JavaScript 배열 인스턴스를 요약하는 9가지 방법
이 글은 javascript에 대한 관련 지식을 제공합니다. 주로 JavaScript 배열 인스턴스의 9가지 방법을 소개합니다. 해당 주제에 대한 자세한 소개는 필요한 참조 가치가 없습니다.

[관련 추천 : javascript video tutorial, web front-end]
머리말
손으로 쓴 JS 네이티브 API는 요즘 인터뷰에서 아주 흔하게 접하게 되었습니다. MDN 기사 배열 인스턴스 메소드에 관한 부분에서는 그냥 심심해서 재미삼아 몇 가지 인스턴스 메소드를 작성하고, 기본적인 내용을 검토하고 기록해 두었습니다.

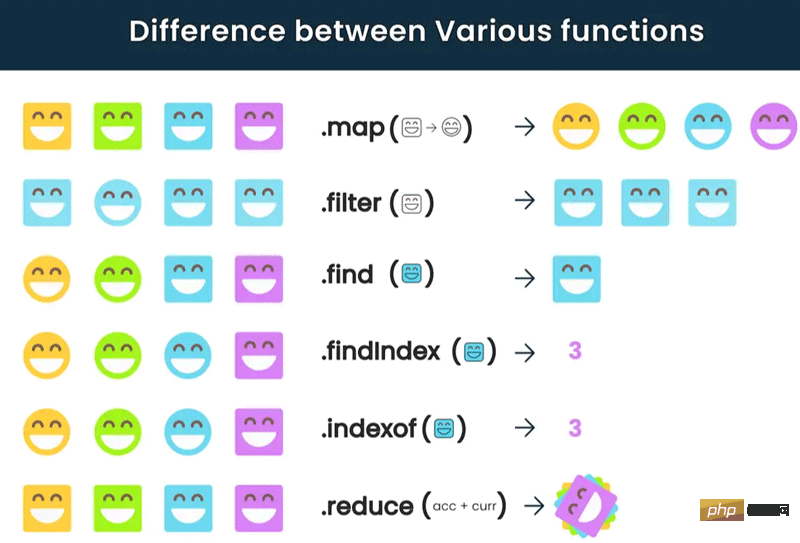
아직 배열 인스턴스의 반복 방법 간의 차이점을 모르는 경우 아래 그림을 보면 됩니다.

map
이 방법은 새 배열을 반환하며, 각 요소는 배열 항목은 모두 map에서 제공하는 콜백 함수를 실행한 결과입니다. map提供的回调函数结果。
实现代码如下:
const map = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
// 定义一个空数组,用于存放修改后的数据
let res = []
for (let i = 0; i < array.length; i++) {
res.push(fun(array[i]))
}
return res
}
// 测试
let res = map([1, 2, 3], item => {
return item * 2
})
console.log(res) // [ 2, 4, 6 ]filter
这个方法会返回一个新的数组,数组中的值是满足filter提供的回调函数的值,
实现代码如下:
const filter = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
// 定义一个空数组,用于存放符合条件的数组项
let res = []
for (let i = 0; i < array.length; i++) {
// 将数组中的每一项都调用传入的函数,如果返回结果为true,则将结果push进数组,最后返回
fun(array[i]) && res.push(array[i])
}
return res
}
// 测试
let res = filter([1, 2, 3], item => {
return item > 2
})
console.log(res) // [ 3 ]some
该方法会判断数组中的每一项,如果有一项满足回调函数中条件就返回true都不满足则返回false。
实现代码如下:
const some = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let flag = false
for (let i of array) {
if (fun(i)) {
flag = true
break
}
}
return flag
}
let res = some([1, 2, 3], item => {
return item > 2
})
console.log(res) // trueevery
该方法会判断数组中的每一项,如果所有项满足回调函数中条件就返回true否则返回false
구현 코드는 다음과 같습니다.
const every = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let flag = true
for (let i of array) {
if (!fun(i)) {
flag = false
break
}
}
return flag
}
let res = every([1, 2, 3], item => {
return item > 0
})
console.log(res) // truefilter</에서 제공하는 콜백 함수를 만족하는 값입니다. <p><strong></strong>구현 코드는 다음과 같습니다. :</p><h2><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const reduce = (array, fun, initialValue) => {
// 类型约束
if (Object.prototype.toString.call(array) !== &#39;[object Array]&#39;)
throw new TypeError(array + &#39; is not a array&#39;)
if (typeof fun !== &#39;function&#39;) throw new TypeError(fun + &#39; is not a function&#39;)
let accumulator = initialValue
for (let i = 0; i < array.length; i++) {
accumulator = fun(accumulator, array[i], i, array)
}
return accumulator
}
const arr = [1, 2, 3]
console.log(arr.reduce(v => v + 10, 10)) // 40
console.log(reduce(arr, v => v + 10, 10)) // 40</pre><div class="contentsignin">로그인 후 복사</div></div></h2>some<p><strong>이 메서드는 콜백 함수의 조건에 맞는 항목이 있으면 <code>를 반환합니다. true. 조건을 충족하지 않으면 false를 반환합니다. 구현 코드는 다음과 같습니다.
const forEach = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
for (let i of array) {
fun(i)
}
}
let res = forEach([1, 2, 3], item => {
console.log(item)
})true를 반환하고 그렇지 않으면 true를 반환합니다. false< /code>를 반환합니다. 구현 코드는 다음과 같습니다.
const myFind = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let res
for (let i = 0; i < array.length; i++) {
if (fun(array[i])) {
res = array[i]
}
}
return res
}
// 测试
let res = myFind([1, 2, 3], item => {
return item > 2
})
console.log(res) // 3로그인 후 복사reduce이 메소드는 배열의 각 요소가 우리가 제공하는 콜백 함수를 실행하고 결과를 요약하여 반환하도록 합니다.
const join = (array, separator = ',') => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof separator !== 'string')
throw new TypeError(separator + ' is not a string')
let res = array[0].toString()
for (let i = 0; i < array.length - 1; i++) {
res += separator + array[i + 1].toString()
}
return res
}
// 测试
let res = join([1, 2, 3], '-')
console.log(res) // 1-2-3로그인 후 복사forEach🎜 이 방법은 비교적 간단합니다. 배열의 각 항목이 콜백 함수를 실행하는 것입니다. 🎜🎜rrreee🎜find 및 findIndex🎜🎜🎜이 두 가지입니다. 메서드는 상대적으로 비슷합니다. 하나는 요소를 반환하고 다른 하나는 요소의 인덱스를 반환합니다. 여기에 하나를 작성하세요. 구현 코드는 다음과 같습니다. 🎜🎜rrreee🎜join🎜🎜이 메서드는 배열의 모든 요소를 배열에 따라 연결할 수 있습니다. 지정된 문자열, 그리고 이어진 문자열을 반환합니다. 🎜🎜🎜구현 코드 다음과 같습니다: 🎜🎜rrreee🎜[관련 권장 사항: 🎜javascript 비디오 튜토리얼🎜, 🎜web front-end🎜]🎜위 내용은 JavaScript 배열 인스턴스를 요약하는 9가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




