두 가지 호출 방법: 1. "" 구문으로 링크 태그를 사용하여 호출합니다. "@ import" 키워드를 사용하세요. 구문은 ""입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
CSS 외부 스타일 시트
CSS 스타일이 웹 페이지 문서 외부의 파일에 배치된 경우 이를 외부 스타일 시트라고 합니다. CSS 스타일 시트 문서는 외부 스타일 시트를 나타냅니다.

사실 외부 스타일 시트는 확장자가 .css인 텍스트 파일입니다. CSS 스타일 코드를 텍스트 파일에 복사하여 .css 파일로 저장하면 외부 스타일 시트가 됩니다.
html 페이지에서 외부 스타일 시트를 호출하는 두 가지 방법
외부 스타일 시트를 브라우저에서 인식하고 구문 분석하려면 먼저 웹 문서로 가져와야 합니다. 외부 스타일 시트 파일은 두 가지 방법으로 HTML 문서로 가져올 수 있습니다.
1. 태그를 사용하여 호출(링크 스타일)
태그를 사용하여 외부 스타일 시트 파일 호출:
<link href="外部样式表文件路径" rel="stylesheet" type="text/css" />
각 속성 설명:
href 속성 외부 스타일 시트를 설정하려면 파일 주소는 상대 주소 또는 절대 주소일 수 있습니다.
rel 속성은 관련 문서를 정의하며, 여기서는 관련 스타일 시트를 의미합니다.
type 속성은 스타일 요소와 마찬가지로 CSS 텍스트 파일을 나타냅니다.
일반적으로 태그를 정의할 때 3가지 기본 속성을 정의해야 하며, 그 중 href는 필수 설정 속성입니다.
HTML의 태그를 통해 외부 스타일 시트 파일을 HTML 문서에 연결하는 것은 인터넷 웹사이트에서 가장 일반적으로 사용되는 방법이자 가장 실용적인 방법입니다. 이 방법은 HTML 문서와 CSS 파일을 완전히 분리하고, 구조 레이어와 프리젠테이션 레이어를 완전히 분리하며, 웹 페이지 구조의 확장성과 CSS 스타일의 유지 관리성을 향상시킵니다.
예: 링크 스타일을 사용하여 작성 및 변경이 쉬운 HTML 코드에 스타일을 적용합니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="lianjie.css" type="text/css" rel="stylesheet" />
<link href="lianjie-2.css" type="text/css" rel="stylesheet" />
</head>
<body>
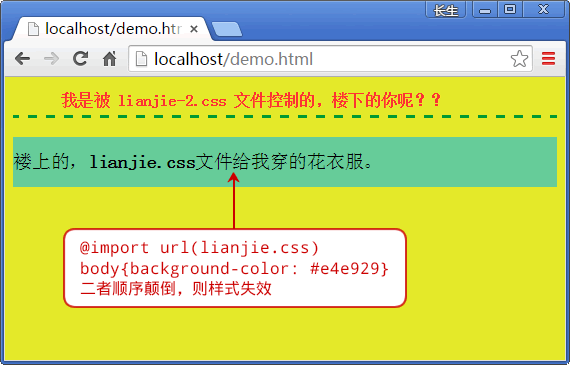
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>楼上的,<span>lianjie.css</span> 文件给我穿的花衣服。</h3>
</body>
</html>
위의 예에서는 두 개의 CSS 파일이 링크를 통해 연결되어 있으며 둘 다 유효합니다. 이것이 웹 사이트 제작자가 공통 부분을 CSS 파일에 넣고 현재 페이지 스타일에 대한 새로운 스타일 파일을 작성하는 이유입니다. .
lianjie.css 파일 코드:
h3{
font-weight: normal; /*取消标题默认加粗效果*/
background-color: #66CC99; /* 设置背景色 */
height: 50px; /*设置标签的高度*/
line-height:50px; /* 设置标签的行高 */
}
span{
color: #FFOOOO; /* 字体颜色 */
font-weight:bold; /* 字体加粗 */
}lianjie-2.css 파일 코드:
p{
color: #FF3333; /*字体颜色设置*/
font-weight: bold; /* 字体加粗 */
border-bottom: 3px dashed #009933; /* 设置下边框线 */
line-height: 30px; /* 设置行高 */
}링크 스타일은 CSS 코드와 HTML 코드를 완전히 분리하여 구조와 스타일의 분리를 달성하여 HTML 코드가 페이지 구조를 구체적으로 구축할 수 있도록 합니다. , 미화 작업은 CSS를 사용하여 수행됩니다.
링크 기반 CSS 스타일 가져오기의 이점:
CSS 파일을 다른 HTML 파일에 배치하여 웹 사이트의 모든 페이지 스타일을 통합할 수 있습니다.
또한 CSS 코드를 하나의 CSS 파일에 넣을 수 있습니다. 관리를 용이하게 합니다.
CSS 파일이 수정되면 서버에서 모든 페이지를 검색하고 수정 후 업로드할 필요 없이 이 CSS 파일을 적용하는 모든 HTML 파일이 업데이트됩니다.
2. @import 키워드를 사용하여 호출하세요.
@import 명령을 사용할 때는 HTML의