CSS에서 li 태그의 높이를 변경하는 세 가지 방법: 1. 높이 속성을 사용하여 "li{height: height value;}" 구문으로 li 요소의 고정 높이를 설정합니다. 2. min-height 속성을 사용하여 "li{min-height:height value;}" 구문으로 li 요소의 최소 높이를 설정합니다. 3. "li{max-height: height value;}" 구문으로 max-height 속성을 사용하여 li 요소의 최대 높이를 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html li 태그의 높이를 변경하세요
1. height 속성
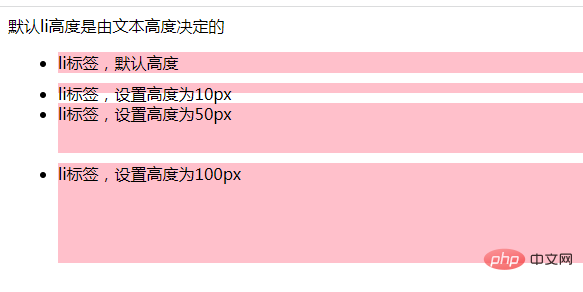
height 속성을 사용하여 요소의 고정 높이를 설정하세요. (참고: 높이 속성에는 패딩, 테두리 또는 여백이 포함되지 않습니다!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
height: 10px;
}
.l3{
height: 50px;
}
.l4{
height: 100px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置高度为10px</li>
<li class="l3">li标签,设置高度为50px</li>
<li class="l4">li标签,设置高度为100px</li>
</ul>
</body>
</html>
2 min-height 속성
min-height 속성을 사용하여 요소의 최소 높이를 설정하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li {
background-color: pink;
margin: 10px;
}
.l2 {
min-height: 50px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置最小高度为50px</li>
</ul>
</body>
</html>콘텐츠가 없거나 콘텐츠 높이가 50보다 작은 경우 li의 높이는 50px로 표시됩니다.
콘텐츠 높이가 50보다 큰 경우 li 높이는 다음과 같이 결정됩니다. text height
<li class="l2"> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px </li>

3. max-height 속성을 사용하세요
max-height 속성은 요소의 최대 높이를 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
max-height: 50px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px
</li>
</ul>
</body>
</html>추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 CSS로 li 태그의 높이를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!