이 글은 javascript에 대한 관련 지식을 제공합니다. 주로 JavaScript 이벤트 루프 동기 작업과 비동기 작업을 소개합니다. 이 글은 특정 참조 가치가 있는 주제에 대한 자세한 소개를 제공합니다.

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
우선 js의 동기화 및 비동기 문제에 대해 배우기 전에 js가 단일이라는 점을 이해해야 합니다. 스레드, 왜 그래야만 할까요? 단일 스레드는 어떻습니까? 이는 사용 시나리오에 따라 다릅니다. 주로 사용자가 페이지와 상호 작용할 수 있도록 하는 데 사용됩니다. 따라서 js가 멀티 스레드라고 가정하면 이 스레드에서 사용자는 버튼을 클릭하고 DOM 노드가 추가됩니다. 다른 스레드에서는 사용자가 버튼을 클릭하고 DOM 노드를 삭제합니다. 그러면 js는 무엇을 들어야 할지 알 수 없습니다. 이번에는 누구. 그렇다면 동기식과 비동기식이 등장한 이유는 무엇입니까? 비동기식이 없다고 가정하면 서버에 데이터를 요청할 때 네트워크 상태가 좋지 않아 오랫동안 정체될 수 있습니다. 이때 웹페이지는 동기식이므로 데이터 요청이 다시 돌아올 때까지 기다려야 합니다. 사용자와 계속 상호 작용할 수 있으며 이로 인해 전체 웹 페이지가 매우 복잡해지며 사용자 경험이 매우 나쁩니다.
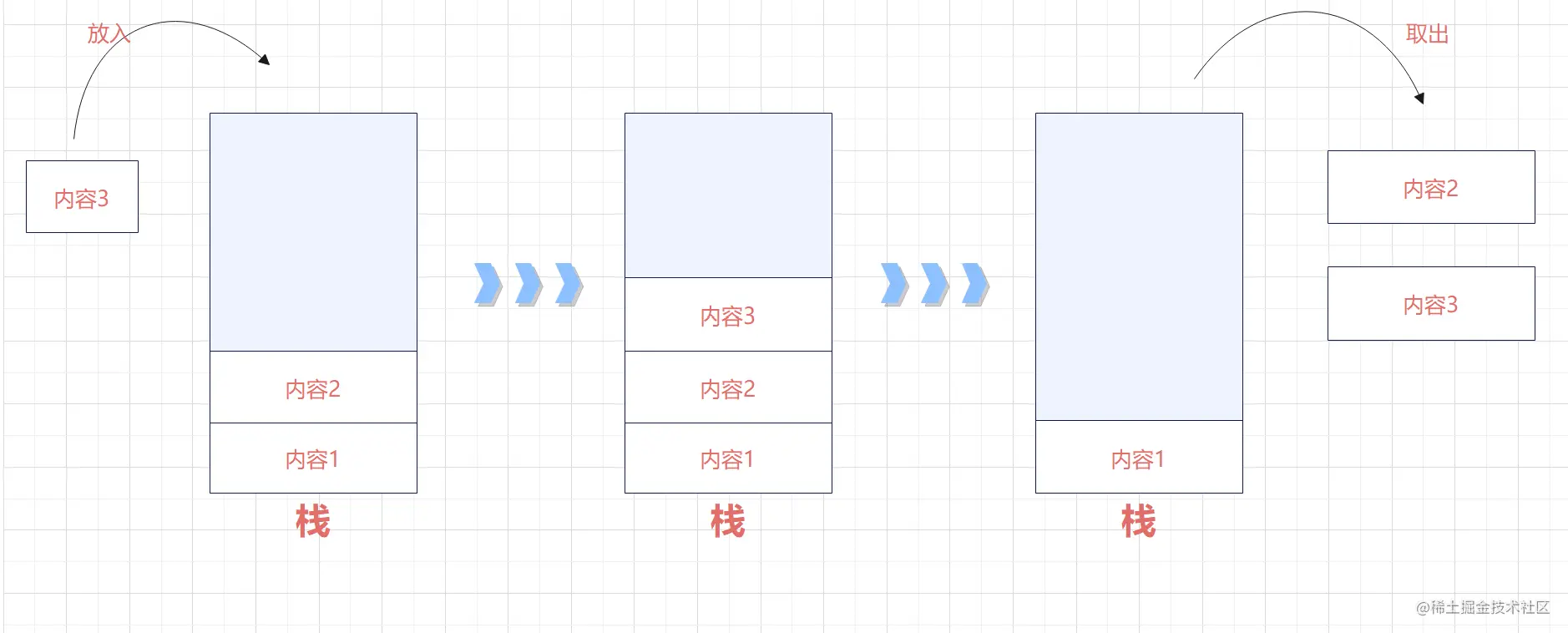
실행 스택이 무엇인지 이야기하지 말고, 스택이 무엇인지 이야기해 봅시다. 스택은 양동이와 같습니다. 가장 먼저 넣은 것이 가장 나중에 꺼지는 것입니다. 이는 모두가 흔히 '먼저 들어가고 나중에 나온다'라고 부르는 것입니다.

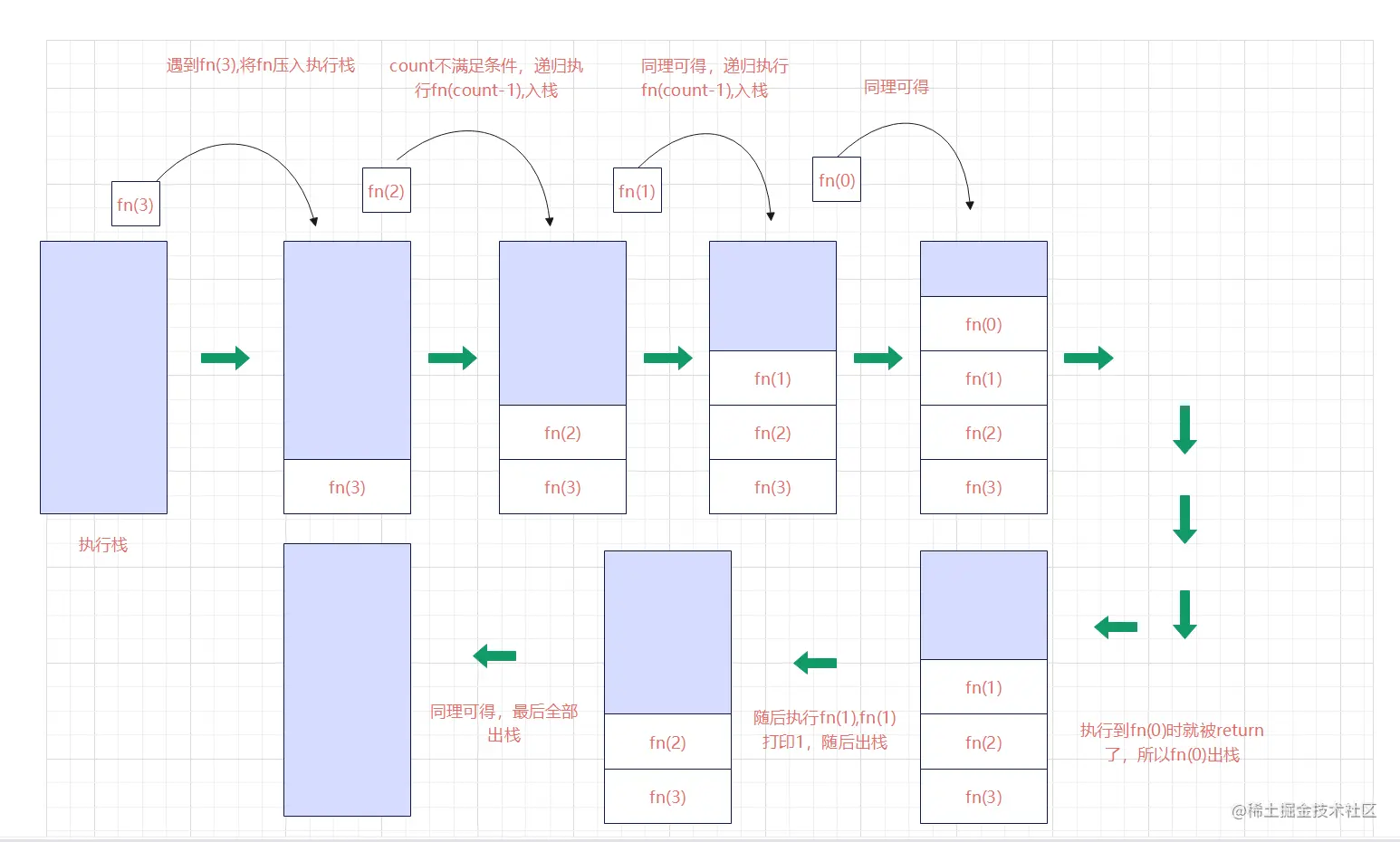
그 다음 실행 스택은 그림의 콘텐츠 블록을 코드 작업으로 바꾸는 것입니다. 말로만 해서는 확실히 명확하지 않지만 여전히 코드를 작성해야 합니다.
function fn (count) {
if (count <= 0) return
fn(count - 1)
console.log(count)
}
fn(3)이것은 매우 간단한 재귀 코드입니다. 위 그림에서 직접 설명합니다(여기 그림은 실제로 엄격하지 않으며 스택의 맨 아래는 전역 실행 컨텍스트여야 합니다).

js의 모든 작업은 메인 스레드를 생성하고 실행 스택을 형성합니다 . (이 점을 기억하세요!!!)
그 다음 큐와 스택은 반대입니다. 큐는 선입선출입니다. 사실, 우리의 일반적인 대기열과 동일합니다. 먼저 대기열에 들어가는 사람이 먼저 나와야 합니다. 그러면 작업 대기열에 대한 대중적인 이해는 비동기 작업의 콜백 기능을 배치하는 것입니다. (이것도 기억해주세요!!!)
기본을 마련하기 위한 먼저 몇 가지 개념적 사항:
많은 사람들이 동기 작업을 이해하면 이해하게 될 것입니다. 의미론에 혼란스러워함 , 동기화 작업은 동시에 실행되지 않습니다. 다음 작업을 실행하기 전에 이전 실행 작업이 끝날 때까지 기다리는 것입니다. 여기서 이해하는 것은 어렵지 않지만 설명을 위해 간단한 코드를 작성해 보겠습니다.
console.log(1) console.log(2) console.log(3)
코드는 매우 간단하며 당연히 출력 결과는 1입니다. , 2, 3, 이것이 동기화 코드입니다. 그러면 동기화 작업이 메인 스레드에 대기된 후 실행 스택이 빌 때까지 하나씩 실행 스택에 입력됩니다.
예를 들어보겠습니다.
console.log(1)
setTimeout(() => {
console.log(2)
}, 1000)
console.log(3)이 코드의 출력은 위의 동기 코드의 출력과 다릅니다. 출력 순서는 1, 3, 2입니다.
공식 용어로 요약할 수도 있습니다. 비동기 작업은 메인 스레드에 들어가지 않고 "작업 대기열"(이벤트 대기열)에 들어가는 작업을 말합니다. "작업 대기열"일 뿐입니다. 비동기 작업이 실행될 수 있음을 메인 스레드에 알리면 작업이 실행을 위해 메인 스레드로 들어갑니다. 이해하지 못해도 상관없습니다. 나중에 이벤트 루프에 관해 이야기할 때 도움이 될 것입니다.
더 모호한 개념부터 시작해 보겠습니다.
js一直从任务队列中取回调函数,然后放入主线程中执行,这是一个循环不断的过程,所以把它叫做事件循环。
这个还是要简单粗暴的来段代码会更直观一点:
const promise = new Promise((resolve, reject) => {
console.log(1);
setTimeout(() => {
console.log("timerStart");
resolve("success");
console.log("timerEnd");
}, 0);
console.log(2);
});
promise.then((res) => {
console.log(res);
});
console.log(4);现在我们根据上面的规则一步一步分析这段代码,如果不懂Promise也没有关系,我保证这并不影响你对事件循环的理解。现在你就把自己当成js代码的检察官,要正确把它们放在合适的“位置”
【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript 이벤트 루프 동기 작업 및 비동기 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!