해결할 수 없는 '동적 마운팅' 문제를 Vue를 사용하여 해결하자

일부 특수한 시나리오에서는 컴포넌트 사용 시점을 결정할 수 없거나, 사용하려는 컴포넌트를 Vue 템플릿에서 결정할 수 없는 경우, 해당 컴포넌트를 동적으로 마운트해야 합니다. 런타임 컴파일을 사용하여 구성 요소를 동적으로 생성하고 마운트합니다.
오늘은 실제 프로젝트부터 시작하여 실제로 고객 문제를 해결할 때 구성 요소를 동적으로 마운트하는 방법을 알아보고 동적 마운팅 문제를 해결하는 전체 프로세스를 보여 드리겠습니다.

해결할 수 없는 "동적 마운팅"
스프레드시트 컨트롤 SpreadJS가 실행 중일 때 다음과 같은 기능이 있습니다. 사용자가 셀을 두 번 클릭하면 셀 내용을 편집할 수 있는 입력 상자가 표시됩니다. 사용자는 필요에 따라 사용자 정의 셀 유형의 사양에 따라 입력 상자의 형태를 사용자 정의하고 모든 양식 양식 입력 유형을 통합할 수 있습니다.
이 입력 상자의 생성 및 소멸은 셀 유형의 해당 메소드를 상속하여 이루어지기 때문에 여기에 문제가 있습니다. 이 동적 생성 메소드는 VUE 템플릿에서 간단히 구성한 후 직접 사용할 수 없습니다. [관련 추천: vuejs 비디오 튜토리얼]

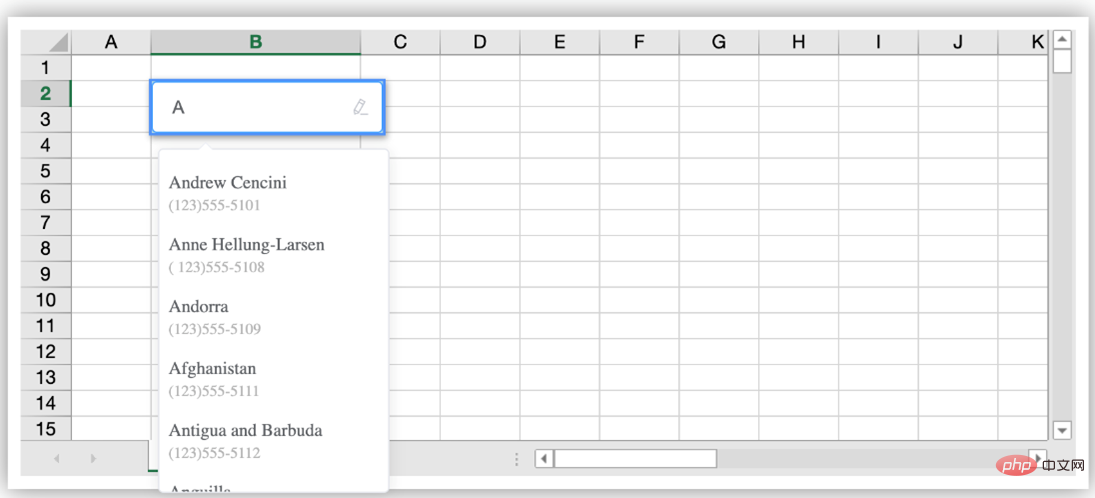
얼마 전 고객이 저에게 물었습니다. 컨트롤의 사용자 정의 셀이 ElementUI의 AutoComplete와 같은 Vue 구성 요소를 지원합니까?
앞서 언급한 문제로 인해:

오랜 고민 끝에 고객님께 진지하게 답변을 드렸습니다. "컴포넌트 동작 수명주기가 일관성이 없어 사용할 수 없습니다. 그런데 주제를 바꿔서 말씀드렸습니다." 이 문제는 범용 부품을 사용하여 해결할 수 있습니다.
문제가 성공적으로 해결되었습니다.
하지만 이 무기력한 '쓸 수 없다'는 것도 요즘 한밤의 꿈 속에서도 넘지 못하는 장애물이 됐다.

나중에 어느 날 Vue 문서를 보다가 앱이 실행될 때 #app 에 마운트되는 줄 알았어요. , 이론적으로는 다른 구성요소도 필요한 Dom에 동적으로 마운트할 수 있어야 하므로 생성 타이밍 문제가 해결됩니다!
동적 마운팅이 공식적으로 활성화되었습니다.
계속해서 문서를 살펴보겠습니다. 전역 APIVue.extend(옵션)는 확장을 통해 생성됩니다. Vue 인스턴스는 $mount 메소드를 사용하여 DOM 요소에 직접 마운트할 수 있습니다. 이것이 바로 우리에게 필요한 것입니다.
<div id="mount-point"></div>
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')SpreadJS 사용자 정의 셀 예제에 따라 AutoCompleteCellType을 생성하고 셀에 설정합니다.
function AutoComplateCellType() {
}
AutoComplateCellType.prototype = new GC.Spread.Sheets.CellTypes.Base();
AutoComplateCellType.prototype.createEditorElement = function (context, cellWrapperElement) {
// cellWrapperElement.setAttribute("gcUIElement", "gcEditingInput");
cellWrapperElement.style.overflow = 'visible'
let editorContext = document.createElement("div")
editorContext.setAttribute("gcUIElement", "gcEditingInput");
let editor = document.createElement("div");
// 自定义单元格中editorContext作为容器,需要在创建一个child用于挂载,不能直接挂载到editorContext上
editorContext.appendChild(editor);
return editorContext;
}
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount(editorContext.firstChild);
}
};실행, 두 번 클릭하여 편집 상태로 들어가지만 오류가 발견됩니다.
[Vue 경고]: 다음을 사용하고 있습니다. 템플릿 컴파일러를 사용할 수 없는 Vue의 런타임 전용 빌드. 템플릿을 렌더링 함수로 사전 컴파일하거나 컴파일러 포함 빌드를 사용하세요.
오류 메시지에 따르면 현재로서는 두 가지 해결 방법이 있습니다.
- runtimeCompiler를 열고, RuntimeCompiler를 추가합니다. 런타임 컴파일을 허용하는 vue.config.js의 실제 구성을 통해 동적 구성 요소의 요구 사항을 충족하기 위해 템플릿을 동적으로 생성할 수 있습니다.
- 미리 템플릿을 컴파일하는 것은 동적으로 마운트만 가능하며, 자동 완성 구성 요소가 결정되면 이 메서드
<template>
<div>
<p>{{ firstName }} {{ lastName }} aka {{ alias }}</p>
</div>
</template>
<script>
export default {
data: function () {
return {
firstName: "Walter",
lastName: "White",
alias: "Heisenberg",
};
},
};
</script>
import AutoComplate from './AutoComplate.vue'
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend(AutoComplate);
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount(editorContext.firstChild);
}
};
<template>
<div>
<p>{{ firstName }} {{ lastName }} aka {{ alias }}</p>
<input type="text" v-model="value">
</div>
</template>
<script>
export default {
props:["value"],
data: function () {
return {
firstName: "Walter",
lastName: "White",
alias: "Heisenberg",
};
},
};
</script>AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend(MyInput);
// 创建 Profile 实例,并挂载到一个元素上。
this.vm = new Profile().$mount(editorContext.firstChild);
}
};
AutoComplateCellType.prototype.getEditorValue = function (editorContext) {
// 设置组件默认值
if (this.vm) {
return this.vm.value;
}
};
AutoComplateCellType.prototype.setEditorValue = function (editorContext, value) {
// 获取组件编辑后的值
if (editorContext) {
this.vm.value = value;
}
};
AutoComplateCellType.prototype.deactivateEditor = function (editorContext, context) {
// 销毁组件
this.vm.$destroy();
this.vm = undefined;
};
결과
결과를 살펴보겠습니다.
사실 동적 마운팅은 복잡한 작업이 아닙니다. Vue 예제를 이해하고 나면 VM을 통해 인스턴스를 작동하고 동적 마운팅이나 런타임 컴파일된 구성 요소를 유연하게 사용하는 것은 어렵지 않습니다.
사실 모든 솔루션은 Vue 입문 튜토리얼에 있지만, 스캐폴딩의 사용과 다양한 도구의 사용은 Vue의 원래 의도를 망각하게 만들고 대신 간단한 문제를 복잡하게 만듭니다.

오늘의 나눔은 여기서 마치고 앞으로는 더욱 진지하고 흥미로운 내용으로 찾아뵙겠습니다~
더 많은 프로그래밍 관련 지식을 알고 싶으시면 프로그래밍 입문을 방문해 주세요! !
위 내용은 해결할 수 없는 '동적 마운팅' 문제를 Vue를 사용하여 해결하자의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 vue에서 echart를 사용하는 방법
May 09, 2024 pm 04:24 PM
vue에서 echart를 사용하는 방법
May 09, 2024 pm 04:24 PM
Vue에서 ECharts를 사용하면 애플리케이션에 데이터 시각화 기능을 쉽게 추가할 수 있습니다. 특정 단계에는 ECharts 및 Vue ECharts 패키지 설치, ECharts 소개, 차트 구성 요소 생성, 옵션 구성, 차트 구성 요소 사용, Vue 데이터에 반응하는 차트 만들기, 대화형 기능 추가 및 고급 사용법이 포함됩니다.
 vue에서 내보내기 기본값의 역할
May 09, 2024 pm 06:48 PM
vue에서 내보내기 기본값의 역할
May 09, 2024 pm 06:48 PM
질문: Vue에서 내보내기 기본값의 역할은 무엇입니까? 자세한 설명: 내보내기 기본값은 구성 요소의 기본 내보내기를 정의합니다. 가져올 때 구성 요소를 자동으로 가져옵니다. 가져오기 프로세스를 단순화하고 명확성을 높이며 충돌을 방지합니다. 개별 구성 요소를 내보내고, 명명된 내보내기와 기본 내보내기를 모두 사용하고, 전역 구성 요소를 등록하는 데 일반적으로 사용됩니다.
 Vue에서 지도 기능을 사용하는 방법
May 09, 2024 pm 06:54 PM
Vue에서 지도 기능을 사용하는 방법
May 09, 2024 pm 06:54 PM
Vue.js 맵 함수는 각 요소가 원래 배열의 각 요소를 변환한 결과인 새 배열을 생성하는 내장된 고차 함수입니다. 구문은 map(callbackFn)입니다. 여기서 callbackFn은 배열의 각 요소를 첫 번째 인수로 받고 선택적으로 인덱스를 두 번째 인수로 받아 값을 반환합니다. map 함수는 원래 배열을 변경하지 않습니다.
 vue에서 이벤트와 $event의 차이점
May 08, 2024 pm 04:42 PM
vue에서 이벤트와 $event의 차이점
May 08, 2024 pm 04:42 PM
Vue.js에서 event는 브라우저에 의해 트리거되는 기본 JavaScript 이벤트인 반면, $event는 Vue 구성 요소에서 사용되는 Vue 관련 추상 이벤트 객체입니다. $event는 데이터 바인딩을 지원하도록 형식이 지정되고 향상되었으므로 일반적으로 $event를 사용하는 것이 더 편리합니다. 기본 이벤트 객체의 특정 기능에 액세스해야 하는 경우 이벤트를 사용하세요.
 vue에서 내보내기와 내보내기 기본값의 차이점
May 08, 2024 pm 05:27 PM
vue에서 내보내기와 내보내기 기본값의 차이점
May 08, 2024 pm 05:27 PM
Vue.js에서 모듈을 내보내는 방법에는 내보내기와 기본값 내보내기라는 두 가지 방법이 있습니다. 내보내기는 명명된 엔터티를 내보내는 데 사용되며 중괄호를 사용해야 합니다. 내보내기 기본값은 기본 엔터티를 내보내는 데 사용되며 중괄호가 필요하지 않습니다. 가져올 때 내보내기로 내보낸 엔터티는 해당 이름을 사용해야 하는 반면, 내보내기 기본값으로 내보낸 엔터티는 암시적으로 사용될 수 있습니다. 여러 번 가져와야 하는 모듈에는 내보내기 기본값을 사용하고, 한 번만 내보내는 모듈에는 내보내기를 사용하는 것이 좋습니다.
 vue에서 onmounted의 역할
May 09, 2024 pm 02:51 PM
vue에서 onmounted의 역할
May 09, 2024 pm 02:51 PM
onMounted는 Vue의 구성 요소 마운팅 라이프 사이클 후크입니다. 해당 기능은 DOM 요소에 대한 참조 가져오기, 데이터 설정, HTTP 요청 전송, 이벤트 리스너 등록 등과 같은 구성 요소가 DOM에 마운트된 후 초기화 작업을 수행하는 것입니다. 구성 요소가 마운트될 때 한 번만 호출됩니다. 구성 요소가 업데이트된 후 또는 삭제되기 전에 작업을 수행해야 하는 경우 다른 수명 주기 후크를 사용할 수 있습니다.
 Vue의 후크는 무엇입니까
May 09, 2024 pm 06:33 PM
Vue의 후크는 무엇입니까
May 09, 2024 pm 06:33 PM
Vue 후크는 특정 이벤트 또는 수명 주기 단계에서 작업을 수행하는 콜백 함수입니다. 여기에는 수명 주기 후크(예: beforeCreate, 마운트, beforeDestroy), 이벤트 처리 후크(예: 클릭, 입력, 키다운) 및 사용자 정의 후크가 포함됩니다. 후크는 구성 요소 제어를 강화하고 구성 요소 수명 주기에 응답하며 사용자 상호 작용을 처리하고 구성 요소 재사용성을 향상시킵니다. 후크를 사용하려면 후크 함수를 정의하고 로직을 실행한 후 선택적 값을 반환하면 됩니다.
 vue의 이벤트 수정자를 어떤 시나리오에 사용할 수 있나요?
May 09, 2024 pm 02:33 PM
vue의 이벤트 수정자를 어떤 시나리오에 사용할 수 있나요?
May 09, 2024 pm 02:33 PM
Vue.js 이벤트 수정자는 다음을 포함한 특정 동작을 추가하는 데 사용됩니다. 기본 동작 방지(.prevent) 이벤트 버블링 중지(.stop) 일회성 이벤트(.once) 이벤트 캡처(.capture) 수동 이벤트 수신(.passive) 적응형 수정자(.self)키 수정자(.key)




