jquery 버전 2.0은 ie8을 지원하지 않습니다.
jquery 2.0 버전은 ie8을 지원하지 않습니다. jquery는 버전 2.0.0부터 IE8과 호환되지 않으며 더 이상 하위 버전의 IE(IE6, IE7, IE8)와의 호환성을 처리하지 않습니다. 공식에서는 BUG 유지 관리만 수행하며 필요한 경우 새 기능이 추가되지 않습니다. 낮은 버전의 IE 브라우저와 호환되기 위해서는 기본 JS 또는 Jquery1.x 버전을 사용하는 것이 좋습니다. 1.x와 비교하여 Jquery2.x는 새로운 기능을 추가하지 않으며 주로 ie678 지원을 제거하고 성능을 향상시키며 신체 검사를 줄입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jQuery는 빠른 웹 사이트 개발을 위해 이벤트 처리, HTML 문서 탐색, Ajax 상호 작용 및 애니메이션을 단순화하는 데 사용할 수 있는 간결하고 빠른 JavaScript 라이브러리입니다. jQuery는 HTML의 클라이언트 측 스크립팅을 단순화하여 Web 2.0 애플리케이션 개발을 단순화합니다.
jQuery의 디자인 목적은 "write Less, Do More"입니다. 이는 더 적은 코드를 작성하고 더 많은 작업을 수행한다는 의미입니다. 이는 일반적인 JavaScript 기능 코드를 캡슐화하고 간단한 JavaScript 디자인 패턴을 제공하며 HTML 문서 작업, 이벤트 처리, 애니메이션 디자인 및 Ajax 상호 작용을 최적화합니다.
jQuery의 핵심 기능은 다음과 같이 요약할 수 있습니다. 고유한 체인 구문과 짧고 명확한 다기능 인터페이스가 있으며 효율적이고 유연한 CSS 선택기가 있으며 CSS 선택기를 확장할 수 있습니다. - 확장 메커니즘과 풍부한 플러그인.
jquery 2.0 버전은 ie8을 지원하지 않습니다.
jquery는 버전 2.0.0부터 ie8과 호환되지 않으며 더 이상 낮은 버전의 IE(IE6, IE7 및 IE8)와의 호환성을 처리하지 않습니다. 낮은 버전의 IE 브라우저와 호환이 필요한 경우 기본 JS 또는 Jquery1.x 버전을 사용하는 것이 좋습니다.
| 버전 | 설명 |
| 1. 따라서 일반 프로젝트의 경우 버전 1.x를 사용할 수 있습니다. 최종 버전: 1.12.4 | |
| 공식에서는 버그 유지 관리만 수행하고 새로운 버전은 없습니다. 기능이 추가됩니다. 호환성이 낮은 버전의 브라우저를 고려하지 않는 경우 2.x를 사용할 수 있습니다. 최종 버전: 2.2.4 | |
| 은 ie678과 호환되지 않으며 최신 브라우저만 지원합니다. 특별한 요구 사항이 없는 한 버전 3.x는 일반적으로 사용되지 않습니다. 많은 이전 jQuery 플러그인은 이 버전을 지원하지 않습니다. 이 버전은 현재 공식적인 주요 업데이트 및 유지 관리 버전입니다. |
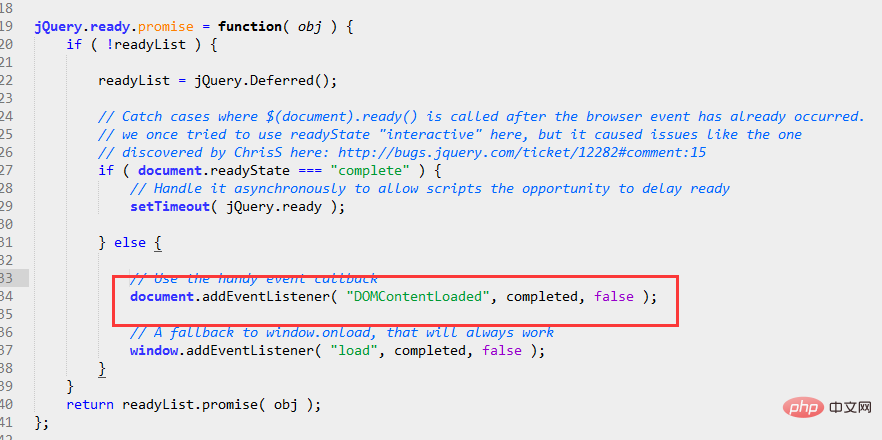
 2.0.0의 소스 코드 보기, 분명히 IE인 addEventListener만 있습니다. 이 방법을 지원하지 않는 경우 IE를 사용하여 이벤트 수신을 추가해야 합니다.attachEvent
2.0.0의 소스 코드 보기, 분명히 IE인 addEventListener만 있습니다. 이 방법을 지원하지 않는 경우 IE를 사용하여 이벤트 수신을 추가해야 합니다.attachEvent
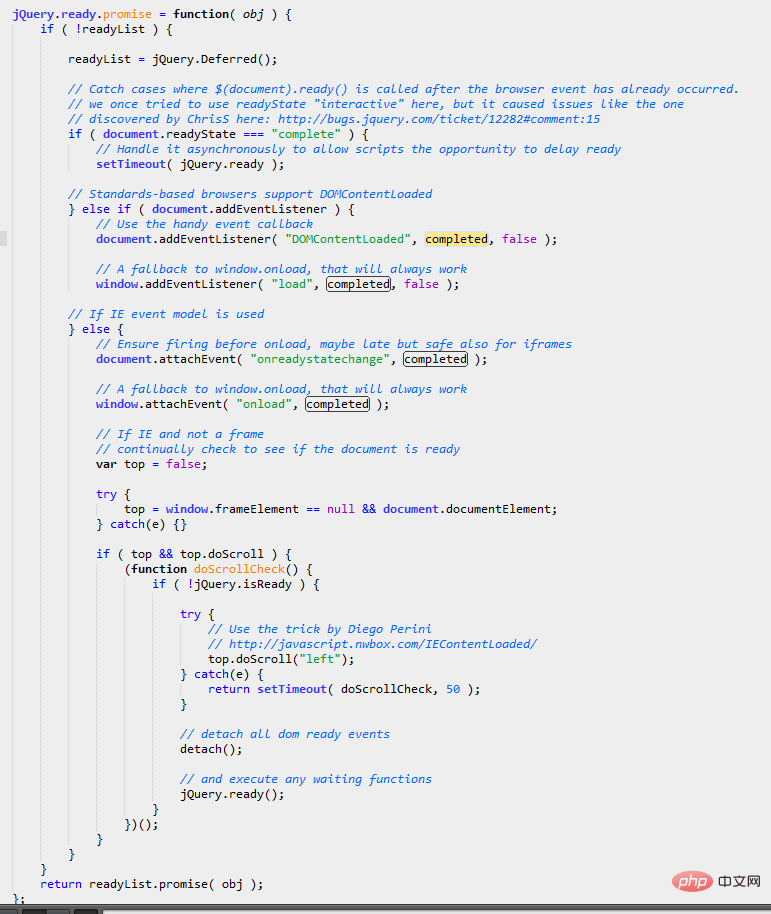
 버전 1.11.2의 소스 코드를 보면 조금 길다고 addEventListener에서 판단했습니다. 지원하려면,attachEvent
버전 1.11.2의 소스 코드를 보면 조금 길다고 addEventListener에서 판단했습니다. 지원하려면,attachEvent
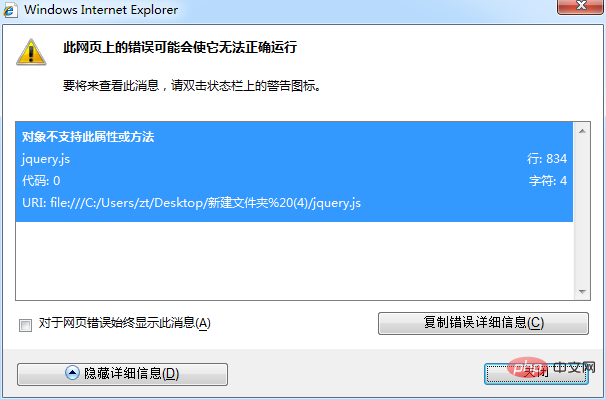
 로 이동하세요. 물론 이것은 더 높은 버전의 jq를 사용할 때 보고되는 첫 번째 오류일 뿐입니다. 이 시점에서 jq의 공식 웹사이트(http://jquery.com/browser)를 확인하세요. -support/
로 이동하세요. 물론 이것은 더 높은 버전의 jq를 사용할 때 보고되는 첫 번째 오류일 뿐입니다. 이 시점에서 jq의 공식 웹사이트(http://jquery.com/browser)를 확인하세요. -support/
그런 구절을 찾았습니다

jQuery2.0.0 버전에는 attachmentEvent가 없어서 ie8에서는 오류가 보고됩니다(물론 ie8에서는 오류가 나는 이유가 여러 가지가 있지만 이것이 가장 먼저 해결해야 할 문제입니다) ie8의 상위 버전에서 보고된 오류를 수정하기 위해 해결되었습니다. 이번에는 일련의 ie8 호환성 문제가 있습니다. 이러한 호환성 문제 jq1.12가 해결된 이유가 있습니다. ie8에서 1.12를 사용하려면)
위 내용은 jquery 버전 2.0은 ie8을 지원하지 않습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




