이 글에서는 uniapp에 대한 관련 지식을 제공합니다. tabBar 애플리케이션이 멀티탭 애플리케이션인 경우 tabBar 구성 항목을 통해 탭 바의 성능을 지정할 수 있으며, 탭 전환 시 표시되는 해당 페이지를 살펴보겠습니다. 함께 살펴보시고 모두에게 도움이 되었으면 좋겠습니다.

추천: "uniapp tutorial"
하단 탐색 모음을 구성하려면 먼저 사용하려는 아이콘을 준비해야 합니다. 각 탭에서는 선택 전 아이콘과 선택 후 아이콘을 하나씩 선택할 수 있습니다. 그다음에는 유니앱 공식 홈페이지에서 제공하는
유니앱 공식 홈페이지 탭바 구성 항목을 바탕으로 하단 네비게이션 바를 구성하는 방법에 대해 알아보겠습니다.
먼저 공식 웹사이트의 소개를 살펴보겠습니다.
애플리케이션이 멀티탭 애플리케이션인 경우 1단계 탐색 표시줄과 탭 전환 시 표시되는 해당 페이지를 지정할 수 있습니다. tabBar 구성 항목입니다.
pages.json에 tabBar 구성을 제공하는 것은 탐색의 신속한 개발을 촉진할 뿐만 아니라 더 중요한 것은 앱과 애플릿 측면의 성능을 향상시키는 것입니다. 이 두 플랫폼에서 기본 네이티브 엔진은 Pages.json에 구성된 tabBar 정보를 직접 읽고 시작할 때 js 엔진이 초기화될 때까지 기다리지 않고 네이티브 탭을 렌더링할 수 있습니다.
여기서 3개의 탭 사이를 전환하는 데 사용되는 6개의 아이콘을 준비했습니다. (선택 전과 선택 후의 아이콘은 아래의 정적 폴더 아래 탭바에 배치됩니다.) 폴더:

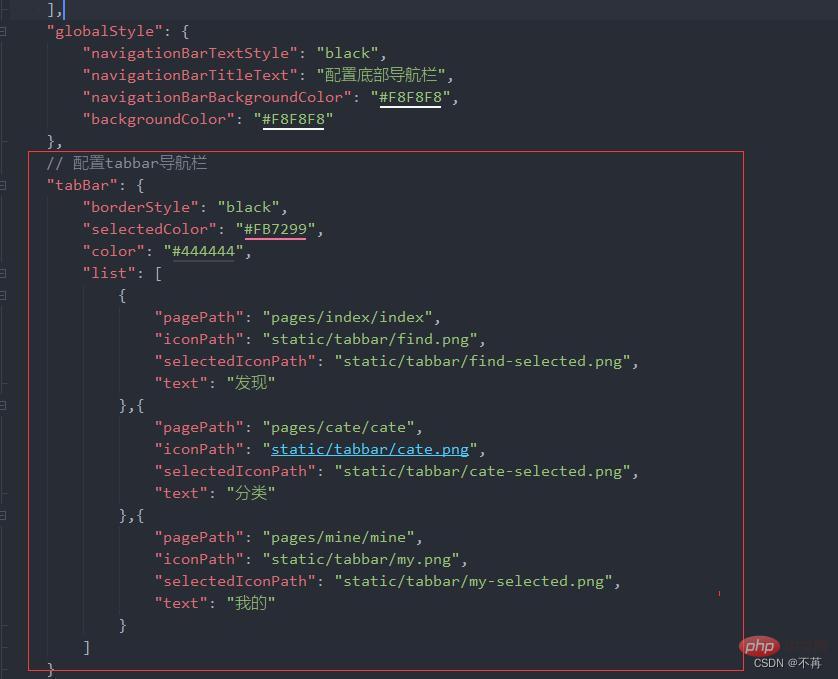
globalStyle 위치를 찾아 그 아래에 탭바를 구성합니다.

코드 조각은 다음과 같습니다.
// 配置tabbar导航栏
"tabBar": {
"borderStyle": "black",
"selectedColor": "#FB7299",
"color": "#444444",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/tabbar/find.png",
"selectedIconPath": "static/tabbar/find-selected.png",
"text": "发现"
},{
"pagePath": "pages/cate/cate",
"iconPath": "static/tabbar/cate.png",
"selectedIconPath": "static/tabbar/cate-selected.png",
"text": "分类"
},{
"pagePath": "pages/mine/mine",
"iconPath": "static/tabbar/my.png",
"selectedIconPath": "static/tabbar/my-selected.png",
"text": "我的"
}
]
}이러한 구성 항목이 무엇을 의미하는지 모르는 친구들이 많을 거라 생각합니다. 첨부된 내용은 공식 웹사이트에 있는 구성 항목의 스크린샷입니다. 서문에 있는 링크를 통해 공식 웹사이트에서도 확인할 수 있습니다(이 경우에는 일부가 사용되었습니다). . 가장 기본적인 속성입니다. )

친구를 위한 공식 웹사이트 주소
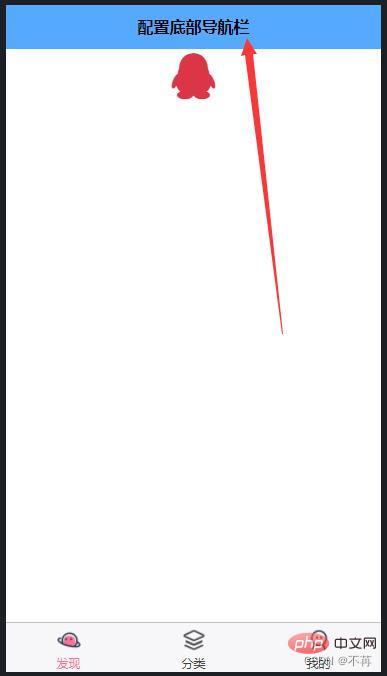
내비게이션 바 제목 내용은 페이지 상단에 표시됩니다.

코드 예시는 다음과 같습니다. (제가 자주 사용하는 일부 구성 항목은 직접 수정할 수 있습니다.)
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "配置底部导航栏"
}
}
,{
"path" : "pages/mine/mine",
"style" :
{
"navigationBarTitleText": "我的",
"enablePullDownRefresh": false
}
},
{
"path" : "pages/cate/cate",
"style" :
{
// 导航栏标题文字内容
"navigationBarTitleText": "分类",
// 是否开启下拉刷新
"enablePullDownRefresh": false
}
}
],
// 默认页面的样式
"globalStyle": {
// 导航栏标题颜色及状态栏前景颜色,仅支持 black/white
"navigationBarTextStyle": "black",
// 导航栏标题文字内容
"navigationBarTitleText": "配置底部导航栏",
// 导航栏背景颜色(同状态栏背景色)
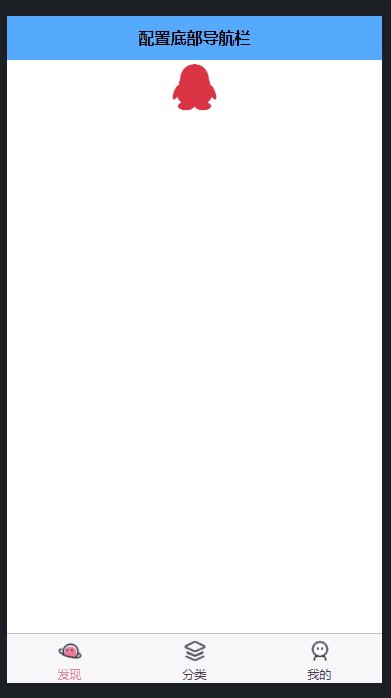
"navigationBarBackgroundColor": "#55aaff",
// 下拉显示出来的窗口的背景色
"backgroundColor": "#ffff7f"
}일부 구성 항목의 의미에 대해 댓글을 썼으니 친구들이 직접 살펴보세요

추천: "uniapp 튜토리얼"
위 내용은 uniapp 애플릿의 탭바 하단 탐색 모음 구성에 대한 실용 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!