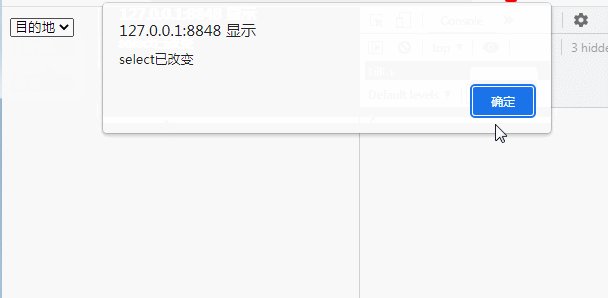
모니터링 단계: 1. Change()를 사용하여 변경 이벤트를 선택 요소에 바인딩하고 이벤트 처리 기능을 설정합니다. 구문은 "$("select").change(function() {...}); 2. 이벤트 처리 함수에서는 이벤트가 발생한 후 실행해야 할 코드를 설정합니다. 구문은 "alert("옵션이 변경되었습니다.");console.log($('select')입니다. val());". 변경이 발생하면 팝업 창이 나타나 알림을 제공하고 새 옵션을 제공합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery에서는 내장된 청취 기능인change()를 사용하여 선택 변경 사항을 모니터링할 수 있습니다.
변경 이벤트는 요소의 값이 변경될 때 발생합니다(양식 필드에만 해당).
change() 메서드는 변경 이벤트를 트리거하거나 변경 이벤트가 발생할 때 실행할 함수를 지정합니다.
참고: 선택 요소와 함께 사용하는 경우 옵션을 선택하면 변경 이벤트가 발생합니다.
구현 단계
1단계: Change()를 사용하여 변경 이벤트를 선택 요소에 바인딩하고 이벤트 처리 기능을 설정합니다.
$("select").change(function() {
//事件触发后,执行的代码
});2단계: 이벤트 처리 기능에서 필요한 사항을 설정합니다. 이벤트가 트리거된 후 실행 Code
$("select").change(function() {
alert("选项已被改变");
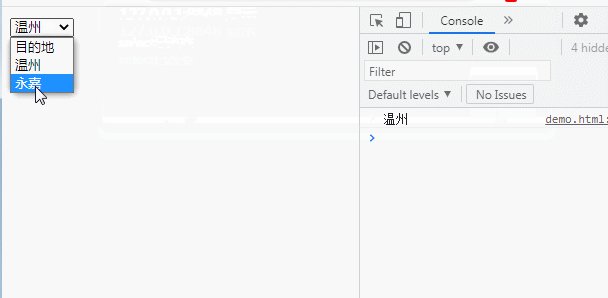
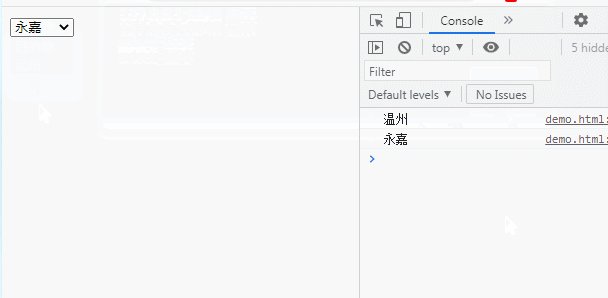
console.log($('select').val());
});이렇게 하면 선택 사항이 변경된 후 팝업 창이 나타나 알림을 제공하고 새 옵션 콘텐츠를 얻을 수 있습니다
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("select").change(function() {
alert("select已改变");
console.log($('select').val());
});
});
</script>
</head>
<body>
<div id="cont">
<select>
<option value="目的地">目的地</option>
<option value="温州">温州</option>
<option value="永嘉">永嘉</option>
</select>
</div>
</body>
</html>
[추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상 】
위 내용은 Jquery에서 선택 변경 사항을 모니터링하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

