Bootstrap의 반응형 레이아웃에 대한 관련 지식 포인트에 대한 간략한 분석
이 글에서는 부트스트랩에 대해 실제로 이야기하고 부트스트랩의 반응형 레이아웃을 소개하겠습니다. 모두에게 도움이 되길 바랍니다!

반응형 레이아웃은 웹사이트가 각 터미널마다 특정 버전을 만드는 것이 아니라 여러 터미널과 호환될 수 있음을 의미합니다. 이 개념은 모바일 인터넷 브라우징을 해결하기 위해 탄생했습니다.
네비게이션 바와 캐러셀은 대부분의 웹사이트 헤더에서 높은 비중을 차지하고 있으며, 특히 사이트맵 역할을 하는 네비게이션 바는 더욱 그렇습니다.
반응형 레이아웃에서는 내비게이션 바가 터미널 화면 크기에 따라 다양한 스타일을 표시해야 합니다.
1. 지식 포인트
1.1 탐색 모음
공식 설명: 탐색 모음은 애플리케이션이나 웹사이트에서 탐색 페이지 헤더 역할을 하는 반응형 기본 구성 요소입니다. 모바일 장치에서는 접히고(열리고 닫힐 수 있음) 뷰포트 너비가 증가함에 따라 점차 수평으로 확장됩니다.
1.1.1 기본 네비게이션 바
Bootstrap을 사용하기 전에는 <ul> + <li>를 사용하여 네비게이션 바를 구성하는 것이 관례였습니다. [관련 권장사항: "부트스트랩 튜토리얼<ul> + <li> 来构造一个导航栏。【相关推荐:《bootstrap教程》】
<!--代码部分-->
<style>
.navigation-past{
list-style: none;
}
.navigation-past>li{
float: left;
padding: 8px;
}
.navigation-past>li>a{
text-decoration: none;
color: #000;
}
.active-past{
background: #E7E7E7;
}
</style>
<ul class="navigation-past">
<!--选中-->
<li class="active-past"><a href="#">Navigation First</a></li>
<li><a href="#">Navigation Second</a></li>
<li><a href="#">Navigation Third</a></li>
<li><a href="#">Navigation Fourth</a></li>
<li><a href="#">Navigation Fifth</a></li>
</ul>效果图:

使用 Bootstrap 的话,便是在熟悉的这个构造上加上一些修饰即可。首先在 <ul> 外面套一层 <div>,并加上样式 navbar navbar-default;然后给里面的 <ul> 加上样式 nav navbar-nav;最后,给选中的部分加上样式 active。一个最基本的 Bootstrap 导航便完成了。
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li><a href="#">Navigation Fifth</a></li> </ul> </div>
效果图:

这里在最外层加了一个 role="navigation" 的属性,这里是 HTML5 的标签属性,目的是让标签语义化,方便屏幕阅读器对其进行识别,同时也是为了方便特殊人群浏览。
1.1.2 进阶的导航栏
在浏览一些官方网站时,首先映入眼帘的是左上角鲜明的公司 LOGO 和夸张的轮播 ,Bootstrap 在导航中预留了 LOGO 的位置。使用方法是在外层 <div> 里面加一个样式 navbar-header 的 <div>,这个 <div> 内再加一个样式 navbar-brand 的 <a> 元素。
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="#" class="navbar-brand">LOGO</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li><a href="#">Navigation Fifth</a></li> </ul> </div>
效果图:

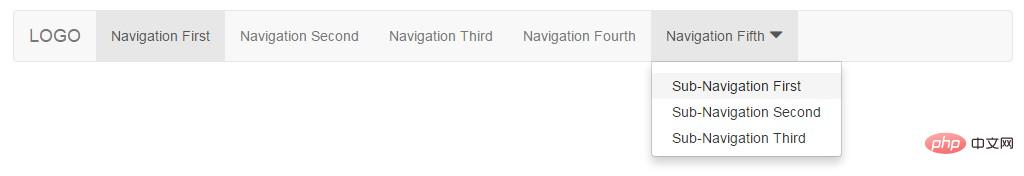
有的时候一级导航是不够的,需要搭配二级导航展示更多的内容。使用方法:首先在需要加二级导航的 <li> 元素中添加样式 dropdown,<a> 元素中添加样式 dropdown-toggle 和属性 data-toggle="dropdown";然后在 <li> 里面 <a> 下面在放一个 <ul> + <li> 组合,<ul> 标签添加样式 dropdown-menu。
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="#" class="navbar-brand">LOGO</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li> </ul> </div>
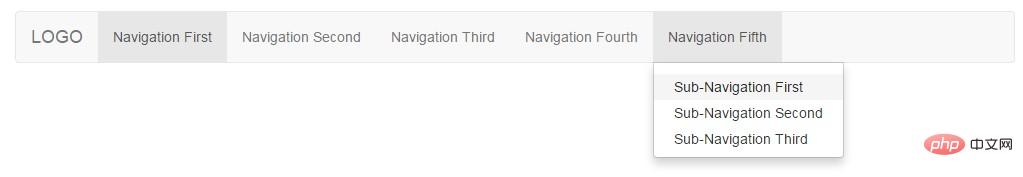
效果图:

这里又出现新的属性 aria-haspopup="true" aria-expanded="false",同样的,这也是 HTML5 新加的属性,这里引用 Segmentfault 社区姜中秋的回答。
aria-haspopup: true 表示点击的时候会出现菜单或是浮动元素;false 表示没有 pop-up 效果。aria-expanded: 表示展开状态。默认为 undefined, 表示当前展开状态未知。其它可选值:true 表示元素是展开的;false"]
<!--代码部分--> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span> <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li>
렌더링 :

<ul> 외부에 <div> 레이어를 배치하고 navbar navbar-default 스타일을 추가합니다. code><ul> nav navbar-nav 스타일을 추가하고, 마지막으로 선택한 부분에 active 스타일을 추가합니다. 가장 기본적인 부트스트랩 탐색이 완료되었습니다. 🎜
<!--代码部分-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<!--以下为固定写法,用到的时候复制粘贴即可-->
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navigation-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">LOGO</a>
</div>
<div class="collapse navbar-collapse" id="navigation-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Navigation First</a></li>
<li><a href="#">Navigation Second</a></li>
<li><a href="#">Navigation Third</a></li>
<li><a href="#">Navigation Fourth</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Navigation Fifth <span class="caret"></span>
<ul class="dropdown-menu">
<li><a href="#">Sub-Navigation First</a></li>
<li><a href="#">Sub-Navigation Second</a></li>
<li><a href="#">Sub-Navigation Third</a></li>
</ul>
</a>
</li>
</ul>
</div>
</div>
로그인 후 복사로그인 후 복사🎜렌더링: 🎜🎜 🎜 🎜A
🎜 🎜A role="navigation" 속성은 HTML5의 태그 속성으로, 스크린 리더가 이를 쉽게 인식할 수 있도록 하는 것입니다. 특정 그룹의 사람들을 위한 탐색을 용이하게 합니다. 🎜🎜1.1.2 Advanced Navigation Bar🎜🎜🎜 일부 공식 웹사이트를 탐색할 때 가장 먼저 눈에 띄는 것은 독특한 회사 로고와 왼쪽 상단의 과장된 휠입니다. 브로드캐스트하기 위해 Bootstrap은 탐색에서 로고 위치를 예약합니다. 사용 방법은 외부 <div> 내부에 navbar-header 스타일이 있는 <div>를 추가하는 것입니다. ><div> ;를 선택하고 navbar-brand 스타일로 <a> 요소를 추가합니다. 🎜<!--代码部分-->
<div id="my-banner" class="carousel">
<!--放置小圆点,点击可以切换轮播-->
<ol class="carousel-indicators">
<!--加上样式active表示默认显示的轮播,data-slide-to="0"属性表示显示轮播的顺序-->
<li data-target="#my-banner" data-slide-to="0" class="active"></li>
<li data-target="#my-banner" data-slide-to="1"></li>
</ol>
<!--这里放置轮播显示的图片-->
<div class="carousel-inner">
<!--加上样式active表示默认显示的图片-->
<div class="item active">
<img src="http://www.mazey.net/img/upload/image/20170712/b1.jpg" alt="轮播">
</div>
<div class="item">
<img src="http://www.mazey.net/img/upload/image/20170712/b2.jpg" alt="轮播">
</div>
</div>
</div>
로그인 후 복사로그인 후 복사🎜렌더링: 🎜🎜 🎜 🎜때때로 1단계 탐색만으로는 충분하지 않을 수 있으며, 더 많은 콘텐츠를 표시하려면 2단계 탐색과 페어링해야 합니다. 사용 방법: 먼저 보조 탐색을 추가해야 하는
🎜 🎜때때로 1단계 탐색만으로는 충분하지 않을 수 있으며, 더 많은 콘텐츠를 표시하려면 2단계 탐색과 페어링해야 합니다. 사용 방법: 먼저 보조 탐색을 추가해야 하는 <li> 요소에 dropdown 스타일을 추가하고 <a> 요소 dropdown-toggle 및 data-toggle="dropdown" 속성, < 내부의 <a> ;li> code> 아래에 <ul> + <li> 조합을 넣고 <ul>에 스타일을 추가합니다. 태그 드롭다운 메뉴. 🎜<!--代码部分-->
<div class="carousel-caption">
<h5>夜里总是下雨</h5>
</div>
로그인 후 복사로그인 후 복사🎜렌더링: 🎜🎜 🎜 🎜새 속성
🎜 🎜새 속성 aria-haspopup="true" aria-expanded="false"가 여기에 표시됩니다. 마찬가지로 이 속성도 HTML5에 새로 추가된 속성입니다. 다음은 Segmentfault에 있는 Jiang Zhongqiu의 답변입니다. 지역 사회. 🎜🎜aria-haspopup: true는 클릭 시 메뉴나 플로팅 요소가 표시됨을 의미하고, false는 팝업 효과가 없음을 의미합니다. aria-expanded:는 확장된 상태를 나타냅니다. 기본값은 정의되지 않음입니다. 이는 현재 확장 상태를 알 수 없음을 의미합니다. 기타 선택 값: true는 요소가 확장되었음을 나타내고, false는 요소가 확장되지 않았음을 나타냅니다. 🎜🎜일반적으로 표시되는 드롭다운 상자에는 일반적으로 아래쪽 화살표 기호 ▼가 있습니다. 마찬가지로 이 효과는 Bootstrap에서도 지원되지만 자체 글꼴 라이브러리 Glyphicons 글꼴 아이콘을 도입해야 합니다. 🎜🎜공식 소개: Bootstrap에는 Glyphicon Halflings의 250개 이상의 글꼴 아이콘이 포함되어 있습니다. Glyphicons Halflings는 일반적으로 유료이지만 작성자는 Bootstrap이 무료로 사용할 수 있도록 허용합니다. 감사한 마음을 표현하기 위해 글리피콘 이용시 친근한 링크를 추가해주시길 바라겠습니다. 🎜使用方法:新建一个 <span> 元素,然后在里面加上样式 glyphicon glyphicon-triangle-bottom。
Glyphicons 字体图标使用示例:
<!--代码部分-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Navigation Fifth <span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span>
<ul class="dropdown-menu">
<li><a href="#">Sub-Navigation First</a></li>
<li><a href="#">Sub-Navigation Second</a></li>
<li><a href="#">Sub-Navigation Third</a></li>
</ul>
</a>
</li>
로그인 후 복사로그인 후 복사
效果图:

注意:
<ul>
<li>Glyphicons 字体图标和文本之间添加一个空格,不然会影响样式(padding)的正确显示。
<li>服务器需要正确添加相应的 MIME 类型,否则加载字体会报 404 错误。
另外这里的箭头也可以使用 Bootstrap 自带的样式 caret 来实现,这里的箭头是用 CSS 实现了,使用方法:<span class="caret"></span>。
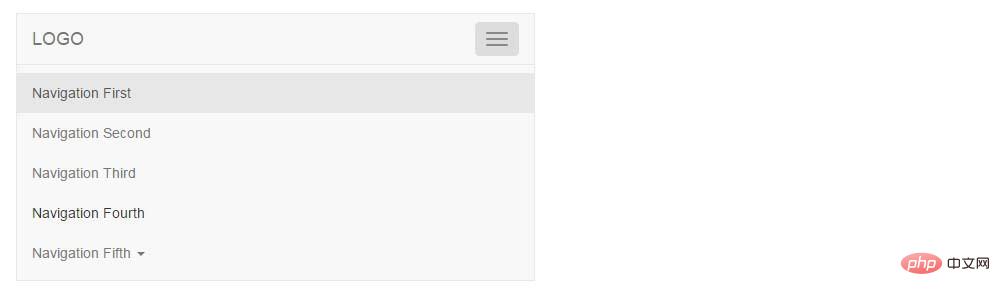
1.1.3 响应式导航栏
在手机端浏览网站的时候常看到几个横线(≡)组成的导航向导,Bootstrap 作为一个移动设备优先也是支持这样的需求的,响应式导航的使用的方法比较固定,首先在导航标题 <div class="navbar-header"> 内加上一段固定写法的代码;然后在需要在小屏时折叠的 <ul> 元素外包一层样式 collapse navbar-collapse 的 <div> 元素,并给这个元素加上任意名称的 ID,例如:id="navigation-collapse";最后在响应式按钮 <button> 元素上加上 data-target 属性指向要折叠的内容 id,例如:data-target="#navigation-collapse"。
<!--代码部分-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<!--以下为固定写法,用到的时候复制粘贴即可-->
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navigation-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">LOGO</a>
</div>
<div class="collapse navbar-collapse" id="navigation-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Navigation First</a></li>
<li><a href="#">Navigation Second</a></li>
<li><a href="#">Navigation Third</a></li>
<li><a href="#">Navigation Fourth</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Navigation Fifth <span class="caret"></span>
<ul class="dropdown-menu">
<li><a href="#">Sub-Navigation First</a></li>
<li><a href="#">Sub-Navigation Second</a></li>
<li><a href="#">Sub-Navigation Third</a></li>
</ul>
</a>
</li>
</ul>
</div>
</div>
로그인 후 복사로그인 후 복사
效果图:

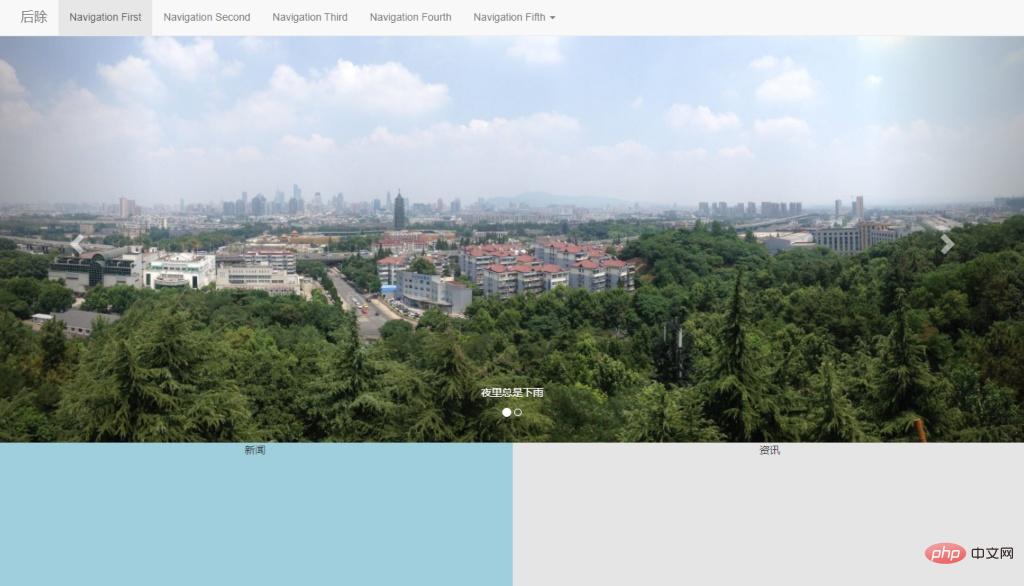
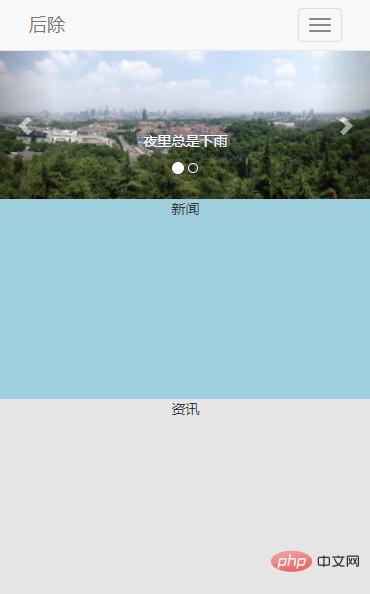
1.2 轮播
图片轮播是网站的重要组成部分之一,常用来放活动广告或企业宣传图,有时也叫做“幻灯片”,Bootstrap 中的轮播效果是由 JavaScript 插件 Carousel 来实现的。
1.2.1 基础轮播
轮播的使用方法也是相对固定的,特殊场景按需求修改即可。需要注意的是需要给最外层 <div> 元素加上一个 id,并在小圆点出指向这个 id。
<!--代码部分-->
<div id="my-banner" class="carousel">
<!--放置小圆点,点击可以切换轮播-->
<ol class="carousel-indicators">
<!--加上样式active表示默认显示的轮播,data-slide-to="0"属性表示显示轮播的顺序-->
<li data-target="#my-banner" data-slide-to="0" class="active"></li>
<li data-target="#my-banner" data-slide-to="1"></li>
</ol>
<!--这里放置轮播显示的图片-->
<div class="carousel-inner">
<!--加上样式active表示默认显示的图片-->
<div class="item active">
<img src="http://www.mazey.net/img/upload/image/20170712/b1.jpg" alt="轮播">
</div>
<div class="item">
<img src="http://www.mazey.net/img/upload/image/20170712/b2.jpg" alt="轮播">
</div>
</div>
</div>
로그인 후 복사로그인 후 복사
效果图:

1.2.2 进阶的轮播
一个完整的轮播应具有自动播放、点击切换、悬浮停止、外加说明文字功能,别担心,这些 Bootstrap 通通都有!
1.2.2.1 自动播发
最外层 <div> 元素添加属性 data-ride="carousel" 和样式 slide(使轮播播放更平滑),如:
위 내용은 Bootstrap의 반응형 레이아웃에 대한 관련 지식 포인트에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7870
7870
 15
15
 1649
1649
 14
14
 1407
1407
 52
52
 1301
1301
 25
25
 1244
1244
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.