사용자 경험의 5가지 요소는 무엇입니까?
사용자 경험의 다섯 가지 요소: 1. 사용자 요구 사항, 사용자와 운영자가 각각 이 제품에서 얻고자 하는 것 2. 기능 범위, 이 제품에는 어떤 기능이 있는지 3. 두 부분으로 나눌 수 있는 프로세스 설계 : 상호 작용 디자인 및 정보 아키텍처 상호 작용 디자인은 "가능한 사용자 행동"을 설명하고 정보 아키텍처는 사용자에게 정보를 표현하는 방법에 중점을 둡니다. 4. 섹션이나 버튼과 같은 상호 작용 요소를 배치할 위치를 결정하는 프로토타입 디자인; 5. 인식 디자인(Perception Design)은 콘텐츠, 기능 및 미학을 결합하여 다른 모든 목표를 충족하는 최종 디자인을 만드는 것입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터.
사용자 경험(줄여서 UE/UX)은 제품을 사용하는 과정에서 사용자가 느끼는 순전히 주관적인 느낌입니다. 그러나 잘 정의된 사용자 그룹의 경우 좋은 디자인 실험을 통해 사용자 경험의 공통점을 인식할 수 있습니다. 컴퓨터 기술과 인터넷의 발전은 기술 혁신의 형태를 변화시키고 있으며, 사용자 중심과 사람 중심이 점점 더 주목받고 있습니다. 따라서 혁신 2.0 모델의 핵심이라고 할 수 있습니다.
사용자 경험의 5가지 요소는 무엇인가요?

사용자가 얻고자 하는 것은 회사나 팀 외부의 요구인 "사용자 요구"입니다. 사용자 요구를 결정하려면 먼저 제품의 대상 사용자를 결정해야 합니다. 제품의 대상 사용자를 결정하려면 다음 단계가 있습니다. 
 3) 페르소나: 사용자 조사에서 모범이 될 수 있는 가상 캐릭터를 추출합니다.
3) 페르소나: 사용자 조사에서 모범이 될 수 있는 가상 캐릭터를 추출합니다.
위의 방법을 사용하여 사용자의 요구 사항을 파악하고 제품의 전략적 내용을 결정할 수 있습니다. 운영자가 달성하고자 하는 것은 "사업 목표"이며, 이는 회사 내에서 요구되는 사용자 수 목표, 브랜드 홍보 목적 또는 수익 목적일 수 있습니다. 요컨대 상사나 팀이 얻고자 하는 것 역시 전략적 차원에 속한다.
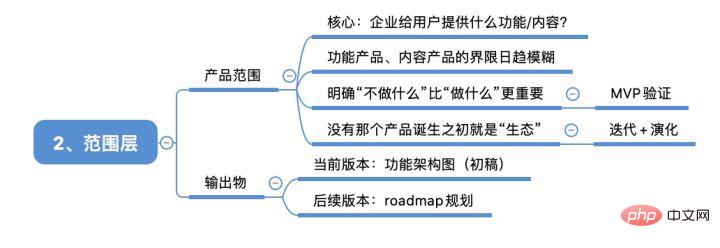
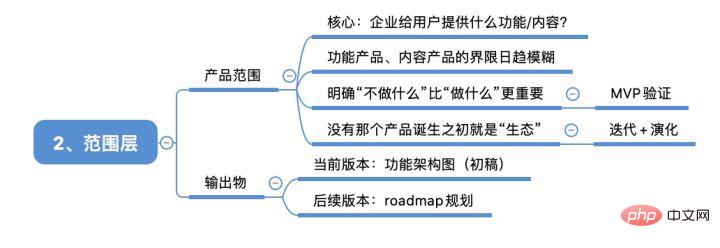
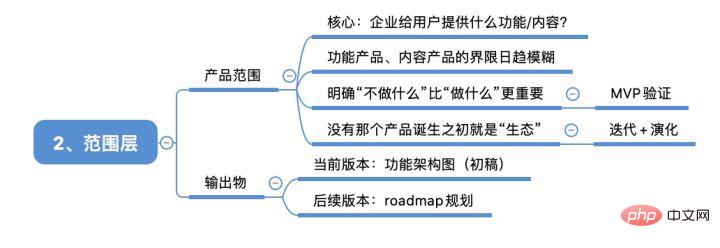
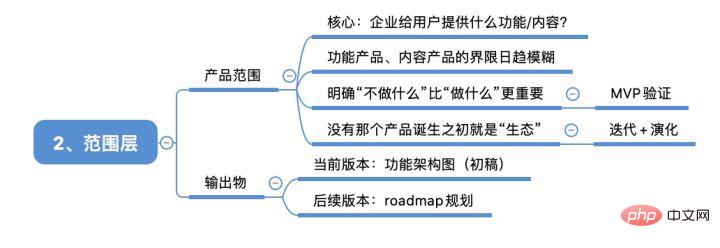
2. 범위

사용자 요구 사항과 웹 사이트 목표를 웹 사이트가 사용자에게 제공해야 하는 콘텐츠와 기능의 종류로 해석하면 전략이 범위가 됩니다. 범위 계층의 특정 콘텐츠에 따라 제품은 도구 유형과 콘텐츠 유형의 두 가지 범주로 나눌 수 있으며 일부 제품은 둘 다입니다.
공구형 제품의 경우 기능적 사양을 고려하여 제품의 기능적 조합을 자세하게 기술해야 합니다. 기능 명세의 설명 언어는 낙관적, 구체적, 객관적이어야 합니다.
낙관주의: 하지 말아야 할 것이 아니라 예방해야 할 것입니다. 예: 포럼은 로그인하지 않은 사용자의 발언을 허용하지 않습니다. -> 사용자가 발언할 때 로그인하지 않은 경우 시스템은 사용자에게 로그인하고 돌아오도록 안내해야 합니다. 가능한 한. 예: 포럼 연설은 민감한 단어를 필터링해야 합니다. -> 첨부 파일에 단어가 포함된 연설은 *로 바꿔야 하며 어휘는 업데이트될 수 있습니다.
목표: 주관적인 어조를 피하세요. 예를 들어 인터페이스 스타일은 패셔너블해야 합니다. ->제품 외관은 기업 브랜드 AI 가이드라인을 준수해야 합니다.
콘텐츠 기반 제품은 콘텐츠 요구 사항을 고려하고 다양한 콘텐츠 요소에 대한 요구 사항을 자세히 설명해야 합니다.
콘텐츠에는 텍스트, 이미지, 오디오, 비디오 등이 포함될 수 있습니다. 제품이 제공할 컨텐츠를 결정한 후에는 사용자 요구, 제품 목표(전략적 컨텐츠) 및 타당성을 고려하여 컨텐츠의 우선순위를 정해야 합니다. 제품 작동 중에는 일상적인 작동 및 유지 관리 작업이 준비되어야 하며 콘텐츠 업데이트 빈도는 사용자 기대에 부응해야 합니다. 따라서 콘텐츠 유지 관리는 전략적 목표에 따라 구성되어야 합니다. 예: 사용자가 얼마나 자주 방문할 것으로 예상합니까? 사용자 요구 사항에 따라 업데이트를 원하는 빈도를 판단합니다. 또한, 다양한 사용자에 따라 다양한 특성을 지닌 콘텐츠를 준비해야 합니다. 
인터랙션 디자인은 "가능한 사용자 행동"을 설명하고 이러한 사용자 행동에 "시스템이 어떻게 협력하고 반응하는지"를 정의하는 것입니다. 사용자가 제품에 적응하도록 놔두지 말고, 제품과 사용자가 서로 적응하고, 서로의 다음 단계를 예측하도록 하세요.
정보 아키텍처는 사용자에게 정보를 어떻게 표현하는지에 중점을 두고, 사용자가 쉽게 찾을 수 있도록 조직 분류 및 탐색 구조를 설계하는 데 중점을 둡니다.

사용자 요구 사항을 수집하고 우선 순위를 정한 후 이렇게 흩어진 조각을 전체로 결합해야 합니다. 이것이 구조적 레이어입니다. 즉, 제품 기능과 콘텐츠 간의 관계를 생성합니다.
구조적 레이어는 인터랙션 디자인과 정보 아키텍처라는 두 가지 주요 부분으로 나뉩니다.
인터랙션 디자인에는 최소한 개념적 모델과 오류 처리가 포함되어야 합니다.
정보 아키텍처에는 위에서 아래로, 아래에서 위로라는 두 가지 분류 시스템이 있습니다. 그 구조는 계층적 구조, 매트릭스 구조, 자연적 구조, 선형 구조를 가질 수 있습니다. 일반적으로 웹 사이트는 위의 구조를 결합한 것으로, 하나의 구조가 주요 구조이고 다른 구조가 보충 구조입니다.
1) 계층 구조
는 트리 구조 또는 허브 앤 스포크 구조라고도 합니다. 즉, 노드와 기타 관련 노드 사이에 상위/하위 관계가 있습니다. 이 구조가 가장 일반적입니다.
2) 자연 구조
는 일관된 패턴을 따르지 않으며 사용자가 자유롭게 탐색하도록 권장하는 특정 엔터테인먼트 웹 사이트와 같이 불분명한 관계가 있거나 끊임없이 진화하는 일련의 주제를 탐색하는 데 적합합니다. 그러나 사용자가 다음에 동일한 콘텐츠를 찾기 위해 동일한 경로에 의존해야 한다면 이는 적합하지 않습니다.
3) 매트릭스 구조
는 일반적으로 다양한 요구 사항을 가진 사용자에게 도움이 되므로 동일한 콘텐츠에서 원하는 것을 찾을 수 있습니다. 예: 사용자는 색상이나 크기별로 제품을 탐색하도록 선택할 수 있습니다.
4) 선형 구조
는 단일 기사 또는 주제와 같은 소규모 구조에 자주 사용됩니다. 대규모 구조는 사용자 요구를 충족하기 위해 표시되어야 하는 콘텐츠의 순서를 제한하는 응용 프로그램에 사용됩니다.
4. 프레임 레이어(스켈레톤)

프레임 레이어는 페이지에서 섹션이나 버튼과 같은 대화형 요소를 배치할 위치를 결정합니다. 구조 계층에서는 많은 요구 사항이 형성되었습니다. 프레임워크 계층에서는 이러한 요구 사항을 더욱 구체화하고 모호한 구조를 현실적으로 만들기 위해 세부적인 인터페이스 모양, 탐색 및 정보 디자인을 결정해야 합니다.
프레임워크 수준에서 콘텐츠를 디자인할 때 우리는 두 가지 원칙을 따라야 합니다. 사용자의 일상 사용 습관을 따르고 생활에 적절한 비유를 사용하는 것입니다.
프레임워크 레이어에는 인터페이스 디자인, 탐색 디자인, 정보 디자인의 세 가지 측면이 포함됩니다.
인터페이스 디자인은 사용자에게 특정 작업을 수행할 수 있는 기능을 제공합니다. 인터페이스를 디자인할 때 사용자가 가장 중요한 것을 한눈에 볼 수 있도록 적절한 요소를 선택하세요.
내비게이션 디자인은 사용자에게 어딘가로 갈 수 있는 능력을 제공합니다. 네비게이션 디자인을 할 때 웹 페이지 간 점프 메소드를 제공하고, 요소와 콘텐츠 간의 관계를 전달하고, 콘텐츠와 페이지 간의 관계를 전달해야 합니다.
정보 디자인은 아이디어를 사용자에게 전달하는 것입니다. 정보 디자인은 사용자의 생각을 반영하고 사용자의 작업과 목표를 지원하기 위해 다양한 디자인 요소를 하나로 모으는 것입니다. 시각적, 그룹화 및 기타 측면을 포함합니다.
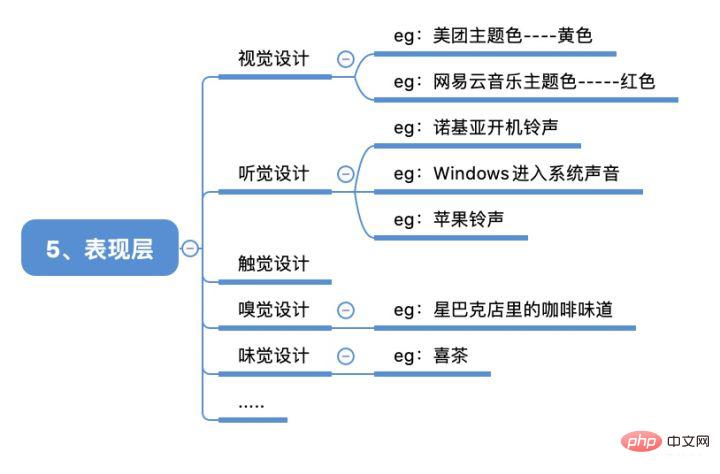
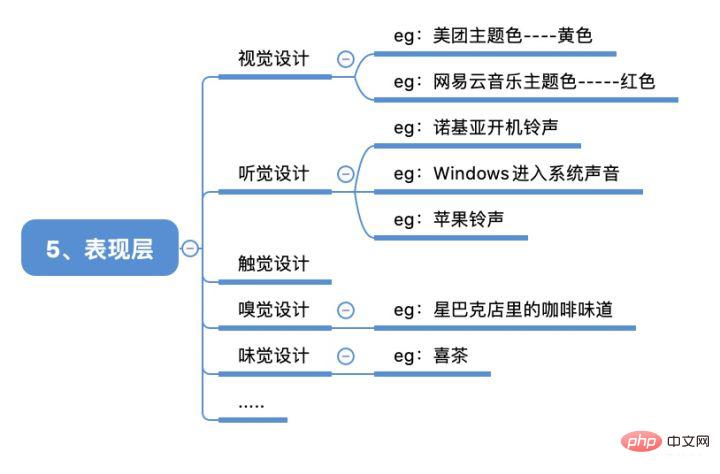
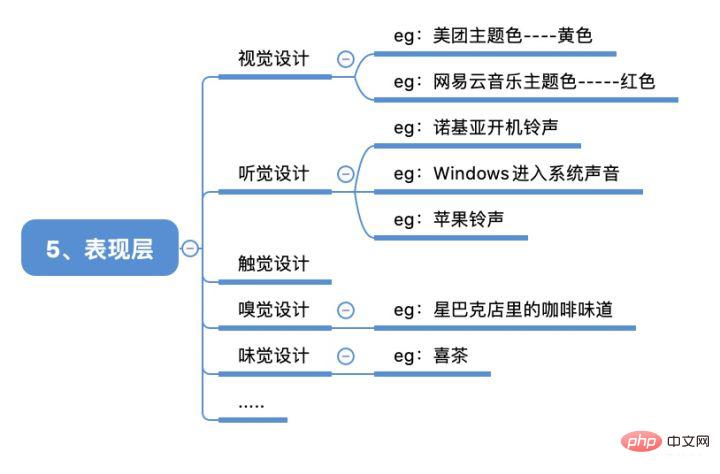
5. 프리젠테이션 레이어(표면)

프리젠테이션 레이어는 사용자가 볼 수 있는 모든 것, 글꼴 크기, 탐색 색상 및 전반적인 느낌입니다. 이 수준에서는 콘텐츠, 기능 및 미학이 함께 모여 다른 수준의 모든 목표를 충족하는 최종 디자인을 생성합니다.
성공적인 인터페이스 디자인에는 두 가지 특징이 있습니다.
1) 원활한 경로를 따릅니다. 사용자는 탐색하는 동안 편안함을 느끼며 방해받지 않습니다.
2) 너무 많은 세부 사항으로 사용자에게 겁을 주지 않으면서 효과적인 선택을 위한 몇 가지 가능한 "안내"를 사용자에게 제공합니다.
더 많은 관련 지식은 FAQ 칼럼을 방문해주세요!
위 내용은 사용자 경험의 5가지 요소는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 vivox100s와 x100의 사용자 경험 차이점 이해
Mar 23, 2024 pm 05:18 PM
vivox100s와 x100의 사용자 경험 차이점 이해
Mar 23, 2024 pm 05:18 PM
과학과 기술의 지속적인 발전으로 인해 통신 장비에 대한 사람들의 요구 사항도 지속적으로 증가하고 있습니다. 시장에서는 Vivox100s와 X100이 많은 주목을 받고 있는 휴대폰 브랜드이다. 그들은 모두 독특한 특성을 가지고 있으며 각각 고유한 장점을 가지고 있습니다. 이 기사에서는 소비자가 두 휴대폰을 더 잘 이해할 수 있도록 두 휴대폰의 사용자 경험 차이를 비교합니다. Vivox100s와 X100의 외관 디자인에는 분명한 차이가 있습니다. Vivox100s는 얇고 가벼운 본체와 편안한 손 느낌을 갖춘 패셔너블하고 심플한 디자인 스타일을 채택했으며 X100은 실용성에 더 많은 관심을 기울였습니다.
 왜 어떤 사람들은 안드로이드 사진이 애플을 이길 수 있다고 생각합니까? 대답이 너무 직접적이네요
Mar 25, 2024 am 09:50 AM
왜 어떤 사람들은 안드로이드 사진이 애플을 이길 수 있다고 생각합니까? 대답이 너무 직접적이네요
Mar 25, 2024 am 09:50 AM
Android 휴대폰의 카메라 기능을 논할 때 대부분의 사용자는 Apple 휴대폰과 비교하여 일반적으로 Android 휴대폰의 카메라 성능이 더 좋다고 생각합니다. 이 견해는 근거가 없는 것이 아니며 실제적인 이유도 분명합니다. 고급 Android 휴대폰은 하드웨어 구성, 특히 카메라 센서 측면에서 더 큰 경쟁 우위를 가지고 있습니다. 많은 고급 Android 휴대폰은 최신 최고급 카메라 센서를 사용하는데, 이는 픽셀 수, 조리개 크기 및 광학 줌 기능 측면에서 동시에 출시된 iPhone보다 뛰어난 경우가 많습니다. 이러한 장점을 통해 Android 휴대폰은 사진 촬영 및 비디오 녹화 시 고품질 이미지 효과를 제공하여 사진 및 비디오 촬영에 대한 사용자 요구를 충족할 수 있습니다. 따라서 하드웨어 구성의 경쟁우위는 안드로이드폰의 매력적인 요소가 되었다.
 Xiaomi Auto 앱은 공식 판매량이 약 90,000개로 Apple의 App Store 무료 목록 1위를 차지했습니다.
Apr 01, 2024 am 09:56 AM
Xiaomi Auto 앱은 공식 판매량이 약 90,000개로 Apple의 App Store 무료 목록 1위를 차지했습니다.
Apr 01, 2024 am 09:56 AM
3월 31일, CNMO는 Xiaomi Auto 모바일 애플리케이션이 3월 31일 Apple App Store 무료 애플리케이션 순위에서 1위를 차지한 것을 확인했습니다. Xiaomi Auto의 공식 앱은 포괄적인 기능과 우수한 사용자 경험으로 대다수 사용자의 호감을 얻어 빠르게 목록 1위를 차지한 것으로 알려졌습니다. 화제가 되고 있는 이 샤오미 오토 앱은 온라인 자동차 구매 프로세스의 원활한 연결을 실현할 뿐만 아니라 원격 차량 제어 서비스도 통합합니다. 사용자는 집을 떠나지 않고도 차량 상태 조회, 원격 작동 등 일련의 지능형 작업을 완료할 수 있습니다. 특히 샤오미 모터스 SU7의 신모델 출시와 동시에 앱이 출시돼 사용자는 앱을 통해 SU7의 구성 내역을 직관적으로 파악하고 성공적으로 사전 예약을 완료할 수 있다. Xiaomi Auto App 내부 디자인
 ViewSonic, 놀라운 8K 대형 화면으로 ChinaJoy2024에서 데뷔
Jul 24, 2024 pm 01:33 PM
ViewSonic, 놀라운 8K 대형 화면으로 ChinaJoy2024에서 데뷔
Jul 24, 2024 pm 01:33 PM
7월 26일부터 7월 29일까지 연례 ChinaJoy2024가 상하이 신국제 엑스포 센터에서 성대하게 열릴 예정입니다. ViewSonic은 ZOL Zhongguancun Online과 협력하여 사용자와 게임 매니아를 위한 시각, 청각 및 촉각에 대한 전체 내용을 제공할 예정입니다. 잔치. ZOL Zhongguancun Online은 전국을 포괄하는 IT 인터랙티브 포털로, 제품 데이터, 전문 정보, 기술 영상, 인터랙티브 마케팅을 통합한 복합 미디어입니다. Zhongguancun Online은 차원의 벽을 허물고 "트렌디하고 재미있다"라는 주제로 ChinaJoy E7 홀 S101 부스에 등장해 전 세계 관객과 업계 관계자에게 다양하고 몰입도 높은 전시 경험을 선사했습니다. ViewSonic 전시장: 고급 디스플레이 기술 탐색 1
 사용자 경험의 5가지 요소는 무엇입니까?
Aug 26, 2022 pm 05:24 PM
사용자 경험의 5가지 요소는 무엇입니까?
Aug 26, 2022 pm 05:24 PM
사용자 경험의 5가지 요소: 1. 사용자 요구 사항, 사용자와 운영자가 이 제품에서 얻고자 하는 것 2. 기능 범위, 이 제품에는 어떤 기능이 있는지 3. 두 가지 주요 범주로 나눌 수 있는 프로세스 설계 디자인 및 정보 아키텍처 부분에서 상호 작용 디자인은 "가능한 사용자 행동"을 설명하고 정보 아키텍처는 사용자에게 정보를 표현하는 방법에 중점을 둡니다. 4. 섹션이나 버튼과 같은 상호 작용 요소를 배치할 위치를 결정하는 디자인; 5. 지각적 디자인, 콘텐츠, 기능성, 미학을 결합하여 다른 수준의 모든 목표를 충족하는 최종 디자인을 만드는 것입니다.
 최고의 PHP CodeIgniter 플러그인: 웹사이트를 한 단계 더 발전시키세요
Feb 19, 2024 pm 11:48 PM
최고의 PHP CodeIgniter 플러그인: 웹사이트를 한 단계 더 발전시키세요
Feb 19, 2024 pm 11:48 PM
CodeIgniter는 강력한 PHP 프레임워크이지만 때로는 기능을 확장하기 위해 추가 기능이 필요할 수도 있습니다. 플러그인은 이를 달성하는 데 도움이 될 수 있습니다. 웹사이트 성능 향상부터 보안 향상까지 다양한 기능을 제공할 수 있습니다. 1.HMVC(Hierarchical Model View Controller) Hmvc 플러그인을 사용하면 CodeIgniter에서 계층화된 MVC 아키텍처를 사용할 수 있습니다. 이는 복잡한 비즈니스 로직이 있는 대규모 프로젝트에 유용합니다. HMVC를 사용하면 컨트롤러를 다양한 모듈로 구성하고 필요에 따라 이러한 모듈을 로드 및 언로드할 수 있습니다. 데모 코드: //config/routes.php에 다음 코드를 추가합니다: $route["/module/contr
 DXO: Huawei Mate60 Pro 스크린 테스트 점수 143이 크게 향상되었습니다.
Mar 22, 2024 pm 06:31 PM
DXO: Huawei Mate60 Pro 스크린 테스트 점수 143이 크게 향상되었습니다.
Mar 22, 2024 pm 06:31 PM
3월 21일, CNMO는 DXOMARK가 Huawei Mate60Pro의 스크린 테스트 결과를 발표했는데, 이 결과는 143점으로 글로벌 스크린 순위 중위권에 올랐습니다. DXOMARK의 리뷰에 따르면, 기기의 화면은 편안한 사용자 경험을 제공합니다. 이전 세대 Huawei Mate50Pro에 비해 최신 버전의 화면은 동작 및 터치 반응, 아티팩트 관리가 크게 개선되어 사용자가 더 나은 시각적 경험을 즐길 수 있습니다. 화면 가독성은 기본적으로 이전 세대 제품 수준을 유지하고 있다. 저조도 환경에서의 밝기는 다소 부족하지만 대부분의 주변광 조건에서 가독성이 좋고 연색성이 정확하다. 특히 야외에서 가독성이 상당히 좋고, 화면 밝기도
 Vue의 서버 측 통신 프로세스 분석: 사용자 경험을 개선하는 방법
Aug 10, 2023 am 11:19 AM
Vue의 서버 측 통신 프로세스 분석: 사용자 경험을 개선하는 방법
Aug 10, 2023 am 11:19 AM
Vue의 서버 측 통신 프로세스 분석: 사용자 경험을 개선하는 방법 소개: 인터넷의 급속한 발전으로 인해 클라이언트와 서버 간의 통신이 점점 더 중요해지고 있습니다. 최신 JavaScript 프레임워크인 Vue는 개발자에게 서버 측 통신을 구현하기 위한 풍부한 도구와 기술을 제공합니다. 이 기사에서는 Vue의 서버 측 통신 프로세스를 자세히 살펴보고 사용자 경험을 개선하기 위한 몇 가지 팁과 모범 사례를 소개합니다. 1. Vue 서버 측 통신 프로세스 개요 Vue의 서버 측 통신 프로세스에는 다음과 같은 주요 단계가 포함됩니다.



