Vue 라우팅을 자세히 설명하는 기사: vue-router
이 글은 FamilyMart의 VueVue-Router에 대해 자세히 설명하고, 라우팅 관련 지식을 배우는 것이 모든 분들께 도움이 되기를 바랍니다!

프런트엔드 라우팅의 개발 역사
라우팅의 개념은 소프트웨어 공학에서 처음 등장하고 백엔드 라우팅에서 처음 구현된 이유는 웹의 개발이 주로 다음과 같은 과정을 거쳤기 때문입니다. 단계:
- 백엔드 라우팅 단계;
- SPA(단일 페이지 리치 애플리케이션)
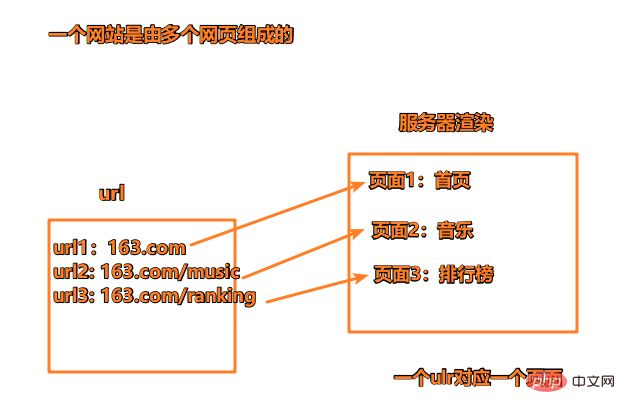
서버에 의해 렌더링됩니다. 즉, 서버는 해당 HTML 페이지를 직접 생성하고 렌더링하여 클라이언트에 반환하여 표시합니다. 그림과 같이:
장점: SEO 최적화에 도움이 됨
단점: 전체 페이지는 백엔드 직원이 관리하며 HTML 코드와 데이터 해당 로직이 혼합되며 작성 및 유지 관리가 매우 까다롭습니다. 가난한. 
2. 프론트엔드와 백엔드 분리
**프런트엔드 렌더링:**각 요청에 포함된 정적 리소스는 정적 리소스 서버에서 가져옵니다. 이러한 리소스에는 HTML+CSS+JS가 포함됩니다. 그런 다음 이러한 요청은 렌더링을 위해 프런트엔드 리소스에 반환됩니다. 클라이언트의 모든 요청은 정적 리소스 서버의 파일을 요청합니다. 현재 백엔드는 API 제공만 담당합니다.프런트엔드와 백엔드 분리:
백엔드는 API 제공만 담당하고, 프런트엔드는 Ajax를 통해 데이터를 얻은 후 JavaScript를 통해 데이터를 페이지에 렌더링합니다.
백엔드는 end는 데이터 중심, Front-End는 상호작용과 시각화 중심
- Page(SPA) 풍부한 적용단계 :
- Front-end와 Back의 분리를 기반으로 Front-end 라우팅 레이어 추가 -end,
핵심: 페이지 URL을 변경하지만 페이지를 새로 고치지는 마세요.
- vue-router 알아보기
- Vue-Router 설치
npm install vue-router
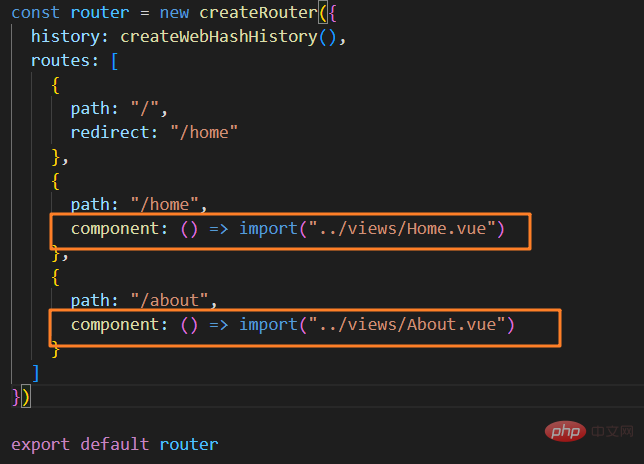
라우팅을 통해 매핑해야 하는 구성 요소 만들기 [관련 권장 사항:
vue 비디오 튜토리얼
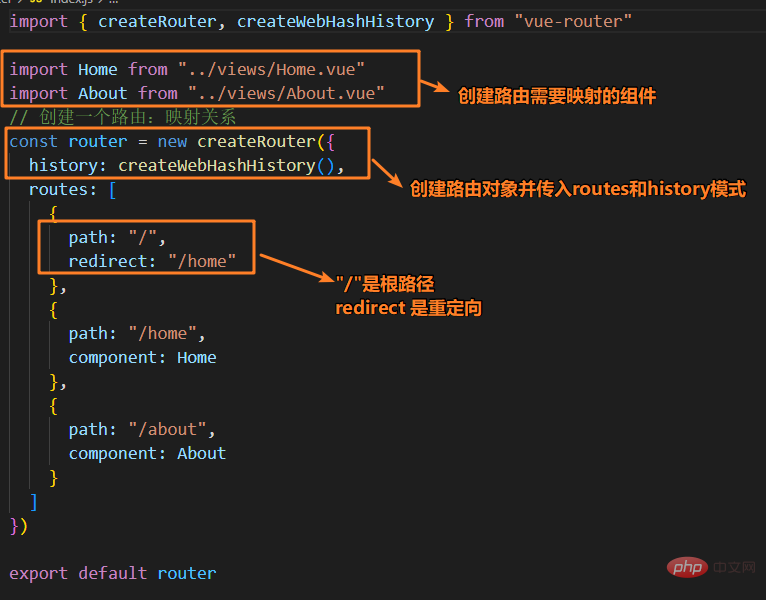
]import { createRouter, createWebHashHistory } from "vue-router"
import Home from "../views/Home.vue"
import About from "../views/About.vue"
// 创建一个路由:映射关系
const router = new createRouter({
history: createWebHashHistory(),
routes: [
{
path: "/",
redirect: "/home"
},
{
path: "/home",
component: Home
},
{
path: "/about",
component: About
}
]
})
export default router 보충: 경로의 기타 속성
보충: 경로의 기타 속성
 name 속성: 경로의 고유 이름을 기록합니다.
name 속성: 경로의 고유 이름을 기록합니다.
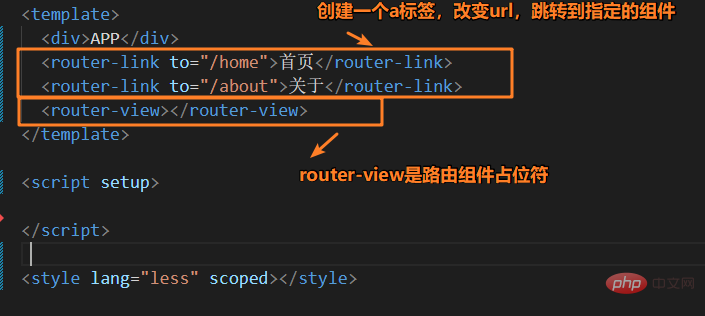
meta 속성: 사용자 정의 데이터router-link(보충)
router-link In 실제로 구성할 수 있는 속성은 많습니다:
to 속성: 문자열 또는 객체입니다. replace 속성: 바꾸기 속성이 설정된 경우 클릭하면 라우터 대신 router.replace()가 호출됩니다. 푸시(). 일반적으로 교체 속성은 사용되지 않으며 사용자 경험도 그리 좋지 않습니다.
active-class 속성: a 요소를 활성화한 후 적용되는 클래스를 설정합니다. 기본값은 router-link-active입니다.
- exact-active-class 속성: 링크가 정확하게 활성화되면 렌더링에 적용되는 클래스입니다.
- 경로의 지연 로딩
- 문제: 애플리케이션을 패키징하고 구축할 때 JavaScript 패키지가 매우 커져서 페이지 로딩에 영향을 미칩니다.
import 함수는 Promise
Dynamic Routing
 1을 반환합니다. 동적 라우팅
1을 반환합니다. 동적 라우팅
의 기본 일치는 지정된 일치 패턴의 경로를 동일한 구성 요소에 매핑합니다. 다양한 구현 및 페이지 렌더링을 달성하기 위해 다양한 요구 사항에 따라 다양한 경로를 로드할 수 있습니다.
동적 라우팅 사용은 일반적으로 역할 권한 제어와 함께 사용됩니다. 예: 모든 사용자에게 렌더링해야 하는 User 구성 요소가 있지만 사용자 ID가 다릅니다. 경로 매개변수라고 하는 경로의 동적 필드를 사용하여 이를 수행할 수 있습니다. 그런 다음 .
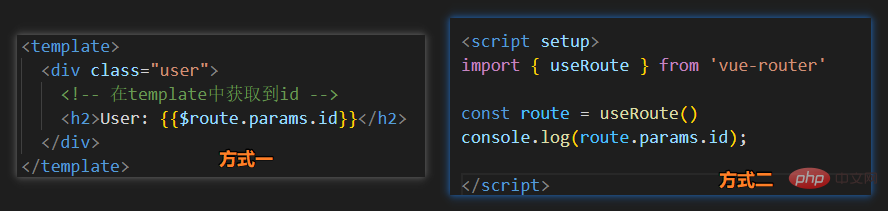
2. 获取动态路由的值
获取动态路由的值(例如上面例子中 用户id 123),在template中,直接通过 $route.params获取值。
- 在created中,通过 this.$route.params获取值
- 在setup中,我们要使用 vue-router库给我们提供的一个hook useRoute

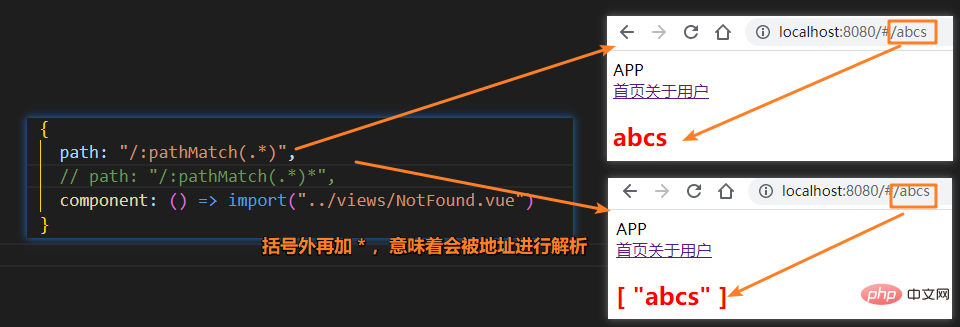
3. NotFound
对于没有匹配到相应的路由,我们可以给用户匹配一个固定的页面。通过 $route.params.pathMatch获取到传入的参数

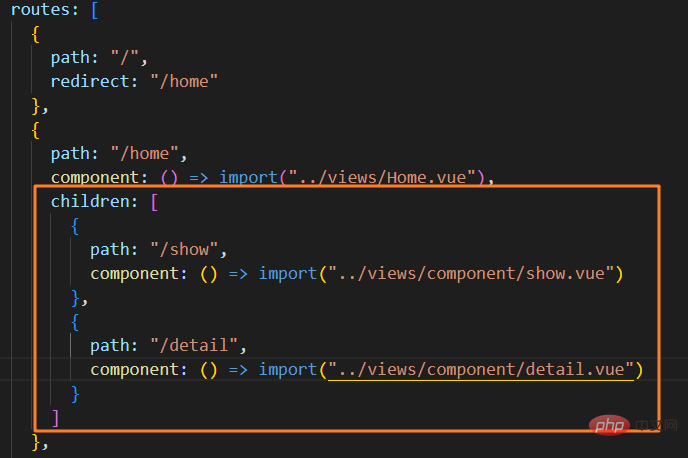
路由的嵌套
组件的本身也有组件需要内部切换,这个时候就可以采用嵌套路由,在第一层路由中也使用router-view来占位之后需要渲染的组件。

{
path: "/home",
component: () => import("../views/Home.vue"),
children: [
{
path: "/show",
component: () => import("../views/component/show.vue")
},
{
path: "/detail",
component: () => import("../views/component/detail.vue")
}
]
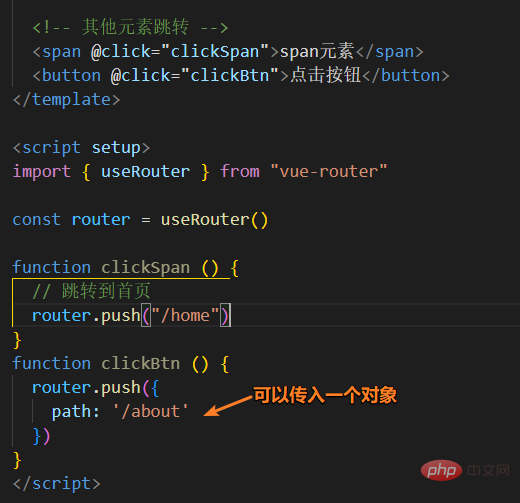
},编程式导航
1. 代码的页面跳转
通过代码来控制页面的跳转
栗子:点击一个按钮跳转页面

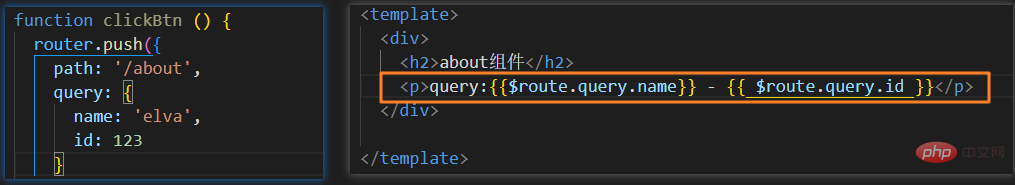
2. query 方式的参数
通过query的方式来传递参数,在界面中通过 $route.query 来获取参数。

3. 替换当前的位置
使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前页面是一个替换 操作,那么可以使用replace。这个时候已经不能回退了。
4. 页面的前后跳转
router 的 go 方法(指定向前(向后)跳转几步)
router 的back 方法 (回溯历史,向后一步)
router 的forward 方法(历史中前进,向前一步)
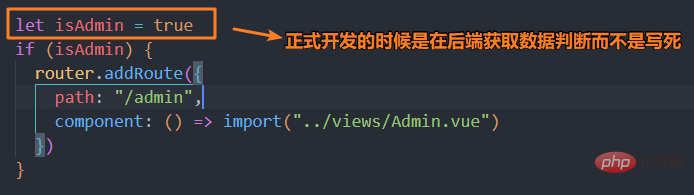
动态添加路由
场景:根据用户的不同权限,注册不同的路由

补充:路由的其他方法
删除路由有以下三种方式:
- 方式一:添加一个name相同的路由;
- 方式二:通过removeRoute方法,传入路由的名称;
- 方式三:通过addRoute方法的返回值回调;
router.hasRoute():检查路由是否存在。
router.getRoutes():获取一个包含所有路由记录的数组。
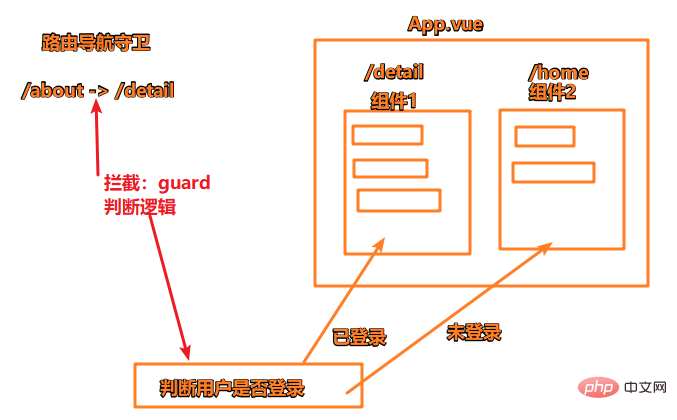
路由导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航
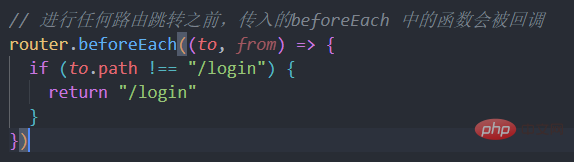
全局的前置守卫==beforeEach==是在导航触发时会被回调的,它有两个参数:
- to:即将进入的路由Route对象;
- from:即将离开的路由Route对象;
返回值:
- false:取消当前导航;
- 不返回或者undefined:进行默认导航;
- 返回一个路由地址:可以是一个String类型的路径也可以是一个对象

1. 登录守卫功能
场景:只有登录了的用户才能看到的页面

2. 其他导航守卫
Vue还提供了很多的其他守卫函数,目的都是在某一个时刻给予回调,可以更好的控制程序的流程或者功能
[导航守卫](导航守卫 | Vue Router (vuejs.org))
流程:
导航被触发。
在失活的组件里调用 beforeRouteLeave 守卫。
调用全局的 beforeEach 守卫。
在重用的组件里调用 beforeRouteUpdate 守卫(2.2+)。
在路由配置里调用 beforeEnter。 解析异步路由组件。
在被激活的组件里调用 beforeRouteEnter。
Resolve 가드(2.5+) 이전에 전역을 호출합니다.
내비게이션이 확인되었습니다.
Each Hook 이후 전역을 호출하세요.
DOM 업데이트를 트리거합니다.
beforeRouteEnter 가드에서 next로 전달된 콜백 함수를 호출하면 생성된 컴포넌트 인스턴스가 콜백 함수의 매개변수로 전달됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 Vue 라우팅을 자세히 설명하는 기사: vue-router의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 VUE 기능의 매개 변수를 전달하는 방법
Apr 08, 2025 am 07:36 AM
VUE 기능의 매개 변수를 전달하는 방법
Apr 08, 2025 am 07:36 AM
매개 변수를 vue.js 함수로 전달하는 두 가지 주요 방법이 있습니다. 슬롯을 사용하여 데이터를 전달하거나 BAND를 사용하여 함수를 바인딩하고 매개 변수를 제공합니다. 슬롯을 사용하여 매개 변수를 전달합니다 : 구성 요소 템플릿에서 데이터를 전달하고 컴포넌트 내에서 액세스하고 기능의 매개 변수로 사용됩니다. 바인드 바인딩을 사용하여 매개 변수를 전달합니다 : vue.js 인스턴스에서 바인드 함수를 제공하고 기능 매개 변수를 제공합니다.