HTML에서 indent 속성은 "text-indent" 속성입니다. 이 속성은 텍스트 블록의 첫 번째 줄 들여쓰기를 지정하는 데 사용됩니다. 속성 값이 양수 값이면 첫 번째 줄은 오른쪽으로 들여쓰기됩니다. 속성 값이 음수 값이면 첫 번째 줄은 왼쪽으로 들여쓰기됩니다. 구문은 "
".

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html의 첫 번째 줄의 들여쓰기를 설정하는 방법은 단락 텍스트에 text-indent 속성을 추가하고
text- indent 속성은 텍스트 블록의 텍스트 첫 줄 들여쓰기를 규정합니다.
참고: 음수 값이 허용됩니다. 음수 값을 사용하면 첫 번째 줄이 왼쪽으로 들여쓰기됩니다.
length는 고정 들여쓰기를 정의합니다. 기본값: 0.
% 상위 요소 너비의 백분율을 기준으로 들여쓰기를 정의합니다.
예제는 다음과 같습니다.
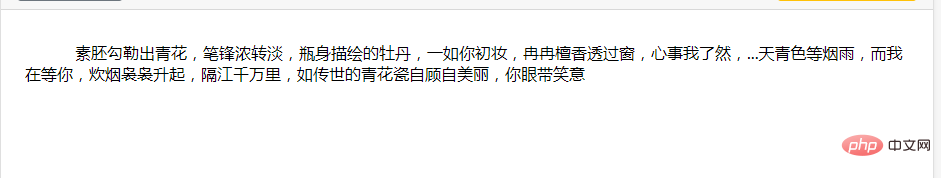
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p style="text-indent:50px">素胚勾勒出青花,笔锋浓转淡,瓶身描绘的牡丹,一如你初妆,冉冉檀香透过窗,心事我了然,...天青色等烟雨,而我在等你,炊烟袅袅升起,隔江千万里,如传世的青花瓷自顾自美丽,你眼带笑意</p> </body> </html>
출력 결과:

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 HTML의 indent 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!