vue.js가 jquery와 충돌하나요?
JQuery와 VueJS를 합리적으로 사용하면 초점이 다르기 때문에 충돌이 발생하지 않습니다. VueJS는 데이터 바인딩 및 뷰 구성 요소에 중점을 두는 반면 JQuery는 비동기 요청 및 애니메이션 효과에 중점을 둡니다. vue 프로젝트에서 jquery를 사용하는 방법: 1. npm 도구를 사용하여 jquery를 설치합니다. 2. "webpack.base.conf.js" 파일을 구성합니다. 3. eslint 검사를 방지합니다. 4. 프로젝트를 다시 시작하고 jquery를 사용합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3&&jquery 버전 3.6.1, DELL G3 컴퓨터.
JQuery와 VueJS를 합리적으로 사용하면 충돌이 발생하지 않습니다. 왜냐하면 VueJS는 데이터 바인딩 및 뷰 구성 요소에 중점을 두고 있는 반면 JQuery는 비동기 요청 및 애니메이션 효과에 중점을 두기 때문입니다.
그리고 가끔 vue.js를 생각하면 자동으로 vue-cli 스캐폴딩을 사용하여 프로젝트를 빌드하는 것이 생각납니다. 하지만 때로는 비즈니스 시나리오가 vue-cli 스캐폴딩을 사용하기에 적합하지 않은 경우도 있습니다. +jquery와 그 장점을 결합하면 개발 효율성이 크게 향상됩니다.
jquery 메서드를 사용하는 Vue 프로젝트
1. jquery를 설치합니다
프로젝트 루트 디렉터리에 들어가서 다음을 실행합니다. npm install jquery --savenpm install jquery --save
项目的package.json会自动添加依赖信息
2、两种使用方式
2.1 组件中直接使用
我们想在哪个组件中使用jQuery库,首先要使用如下命令引入jquery,然后就可以正常使用了
import $ from 'jquery'
比如,我们要在 App.vue组件中使用jQuery,实例代码如下:
<script> import $ from &#39;jquery&#39; export default { name: 'App', components: {}, data: function () { return {} }, created:function(){ console.log($('#app')); } } </script>
2.2 使用全局变量
若每一个组件中都可以使用jquery,必须在每个组件中写:import $ from 'jquery';
比较麻烦,所以使用全局变量
1)webpack.base.conf.js文件中引入
在项目中找到webpack.base.conf.js文件,在开头使用以下代码引入webpack,因为该文件默认没有引用。
let webpack = require('webpack')
截图,如下所示

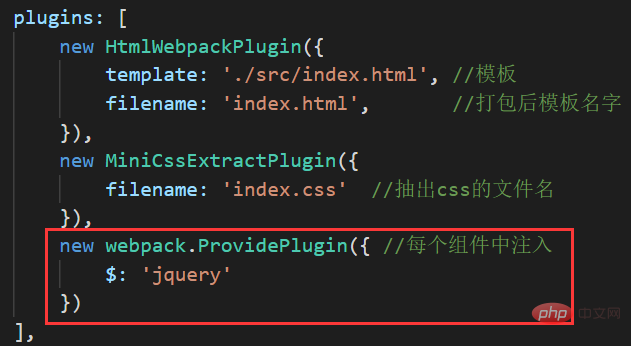
2)在同文件:webpack.base.conf.js中,找到module.exports中添加一段代码
// 添加代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],截图中,省略了部分代码

3)避开eslint 检查
修改根目录下.eslintrc.js 文件的env 节点,为env添加一个键值对 jquery: true 就可以了
env: {
// 原有
browser: true,
// 添加
jquery: true
}截图如下

4)重新启动项目 npm run dev,可直接使用$
不需要再import 引用 jQuery 了,可以 直接使用$了
console.log($('选择器'))
2. 두 가지 사용 방법
2.1 구성 요소에서 직접 사용
rrreee 예를 들어 App.vue 컴포넌트에서 jQuery를 사용하려고 합니다. 예제 코드는 다음과 같습니다. rrreee
2.2 전역 변수 사용🎜🎜jquery를 모든 컴포넌트에서 사용할 수 있는 경우 다음과 같이 작성해야 합니다. 각 구성 요소: import $ from 'jquery' ;🎜🎜더 번거로우므로 전역 변수를 사용하세요🎜🎜1) webpack.base.conf.js 파일로 🎜🎜를 가져옵니다. 프로젝트를 시작하고 처음에 다음 코드를 사용하여 webpack을 소개합니다. 이 파일은 기본적으로 참조가 없기 때문입니다. 🎜rrreee🎜아래 스크린샷🎜🎜 🎜🎜2) 동일한 파일: webpack.base.conf.js에서 module.exports를 찾아 코드를 추가하세요🎜rrreee🎜스크린샷에서는 코드 일부가 생략되었습니다🎜🎜
🎜🎜2) 동일한 파일: webpack.base.conf.js에서 module.exports를 찾아 코드를 추가하세요🎜rrreee🎜스크린샷에서는 코드 일부가 생략되었습니다🎜🎜 🎜🎜3) 에스린트 검사를 피하세요🎜 🎜루트 디렉터리 수정 .eslintrc.js 파일의 env 노드를 다운로드하고 env에 jquery: true를 추가합니다. 🎜rrreee🎜스크린샷은 다음과 같습니다🎜🎜
🎜🎜3) 에스린트 검사를 피하세요🎜 🎜루트 디렉터리 수정 .eslintrc.js 파일의 env 노드를 다운로드하고 env에 jquery: true를 추가합니다. 🎜rrreee🎜스크린샷은 다음과 같습니다🎜🎜 🎜🎜4) 프로젝트 다시 시작
🎜🎜4) 프로젝트 다시 시작 npm run dev, $를 직접 사용할 수 있습니다🎜🎜더 이상 jQuery를 가져오고 참조할 필요가 없습니다. $를 직접 사용할 수 있습니다🎜🎜console.log($('selector')) , 당신은 성공적으로 DOM을 얻기 위해 jQuery를 사용할 수 있다는 것을 알게 될 것입니다 🎜🎜또는 아래를 클릭하면 jq가 함수라는 것을 볼 수 있습니다🎜🎜🎜🎜🎜🎜🎜🎜【관련 추천: 🎜vuejs 비디오 튜토리얼🎜】🎜위 내용은 vue.js가 jquery와 충돌하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.




