css %는 포함 블록의 높이, 너비 또는 글꼴 크기에 상대적인 값입니다. 정적 위치 지정 또는 상대 위치 지정인 경우 포함 블록은 일반적으로 상위 요소이고 %는 절대 위치 지정 요소이고 포함 블록이 위치가 정적이 아닌 조상 요소인 경우 상위 요소를 기준으로 합니다. %는 상대적입니다. 조상 요소가 고정 위치 요소이고 포함 블록이 뷰포트인 경우 %는 뷰포트에 상대적인 값을 갖습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS %--백분율
Percent는 포함 블록의 높이, 너비 또는 글꼴 크기를 기준으로 측정되는 상대 길이 단위입니다.
컨테이닝 블록의 개념은 단순히 상위 요소로 이해될 수 없습니다.
정적 위치 지정 및 상대 위치 지정인 경우 포함 블록은 일반적으로 상위 요소입니다.
절대적으로 배치된 요소인 경우 포함 블록은 비정적 위치 속성을 가진 가장 가까운 조상 요소여야 합니다.
고정 위치 요소인 경우 포함 블록은 뷰포트입니다.
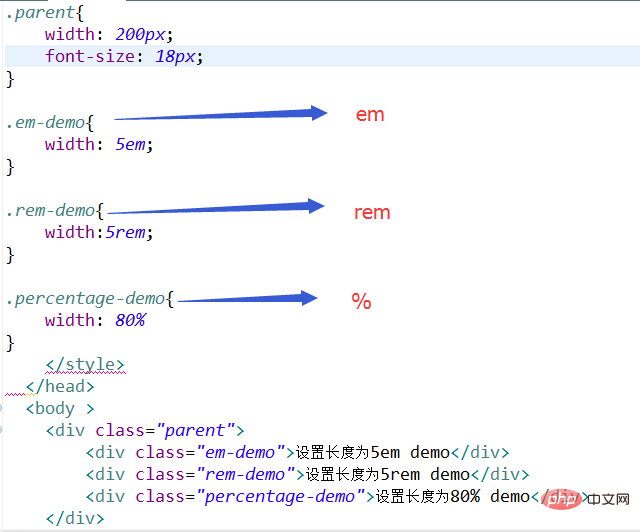
구현 코드:

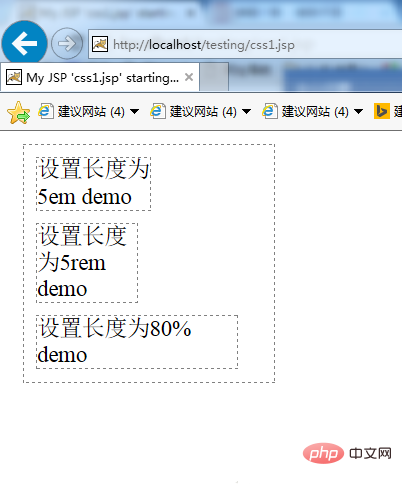
결과 그림:

그림에서 볼 수 있는 내용은 다음과 같습니다. 5em div의 첫 번째 문자 행 크기는 위에서 언급한 대로 정확히 5자로 설정되어 있습니다. it 현재 요소의 글꼴을 기준으로 한 크기입니다. 너비는 90px, 5 X 18 = 90px을 차지합니다. 5rem으로 설정된 div의 첫 번째 줄에 있는 문자는 위에서 언급한 것처럼 루트 요소의 글꼴 크기(기본 브라우저 크기는 16px)에 상대적이므로 더 작아야 하며, 너비는 18px보다 작습니다. 80px, 5 X 16 = 80px을 차지합니다. 위에서 언급한 대로 상위 요소의 크기 비율을 기준으로 너비가 160px, 200 X 80% = 160px을 차지하므로 백분율 표시의 첫 번째 행을 가장 크게 설정합니다.
일반적인 시나리오에서 백분율 단위 사용
(1) 상자 모델의 백분율
CSS에서 상자 모델의 속성은 다음과 같습니다: width, max-width, min-width, height, max-height , min- 높이, 패딩, 여백 등 백분율을 사용하는 경우 이러한 속성에는 서로 다른 참조가 있습니다.
width, max-width, min-width: 값이 백분율인 경우 포함 블록의 너비를 기준으로 계산됩니다.
height, max - height, min-height: 값이 백분율인 경우 포함 블록의 높이를 기준으로 계산됩니다.
padding, margin: 값이 백분율인 경우 가로 값입니다. 포함 블록의 너비를 기준으로 계산됩니다. 수직 값인 경우 포함 블록의 높이를 기준으로 계산됩니다.
(2) 텍스트의 백분율
CSS에서 텍스트 컨트롤의 속성에는 글꼴 크기, 줄 높이, 세로 정렬, 텍스트 들여쓰기 등이 포함됩니다. 이러한 속성은 백분율을 사용할 때 서로 다른 참조를 갖습니다.
font-size: 상위 요소의 글꼴 크기를 기준으로 계산됩니다.
line-height: 글꼴 크기를 기준으로 계산됩니다. align: line-height를 기준으로 계산됩니다.
text-indent: 가로인 경우 너비를 기준으로 계산되고, 세로인 경우 높이를 기준으로 계산됩니다.
(3) 위치 지정의 백분율
요소가 정적(정적)이거나 상대적 위치(상대)인 경우 포함 블록은 일반적으로 상위 컨테이너입니다.
요소가 절대 위치(절대)인 경우 포함 블록 위치가 절대, 상대 또는 고정인 가장 가까운 조상 요소여야 합니다. 요소가 고정(고정)된 경우 포함 블록은 뷰포트(뷰포트)입니다.
(4) 변환 백분율
번역에는 Z축 함수인translateZ()도 있다는 점에 유의하세요. 백분율 값은 허용되지 않습니다.
p { font-size: 10px;line-height: 120%; }그러면 p의 하위 요소에 상속된 값은
입니다.웹 프론트엔드 개발
)위 내용은 CSS %는 무엇에 상대적입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!






![당신을 가장 잘 이해하는 프론트엔드 강좌: HTML5/CSS3/ES6/NPM/Vue/...[원본]](https://img.php.cn/upload/course/000/000/068/632ae26b9b376240.png)