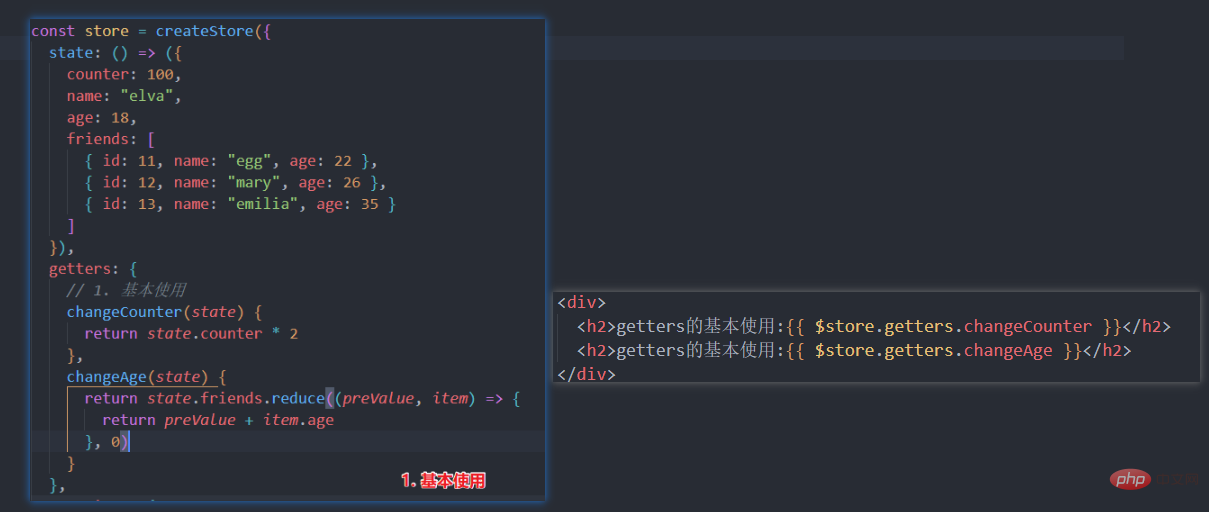
getter의 기본 사용
1 시나리오: 언제 일련의 변경 후에 스토어의 일부 속성이 사용됩니다. 이때 getters
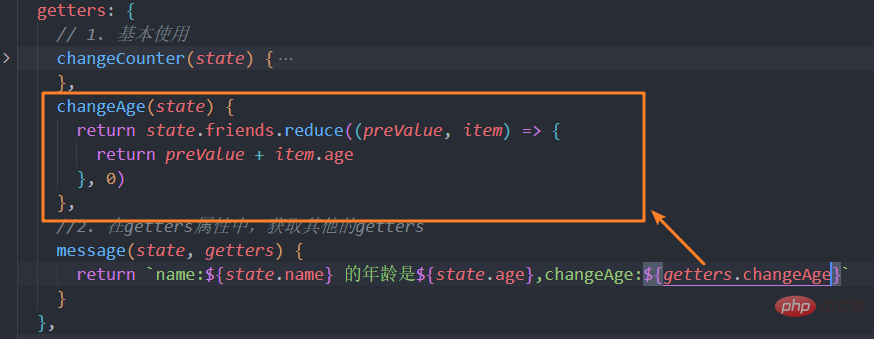
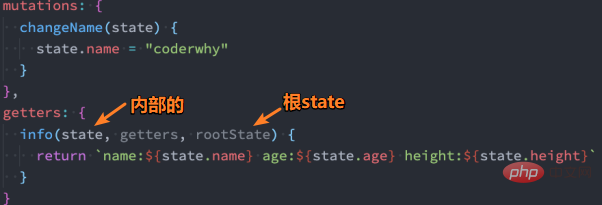
2를 사용하도록 선택할 수 있습니다. getters의 두 번째 매개변수
위 시나리오에서 첫 번째 매개변수는 accept by getters 상태이고 getter도 두 번째 매개변수를 받을 수 있습니다
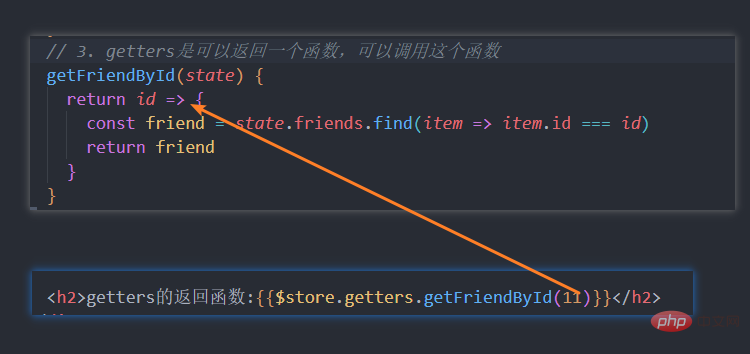
3. getter의 반환 함수(이해)
getter의 함수 자체가 함수를 반환할 수 있으므로 사용되는 곳에서는 이는 이 함수를 호출하는 것과 같습니다
4. mapGetters의 보조 함수 
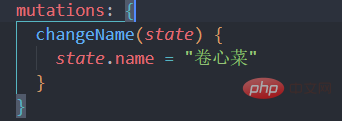
? Mutation은 기본적으로 
를 사용합니다.
참고: 피니아에서는 돌연변이 취소입니다. 이에 대해서는 나중에 계속 이야기하겠습니다. vue3을 사용한 구성 API는 vuex보다 우수하므로 여기서는 옵션 API를 사용하여 설명합니다
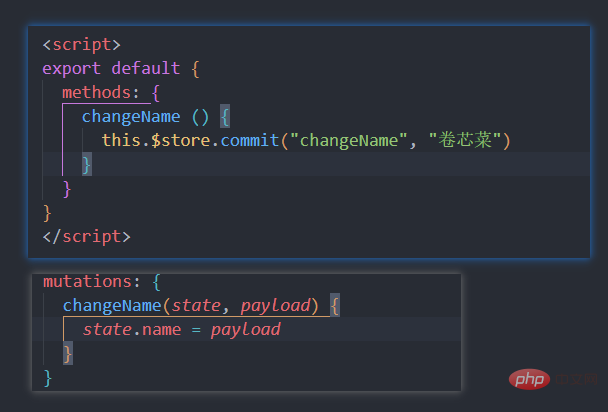
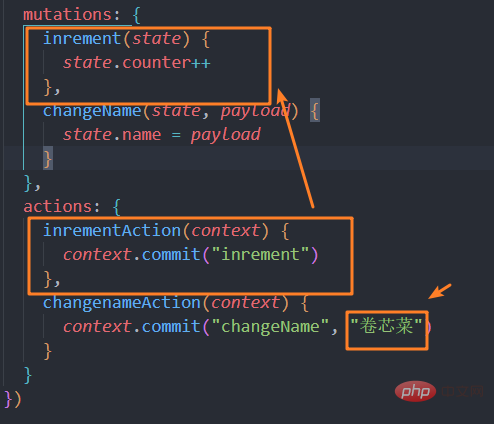
1. 돌연변이는 데이터를 전달합니다
우리는 돌연변이를 제출할 때 일부 데이터를 전달합니다. 이때는 이렇게 사용할 수 있습니다
2. Mutation의 중요 원칙 
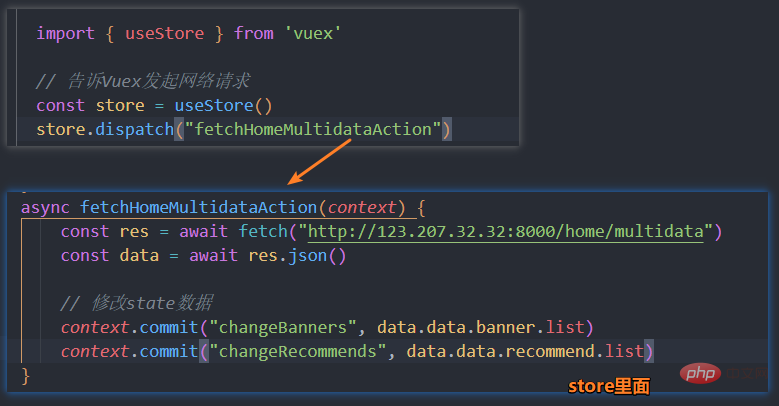
mutation은 동기 기능이어야 합니다 즉, 비동기 기능(예: 네트워크 요청 전송)은 허용되지 않습니다
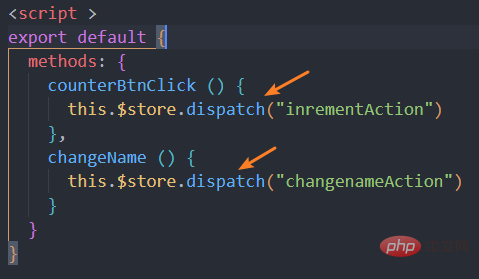
? 액션의 기본 사용법은 비슷합니다.
액션은 상태를 직접 변경하는 대신 돌연변이를 제출합니다. 액션은
모든 비동기작업을
- 매개변수로 포함할 수 있습니다. 상황 :
-
- context는 저장소 인스턴스와 동일한 메서드와 속성을 가진 컨텍스트 개체입니다.
- 여기에서 커밋 메서드를 가져와서 변이를 제출하거나 context.state 및 context.getters를 통해 상태 및 getter를 가져올 수 있습니다.

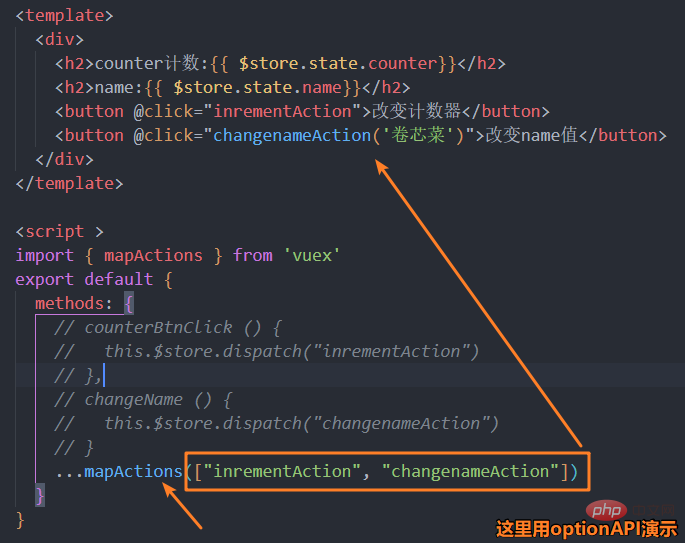
2. 액션의 보조 기능
3.
?모듈의 기본 사용법
단일 상태 트리를 사용하기 때문에 애플리케이션의 모든 상태가 상대적으로 큰 개체에 집중됩니다. 애플리케이션이 매우 복잡해지면 저장소 개체가 상당히 커질 수 있습니다. 따라서 Vuex를 사용하면 저장소를 모듈로 분할할 수 있습니다.
각 모듈에는 자체 상태, 변형, 액션, getter 및 중첩된 하위 모듈도 있습니다
1. 모듈의 로컬 상태
모듈 내부의 변형 및 게터의 경우 수신된 첫 번째 매개변수는 모듈 로컬 상태입니다. 물체.2. 모듈 네임스페이스
그래서 이름을 반복할 수 없습니다 기본적으로 모듈 내부의 작업과 변형은 여전히 전역 네임스페이스에 등록됩니다.
기본적으로 모듈 내부의 작업과 변형은 여전히 전역 네임스페이스에 등록됩니다. 모듈의 캡슐화 및 재사용 가능성을 높이려면 네임스페이스를 추가하여 네임스페이스가 있는 모듈로 만들 수 있습니다. 모듈이 등록되면 모든 getter, 작업 돌연변이는 모듈에 등록된 경로에 따라 자동으로 이름을 조정합니다.
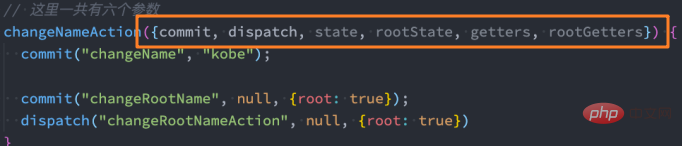
3. 루트 구성 요소를 수정하거나 배포합니다. 액션에서 루트의 상태를 수정하면 다음과 같은 방법이 있습니다.
(동영상 공유 학습:
웹 프론트엔드 개발,
기본 프로그래밍 영상)

위 내용은 상태 관리란 무엇입니까? 상태 관리를 위해 Vuex를 사용하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 VUE 기능의 매개 변수를 전달하는 방법
Apr 08, 2025 am 07:36 AM
VUE 기능의 매개 변수를 전달하는 방법
Apr 08, 2025 am 07:36 AM
매개 변수를 vue.js 함수로 전달하는 두 가지 주요 방법이 있습니다. 슬롯을 사용하여 데이터를 전달하거나 BAND를 사용하여 함수를 바인딩하고 매개 변수를 제공합니다. 슬롯을 사용하여 매개 변수를 전달합니다 : 구성 요소 템플릿에서 데이터를 전달하고 컴포넌트 내에서 액세스하고 기능의 매개 변수로 사용됩니다. 바인드 바인딩을 사용하여 매개 변수를 전달합니다 : vue.js 인스턴스에서 바인드 함수를 제공하고 기능 매개 변수를 제공합니다.









 기본적으로 모듈 내부의 작업과 변형은 여전히 전역 네임스페이스에 등록됩니다.
기본적으로 모듈 내부의 작업과 변형은 여전히 전역 네임스페이스에 등록됩니다.