HTML의 p 태그에는 정렬 속성이 필요하지 않습니다. 이 속성은 "HTML 4.01"에서 폐기되었으며 HTML5에서는 더 이상 지원되지 않으므로 CSS를 사용하여 이 속성을 사용하여 중국어를 지정할 수 있습니다. 단락의 텍스트입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
태그는 단락을 정의합니다.
요소는 자동으로 앞뒤에 공백을 만듭니다. 브라우저는 이러한 공백을 자동으로 추가하거나 스타일시트에서 지정할 수 있습니다.
align 속성은 단락 내의 텍스트 정렬을 지정합니다.
HTML5는 정렬 속성을 지원하지 않습니다
HTML 4.01에서는
의 정렬 속성이 더 이상 사용되지 않습니다.
대신 구문은
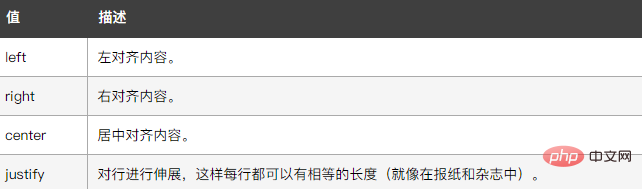
<p align="left|right|center|justify">

css입니다. 텍스트 정렬
텍스트 정렬 속성은 텍스트의 가로 정렬을 설정하는 데 사용됩니다.
텍스트는 왼쪽이나 오른쪽으로 정렬하거나 가운데로 정렬할 수 있습니다.
다음 예에서는 가운데 정렬 및 왼쪽 정렬된 텍스트를 보여줍니다(텍스트 방향이 왼쪽에서 오른쪽인 경우 기본값은 왼쪽 정렬이고, 텍스트 방향이 오른쪽에서 왼쪽인 경우 기본값은 오른쪽 정렬입니다).
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
</style>
</head>
<body>
<h1>标题 1(居中对齐)</h1>
<h2>标题 2(左对齐)</h2>
<h3>标题 3(右对齐)</h3>
<p>上面的三个标题是居中、左和右对齐。</p>
</body>
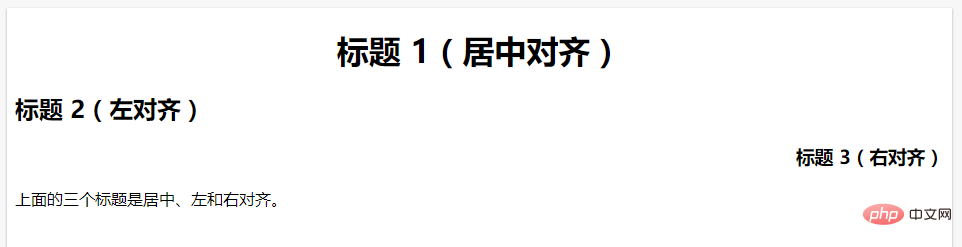
</html>출력 결과 :

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 HTML p 태그를 정렬 없이 사용할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



