Angular-datetime-picker 형식을 사용자 정의하는 방법은 무엇입니까? 다음 기사에서는 형식을 사용자 정의하는 방법에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.

저는 최근 AngularAngular 进行开发,维护项目。遇到了日期的问题,同事采用的是 @danielmoncada/angular-datetime-picker。
PS:当然,如果是新项目,还是建议使用框架集成的日期功能,虽然功能可能不是你的预期,但是起码够用。比如
ant design的angular版本。
当然,angular-datetime-picker 提供了很多属性和事件。【相关教程推荐:《angularjs视频教程》】
比如:
owl-date-time 的属性有:
| 属性名称 | 类型 | 是否必要 | 默认值 |
|---|---|---|---|
| pickerType |
both, calendar, timer
|
可选 | both |
| yearOnly | 布尔值 | 可选 | false |
其他的属性和方法请前往官网查看
当然,本文我们并不是探讨这些简单更改属性和方法的需求。我们来讨论两点:
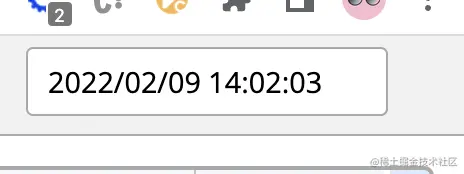
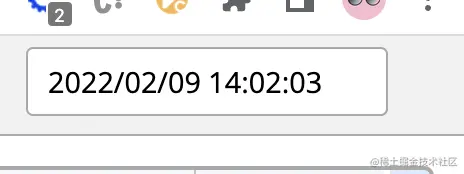
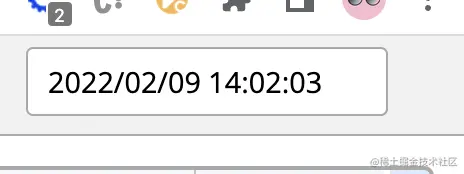
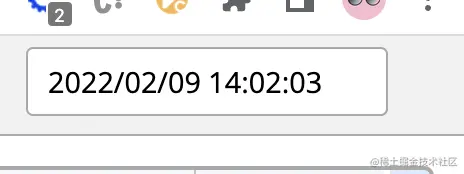
在输入框中显示 YYYY/MM/ HH:mm:ss 格式
翻译 - 更改按钮的名称 Cancel => 取消,Set => 设置
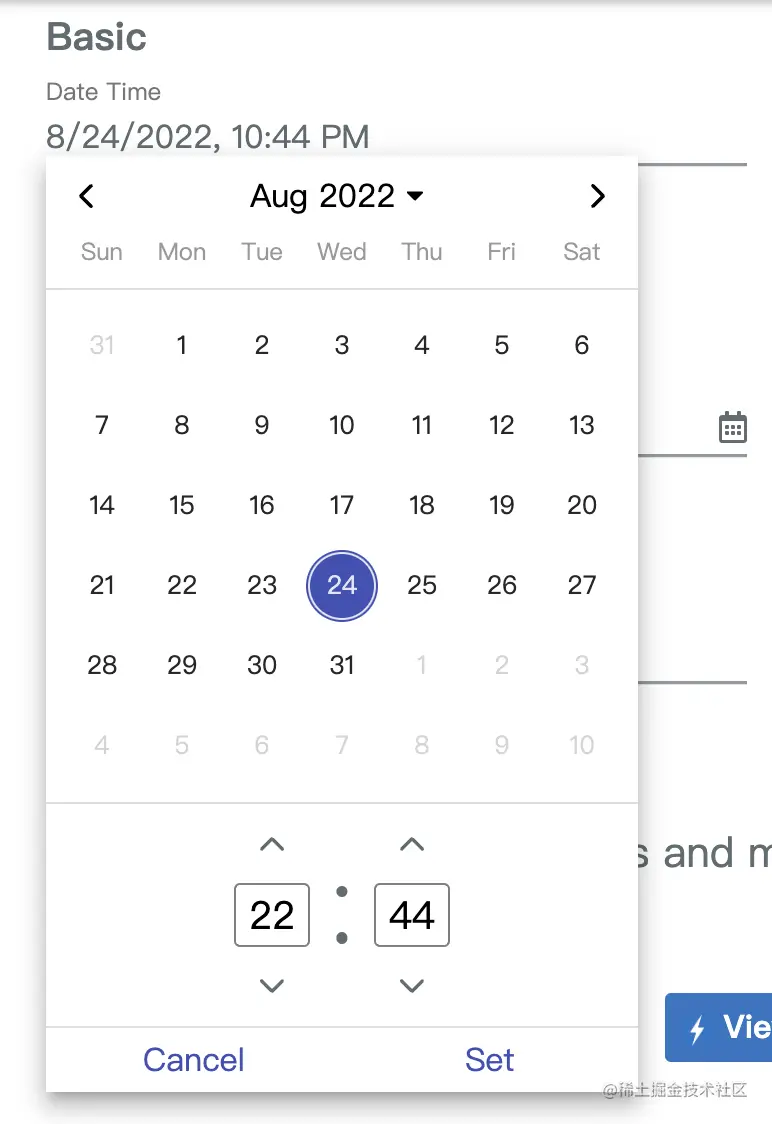
目前默认的值是这样的:

我们有相关的 html 代码如下:
<ng-container> <input> <owl-date-time></owl-date-time> </ng-container>
在 app.module.ts 中引入:
import {OwlDateTimeModule, OwlMomentDateTimeModule, OWL_DATE_TIME_FORMATS} from '@danielmoncada/angular-datetime-picker';
// https://danielykpan.github.io/date-time-picker/#locale-formats
// 自定义格式化时间
export const MY_MOMENT_FORMATS = {
fullPickerInput: 'YYYY/MM/DD HH:mm:ss', // 指定的时间格式
datePickerInput: 'YYYY/MM/DD',
timePickerInput: 'HH:mm:ss',
monthYearLabel: 'YYYY/MM',
dateA11yLabel: 'YYYY/MM/DD',
monthYearA11yLabel: 'YYYY/MM',
};
@NgModule({
imports: [
OwlDateTimeModule,
OwlMomentDateTimeModule
],
providers: [
{provide: OWL_DATE_TIME_FORMATS, useValue: MY_MOMENT_FORMATS
],
})
export class AppModule {
}得到的结果图如下:

我们需要用到这个包的国际化,将对应的 Cancel 翻译成 取消,Set 翻译成 设置。
官网已经介绍:
import { NgModule } from '@angular/core';
import { OwlDateTimeModule, OwlNativeDateTimeModule, OwlDateTimeIntl} from 'ng-pick-datetime';
// here is the default text string
export class DefaultIntl extends OwlDateTimeIntl = {
/** A label for the up second button (used by screen readers). */
upSecondLabel= 'Add a second',
/** A label for the down second button (used by screen readers). */
downSecondLabel= 'Minus a second',
/** A label for the up minute button (used by screen readers). */
upMinuteLabel= 'Add a minute',
/** A label for the down minute button (used by screen readers). */
downMinuteLabel= 'Minus a minute',
/** A label for the up hour button (used by screen readers). */
upHourLabel= 'Add a hour',
/** A label for the down hour button (used by screen readers). */
downHourLabel= 'Minus a hour',
/** A label for the previous month button (used by screen readers). */
prevMonthLabel= 'Previous month',
/** A label for the next month button (used by screen readers). */
nextMonthLabel= 'Next month',
/** A label for the previous year button (used by screen readers). */
prevYearLabel= 'Previous year',
/** A label for the next year button (used by screen readers). */
nextYearLabel= 'Next year',
/** A label for the previous multi-year button (used by screen readers). */
prevMultiYearLabel= 'Previous 21 years',
/** A label for the next multi-year button (used by screen readers). */
nextMultiYearLabel= 'Next 21 years',
/** A label for the 'switch to month view' button (used by screen readers). */
switchToMonthViewLabel= 'Change to month view',
/** A label for the 'switch to year view' button (used by screen readers). */
switchToMultiYearViewLabel= 'Choose month and year',
/** A label for the cancel button */
cancelBtnLabel= 'Cancel',
/** A label for the set button */
setBtnLabel= 'Set',
/** A label for the range 'from' in picker info */
rangeFromLabel= 'From',
/** A label for the range 'to' in picker info */
rangeToLabel= 'To',
/** A label for the hour12 button (AM) */
hour12AMLabel= 'AM',
/** A label for the hour12 button (PM) */
hour12PMLabel= 'PM',
};
@NgModule({
imports: [
OwlDateTimeModule,
OwlNativeDateTimeModule
],
providers: [
{provide: OwlDateTimeIntl, useClass: DefaultIntl},
],
})
export class AppExampleModule { }我们按照上面的思路整合下来实现我们的需求:
新建翻译文件 owl-date-time-translator.ts
import { Injectable } from '@angular/core';
import { DefaultTranslationService } from '@services/translation.service';
import { OwlDateTimeIntl } from '@danielmoncada/angular-datetime-picker';
@Injectable()
export class OwlDateTimeTranslator extends OwlDateTimeIntl {
constructor(protected translationService: DefaultTranslationService) {
super();
/** 取消按钮 */
this.cancelBtnLabel = this.translationService.translate('action.cancel');
/** 设置按钮 */
this.setBtnLabel = this.translationService.translate('action.set');
}
};这里我们引入了翻译服务 translationService,可以根据不同地区进行语言选择。
然后我们在 app.module.ts를 사용하여 프로젝트를 개발하고 유지관리하고 있습니다. 날짜 문제가 발생하여 동료가 @danielmoncada/angular-datetime-picker
PS: 물론, 새로운 프로젝트라면 프레임워크에 통합된 날짜 기능을 사용하는 것이 좋습니다. 기능이 기대했던 것과 다를 수도 있지만 적어도 충분합니다. 예를 들어ant 디자인의angular버전이 있습니다.
 물론
물론 angular-datetime-picker는 많은 속성과 이벤트를 제공합니다. [관련 튜토리얼 권장 사항: "angularjs 비디오 튜토리얼"]
owl-date-time의 속성은 다음과 같습니다. 🎜| 속성 이름 | 유형 th> | 필요한가요 | 기본값 |
|---|---|---|---|
| pickerType | 둘 다, <code>캘린더, 타이머 |
선택 사항 | 둘 다 |
| 연도만 | 부울 | 선택 사항 | false |
🎜다른 속성과 메소드를 보려면 공식 웹사이트를 방문하세요🎜🎜물론, 이 글에서는 단순히 이러한 속성과 메소드를 변경해야 하는 필요성에 대해 논의하지 않습니다. 두 가지 사항에 대해 논의해 보겠습니다. 🎜
YYYY/MM/ HH:mm:ss 형식을 표시합니다🎜취소 => 취소, 설정 => 설정🎜 🎜🎜관련
🎜🎜관련 html 가 있습니다 > 코드는 다음과 같습니다. 🎜import { OwlDateTimeIntl } from '@danielmoncada/angular-datetime-picker';
// 翻译 @danielmoncada/angular-datetime-picker
import { OwlDateTimeTranslator } from './path/to/owl-date-time-translator';
@NgModule({
providers: [
{provide: OwlDateTimeIntl, useClass: OwlDateTimeTranslator},
],
})
export class AppModule {
}app.module.ts에서 소개 : 🎜rrreee🎜결과 사진은 다음과 같습니다: 🎜🎜 🎜
🎜취소로 번역되고, 설정은 설정으로 번역됩니다. 🎜🎜공식 웹사이트 소개:🎜rrreee🎜우리는 위의 아이디어에 따라 이를 통합하여 우리의 요구 사항을 실현합니다.🎜🎜새 번역 파일 owl-date-time-translator.ts🎜rrreee🎜여기에 있습니다. 번역 서비스 소개 translationService를 통해 지역별 언어 선택이 가능합니다. 🎜🎜그런 다음 app.module.ts에서 작업합니다. 🎜rrreee🎜결과 렌더링은 다음과 같습니다. 🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 각도-날짜/시간 선택기 형식을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!