노드 크롤링 데이터 예시: 포켓몬 도감을 가져와 엑셀 파일 생성
Node를 사용하여 웹 페이지에서 데이터를 크롤링하고 Excel 파일에 쓰는 방법은 무엇입니까? 다음 기사에서는 예제를 사용하여 Node.js를 사용하여 웹 페이지 데이터를 크롤링하고 Excel 파일을 생성하는 방법을 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

포켓몬은 90년대에 태어난 많은 사람들의 어린시절 추억이라고 생각합니다. 프로그래머로서 한번쯤 포켓몬 게임을 만들고 싶었지만 그러기 전에 먼저 포켓몬이 몇 개인지부터 정리해야 합니다. 이번 호에서는 Node.js를 사용하여 간단하게 포켓몬 웹 데이터 크롤링을 구현하고, 해당 데이터를 Excel 파일로 생성하고, 그런 다음 인터페이스를 사용하여 Excel을 읽고 이러한 데이터에 액세스합니다.
데이터 크롤링
데이터를 크롤링하고 있으므로 먼저 아래와 같이 포켓몬 일러스트 데이터가 있는 웹페이지를 찾아보겠습니다.

이 웹사이트는 PHP로 작성되었으며 앞과 뒤가 구분되지 않습니다. back.이므로 데이터를 캡처하기 위해 인터페이스를 읽지 않습니다. crawler 라이브러리를 사용하여 웹페이지의 요소를 캡처합니다. 미리 설명하자면, crawler 라이브러리를 사용하면 jQuery를 사용하여 Node 환경의 요소를 캡처할 수 있다는 장점이 있습니다. crawler 库,来捕获网页中的元素从而得到数据。提前说明一下,用 crawler 库,好处是你可以用 jQuery 的方式在Node环境中捕获元素。
安装:
yarn add crawler
实现:
const Crawler = require("crawler");
const fs = require("fs")
const { resolve } = require("path")
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
function getPokemon() {
let uri = "" // 宝可梦图鉴地址
let data = []
return new Promise((resolve, reject) => {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) reject(err);
let $ = res.$;
try {
let $tr = $(".roundy.eplist tr");
$tr.each((i, el) => {
let $td = $(el).find("td");
let _code = $td.eq(1).text().split("\n")[0]
let _name = $td.eq(3).text().split("\n")[0]
let _attr = $td.eq(4).text().split("\n")[0]
let _other = $td.eq(5).text().split("\n")[0]
_attr = _other.indexOf("属性") != -1 ? _attr : `${_attr}+${_other}`
if (_code) {
data.push([_code, _name, _attr])
}
})
done();
resolve(data)
} catch (err) {
done()
reject(err)
}
}
})
})
}在生成实例的时候,还需要开启 jQuery 模式,然后,就可以使用 $ 符了。而以上代码的中间部分的业务就是在捕获元素爬取网页中所需要的数据,使用起来和 jQuery API 一样,这里就不再赘述了 。
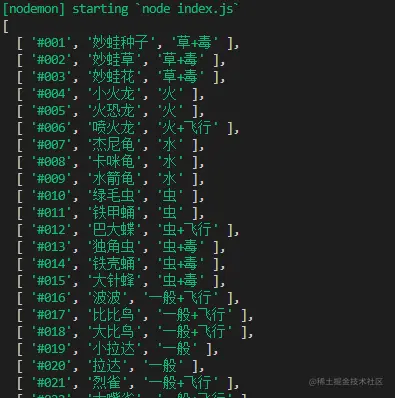
getPokemon().then(async data => {
console.log(data)
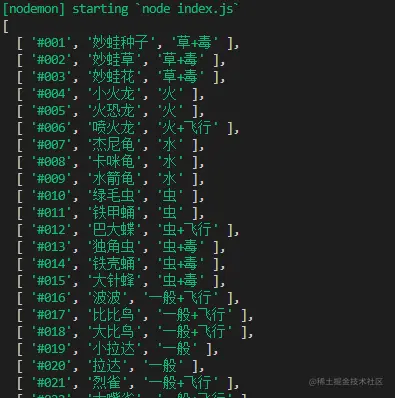
})最后我们可以执行并打印一下传过来的 data 数据,来验证确实爬取到了格式也没有错误。

写入Excel
既然刚才已经爬取到数据了,接下来,我们就将使用 node-xlsx 库,来完成把数据写入并生成一个 Excel 文件中。
首先,我们先介绍一下,node-xlsx 是一个简单的 excel 文件解析器和生成器。由 TS 构建的一个依靠 SheetJS xlsx 模块来解析/构建 excel 工作表,所以,在一些参数配置上,两者可以通用。
安装:
yarn add node-xlsx
实现:
const xlsx = require("node-xlsx")
getPokemon().then(async data => {
let title = ["编号", "宝可梦", "属性"]
let list = [{
name: "关都",
data: [
title,
...data
]
}];
const sheetOptions = { '!cols': [{ wch: 15 }, { wch: 20 }, { wch: 20 }] };
const buffer = await xlsx.build(list, { sheetOptions })
try {
await fs.writeFileSync(resolve(__dirname, "data/pokemon.xlsx"), buffer, "utf8")
} catch (error) { }
})其 name 则是Excel文件中的栏目名,而其中的 data 类型是数组其也要传入一个数组,构成二维数组,其表示从 ABCDE.... 列中开始排序传入文本。同时,可以通过!cols来设置列宽。第一个对象wch:10 则表示 第一列宽度为10 个字符,还有很多参数可以设置,可以参照 xlsx 库 来学习这些配置项。
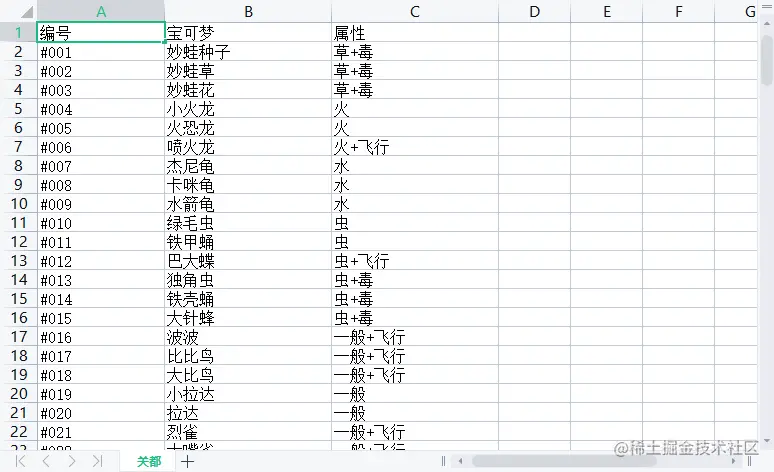
最后,我们通过 xlsx.build 方法来生成 buffer 数据,最后用 fs.writeFileSync 写入或创建一个 Excel 文件中,为了方便查看,我这里存入了 名叫 data 的文件夹里,此时,我们在 data 文件夹 就会发现多出一个叫 pokemon.xlsx 的文件,打开它,数据还是那些,这样把数据写入到Excel的这步操作就完成了。

读取Excel
读取Excel其实非常容易甚至不用写 fs 的读取, 用xlsx.parse 方法传入文件地址就能直接读取到。
xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));
当然,我们为了验证准确无误,直接写一个接口,看看能不能访问到数据。为了方便我直接用 express 框架来完成这件事。
先来安装一下:
yarn add express
然后,再创建 express 服务,我这里端口号就用3000了,就写一个 GET 请求把读取Excel文件的数据发送出去就好。
const express = require("express")
const app = express();
const listenPort = 3000;
app.get("/pokemon",(req,res)=>{
let data = xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));
res.send(data)
})
app.listen(listenPort, () => {
console.log(`Server running at http://localhost:${listenPort}/`)
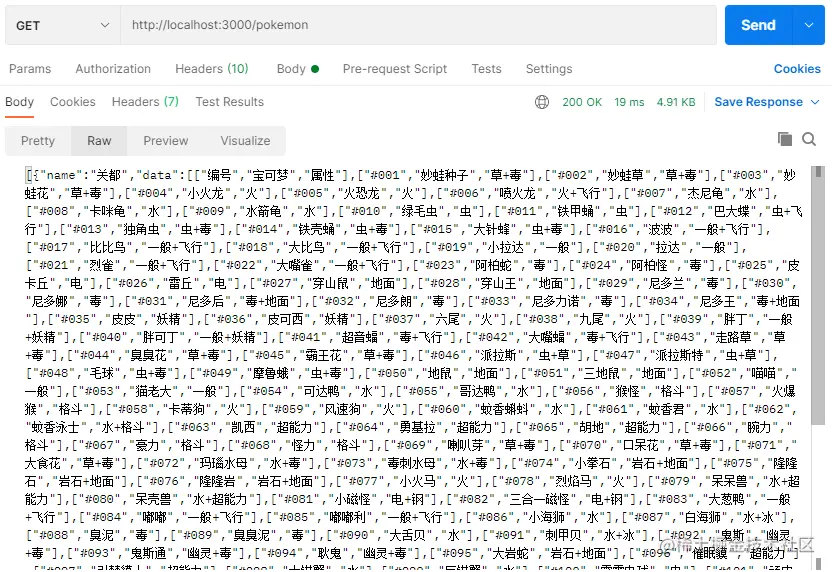
})最后,我这里用 postman
rrreee 구현:
구현:
jQuery 모드도 활성화해야 하며, 그런 다음 $ 기호를 사용할 수 있습니다. 위 코드의 중간 부분의 역할은 요소에 필요한 데이터를 캡처하고 웹 페이지를 크롤링하는 것입니다. jQuery API와 동일하게 사용되므로 여기서는 자세히 설명하지 않겠습니다. 🎜rrreee🎜마지막으로 전달된 data 데이터를 실행하고 인쇄하여 형식이 크롤링되었으며 오류가 없는지 확인할 수 있습니다. 🎜🎜 🎜
🎜🎜Write to Excel🎜🎜🎜이제 방금 데이터를 크롤링했으므로 다음에는 node-xlsx 코드를 사용하겠습니다. > 데이터 쓰기 및 엑셀 파일 생성을 완료하는 라이브러리입니다. 🎜🎜우선 <code>node-xlsx가 간단한 엑셀 파일 파서이자 생성기라는 점을 소개하겠습니다. TSSheetJS xlsx 🎜 모듈은 Excel 워크시트를 구문 분석/구축하므로 일부 매개변수 구성에서는 두 가지가 공통될 수 있습니다. 🎜🎜설치: 🎜rrreee🎜구현: 🎜rrreee🎜 name은 Excel 파일의 열 이름이고 data 유형은 배열이므로 반드시 전달해야 합니다. 배열에서는 ABCDE.... 열부터 시작하여 정렬된 수신 텍스트를 나타내는 2차원 배열을 형성합니다. 동시에 !cols를 통해 열 너비를 설정할 수 있습니다. 첫 번째 객체 wch:10는 첫 번째 열의 너비가 10자임을 의미합니다. 설정 가능한 매개변수는 xlsx library🎜를 통해 이러한 구성 항목을 알아보세요. 🎜🎜마지막으로 xlsx.build 메서드를 사용하여 버퍼 데이터를 생성하고 마지막으로 fs.writeFileSync를 사용하여 Excel을 작성하거나 생성합니다. 파일 보기의 편의를 위해 data라는 폴더에 저장했습니다. 이때 데이터 폴더에 pokemon.xlsx라는 파일이 추가로 발견되어 데이터가 그대로 기록됩니다. 이런 식으로 Excel에 대한 이 단계가 완료되었습니다. 🎜🎜 🎜
🎜🎜Excel 읽기🎜🎜🎜Excel 읽기는 실제로 매우 쉽고 읽기 위해 fs를 작성할 필요도 없습니다. , xlsx.parse 메소드를 사용하면 파일 주소를 전달하여 직접 읽을 수 있습니다. 🎜rrreee🎜물론 정확성을 검증하기 위해 데이터에 접근할 수 있는지 확인하는 인터페이스를 직접 작성합니다. 편의상 express 프레임워크를 직접 사용하여 이 작업을 수행합니다. 🎜🎜먼저 설치하세요: 🎜rrreee🎜그런 다음 express 서비스를 만듭니다. 여기서는 포트 번호로 3000을 사용하므로 GET 요청을 작성하여 Excel 파일을 읽습니다. . 그냥 데이터를 보내세요. 🎜rrreee🎜마지막으로 여기서는 postman 액세스 인터페이스를 사용하는데, 크롤링부터 저장까지 받은 모든 포켓몬 데이터가 테이블에 명확하게 표시됩니다. 🎜🎜🎜🎜결론
보시다시피 이 기사에서는 Node.js를 사용하여 웹 페이지에서 데이터를 크롤링하는 방법, Excel 파일에 데이터를 쓰는 방법, Excel 파일에서 데이터를 읽는 방법을 배우기 위해 Pokémon을 예로 사용합니다. 세 가지 질문은 실제로 구현하기 어렵지 않지만 때로는 꽤 실용적입니다. 잊어버릴까 봐 걱정된다면 저장하면 됩니다~
노드 관련 지식을 더 보려면 nodejs 튜토리얼을 방문하세요!
fs를 작성할 필요도 없습니다. , xlsx.parse 메소드를 사용하면 파일 주소를 전달하여 직접 읽을 수 있습니다. 🎜rrreee🎜물론 정확성을 검증하기 위해 데이터에 접근할 수 있는지 확인하는 인터페이스를 직접 작성합니다. 편의상 express 프레임워크를 직접 사용하여 이 작업을 수행합니다. 🎜🎜먼저 설치하세요: 🎜rrreee🎜그런 다음 express 서비스를 만듭니다. 여기서는 포트 번호로 3000을 사용하므로 GET 요청을 작성하여 Excel 파일을 읽습니다. . 그냥 데이터를 보내세요. 🎜rrreee🎜마지막으로 여기서는 postman 액세스 인터페이스를 사용하는데, 크롤링부터 저장까지 받은 모든 포켓몬 데이터가 테이블에 명확하게 표시됩니다. 🎜🎜🎜🎜결론
위 내용은 노드 크롤링 데이터 예시: 포켓몬 도감을 가져와 엑셀 파일 생성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm을 사용하여 노드를 삭제하는 방법: 1. "nvm-setup.zip"을 다운로드하여 C 드라이브에 설치합니다. 2. "nvm -v" 명령을 통해 환경 변수를 구성하고 버전 번호를 확인합니다. install" 명령 노드 설치; 4. "nvm uninstall" 명령을 통해 설치된 노드를 삭제합니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법에 대해 이야기해 보겠습니다.
Dec 02, 2022 pm 09:06 PM
pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법에 대해 이야기해 보겠습니다.
Dec 02, 2022 pm 09:06 PM
nodejs 실행 파일을 pkg로 패키징하는 방법은 무엇입니까? 다음 기사에서는 pkg를 사용하여 Node 프로젝트를 실행 파일로 패키징하는 방법을 소개합니다. 도움이 되기를 바랍니다.
 npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
"node-gyp.js"와 "Node.js"의 버전이 일치하지 않아 npm node gyp가 실패했습니다. 해결 방법: 1. "npm 캐시 clean -f"를 통해 노드 캐시를 지웁니다. 2. "npm install - g n" n 모듈을 설치합니다. 3. "n v12.21.0" 명령을 통해 "node v12.21.0" 버전을 설치합니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.
 노드가 OCR을 구현하는 방법에 대한 간략한 분석
Oct 31, 2022 pm 07:09 PM
노드가 OCR을 구현하는 방법에 대한 간략한 분석
Oct 31, 2022 pm 07:09 PM
OCR(광학 문자 인식)을 구현하는 방법은 무엇입니까? 다음 글에서는 node를 사용하여 OCR을 구현하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!






