CSS에서 3D 속성에 의해 설정된 z축은 3차원 좌표계에서 화면에서 사람의 눈까지 양의 방향의 축을 의미하고, z축의 값은 화면 바깥쪽을 의미합니다. screen은 양수이고 화면 내부를 향한 값은 음수입니다. 예를 들어 "translate3D" 속성 값의 z축이 음수 값이면 요소가 화면으로 이동됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
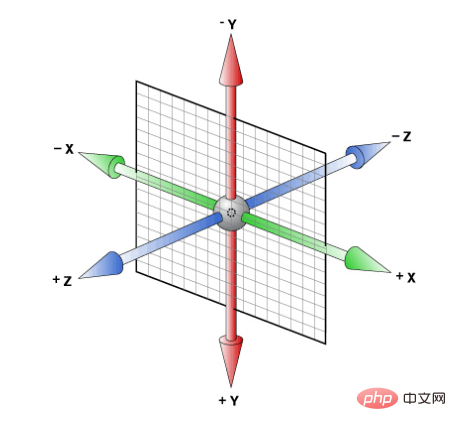
Z축: 화면에서 사람의 눈까지 양의 방향의 축을 말합니다.
3차원 좌표계에서 화면 바깥쪽을 향한 z축은 양수이고, 화면 바깥쪽을 향한 값은 음수입니다. 화면으로 옮겨짐,
D 변형 CSS3 변환---rotateX(),rotateY(),rotateZ(),spective(perspective)
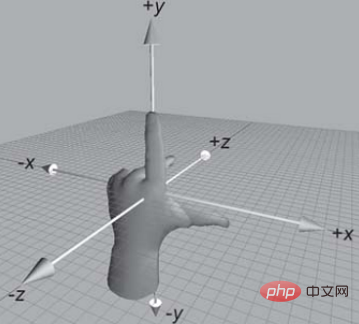
Left-Hand Coordinate System
왼손을 뻗어 엄지손가락이 검지는 "L"자 모양을 이루고 있으며, 엄지손가락은 오른쪽을 향하고, 검지는 위를 향하고, 중지는 앞쪽을 향하고 있습니다. 이러한 방식으로 우리는 엄지, 검지, 중지가 각각 X, Y, Z축의 양의 방향을 나타내는 왼손 좌표계를 구축했습니다. 아래 그림과 같이

CSS3의 3D 좌표계는 위에서 언급한 3D 좌표계와 약간 다르며, 이는 다음을 중심으로 180도 회전하는 것과 같습니다.

CSS 영상 튜토리얼
,위 내용은 CSS 3d의 z축은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




