WeChat 미니 프로그램 개발을 위한 공통 기능 요약
이 글은 WeChat 미니 프로그램에 대한 관련 지식을 제공합니다. 주로 WeChat 미니 프로그램 개발의 일반적인 기능을 소개합니다. 이 글은 여러분의 연구나 업무에 참고할 만한 예제 코드를 통해 여러분에게 아주 자세하게 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.

【관련 학습 추천: 미니 프로그램 학습 튜토리얼】
사용자 정보 가져오기
wx.getUserProfile 메소드를 호출하여 사용자의 기본 정보를 가져옵니다. 페이지에서 클릭 이벤트가 발생한 후에만 호출할 수 있습니다(예: 버튼의 bindtap 콜백에서). 각 요청에 대해 인증 창이 나타납니다. 사용자가 동의하면 userInfo가 반환됩니다. <code>wx.getUserProfile 方法获取用户基本信息。页面产生点击事件(例如 button 上 bindtap 的回调中)后才可调用,每次请求都会弹出授权窗口,用户同意后返回 userInfo
具体参数如下:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| lang | string | en | 否 | 显示用户信息的语言 |
| desc | string | 是 | 声明获取用户个人信息后的用途,不超过30个字符 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
wx.getUserProfile({
desc: '用于完善用户基本资料', // 声明获取用户个人信息后的用途,不超过30个字符
success: (res) => {
console.log(res.userInfo));
}
})获取到的返回值
{
"nickName": "秋梓", // 微信昵称
"gender": 0,
"language": "zh_CN",
"city": "",
"province": "",
"country": "",
"avatarUrl": "https://thirdwx.qlogo.cn/mmopen/vi_32/qrSYVbDbBhunywgP5HTx4mhT8HVNzhmlibd8pfYo4guPJ5w/132" // 头像
}获取手机号
目前该接口针对非个人开发者,且完成了认证的小程序开放(不包含海外主体)。需谨慎使用,若用户举报较多或被发现在不必要场景下使用,微信有权永久回收该小程序的该接口权限。
使用方法
需要将 button 组件 open-type 的值设置为 getPhoneNumber,当用户点击并同意之后,可以通过 bindgetphonenumber 事件回调获取到动态令牌code,然后把code传到开发者后台,并在开发者后台调用微信后台提供的 phonenumber.getPhoneNumber 接口,消费code来换取用户手机号。每个code有效期为5分钟,且只能消费一次。
注:getPhoneNumber 返回的 code 与 wx.login 返回的 code
| desc | string | ||
|---|---|---|---|
| 사용자의 개인정보를 얻는 목적을 선언하는 문자로, 30자 이내입니다. | success | function |
인터페이스 호출 성공 콜백 함수
fail
| No | 인터페이스 호출 실패 시 콜백 함수 | 완료 | 기능 | |
|---|---|---|---|---|
| 아니요 | 인터페이스 호출 종료 시 콜백 함수(호출 성공, 실패해도 실행됩니다) | 샘플 코드 | ||
| 휴대폰 번호 받기 | 현재 이 인터페이스는 개인이 아닌 개발자와 인증을 완료한 미니 프로그램(해외 법인 제외)에게 공개되어 있습니다. 사용자가 자주 신고하거나 불필요한 상황에서 사용되는 것으로 확인되면 WeChat은 미니 프로그램의 인터페이스 권한을 영구적으로 취소할 권리가 있습니다. | Usage | 버튼 컴포넌트 open-type의 값을 getPhoneNumber로 설정해야 합니다. 사용자가 클릭하고 동의한 후 bindgetphonenumber를 전달할 수 있습니다. code> 이벤트 콜백은 동적 토큰 code를 얻은 다음 code를 개발자 백엔드에 전달하고 개발자 백엔드의 WeChat 백엔드에서 제공하는phonenumber.getPhoneNumber 인터페이스를 호출합니다. 사용자의 휴대폰 번호를 대가로 code를 소비합니다. 각 코드는 5분 동안 유효하며 한 번만 사용할 수 있습니다. | 참고: getPhoneNumber에서 반환된 code와 wx.login에서 반환된 code는 서로 다른 기능을 갖고 있으며 사용할 수 없습니다. 섞어보세요. |
| Type | Description | 최소 버전 |
|---|---|---|
| code | String | 동적 토큰. 사용자의 휴대폰 번호는 동적 토큰으로 교환될 수 있습니다. 사용 내역phonenumber.getPhoneNumber 인터페이스 |
| 그런 다음 코드를 통해 사용자의 휴대폰 번호를 교환합니다. 각 코드는 한 번만 사용할 수 있으며 코드의 유효 기간은 5분입니다 | ||
/**
* 微信支付方法
* @param {string} oderId 订单id
* @param {string} total 订单金额
* @param {stromg} openId 登陆人openid
*/
function weixinPayFun(data) {
wx.showLoading({
mask: true
})
const http = new Http()
return new Promise((resolve, reject) => {
// 请求支付接口
http.post(`${env.fayongApi}/app/shopping/order/pay`, data).then(res => {
// 获取支付签名信息
let payInfo = res.data
// 调起微信支付
wx.requestPayment({
"timeStamp": payInfo.timeStamp + '',
"nonceStr": payInfo.nonceStr,
"package": payInfo.package,
"signType": "RSA",
"paySign": payInfo.paySign,
"success": function (res) {
console.log(res, 'success');
// 支付成功
resolve(res)
},
"fail": function (err) {
// 支付失败
reject(err)
},
"complete": function (res) {
wx.hideLoading()
}
})
})
})
}로그인 후 복사 로그인 후 복사 | 요청 매개변수
返回结果示例
{
"errcode":0,
"errmsg":"ok",
"phone_info": {
"phoneNumber":"xxxxxx",
"purePhoneNumber": "xxxxxx",
"countryCode": 86,
"watermark": {
"timestamp": 1637744274,
"appid": "xxxx"
}
}
}实现微信支付
唤起微信支付的核心方法调用 wx.requestPayment 方法,该方法具体参数如下
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| timeStamp | string | 是 | 时间戳,从 1970 年 1 月 1 日 00:00:00 至今的秒数,即当前的时间 | |
| nonceStr | string | 是 | 随机字符串,长度为32个字符以下 | |
| package | string | 是 | 统一下单接口返回的 prepay_id 参数值,提交格式如:prepay_id=*** | |
| signType | string | MD5 仅在 v2 版本接口适用 | 否 | 签名算法,应与后台下单时的值一致 |
HMAC-SHA256 仅在 v2 版本接口适用 | ||||
RSA 仅在 v3 版本接口适用 | ||||
| paySign | string | 是 | 签名,具体见微信支付文档 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
/**
* 微信支付方法
* @param {string} oderId 订单id
* @param {string} total 订单金额
* @param {stromg} openId 登陆人openid
*/
function weixinPayFun(data) {
wx.showLoading({
mask: true
})
const http = new Http()
return new Promise((resolve, reject) => {
// 请求支付接口
http.post(`${env.fayongApi}/app/shopping/order/pay`, data).then(res => {
// 获取支付签名信息
let payInfo = res.data
// 调起微信支付
wx.requestPayment({
"timeStamp": payInfo.timeStamp + '',
"nonceStr": payInfo.nonceStr,
"package": payInfo.package,
"signType": "RSA",
"paySign": payInfo.paySign,
"success": function (res) {
console.log(res, 'success');
// 支付成功
resolve(res)
},
"fail": function (err) {
// 支付失败
reject(err)
},
"complete": function (res) {
wx.hideLoading()
}
})
})
})
}添加分享功能
在需要分享的分享的页面中添加 onShareAppMessage 事件函数,此事件处理函数需要 return 一个 Object,用于自定义转发内容,只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
onShareAppMessage 方法具体参数如下
| 字段 | 说明 | 默认值 | 最低版本 |
|---|---|---|---|
| title | 转发标题 | 当前小程序名称 | |
| path | 转发路径 | 当前页面 path ,必须是以 / 开头的完整路径 | |
| imageUrl | 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4。 | 使用默认截图 | 1.5.0 |
| promise | 如果该参数存在,则以 resolve 结果为准,如果三秒内不 resolve,分享会使用上面传入的默认参数 | 2.12.0 |
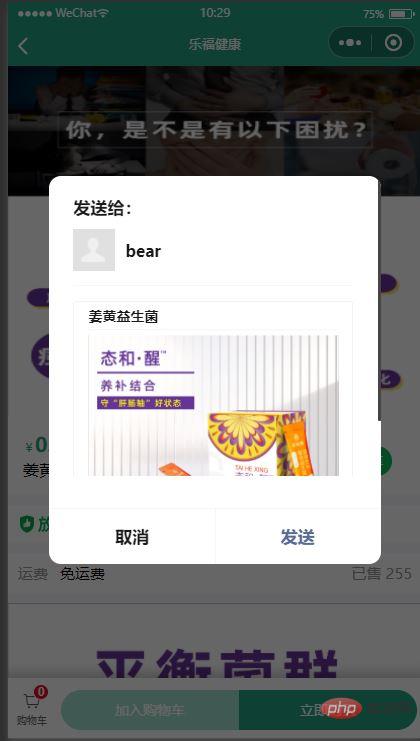
静态分享
示例代码
Page({
// 分享
onShareAppMessage() {
return {
title: "乐福健康", // 分享标题
path: "pages/newhome/index", // 分享地址路径
}
}
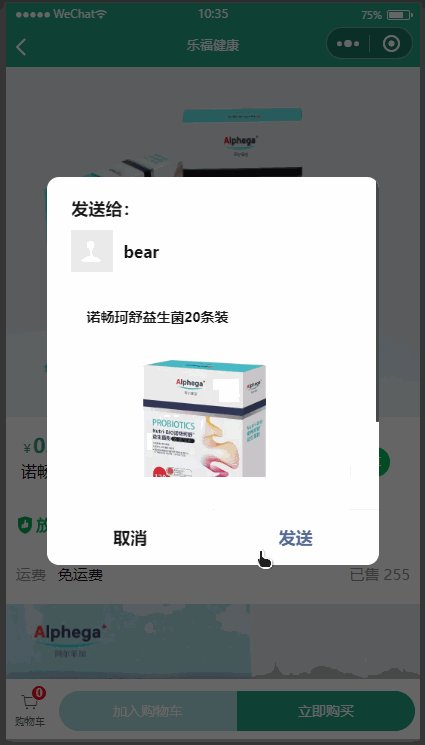
})添加完成后点击右上角胶囊按钮会分享图标会亮起


带参分享
上面的分享是不带参数的,我们可以直接在路径中动态添加参数,分享后用户点击时会触发 onLoad 函数获取路径中的参数值
// 分享
onShareAppMessage() {
const that = this;
return {
title: that.data.goodInfo.goodName, // 动态获取商品名称
path: "pages/component/orderparticulars/orderparticulars?id=" + that.data.productId, // 动态传递当前商品id
imageUrl: that.data.background[0] // 获取商品封面图
}
}动态获取分享图片和标题后我们每次分享时会出现不同内容


全局分享
除此之外我们也可以添加全局分享功能
首先要在每个页面中添加 onShareAppMessage 函数,函数体内容可以为空,如果函数体内容为空,则会使用我们在 app.js 中定义的默认分享方法,如果该函数返回了一个 object 则使用我们自定义的分享功能
在需要被分享的页面添加如下代码
Page({
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
// 函数体内容为空即可
}
})接着在 app.js 中添加重写分享方法
//重写分享方法
overShare: function () {
//间接实现全局设置分享内容
wx.onAppRoute(function () {
//获取加载的页面
let pages = getCurrentPages(),
//获取当前页面的对象
view = pages[pages.length - 1],
data;
if (view) {
data = view.data;
// 判断是否需要重写分享方法
if (!data.isOverShare) {
data.isOverShare = true;
view.onShareAppMessage = function () {
//重写分享配置
return {
title: '分享标题',
path: "/pages/index/index" //分享页面地址
};
}
}
}
})
},然后在 onLaunch 函数中调用该方法
onLaunch() {
this.overShare()
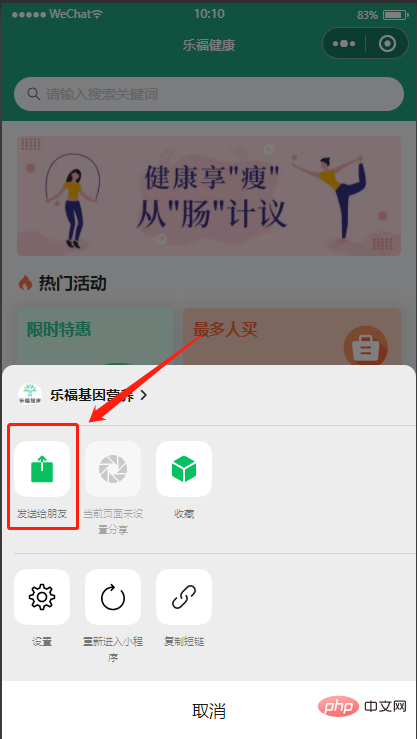
}分享按钮
在开发中我们也会碰到点击分享按钮实现分享功能,实现代码如下
首先在 html 中添加 button 按钮。其中 open-typ 要等于 share,表示点击这个按钮注定触发分享函数
<!-- 分享按钮 -->
<van-button type="primary" icon="share" round class="search" open-type="share" size="small">
分享
</van-button>之后要确保我们在 js 中添加了 onShareAppMessage 函数
效果如下:

获取用户收货地址
获取用户收货地址。调起用户编辑收货地址原生界面,并在编辑完成后返回用户选择的地址。
wx.chooseAddress({
success(res) {
console.log(res.userName)
console.log(res.postalCode)
console.log(res.provinceName)
console.log(res.cityName)
console.log(res.countyName)
console.log(res.detailInfo)
console.log(res.nationalCode)
console.log(res.telNumber)
}
})参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| userName | string | 收货人姓名 |
| postalCode | string | 邮编 |
| provinceName | string | 国标收货地址第一级地址 |
| cityName | string | 国标收货地址第二级地址 |
| countyName | string | 国标收货地址第三级地址 |
| streetName | string | 国标收货地址第四级地址 |
| detailInfo | string | 详细收货地址信息(包括街道地址) |
| detailInfoNew | string | 新选择器详细收货地址信息 |
| nationalCode | string | 收货地址国家码 |
| telNumber | string | 收货人手机号码 |
| errMsg | string | 错误信息 |
이미지 미리보기
호출 방법: wx.previewImage(Object object)wx.previewImage(Object object)
在新页面中全屏预览图片。预览的过程中用户可以进行保存图片、发送给朋友等操作。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| urls | Array. | 是 | 需要预览的图片链接列表。2.2.3 起支持云文件ID。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| showmenu | boolean | true | 否 | 是否显示长按菜单。 支持识别的码:小程序码 仅小程序支持识别的码:微信个人码、微信群码、企业微信个人码、 企业微信群码与企业微信互通群码; | 2.13.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| current | string | urls 的第一张 | 否 | 当前显示图片的链接 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| referrerPolicy | string | no-referrer | 否 | origin: 发送完整的referrer; no-referrer: 不发送。格式固定为 https://servicewechat.com/{appid}/{version}/page-frame.html | 새 페이지에서 이미지를 전체 화면으로 미리 봅니다. 미리보기 과정에서 사용자는 사진을 저장하고 친구에게 보내는 등의 작업을 할 수 있습니다.
origin 중 첫 번째 : 완전한 참조자 보내기; no-referrer: 보내지 않습니다. 형식은 https://servicewechat.com/{appid}/{version}/page-frame.html로 고정됩니다. 여기서 {appid}는 미니 프로그램의 appid이고 {version}은 미니 프로그램의 버전은 0으로 개발 버전, 체험판, 리뷰 버전을 의미하고, 버전 번호는 devtools로 개발자 도구를 의미하며 나머지는 공식 버전입니다. 🎜🎜🎜success🎜🎜function🎜🎜🎜🎜No 🎜🎜성공적인 인터페이스 호출을 위한 콜백 함수🎜🎜🎜🎜🎜🎜fail🎜🎜function🎜🎜🎜🎜No🎜🎜콜백 함수 실패한 인터페이스 호출🎜🎜🎜🎜🎜 🎜complete🎜🎜function 🎜🎜 🎜🎜No🎜🎜인터페이스 호출 종료 콜백 함수(호출 성공 또는 실패 시 실행됨)🎜🎜🎜🎜🎜🎜🎜示例代码 wx.previewImage({
current: '', // 当前显示图片的http链接
urls: [] // 需要预览的图片http链接列表
})로그인 후 복사 页面跳转跳转普通页面 wx.navigateTo({
url: '',
})로그인 후 복사 保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层 跳转tabBar 页面 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 wx.switchTab({
url: '/index'
})로그인 후 복사 自定义组件在小程序中的组件和普通页面的 // pages/TestComponent/test.js
Component({
/**
* 组件的属性列表
*/
properties: {
userName:""
},
* 组件的初始数据
data: {
* 组件的方法列表
methods: {
// 获取父组件传递过来的参数
getPropName(){
console.log(this.data.userName);
}
}
})로그인 후 복사 其中我们在 然后再组件中添加触发 <button bind:tap="getPropName">获取名称</button> 로그인 후 복사 在我们需要引入这个组件的页面去声明这个组件的名称和地址,找到后缀为 {
"usingComponents": {
"test-component":"../TestComponent/test"
}
}로그인 후 복사 之后我们在页面中像使用普通标签一样使用这个组件,并且给组件传递数据 <test-component userName="张三"></test-component> 로그인 후 복사 传递数据后我们即可实现点击组件中的按钮获取父组件传递过来的值 定义全局组件我们定义完组件后想要在全局使用,我们可以将这个组件定义为全局组件 首先找到项目中的 {
......省略其他代码
"usingComponents": {
"test-component":"./pages/TestComponent/test"
}
}로그인 후 복사 声明完成后我们即可在全局像使用标签的方式使用该组件 设置默认顶部导航栏样式在 {
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#22a381",
"navigationBarTitleText": "乐福健康",
"navigationBarTextStyle": "white"
}
}로그인 후 복사 全部参数列表
效果
取消顶部默认的导航栏找到页面 {
"usingComponents": {
},
"navigationStyle":"custom"
}로그인 후 복사 添加自定义样式后可以达到如下效果
【相关学习推荐:小程序学习教程】 위 내용은 WeChat 미니 프로그램 개발을 위한 공통 기능 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! 본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구
Undresser.AI Undress사실적인 누드 사진을 만들기 위한 AI 기반 앱 
AI Clothes Remover사진에서 옷을 제거하는 온라인 AI 도구입니다. 
Undress AI Tool무료로 이미지를 벗다 
Clothoff.ioAI 옷 제거제 
AI Hentai GeneratorAI Hentai를 무료로 생성하십시오. 
인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
2 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25 : Myrise에서 모든 것을 잠금 해제하는 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구
메모장++7.3.1사용하기 쉬운 무료 코드 편집기 
SublimeText3 중국어 버전중국어 버전, 사용하기 매우 쉽습니다. 
스튜디오 13.0.1 보내기강력한 PHP 통합 개발 환경 
드림위버 CS6시각적 웹 개발 도구 
SublimeText3 Mac 버전신 수준의 코드 편집 소프트웨어(SublimeText3) 
뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7489
7489
 15
15
Cakephp 튜토리얼
 1377
1377
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 77
77
 11
11
Win11 활성화 키 영구
 52
52
 19
19
NYT 연결 힌트와 답변
 19
19
 41
41
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.  WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.  WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.  WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.  WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.  Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.  PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까? 인기 있는 모바일 애플리케이션 개발 플랫폼인 WeChat 애플릿은 점점 더 많은 개발자가 사용하고 있습니다. WeChat 미니 프로그램에서 중고 거래는 일반적인 기능 요구 사항입니다. 이 기사에서는 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 개발을 시작하기 전에 다음 조건이 충족되는지 확인해야 합니다. 미니 프로그램의 AppID 등록 및 미니 프로그램 배경 설정을 포함하여 WeChat 미니 프로그램의 개발 환경이 설정되었습니다.  WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다. 
|