두 가지 구현 방법: 1. Trim() 함수를 사용하여 문자열의 시작과 끝에서 모든 공백 문자(줄 바꿈, 공백 및 탭)를 제거합니다. 구문은 "$.trim(지정된 문자열)"입니다. 2. 정규 표현식과 함께 교체() 함수를 사용하여 앞뒤 공백을 null 문자로 바꿉니다. 구문은 "문자열 object.replace(/^s+|s+$/g, "") 지정"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
방법 1: Trim() 함수를 사용하여 제거
$.trim() 함수는 문자열 양쪽 끝의 공백 문자를 제거하는 데 사용됩니다.
$.trim( str )
참고: $.trim() 함수는 문자열의 시작과 끝에서 모든 줄 바꿈, 공백(연속 공백 포함) 및 탭을 제거합니다. 이러한 공백 문자가 문자열 중간에 있으면 제거되지 않고 유지됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
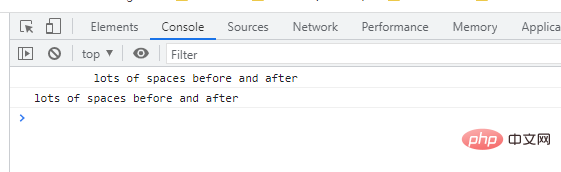
var str = " lots of spaces before and after ";
console.log(str);
console.log($.trim(str));
})
</script>
</head>
<body>
</body>
</html>
방법 2: 정규 표현식과 함께 replacement() 함수를 사용하여 제거
replace() 함수는 문자열의 일부 문자를 다른 문자로 바꾸거나 정규 표현식과 일치하는 문자를 바꾸는 데 사용됩니다. 표현식 하위 문자열.
stringObject.replace(regexp/substr,replacement)
| Parameters | Description |
|---|---|
| regexp/substr | 필수입니다. 대체할 하위 문자열이나 패턴을 지정하는 RegExp 개체입니다. 값이 문자열인 경우 먼저 RegExp 개체로 변환되지 않고 리터럴 텍스트 패턴으로 검색됩니다. |
| 교체 | 필수입니다. 문자열 값. 텍스트를 바꾸거나 대체 텍스트를 생성하는 기능을 지정합니다. |
정규식을 사용하여 앞뒤 공백을 일치시키고 null 문자로 바꾸세요.
사용된 정규식:
/^s+|s+$/g/^s+|s+$/g
语法:
str.replace(/^\s+|\s+$/g, "");
//之间的是正则,后面的g表示全局匹配
^s+去掉开头的空格。^表示开头,s是空格,+匹配1或多个字符,所以这里的意思就是匹配开头的1或多个空格
s+$去掉结尾的空格。$表字符串结尾,表示匹配结尾的1或多个空格,
中间的|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
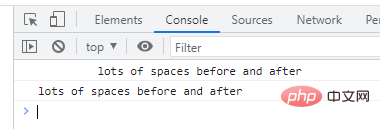
var str = " lots of spaces before and after ";
console.log(str);
console.log(str.replace(/^\s+|\s+$/g, ""));
})
</script>
</head>
<body>
</body>
</html>
^s+선행 공백을 제거하세요. ^는 시작을 의미하고 s는 공백이며 +는 1개 이상의 문자와 일치하므로 여기서 의미하는 것은 1개 이상과 일치한다는 것입니다. 시작 부분에 공백
s+$후행 공백을 제거하세요. $는 문자열의 끝을 나타내며 끝에 하나 이상의 공백이 일치함을 나타냅니다. 가운데의 |는 왼쪽의 일반 패턴과 일치함을 나타냅니다. 또는 맞으므로 한 문자 문자열의 시작이나 끝에 공백이 있으면 공백이 일치합니다. 🎜🎜🎜 예: 🎜🎜rrreee🎜🎜🎜🎜 [추천 학습: 🎜jQuery 비디오 튜토리얼🎜, 🎜웹 프론트엔드 영상🎜]🎜위 내용은 Jquery에서 앞뒤 공백을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!