세 가지 구현 방법: 1. fadeOut()을 사용하여 선택한 요소의 불투명도를 표시에서 숨김으로 점진적으로 변경합니다. 구문은 "element object.fadeIn(페이드 인 기간)"입니다. 2. fadeTo()를 사용하여 점차적으로; 선택한 요소의 불투명도를 변경합니다. 구문은 "element object.fadeTo(fade Duration, 0)"입니다. 3. fadeToggle()을 사용하여 선택한 요소의 불투명도를 점차적으로 변경합니다. 구문은 " 요소 object.fadeToggle(페이드 기간)".

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터. jQuery에서는 div :
$(selector).fadeOut(speed,easing,callback)
Parameters
speed
선택 사항입니다. 페이딩 효과의 속도를 지정합니다.
가능한 값:| "느림" | "빠름" |
|---|---|
easing
| |
callback
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeOut();
$("#div2").fadeOut("slow");
$("#div3").fadeOut(3000);
});
});
</script>
</head>
<body>
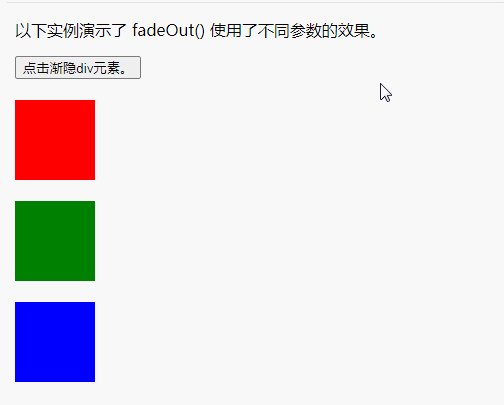
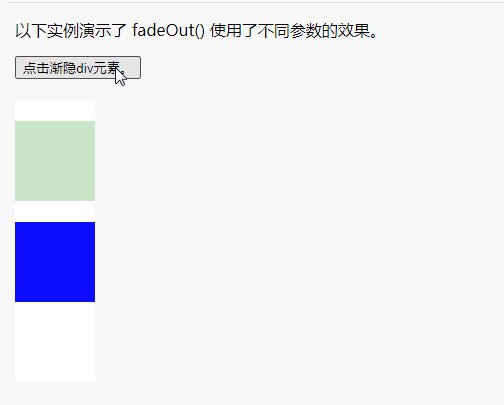
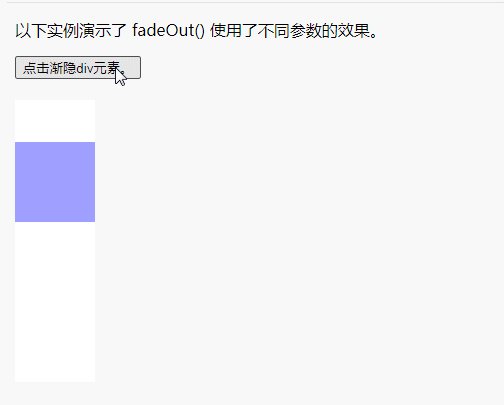
<p>以下实例演示了 fadeOut() 使用了不同参数的效果。</p>
<button>点击渐隐div元素。</button>
<br><br>
<div id="div1" style="width:80px;height:80px;background-color:red;"></div><br>
<div id="div2" style="width:80px;height:80px;background-color:green;"></div><br>
<div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
</body>
</html>로그인 후 복사 | |
| 2, fadeTo() 메서드 | fadeTo() 메서드는 지정된 불투명도(0에서 1 사이의 값)에 대한 그라데이션을 허용합니다.구문: |
필수 속도 매개변수는 효과의 지속 시간을 지정합니다. "느림", "빠름" 또는 밀리초 값을 사용할 수 있습니다.

선택적인 콜백 매개변수는 함수가 완료된 후 실행될 함수의 이름입니다. 페이드 효과를 얻으려면 opacityc 매개변수의 값을 0으로 설정하기만 하면 됩니다.
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeTo("fast",0);
$("#div2").fadeTo("slow",0);
$("#div3").fadeTo(3000,0);
});
}); fadeToggle()은 이미 표시된 요소에 페이드 효과를 추가합니다.
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(5000);
});
});【추천 학습:
jQuery 동영상 튜토리얼】
위 내용은 Jquery에서 div 페이드 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!