CSS에서 점선 표시를 제어할 수 있습니다. CSS에서는 border-style 속성을 사용하여 점선 테두리 스타일을 설정할 수 있습니다. "border-style:dashed;" 스타일만 요소에 추가하면 됩니다. 요소 테두리. 값이 "점선 ”인 경우 점선 테두리 스타일을 정의할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 점선 표시를 제어할 수 있습니다. 테두리 스타일 속성을 사용하면 됩니다.
border-style 속성은 요소 테두리의 스타일을 설정하는 데 사용됩니다. 값이 "점선"인 경우 점선 테두리 스타일을 정의할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p.dashed {
border-style: dashed
}
p.solid {
border-style: solid
}
</style>
</head>
<body>
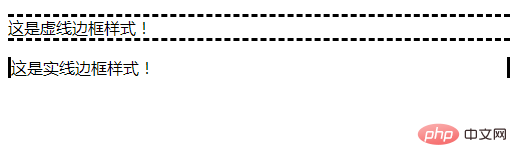
<p class="dashed">这是虚线边框样式!</p>
<p class="solid">这是实线边框样式!</p>
</body>
</html>
테두리 스타일 속성을
| 값 | 설명 |
|---|---|
| none | 으로 설정할 수 있는 값은 테두리를 정의하지 않습니다. |
| hidden | 은 "없음"과 동일합니다. 테두리 충돌을 해결하기 위해 숨김이 사용되는 테이블에 적용되는 경우는 제외됩니다. |
| dotted | 점선 테두리를 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다. |
| dashed | 은 점선을 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다. |
| solid | 은 실선을 정의합니다. |
| double | 은 이중선을 정의합니다. 이중선의 너비는 border-width 값과 같습니다. |
| groove | 3D 홈 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| ridge | 3D 능선 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| inset | 3D 삽입 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| outset | 3D 시작 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| inherit | 은 테두리 스타일이 상위 요소에서 상속되어야 함을 지정합니다. |
설명:
border-style 속성은 요소의 네 가지 테두리 스타일을 설정할 수 있는 약어 속성입니다. 테두리 스타일을 별도로 설정하려면 다음을 구현할 수 있습니다.
border-top-style 속성: 위쪽 테두리 스타일
border-bottom-style 속성: 아래쪽 테두리 스타일
border-left-style 속성: 왼쪽 테두리 스타일
border-right-style 속성: 오른쪽 테두리 스타일
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p.dashed {
border-top-style: dashed;
border-bottom-style: dashed
}
p.solid {
border-left-style: solid;
border-right-style: solid;
}
</style>
</head>
<body>
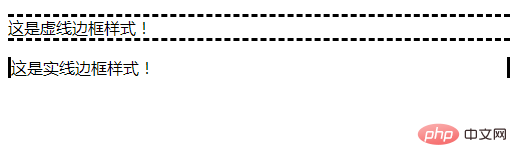
<p class="dashed">这是虚线边框样式!</p>
<p class="solid">这是实线边框样式!</p>
</body>
</html>
(학습 영상 공유: 웹 프론트엔드)
위 내용은 CSS에서 점선 표시를 제어할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!