CSS에서 인라인 요소를 블록 수준 요소로 변환하는 방법
CSS에서는 디스플레이 속성을 사용하여 인라인 요소를 블록 수준 요소로 변환할 수 있습니다. 인라인 요소에 "display: block;" 스타일만 추가하면 됩니다. display 속성은 레이아웃 생성 시 해당 요소가 생성하는 표시 상자의 유형을 정의하는 데 사용됩니다. 이 속성의 값이 "block"인 경우 지정된 요소는 블록 수준 요소 유형으로 표시됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 표시 분류에 따르면 HTML 요소는 블록 요소, 인라인 요소, 인라인 블록 요소의 세 가지 유형으로 나뉩니다.
그 중:
인라인 요소: 다른 인라인 요소와 나란히 위치하며 너비와 높이는 설정할 수 없으며 기본 너비는 텍스트 너비입니다.
블록 수준 요소: 한 줄을 차지하며 다른 요소와 병치될 수 없습니다. 너비와 높이를 허용할 수 있습니다. 너비가 설정되지 않은 경우 너비는 기본적으로 상위 항목의 100%로 설정됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a,p{
background-color: red;
height: 100px;
width: 100px;
margin-top: 50px;
margin-bottom: 50px;
}
</style>
</head>
<body>
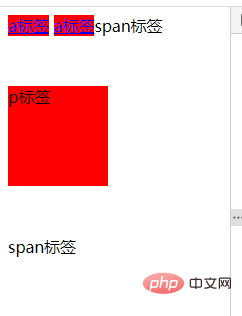
<a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span>
<p>p标签</p>
<span>span标签</span>
</body>
</html>
설명: a와 p 태그는 동일한 스타일로 설정되었지만 a는 인라인 요소이고 height, width, margin-top 및 margin-bottom 속성은 작동할 수 없으며 p는 다음과 같습니다. 블록 요소가 작동합니다.
css는 인라인 요소를 블록 수준 요소로 변환합니다.
CSS에서는 인라인 요소를 인라인 요소로 변환하기 위해 display:block样式即可将其转换为块元素;当然,块级元素也可使用“display:inline" 스타일만 설정하면 됩니다.
display 속성은 다음에 의해 생성된 디스플레이를 정의하는 데 사용됩니다. HTML과 같은 문서 유형의 경우 표시는 HTML에 이미 정의된 표시 계층을 위반할 수 있으므로 위험할 수 있습니다. XML의 경우 이러한 계층이 내장되어 있지 않기 때문입니다.
block: 이 요소는 이 요소 앞뒤에 줄 바꿈이 있는 블록 수준 요소로 표시됩니다.
inline: 기본적으로 이 요소는 인라인 요소로 표시됩니다. 요소 앞뒤에 줄 바꿈이 없습니다.
inline-block: 인라인 블록 요소(CSS2.1의 새로운 값) - 예 1: 인라인 요소를 블록 수준 요소로 변환
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
background-color: pink;
}
.box{
display: block; /*内联元素 转为块级元素 */
}
</style>
</head>
<body>
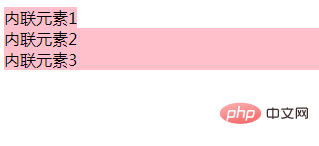
<span>内联元素1</span>
<span class="box">内联元素2</span>
<span class="box">内联元素3</span>
</body>
</html> 예 2: 블록 수준 요소를 인라인 요소로 변환
예 2: 블록 수준 요소를 인라인 요소로 변환
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
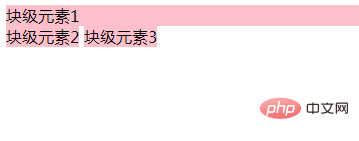
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html> (동영상 공유 학습:
(동영상 공유 학습:
위 내용은 CSS에서 인라인 요소를 블록 수준 요소로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





