두 가지 강력한 Node 패키지 관리자인 npm 및 Yarn에 대해 알아보세요.
이 기사에서는 Node.js의 두 가지 강력한 패키지 관리자인 npm과 Yarn을 소개하겠습니다. 도움이 되기를 바랍니다.

NodeNode的第一步就是要了解node的包管理器:npm,对于npm相信大家并不陌生,因为我们常用它去下载一些包资源
但因为npm的资源库(https://www.npmjs.com/)在国外,使用它下载资源的速度比较慢,于是就出现了yarn这些第三方的node包管理器以及国内的跟npm仓库同步更新的淘宝镜像(cnpm)
接下来我们就将深入去学习这些内容,让我们开始吧!
Node系列专栏开始更新了,关注博主,订阅专栏,学习Node不迷路!
一、npm的使用
npm是什么
使用npm前首先要了解什么是npm,在Node系列专栏的第一篇文章【Node.js | 从前端到全栈的必经之路】中提到npm是Node的开源仓库,并且是全球最大的开源仓库
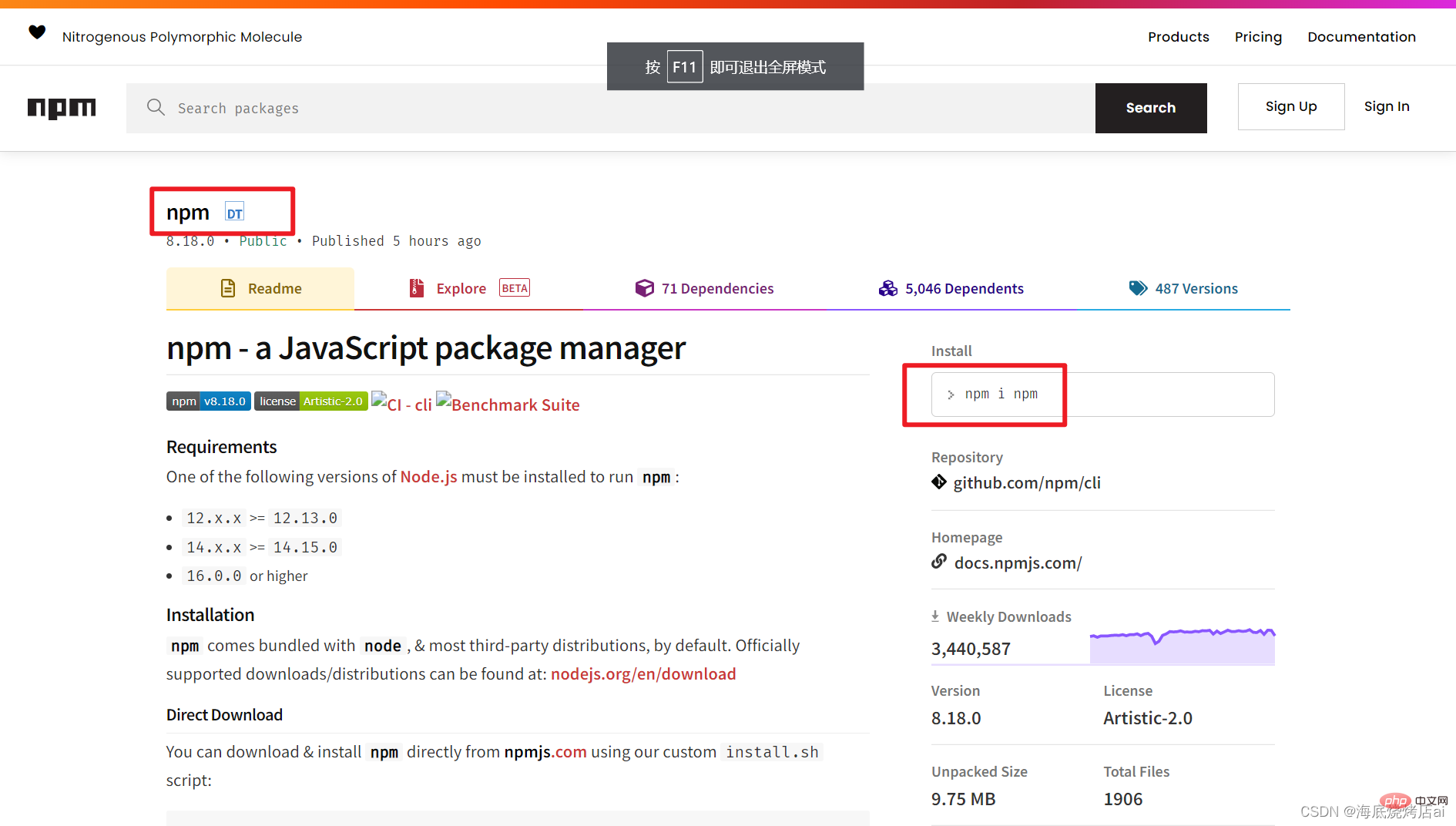
这个仓库地址是:https://www.npmjs.com/
截至2020年3月17日,npm为大约1200万开发人员提供了130万个软件包,这些开发人员每月下载这些软件包达750亿次
要想去下载使用npm仓库里面的资源可以使用npm的指令(npm开头的,如npm i axios 下载axios)或使用其它第三方的指令(第三方的Node包管理器),如yarn等
官方说法:
npm是NodeJS的包管理和分发工具包管理就体现在它是个
NodeJS的仓库,存放并管理着NodeJS的各种软件包分发工具就体现在使用
npm的指令去下载npm仓库里的包
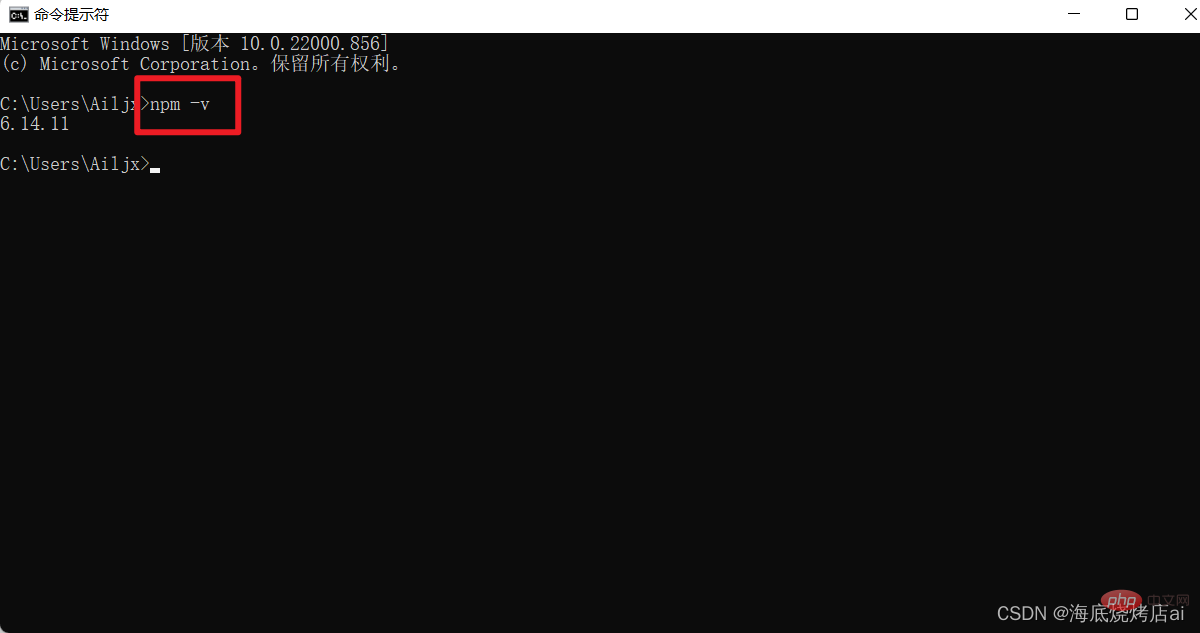
在我们配置NodeJS环境时,npm指令模块是随着NodeJS一起安装的,我们可以通过终端运行npm -v 查看安装的版本:

但如果默认安装的npm版本太老,你也可以自己手动安装更新npm:
npm i npm@latest -g
@latest代表安装最新版本,-g代表全局安装,这些npm指令将在后面讲到
上面可以发现一个神奇的事情,我们正在通过npm安装npm,自己安装自己?
这其实很好理解,npm的指令模块也是作为一个包存放于npm这个仓库中的,并且这个包的名字就叫npm,见npm地址:https://www.npmjs.com/package/npm

所以我们一般称呼的npm都只是指npm的这个指令模块(这个名为npm的包)
但其实
npm这个词即代指了npm指令模块,也代指了npm这个NodeJS开源仓库本身
所以就有了我们在npm中(这个npm代表NodeJS的开源仓库)下载npm(这个npm代表名为npm的这个包,这个包是npm的指令模块)的说法
npm常用指令
npm的指令非常多,这里只列举出常用的,更多信息可见npm官方文档
-
npm init:生成package.json
npm install:下载package.json中记录的所有资源npm install 包名: 下载指定的包到当前目录下-
🎜하지만npm uninstall 包名를 배우는 첫 번째 단계는 node의 패키지 관리자:npm를 이해하고npm을 믿는 것입니다. 패키지 리소스를 다운로드할 때 자주 사용하기 때문에 익숙합니다npm의 리소스 라이브러리(https://www.npmjs.com/)가 해외에 있기 때문에 사용 속도가 빠릅니다. 리소스 다운로드가 상대적으로 느리기 때문에npmyarn이 🎜타사 🎜노드 패키지 관리자와 국내 🎜Taobao가 있습니다. /code> 창고 거울(cnpm) 🎜🎜🎜 다음으로 내용을 심도있게 배워보도록 하겠습니다! 🎜🎜Node 시리즈 칼럼이 업데이트되기 시작했습니다. 블로거를 팔로우하고, 칼럼을 구독하고, 놓치지 않고 Node를 배워보세요! 🎜
🎜1. npm 사용🎜
🎜🎜npm이란🎜🎜🎜npm 사용, 먼저 <code>npm이 무엇인지 이해해야 합니다.npm은 Node 시리즈 칼럼의 첫 번째 기사 [Node.js | 프론트엔드에서 풀 스택으로 가는 유일한 방법]에 언급되어 있습니다.는Node의 오픈소스 웨어하우스로, 세계에서 가장 큰 오픈소스 웨어하우스입니다🎜🎜이 웨어하우스의 주소는 https://www.npmjs.com입니다. /🎜
🎜 2020년 3월 17일 현재npm은 이 패키지를 다운로드한 약 🎜1,200만🎜개발자에게 🎜130만🎜 패키지를 🎜월 750억 번🎜🎜 제공했습니다. 🎜만약npm웨어하우스의 리소스를 다운로드하여 사용하려면npm 명령(npm으로 시작,npm)을 사용할 수 있습니다. i axios <code>axios)를 다운로드하거나 다른 타사 지침(타사노드 패키지 관리자)(예: Yarn 등)을 사용하세요. 🎜🎜 공식 성명:
는npm은NodeJS🎜🎜🎜패키지 관리🎜의 패키지 관리 및 배포 도구입니다. 이는
의 창고라는 사실에 반영됩니다. <code>NodeJS🎜🎜🎜배포 도구🎜의 다양한 소프트웨어 패키지를 저장하고 관리하는 NodeJS
npm 명령어사용에 반영됩니다.npm을 다운로드하려면 웨어하우스의 패키지 🎜🎜NodeJS환경을 구성할 때npm 명령 모듈NodeJS가 설치되면 터미널을 통해npm -v를 실행하여 설치된 버전을 볼 수 있습니다: 🎜🎜 🎜🎜그러나 기본 설치된
🎜🎜그러나 기본 설치된 npm버전이 너무 오래된 경우 다음을 수행할 수 있습니다. npm을 수동으로 설치하고 업데이트하세요🎜:🎜🎜// package.json "dependencies": { "md5": "^2.1.0" // ^开头的 },로그인 후 복사로그인 후 복사@latest는 최신 버전 설치를 의미하고,-g는 전역 설치를 의미하며,npm code> 명령은 나중에 논의하겠습니다🎜 🎜위에서 놀라운 사실을 찾을 수 있습니다. <code>npm을 통해 어떻게 직접 설치할 수 있나요? 🎜🎜실제로는npm의 명령 모듈도npm웨어하우스에 패키지로 저장되어 있는데, 이 패키지 이름은npm입니다. code>,npm주소 참조: https://www.npmjs.com/package/npm🎜🎜 🎜🎜그래서🎜우리가 일반적으로 npm이라고 부르는 것은 npm의 명령 모듈(npm이라는 패키지)을 가리킵니다🎜🎜🎜하지만 실제로
🎜🎜그래서🎜우리가 일반적으로 npm이라고 부르는 것은 npm의 명령 모듈(npm이라는 패키지)을 가리킵니다🎜🎜🎜하지만 실제로 npm이라는 단어는npm 명령 모듈과npmNodeJS오픈 소스 웨어하우스 자체를 모두 나타냅니다.
그래서 우리는npm에npm을 다운로드했습니다(이 npm은 NodeJS의 오픈 소스 웨어하우스를 나타냅니다)(이 npm은 npm package라는 이름을 나타내며 이 패키지는 npm의 명령입니다 module)🎜🎜🎜npm 일반 명령🎜🎜🎜
npm에 대한 많은 지침이 있습니다. 일반적으로 사용되는 항목만 나열합니다. 자세한 내용은 npm 공식 문서🎜- 🎜
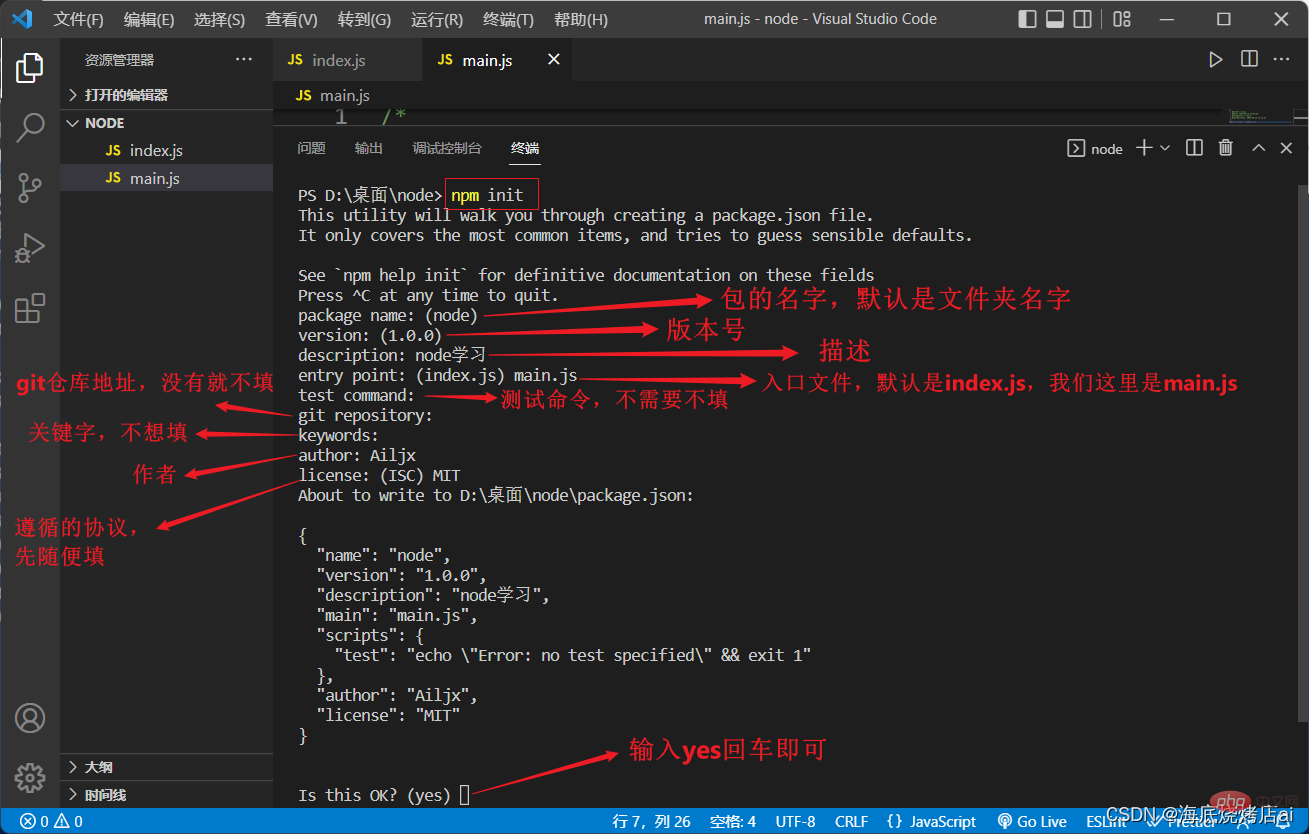
npm init를 참조하세요.json을 생성하세요. 🎜🎜 🎜
🎜 - 🎜
npm install: 🎜package.jsonnpm 설치 패키지 이름에 기록된 🎜모든 리소스🎜🎜를 다운로드합니다.
- 🎜
- 🎜
npm 제거 패키지 이름: 🎜Uninstall🎜현재 디렉토리에서 지정된 패키지🎜 npm 업데이트 패키지 이름: 현재 디렉터리에서 지정된 패키지를 업데이트합니다. 패키지 이름이 추가되지 않으면 현재 디렉터리의 모든 패키지가 업데이트됩니다.npm update 包名:更新当前目录下指定的包,不加包名则更新当前目录下所有包npm outdated 包名:检查当前目录下指定包是否过时,不加包名则检查当前目录下所有包npm info 包名:获取当前目录下包的详细信息npm list:查看当前目录下安装的所有包及其依赖并显示版本号(list可简写为ls)npm list 包名:查看当前目录下安装的指定包的版本号(list可简写为ls)
几点补充:
install可简写为i,如:npm install axios可简写为npm i axiosuninstall可简写为un在包名后加
@符可指定包的版本,如:npm i md5@1下载1版本的md5,npm i md5@latest表示下载最新版本的md5
npm指令后缀
-
-g:指定全局环境npm指令默认是在当前目录下操作,加上-g是指定在全局环境下操作,如上面提到的全局安装npm最新版:npm i npm@latest -g,这样在任何目录下都能使用npm -
--save可简写为-s: 指定 生产环境 下的依赖(记录在dependencies中)npm5版本之后默认是--save,如安装在生产环境和开发环境都需要用到的axios:npm i axios -s -
--save-dev可简写为-D:指定开发环境下的依赖(记录在devDependencies中)如安装生产环境下不需要使用的babel(仅在开发环境下使用的到):
npm i babel -D --save-prod可简写为-P:与--save相同--save-optional可简写为-O:指定可选依赖(记录在optionalDependencies中)--no-save:不会记录在package.json中
关于
-g,--save,--save-dev的具体作用和区别可看我的这篇文章:npm install -g/–save/–save-dev的区别
npm指令后缀也可以放到包名的前面:
npm i -g npm@latest
依赖包管理
在 npm 中,熟知的依赖是 :dependencies 和 devDependencies
除此之外,其实还有包括 :
-
peerDependencies, optionalDependenciesbundledDependencies / bundleDependencies
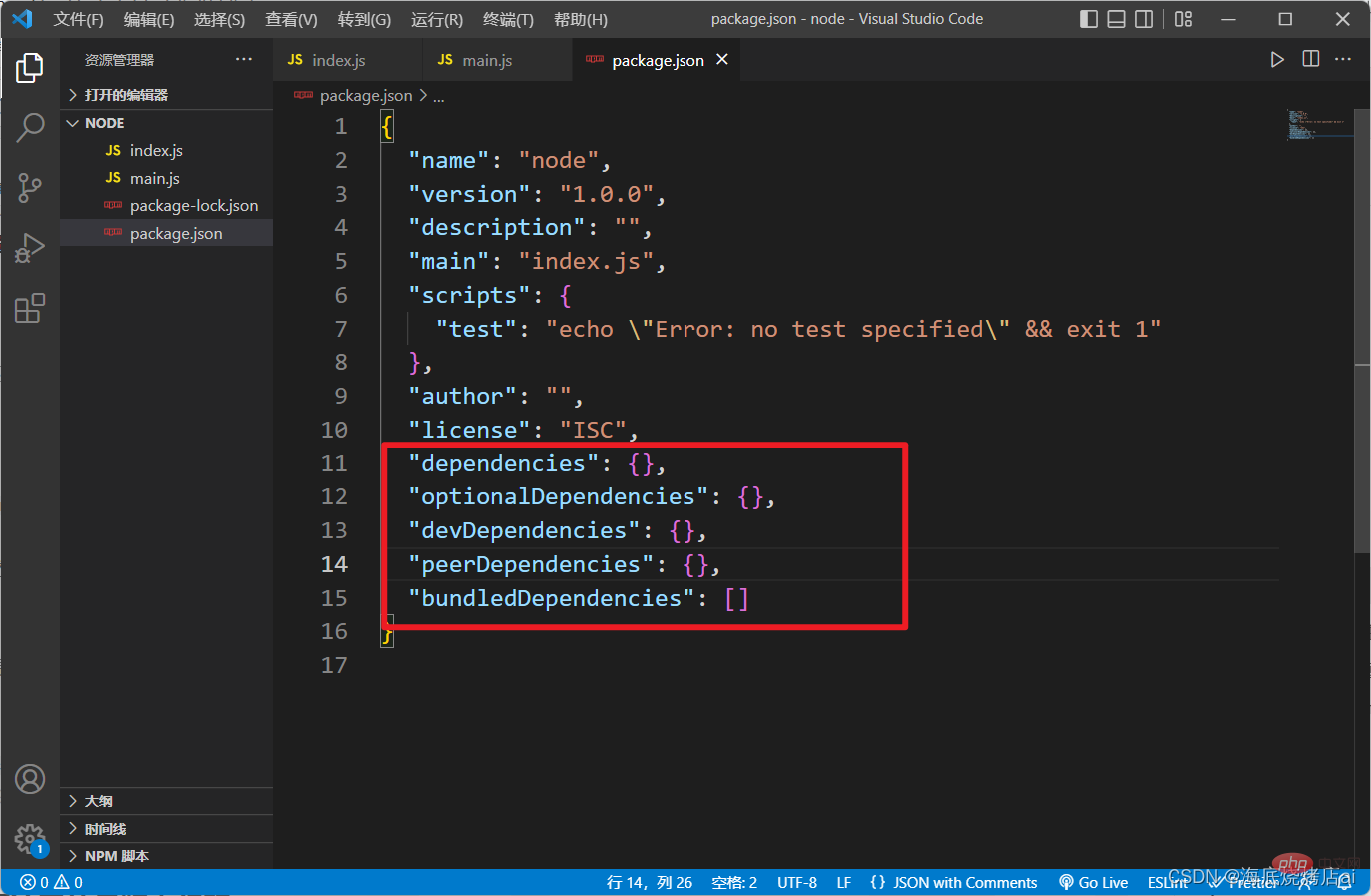
在内的几种依赖,这些都是在package.json中进行记录的:

上面我们说npm指令后缀时提到了这几种依赖,这里详细说一下它们代表什么:
dependencies和 devDependencies
可查看我的另一篇文章: npm install -g/–save/–save-dev的区别
peerDependencies
可查看大佬的文章:一文搞懂peerDependencies
optionalDependencies
可选依赖,如果有一些依赖包即使安装失败,项目仍然能够运行或者希望npm继续运行,就可以使用
optionalDependencies,另外optionalDependencies会覆盖dependencies中的同名依赖包,所以不要在两个地方都写
bundledDependencies / bundleDependencies
打包依赖,
bundledDependencies是一个包含依赖包名的数组对象,在发布时会将这个对象中的包打包到最终的发布包里,数组里面的包必须先在devDependencies或dependenciesnpm 오래된 패키지 이름: 현재 디렉터리에 지정된 패키지가 오래된 것인지 확인합니다. 패키지 이름이 추가되지 않으면 해당 패키지의 모든 패키지가 현재 디렉터리가 확인됩니다 🎜🎜🎜🎜npm info 패키지 이름: 현재 디렉터리에 있는 패키지의 자세한 정보를 가져오기 🎜🎜🎜 🎜npm 목록: 보기현재 디렉터리에 설치된 모든 패키지와 해당 종속 항목을 보고 버전 번호를 표시합니다(list는ls로 축약됨) 🎜🎜🎜🎜npm 목록 패키지 이름: 지정된 패키지의 버전 번호를 보기 현재 디렉터리에 설치됩니다(list는ls로 축약될 수 있음)🎜🎜🎜몇 가지 추가 사항: 🎜🎜 🎜
🎜를 다운로드한다는 의미입니다.install은i로 축약할 수 있습니다. 예:npm install axios는npm i axios🎜로 축약할 수 있습니다. 🎜🎜🎜uninstall은un🎜🎜🎜으로 축약할 수 있습니다. 🎜패키지 버전을 지정하려면 패키지 이름 뒤에@문자를 추가하세요. 예:npm i md5@1md5 버전 1을 다운로드합니다.npm i md5@latest는 최신 버전의 md5🎜🎜npm명령 접미사🎜🎜🎜
-g: 전역 환경 지정🎜🎜🎜🎜🎜npm명령은 기본적으로 현재 디렉터리에서 동작하며,-g를 추가하면 위에서 언급한 것처럼 글로벌 환경에서 동작하도록 지정하여 설치합니다. 전 세계적으로 최신 버전의 npm:npm i npm@latest -g, 모든 디렉토리에서 npm을 사용할 수 있도록 🎜--save는-s로 축약될 수 있습니다. 프로덕션 환경을 지정합니다(종속성에 기록됨). ) 🎜🎜🎜🎜🎜npm5버전 이후 프로덕션 및 개발 환경 모두에서 사용해야 하는 Axios를 설치한 경우 기본값은--save입니다.npm i axios -s🎜--save-dev는-D의 경우 약어로 사용할 수 있습니다. 개발 환경에서 종속성을 지정합니다(devDependency에 기록됨) 🎜🎜프로덕션 환경을 설치하는 경우 다음 바벨을 사용할 필요가 없습니다. 개발 환경):🎜🎜🎜npm i babel -D🎜--save-prod code>는 <code>-P로 축약될 수 있습니다. code>:--save🎜🎜🎜🎜--save-ional과 동일-O로 축약 가능 code>: 선택적 종속성 지정(ionalDependency에 기록됨) 🎜🎜🎜🎜--no-saveStrong>:package.json🎜🎜🎜에 기록되지 않습니다.-g, --save 정보, --save-dev의 특정 기능 및 차이점는 내 기사에서 찾을 수 있습니다. npm install -g/–save/–save-dev🎜🎜npm 명령 접미사의 차이점도 앞에 배치할 수 있습니다. 패키지 이름:🎜종속성 패키지 관리 Strong>🎜🎜npm i -g npm@latest🎜npm에서 잘 알려진 종속성은종속성및devDependency🎜🎜또한 실제로 다음을 포함한 여러 종속성이 있습니다. 🎜🎜
🎜, 이는peerDependency, 🎜🎜선택적Dependency🎜🎜bundledDependency/bundDependency🎜에 기록됩니다. package.json: 🎜🎜🎜🎜위의 npm 명령 접미사에 대해 이야기할 때 이러한 종속성을 언급했습니다. 🎜🎜
종속성및가 무엇을 의미하는지 자세히 살펴보겠습니다. devDependency🎜🎜내 다른 기사를 확인하실 수 있습니다: npm install -g/–save/–save-dev🎜🎜peerDependency의 차이점🎜🎜큰 사람이 작성한 기사를 볼 수 있습니다: 하나의 기사로 PeerDependency 이해하기🎜🎜OptionalDependency🎜🎜선택적 종속성 설치에 실패하더라도 계속 실행할 수 있는 종속 패키지가 있거나 npm을 계속 실행하려는 경우🎜ionalDependency및OptionalDependency를 사용할 수 있습니다. >은종속성에서 같은 이름으로 종속성 패키지를 덮어쓰므로 두 위치 모두에 쓰지 마세요🎜bundledDependency/BundleDependency🎜🎜Packaging 종속성,bundledDependency는 종속 패키지 이름을 포함하는 배열 개체입니다. 게시 시 이 개체의 패키지는 최종 패키지로 패키징됩니다. 패키지를 릴리스하는 경우 배열의 패키지는 먼저devDependency또는종속성에서 선언되어야 합니다. 그렇지 않으면 패키지에서 오류가 보고됩니다🎜package.json中需要注意的包版本问题
通过
npm下载的所有包的版本信息都会记录在package.json中在运行
npm i时就会根据package.json中记录的包信息进行下载,它的下载规则如下:
包版本以
^开头时(默认情况),会锁定大版本// package.json "dependencies": { "md5": "^2.1.0" // ^开头的 },로그인 후 복사로그인 후 복사通过
npm i将会安装md52.x.x的最新版本(2大版本下的最新版本),并不一定是2.1.0,还可能是2.3.0包版本以
~开头时,会锁定到第二个大版本// package.json "dependencies": { "md5": "~2.1.0" },로그인 후 복사通过
npm i将会安装md52.1.x的最新版本(2.1版本下的最新版本),并不一定是2.1.0,还可能是2.1.1包版本为
*,会锁定到最新版本// package.json "dependencies": { "md5": "*" },로그인 후 복사通过
npm i将会安装md5的最新版本包版本前不带前缀,会锁定到指定版本
// package.json "dependencies": { "md5": "2.1.0" },로그인 후 복사通过
npm i将会安装md5的2.1.0版本解决npm速度慢的问题
因为
npm仓库在国外,我们在国内使用npm指令下载这个国外仓库的内容速度会比较慢这时我们就可以运行以下指令将
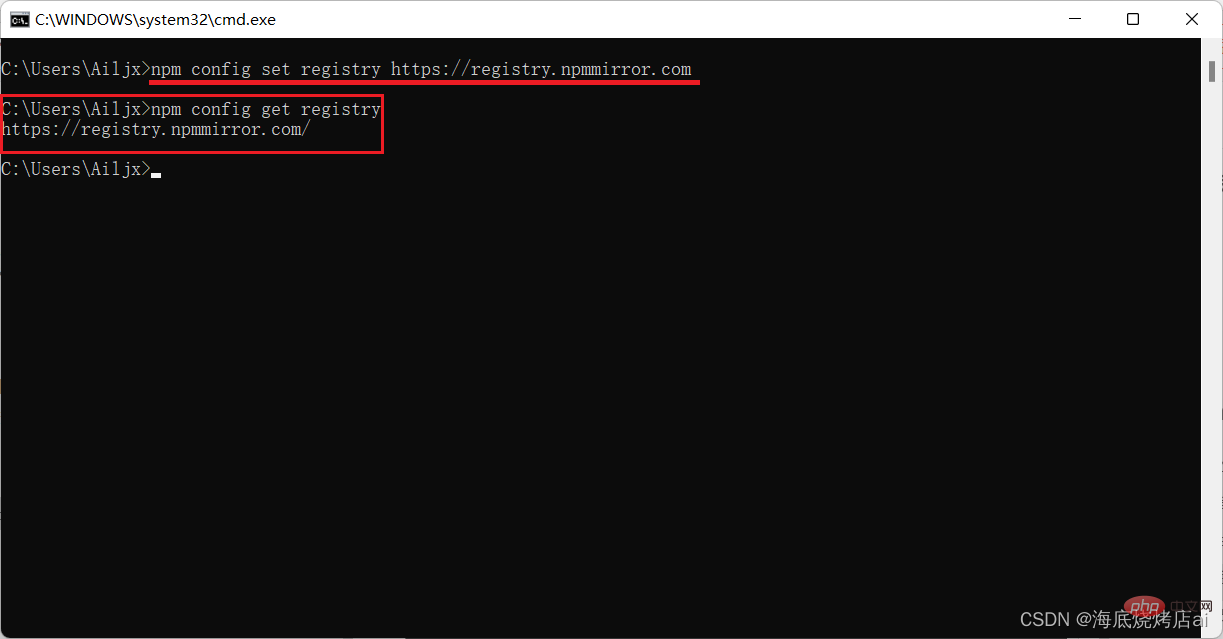
npm的仓库源切换到国内的淘宝镜像(cnpm) 的源:npm config set registry https://registry.npmmirror.com로그인 후 복사使用
npm config get registry查看当前源:
往后再使用
npm时就会自动从国内的淘宝镜像仓库下载了,速度就会很快淘宝镜像之前的源地址为http://registry.npm.taobao.org,现在更改为了http://registry.npmmirror.com,查看详情
但我们这样通过修改
npm的配置进行源的切换难免会有点麻烦,我们可以全局安装一个nrm来帮助我们快速的切换npm源使用nrm快速切换npm源
全局安装nrm:
npm install -g nrm로그인 후 복사执行
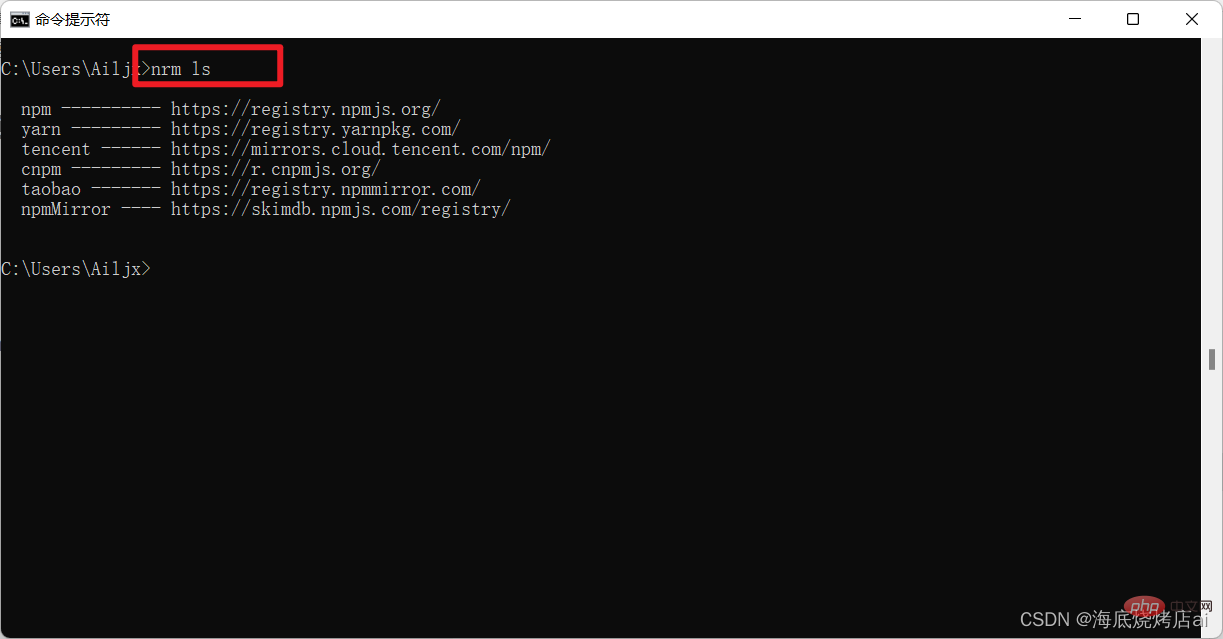
nrm ls可查看可切换的npm源:
使用
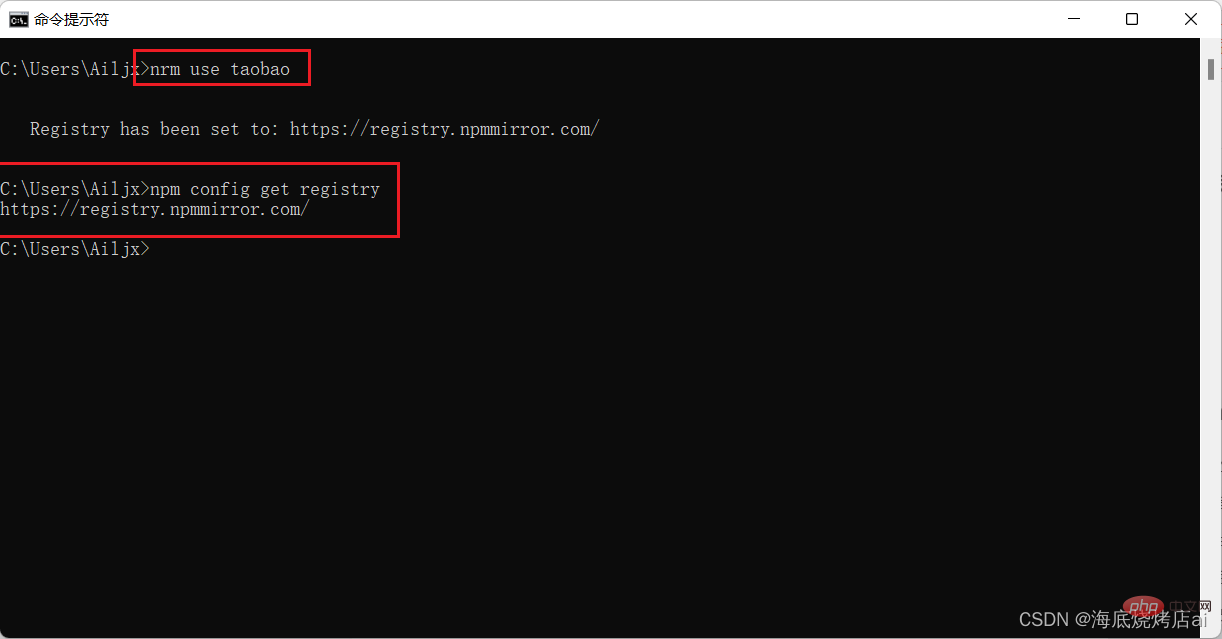
npm use切换源,如切换到淘宝源:nrm use taobao
使用
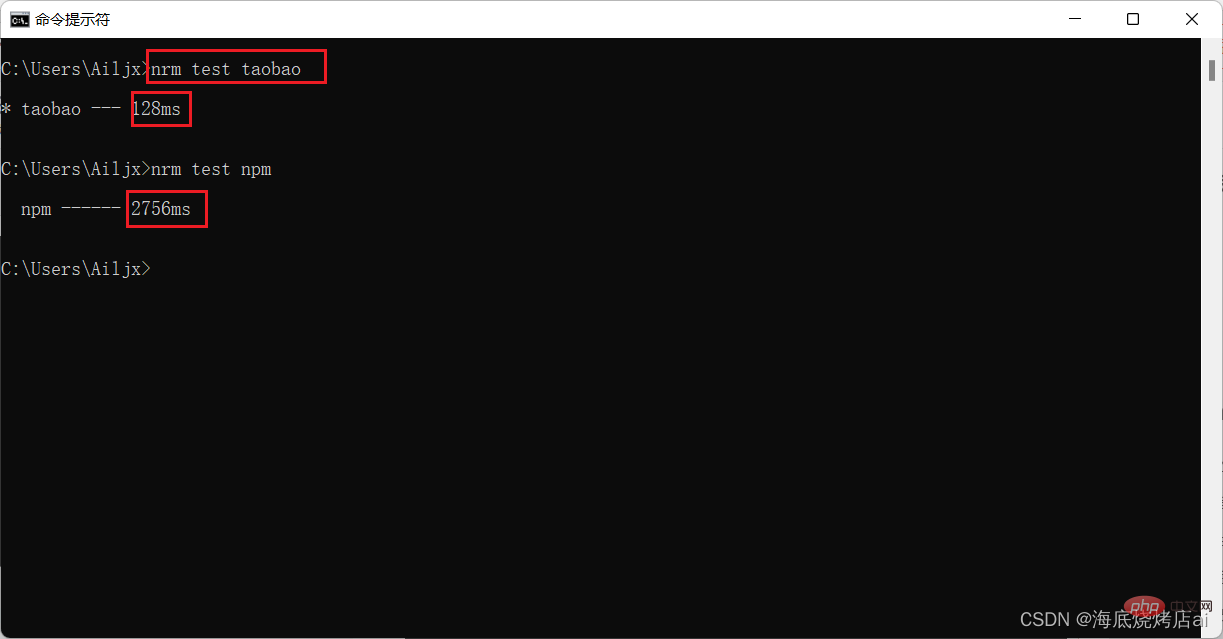
nrm test 源名测试相应源的响应时间:
可以看到淘宝源的响应速度要比
npm的默认源快很多中国npm镜像:cnpm
cnpm是一个完整的npmjs.org镜像,可以用它代替官方版本
cnpm与官方版本的同步频率为10分钟一次,cnpm官网下载
cnpm:npm install -g cnpm --registry=https://registry.npmmirror.com로그인 후 복사cnpm就是淘宝镜像,上面我们使用淘宝镜像源只是将
npm的源更改为淘宝镜像(cnpm)的源(这个源其实就是指仓库的地址),之后还是通过npm指令进行使用而这里是直接下载
cnpm这个完整镜像,之后就可以使用cnpm指令而不是npm指令:cnpm installcnpm i axios -g // ....로그인 후 복사
cnpm的指令与npm的指令完全相同,使用时直接使用cnpm代替npm就行二、yarn的使用
yarn是Facebook发布的一款依赖管理工具,它比
npm更快、更高效安装:
npm install -g yarn로그인 후 복사更新yarn:
yarn set version latest yarn set version from sources로그인 후 복사优点
速度超快
yarn缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快매우 안전함
코드를 실행하기 전에yarn은 알고리즘을 통해 각 설치 패키지의 무결성을 확인합니다yarn会通过算法校验每个安装包的完整性yarn常用指令
yarn init:初始化项目,生成package.json文件,生成步骤与npm init大致相同
yarn help:显示命令列表
yarn install:下载package.json中记录的所有资源,可简写为yarn
yarn add 包名: 下载指定的包到当前目录下
yarn remove 包名: 卸载当前目录下指定的包
yarn upgrade 包名:更新当前目录下指定的包,包名后可加@指定版本号来指定需要更新到的版本
yarn指令后缀
--dev:指定开发环境下的依赖(devDependencies),简写为-D--peer:指定核心依赖(peerDependencies)--optional:指定可选依赖(optionalDependencies)结语
本篇文章介绍了
npm和yarn,以及npm派生出的nrm,cnpm等博主一直使用的是npm + nrm切换源的组合,因为这样不仅能保证速度快,能够方便的切换源,还不用下载像
cnpm,yarn这些额外的包
npm和yarn🎜🎜
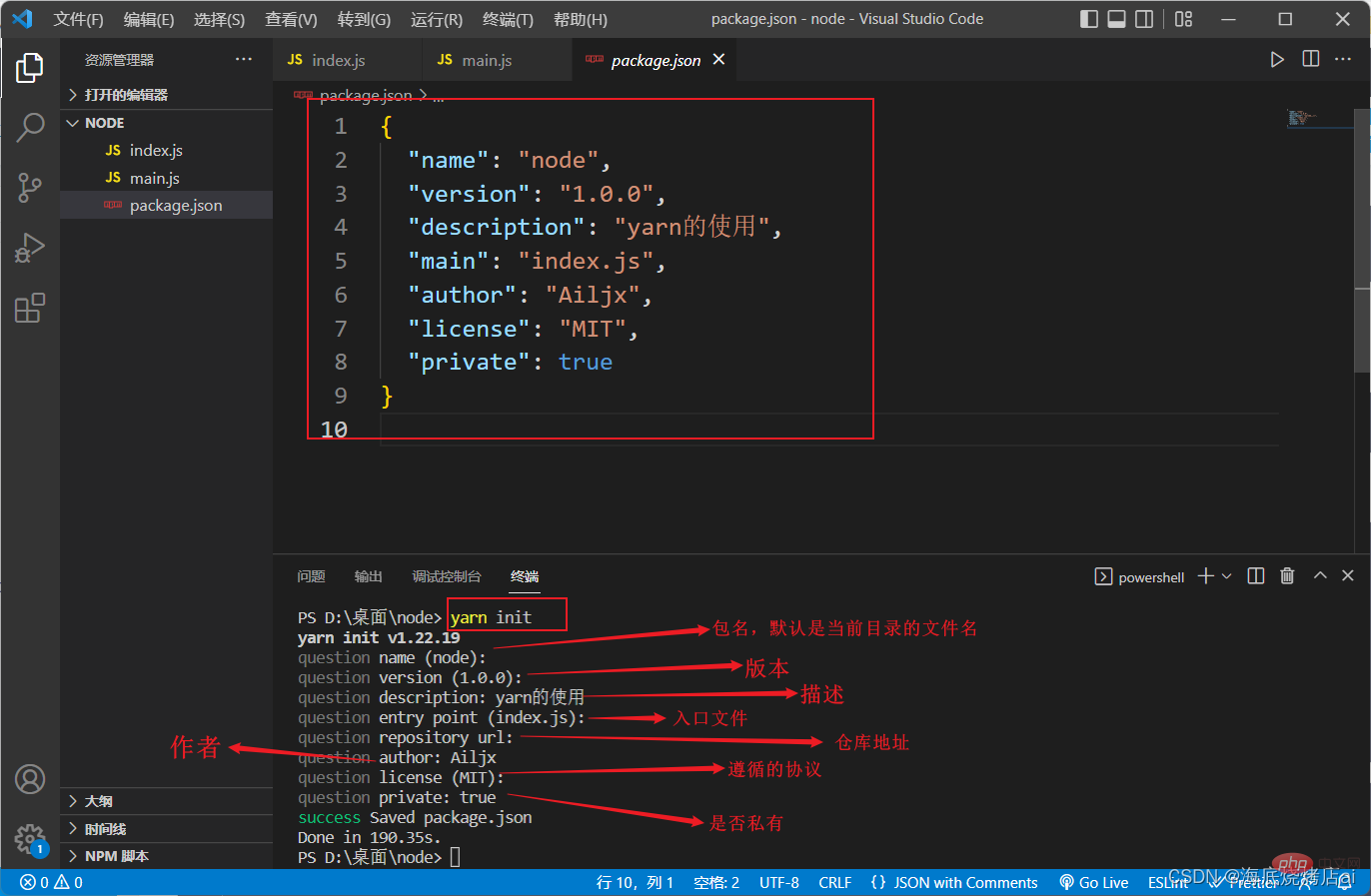
🎜🎜실 초기화: 프로젝트 초기화,package.json파일 생성, 생성 단계는 다음과 같습니다.npm init와 같습니다. 거의 같습니다🎜🎜🎜🎜🎜🎜
yarn help: 명령 목록 표시🎜🎜🎜🎜yarn install:패키지에 기록된 모든 리소스를 다운로드합니다. json,yarn🎜🎜🎜🎜yarn 패키지 이름 추가로 축약할 수 있습니다. 🎜다운로드🎜지정된 패키지를 현재 디렉터리에🎜🎜🎜🎜yarn 제거 패키지 이름 code>: 🎜Uninstall🎜현재 디렉터리에 있는 지정된 패키지🎜🎜🎜🎜yarn 업그레이드 패키지 이름: 🎜Update🎜현재 디렉터리에 있는 지정된 패키지. 패키지 이름 뒤에@specified 버전 번호를 추가하면 됩니다.업데이트할 버전을 지정하려면🎜🎜yarn명령 suffix🎜🎜🎜🎜
--dev🎜: 지정🎜 개발 환경에서 종속성 🎜(devDependency)을 지정하고, 약어로-D🎜🎜🎜로 표시합니다. --peer🎜: 🎜핵심 종속성🎜 지정(peerDependency )🎜🎜🎜--선택적🎜: 🎜선택적 종속성🎜 지정(선택적 종속성)🎜🎜결론🎜
🎜이 글에서는npm과yarn은 물론nrm을 소개합니다. npm Wait🎜🎜에서 파생된 code> 및cnpm블로거들은 🎜npm + nrm 소스 전환🎜 조합을 사용해 왔습니다. 이는 빠른 속도를 보장할 뿐만 아니라 다운로드 없이 편리한 소스 전환이 가능하기 때문입니다.cnpm,yarn과 같은 추가 패키지 🎜🎜npm및yarn에는 이 문서에만 많은 내용이 있습니다. 가장 일반적으로 사용되는 콘텐츠를 설명합니다. 더 알고 싶다면 해당 공식 웹사이트로 이동하여 🎜🎜노드 관련 지식을 더 보려면 🎜nodejs 튜토리얼🎜을 방문하세요! 🎜
위 내용은 두 가지 강력한 Node 패키지 관리자인 npm 및 Yarn에 대해 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 응용프로그램을 정상적으로 시작할 수 없습니다 0xc000007b
Feb 21, 2024 pm 06:57 PM
응용프로그램을 정상적으로 시작할 수 없습니다 0xc000007b
Feb 21, 2024 pm 06:57 PM
응용 프로그램을 정상적으로 시작할 수 없습니다. 0xc000007b 컴퓨터를 사용할 때 응용 프로그램을 시작할 수 없는 문제가 발생할 수 있습니다. 일반적인 오류 코드 중 하나는 0xc000007b입니다. 응용 프로그램을 실행하려고 하면 "응용 프로그램을 정상적으로 시작할 수 없습니다. 0xc000007b"라는 오류 창이 나타납니다. 이 오류 코드는 시스템 파일이 없거나 손상된 경우가 많으며, 이로 인해 응용 프로그램이 올바르게 로드 및 실행되지 않습니다. 그렇다면 앱이 제대로 작동하지 않는 문제를 해결하는 방법은 무엇입니까?
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!





 🎜🎜위의 npm 명령 접미사에 대해 이야기할 때 이러한 종속성을 언급했습니다. 🎜🎜
🎜🎜위의 npm 명령 접미사에 대해 이야기할 때 이러한 종속성을 언급했습니다. 🎜🎜