CSS 마스크 복합 고급 기술: 단일 이미지의 임의 색상 변환
이 기사에서는 단일 이미지를 기반으로 임의의 색상 변환을 수행하는 CSS 마스크 합성을 기반으로 한 고급 이미지 절단 기술을 소개합니다.

CSS mask-composite를 마스터하면 그림을 사용하여 그림에 대한 다양한 변형을 얻을 수 있고 심지어 다양한 색상의 다양한 변형도 얻을 수 있습니다. [추천 학습: css 동영상 튜토리얼]mask-composite ,我们可以通过一张 图片,得到关于它的各种变换,甚至乎,得到各种不同颜色的变换。【推荐学习:css视频教程】
通过单张 PNG/SVG 得到它的反向切图
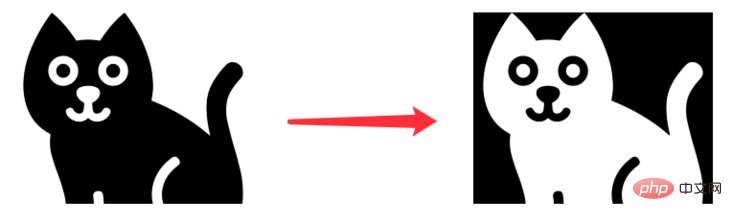
事情的经过是这样的,某天,我们拿到了这样一张 PNG/SVG 图片:

就这张图片而言,它是一张 PNG 图,灰色部分透明。
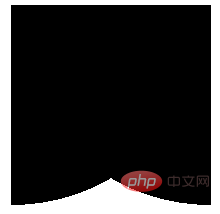
随着需求的进行,在某一处,我们需要一张基于上述图形的反向镂空图形:

emmm,要注意,这里白色处是需要透明的,要能透出不同的背景色,像是这样:

怎么办呢,通常而言,只能是找 UI 再出一张镂空图。
当然,在今天,只需要一张 PNG/SVG,我们就可以使用 CSS 轻松完成上述的转换。这里我们需要用到 mask-composite。
何为 mask-composite?
那么,何为 mask-composite,当然,现阶段还需要加上浏览器前缀,-webkit-mask-composite。
首先,要学会使用 mask-composite,得先知道 CSS 中另外一个非常重要且有用的属性 -- mask。
如果,你对 mask 还比较陌生,建议你先看看这篇 -- 奇妙的 CSS MASK
在运用 mask 对图片进行遮罩切割处理的同时,我们可以同时再运用到 mask-composite 属性。这个是非常有意思的元素。
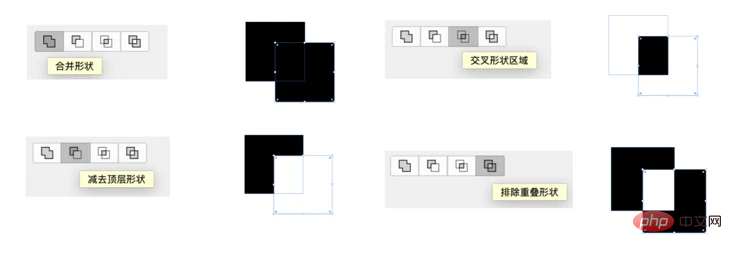
-webkit-mask-composite:属性指定了将应用于同一元素的多个蒙版图像相互合成的方式。
通俗点来说,他的作用就是,当一个元素存在多重 mask 时,我们就可以运用 -webkit-mask-composite 进行效果叠加。
举个栗子:
<div></div>
.original {
background: #000;
mask: radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
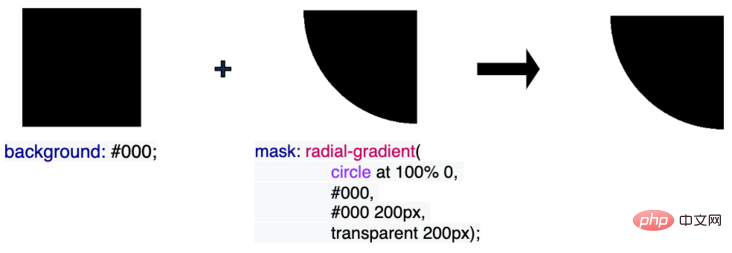
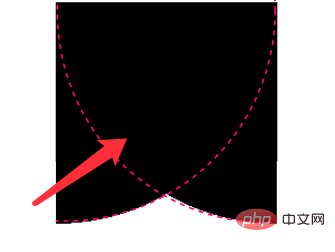
}我们用一个 radial-gradient 作为 mask,切割原本的矩形,得到一个新的图形。

如果再换一个方向:
<div></div>
.original {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px);
}
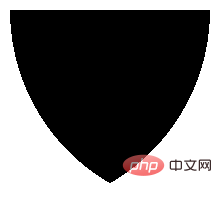
如果我想得到这样一个效果:

该怎么做呢?
我们尝试合并上述两个 mask 的效果:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
}效果如下:

与我们想象的不太一样,这是因为,两个 mask 的图形叠加,就是上述图形的效果,所以上述效果是没有问题的。
只是,我们想得到的是两个 mask 图形的重叠部分:

这时,我们就可以使用 mask-composite:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
-webkit-mask-composite: source-in;
}添加了 -webkit-mask-composite: source-in 后,我们就可以得到两个 mask 图形的重叠部分,再基于这个重叠部分作用到整个 mask 遮罩:

CodePen Demo -- mask-composite Demo:
https://codepen.io/Chokcoco/pen/KKQjxMP
-webkit-mask-composite
패스 싱글 PNG/SVG에 역방향 컷 이미지가 생겼습니다.
이렇게 된 거죠. 어느 날 다음과 같은 PNG/SVG 이미지가 생겼습니다. 🎜🎜 🎜🎜이 이미지는 PNG 이미지이고, 회색 부분이 투명합니다. 🎜🎜수요가 진행됨에 따라 어느 시점에서는 위 그래픽을 기반으로 한 역방향 빈 그래픽이 필요합니다. 🎜🎜
🎜🎜이 이미지는 PNG 이미지이고, 회색 부분이 투명합니다. 🎜🎜수요가 진행됨에 따라 어느 시점에서는 위 그래픽을 기반으로 한 역방향 빈 그래픽이 필요합니다. 🎜🎜 🎜🎜emm 여기서 흰색 부분은 투명해야 하며 다른 배경색을 통해 보일 수 있다는 점에 유의하세요. , 다음과 같이 🎜🎜
🎜🎜emm 여기서 흰색 부분은 투명해야 하며 다른 배경색을 통해 보일 수 있다는 점에 유의하세요. , 다음과 같이 🎜🎜 🎜🎜어떻게 해야 하나요? 일반적으로 UI를 찾아서 빈 그림을 만드는 방법밖에 없습니다. 🎜🎜물론 현재는 PNG/SVG만 필요하며 CSS를 사용하면 위의 변환을 쉽게 완료할 수 있습니다. 여기서는
🎜🎜어떻게 해야 하나요? 일반적으로 UI를 찾아서 빈 그림을 만드는 방법밖에 없습니다. 🎜🎜물론 현재는 PNG/SVG만 필요하며 CSS를 사용하면 위의 변환을 쉽게 완료할 수 있습니다. 여기서는 mask-composite를 사용해야 합니다. 🎜마스크 합성이란 무엇인가요?
🎜그럼 mask-composite란 무엇인가요? 물론 이 단계에서는 브라우저 접두사 -webkit-mask-composite를 추가해야 합니다. 코드>. 🎜🎜우선, <code>mask-composite 사용법을 배우려면 먼저 CSS의 또 다른 매우 중요하고 유용한 속성인 mask를 알아야 합니다. 🎜아직 마스크에 익숙하지 않다면 이 글을 먼저 읽어보시길 권합니다. -- 멋진 CSS 마스크
🎜마스크를 사용하여 이미지를 마스크하고 자르는 동안 mask-composite 속성도 사용할 수 있습니다. 이것은 매우 흥미로운 요소입니다. 🎜🎜-webkit-mask-composite : 속성은 동일한 요소에 적용된 여러 마스크 이미지가 서로 합성되는 방식을 지정합니다. 🎜🎜일반인의 관점에서 이 기능은 요소에 여러 개의 마스크가 있는 경우 -webkit-mask-composite를 사용하여 효과를 중첩할 수 있다는 것입니다. 🎜🎜예: 🎜-webkit-mask-composite: clear; /*清除,不显示任何遮罩*/ -webkit-mask-composite: copy; /*只显示上方遮罩,不显示下方遮罩*/ -webkit-mask-composite: source-over; -webkit-mask-composite: source-in; /*只显示重合的地方*/ -webkit-mask-composite: source-out; /*只显示上方遮罩,重合的地方不显示*/ -webkit-mask-composite: source-atop; -webkit-mask-composite: destination-over; -webkit-mask-composite: destination-in; /*只显示重合的地方*/ -webkit-mask-composite: destination-out;/*只显示下方遮罩,重合的地方不显示*/ -webkit-mask-composite: destination-atop; -webkit-mask-composite: xor; /*只显示不重合的地方*/
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}방사형 그라데이션을 마스크로 사용하여 원래 직사각형을 자르고 새로운 모양을 얻습니다. 🎜🎜 🎜🎜방향을 바꾸는 경우: 🎜
🎜🎜방향을 바꾸는 경우: 🎜<div></div> <div></div> <div></div> <div></div>
.original {
background: url($img);
background-size: cover;
}
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
.mask-color {
background: green;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
.mask-gradient {
background: linear-gradient(blue, yellowgreen);
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
} 🎜🎜그런 효과를 얻고 싶다면: 🎜🎜
🎜🎜그런 효과를 얻고 싶다면: 🎜🎜 🎜🎜어떻게 해야 할까요? 🎜🎜위 두 마스크의 효과를 병합하려고 합니다: 🎜rrreee🎜효과는 다음과 같습니다: 🎜🎜
🎜🎜어떻게 해야 할까요? 🎜🎜위 두 마스크의 효과를 병합하려고 합니다: 🎜rrreee🎜효과는 다음과 같습니다: 🎜🎜 🎜🎜 상상했던 것과 다릅니다. 두 개의 마스크 그래픽을 중첩한 효과 때문입니다. 위의 그래픽이므로 위의 효과에는 문제가 없습니다. 🎜🎜우리가 원하는 것은 두 개의 마스크 그래픽이 겹치는 부분입니다: 🎜🎜
🎜🎜 상상했던 것과 다릅니다. 두 개의 마스크 그래픽을 중첩한 효과 때문입니다. 위의 그래픽이므로 위의 효과에는 문제가 없습니다. 🎜🎜우리가 원하는 것은 두 개의 마스크 그래픽이 겹치는 부분입니다: 🎜🎜 🎜🎜이때
🎜🎜이때 mask-composite를 사용할 수 있습니다: 🎜rrreee🎜 추가됨 - webkit-mask-composite: source-in 이후 두 마스크 그래픽의 겹치는 부분을 가져온 다음 이 겹치는 부분을 기반으로 전체 마스크에 적용할 수 있습니다. 🎜🎜 🎜
🎜🎜CodePen 데모 -- 마스크 복합 데모: 🎜🎜https://codepen.io/Chokcoco/pen/KKQjxMP🎜🎜
-webkit-mask-composite는 다양한 다양한 구현도 가능합니다. 다음을 포함하되 이에 국한되지 않는 기능: 🎜-webkit-mask-composite: clear; /*清除,不显示任何遮罩*/ -webkit-mask-composite: copy; /*只显示上方遮罩,不显示下方遮罩*/ -webkit-mask-composite: source-over; -webkit-mask-composite: source-in; /*只显示重合的地方*/ -webkit-mask-composite: source-out; /*只显示上方遮罩,重合的地方不显示*/ -webkit-mask-composite: source-atop; -webkit-mask-composite: destination-over; -webkit-mask-composite: destination-in; /*只显示重合的地方*/ -webkit-mask-composite: destination-out;/*只显示下方遮罩,重合的地方不显示*/ -webkit-mask-composite: destination-atop; -webkit-mask-composite: xor; /*只显示不重合的地方*/
看看这张图,就一目了然(图片源自 CSS mask 实现鼠标跟随镂空效果)

使用 -webkit-mask-composite 实现图片的扩展
基于上述的知识铺垫,回到我们的主题,在我们有了一张透明图片(PNG/SVG)之后,我们可以轻松的利用 -webkit-mask-composite 得到它的反向镂空图:
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
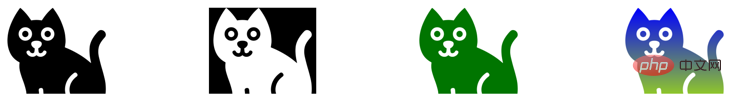
不仅如此,我们还可以利用这个技巧,使用图片本身作为 mask 遮罩,配合 -webkit-mask-composite,从而将一张纯色图片,扩展到各类不同颜色,甚至是渐变色!
<div></div> <div></div> <div></div> <div></div>
.original {
background: url($img);
background-size: cover;
}
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
.mask-color {
background: green;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
.mask-gradient {
background: linear-gradient(blue, yellowgreen);
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
CodePen Demo -- Power of mask-composite:
https://codepen.io/Chokcoco/pen/YzaKLEr
这样,仅仅是利用一张 PNG/SVG 原图,我们就可以得到它的
反向镂空图
其他纯色图
渐变色图
可以有效的节省图片资源,起到一定的优化效果!
在之前,我也写过一种基于白底黑图的任意颜色转换,但是存在非常大的局限性:两行 CSS 代码实现图片任意颜色赋色技术,但是今天这个技巧是纯粹的,对原图没有要求的任意色彩转换!
当然,唯一的缺点,目前会受限于 mask-composite 和 -webkit-mask-composite 的兼容性,而且两者的语法存在一定的差异,实际使用的话需要注意。根据业务场景灵活选择。
(学习视频分享:web前端)
위 내용은 CSS 마스크 복합 고급 기술: 단일 이미지의 임의 색상 변환의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





