웹 개발에 자바스크립트가 있나요?
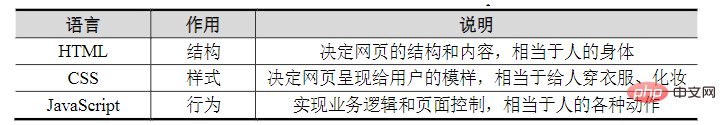
JavaScript는 웹 개발 분야에서 강력한 편집 언어로, 주로 웹 페이지, HTML, CSS 및 JavaScript를 각각 구조, 스타일 및 동작으로 만들기 위해 사용됩니다. 스타일은 웹페이지의 뼈대이고, 스타일은 웹페이지의 모양이며, 동작은 웹페이지의 대화형 논리입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
웹 개발의 javascript
JavaScript는 웹 개발 분야의 강력한 프로그래밍 언어로 주로 대화형 웹 페이지를 개발하는 데 사용됩니다. 컴퓨터, 휴대폰 및 기타 장치에서 탐색되는 웹 페이지의 대부분의 대화형 논리는 거의 모두 JavaScript로 구현됩니다.
웹페이지를 만들 때 HTML, CSS 및 JavaScript는 각각 구조, 스타일 및 동작을 나타냅니다. 구조는 웹페이지의 골격이고 스타일은 웹페이지의 모양이며 동작은 웹페이지의 대화형 논리입니다

JavaScript가 내장되어 있습니다. HTML 웹 페이지에서는 브라우저에 내장된 JavaScript 엔진을 사용하여 해석 및 실행을 수행하며 원래 표시용으로만 사용되던 페이지를 사용자 상호 작용을 지원하는 페이지 프로그램으로 변환합니다.
브라우저는 인터넷상의 다양한 웹사이트에 접근하는데 필수적인 도구이며, 자바스크립트는 주로 브라우저에서 실행됩니다.
지식 확장
클라이언트 측 스크립팅 응용
JavaScript는 클라이언트 측 스크립팅 언어로 특별히 설계된 고급 프로그래밍 언어입니다. 웹 개발자는 이 언어를 사용하여 클라이언트 측 스크립트를 암호화한 다음 HTML과 통합하여 고품질 출력을 생성할 수 있습니다. 이는 더 나은 사용자 인터페이스를 갖춘 반응성이 뛰어난 대화형 웹 페이지입니다. 게다가 이러한 웹사이트는 서버 상호작용을 많이 처리하지 않으므로 서버 부하를 최소화하는 데 도움이 됩니다.
간단한 웹 애플리케이션 개발
JavaScript 라이브러리를 사용하여 Shadow DOM 경계를 개발할 수 있습니다. 이는 개별 JavaScript 라이브러리 구성 요소를 분석하는 데 도움이 됩니다. Shadow DOM 덕분에 웹 브라우저는 select, div, input과 같은 HTML 태그를 사용하여 암호화된 문서를 생성할 수 있습니다. 따라서 JavaScript는 해석이 필요한 프로그래밍 언어임에도 불구하고 프로그래머가 애플리케이션 구성을 단순화하는 데 도움이 됩니다.
서버측 코드 작성
우리는 웹 개발자가 Node.js와 같은 크로스 플랫폼 런타임 엔진을 사용하여 JavaScript로 서버측 코드를 작성한다는 것을 알고 있습니다. 그러나 이러한 크로스 플랫폼 엔진은 서버 측 런타임 환경으로도 설계되었습니다. Node.js는 GoogleV8 JavaScript 엔진을 통해 JavaScript 코드를 더욱 효율적으로 실행합니다. 여기에는 웹 개발자가 외부 웹 서버에 의존하지 않고도 웹 애플리케이션을 원활하게 실행할 수 있도록 하는 여러 내장 라이브러리가 있습니다. 따라서 JavaScript는 개발자가 Node.js를 활용하여 클라이언트 측 및 서버 측 코드를 작성하는 데 도움이 됩니다. 웹 프론트엔드 교육에서는 경험이 풍부한 전문 교사가 대면 지도하고, 이론과 실습을 결합한 JavaScript 지식을 가르치므로 JavaScript 사용 기술을 빠르게 배울 수 있습니다.
반응형 웹 디자인
웹사이트가 매력적이고 반응적이지 않으면 잠재 사용자를 유치하기 어려울 것입니다. 이는 웹사이트의 기본 요소입니다. 상업적 아이덴티티를 활용하는 것은 브랜드에 대한 강한 인상을 남기고 경쟁이 치열한 시장에서 살아남는 데 필수적입니다. 이러한 이유로 대부분의 개발자는 반응형 웹 디자인을 목표로 합니다. 이러한 웹사이트는 JavaScript의 도움을 통해서만 생성될 수 있습니다.
MEANstack 사용
개발자는 MEANstack의 네 가지 구성 요소인 Express.js, MongoDB, Node.js 및 Angular.js를 활용하여 개발 프로세스를 더욱 단순화할 수 있습니다. MongoDB는 새로 정의된 NoSQL 데이터베이스이고, Angular.js는 Google에서 제공하는 인기 있는 JavaScript 프레임워크이며, Express.js는 하나 이상의 페이지만으로 웹사이트 개발을 단순화하는 특정 기능으로 구성된 프레임워크인 반면, Node.js는 크로스 플랫폼 플랫폼으로 널리 사용되는 서버 측 런타임 환경으로 설계되었습니다. MEANstack의 이 네 가지 구성 요소를 통해 전문가는 JavaScript로 모든 웹 사이트의 백엔드와 프런트엔드를 작성할 수 있습니다.
포워더 사용
전문 웹 개발자의 경우 JavaScript 기능을 쉽게 확장할 수 있습니다. CoffeeScript, DukeScript, TypeScript 및 Vaadin과 같은 Transpiler 또는 Transcompiler의 도움으로 이를 수행할 수 있습니다. 각 트랜스파일러는 대규모 애플리케이션의 사양을 충족하는 데 도움이 됩니다. 이 프로세스는 유용해 보이지만 작업 흐름을 복잡하게 만들기도 합니다. 웹 프론트엔드 교육에 참여하는 것은 입문 학습을 위한 최선의 선택입니다. 빠른 시간 안에 JavaScript 관련 지식을 익히는 것은 개발 작업을 더 잘 수행하는 데 도움이 됩니다.
【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 웹 개발에 자바스크립트가 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




