실용적인 Word 기술 공유: 사진에 텍스트를 추가하는 세 가지 방법
이전 글 "실용적인 단어 팁 공유: 이미지 크기를 일괄 처리하는 2가지 방법"에서 이미지 크기 일괄 처리에 대한 2가지 팁을 배웠습니다. . 오늘은 Word에서 그림에 텍스트를 추가하는 방법에 대해 이야기합니다. 단어 사진에 텍스트를 추가하는 세 가지 방법을 소개합니다. 와서 구경해보세요!

최근에 친구가 메시지를 남기고 질문했습니다. Word 그림에 텍스트를 추가하는 방법은 무엇입니까?
이 문제는 일상적인 학습과 업무에 있어 많은 초보 친구들에게 골칫거리가 될 것입니다. Word의 그림과 텍스트는 두 개의 별도 개체입니다. 그러나 때로는 그림을 더 잘 설명하거나 특정 그래픽 디자인을 수행하기 위해 레이아웃을 위해 그림에 텍스트를 추가합니다. 그러면 Word 그림에 텍스트를 어떻게 추가합니까?
오늘은 사진에 텍스트를 빠르게 삽입하는 몇 가지 기술을 가르쳐 드리겠습니다. 오늘의 콘텐츠를 마스터하고 문제를 100% 해결하세요.
1. 텍스트 상자를 사용하여 Word 그림에 텍스트를 추가하세요.
텍스트 상자를 사용하여 그림에 삽입하려는 텍스트 정보를 자유롭게 추가할 수 있으며, 텍스트 상자와 텍스트 상자를 수정할 수 있습니다. 필요에 따라 텍스트 서식을 지정합니다. 2가지 방법이 있습니다.
방법 1:
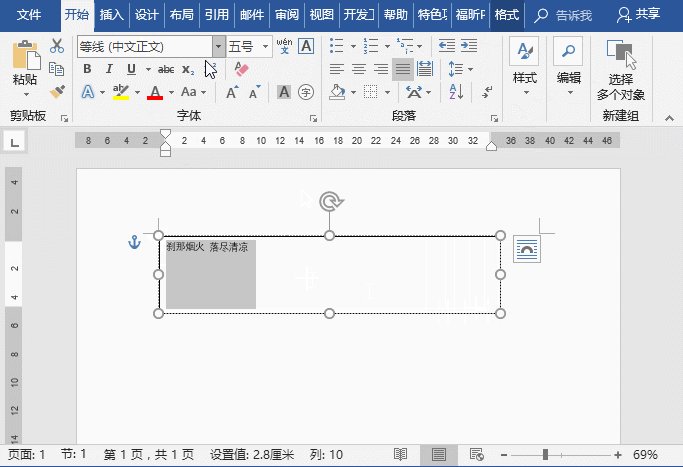
(1) [삽입]-[텍스트]-[텍스트 상자] 버튼을 클릭하고 드롭다운 메뉴에서 텍스트 상자를 선택한 후 텍스트 상자를 그립니다. 사진에.
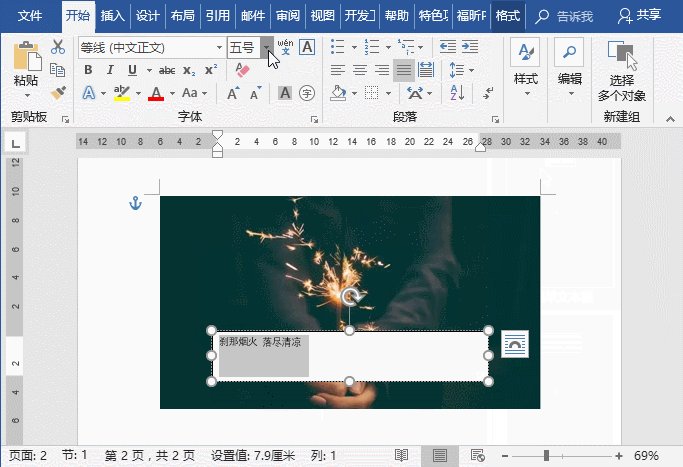
(2) 텍스트 상자에 텍스트 내용을 입력하고 글꼴과 텍스트 크기를 설정합니다.
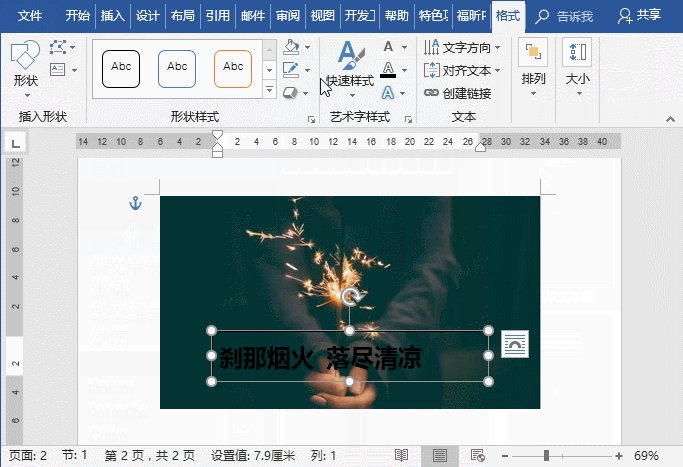
(3) 그런 다음 [서식]-[도형 스타일] 또는 [WordArt 스타일] 그룹에서 텍스트 상자와 텍스트의 스타일을 설정합니다. 이렇게 하면 텍스트가 그림에 삽입됩니다!

방법 2:
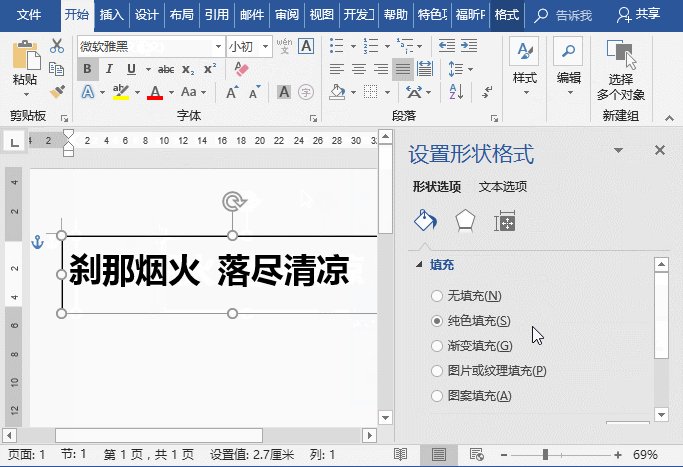
(1) 먼저 텍스트 상자를 삽입하고 텍스트를 입력한 후 서식을 설정합니다.
(2) 그런 다음 텍스트 상자를 마우스 오른쪽 버튼으로 클릭하고 팝업 바로 가기 메뉴에서 "도형 서식" 명령을 선택합니다.
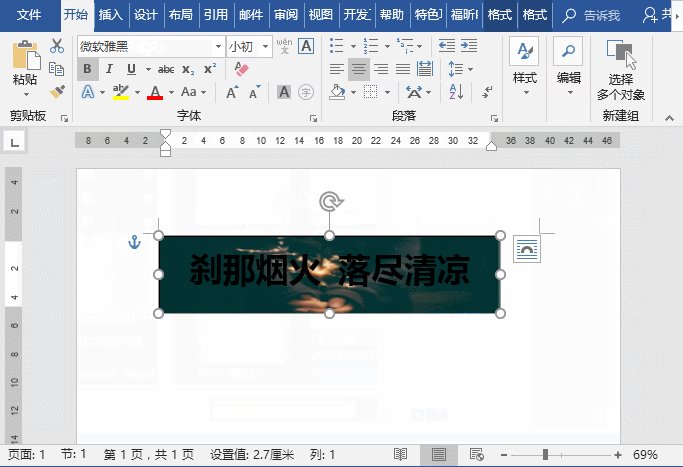
(3) "도형 서식" 작업창을 열고 그림을 채우면 그림에 텍스트를 삽입하는 효과도 얻을 수 있습니다.

2. 그림과 텍스트의 줄바꿈 방법을 사용하여 Word 그림에 텍스트를 추가하세요
텍스트의 "줄바꿈 방법"을 설정하여 그림과 텍스트의 위치를 정렬할 수 있습니다. 목적은 그림에 텍스트를 삽입하는 것입니다.
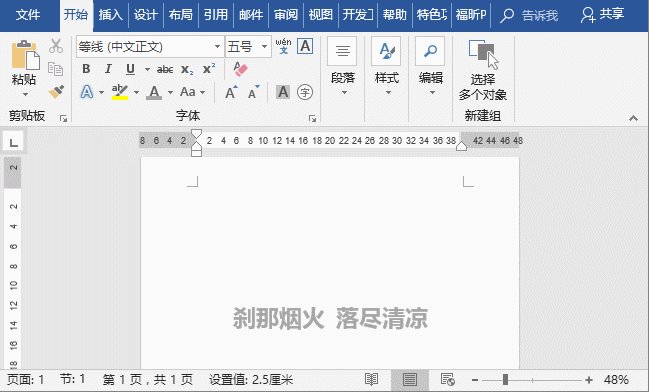
(1) 먼저 텍스트를 입력한 다음 그림을 삽입하세요.
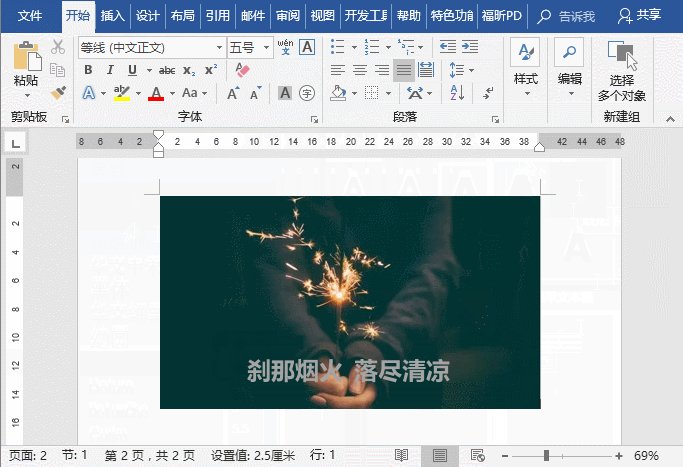
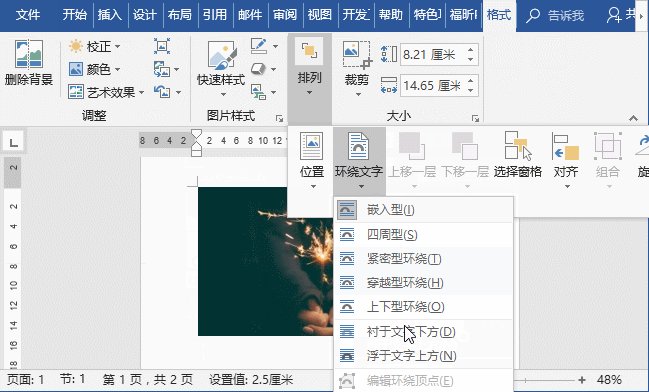
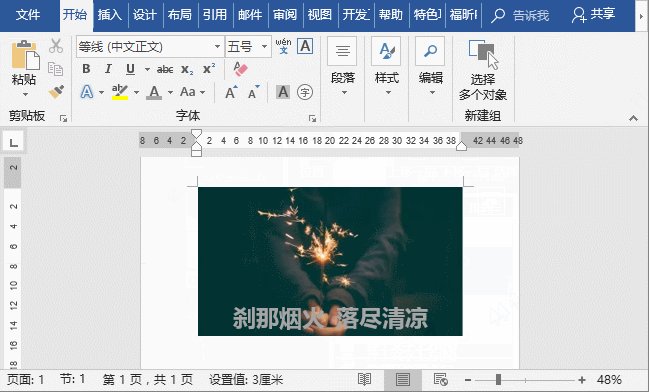
(2) 그런 다음 그림을 두 번 클릭하고 [서식]-[정렬] 버튼을 클릭한 후 팝업 메뉴에서 [텍스트 줄 바꿈]-[텍스트 아래 줄] 옵션을 선택합니다.

3. 페이지 배경 이미지를 채우고 Word 이미지에 텍스트를 추가하세요
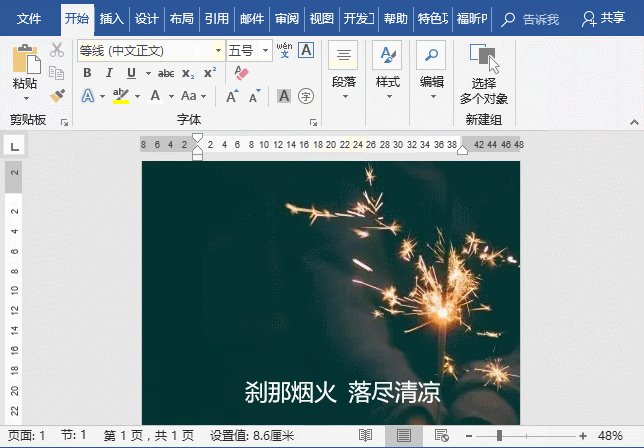
간단히 페이지 배경으로 그림을 삽입한 다음 위에 해당 텍스트를 추가하면 됩니다. 이미지에 텍스트 효과를 삽입합니다.
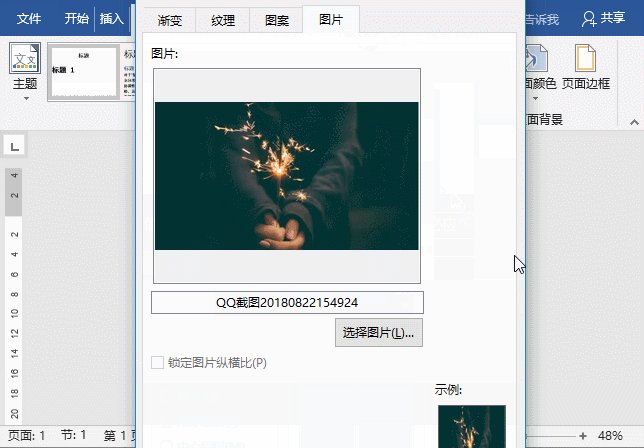
(1) [디자인]-[페이지 배경]-[페이지 색상] 버튼을 클릭하고 팝업 바로가기 메뉴에서 "페이지 효과"를 선택합니다.
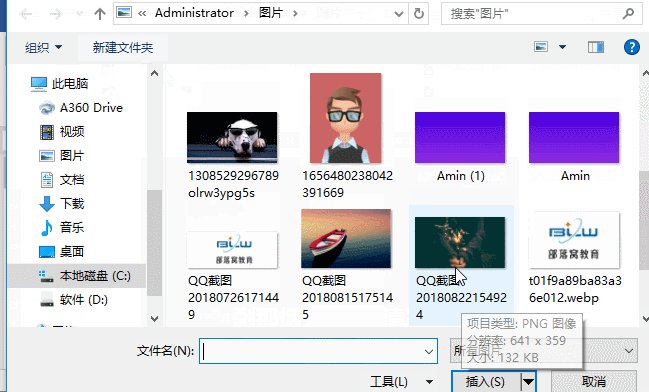
(2) 열린 대화 상자에서 "그림" 탭을 선택하고 "그림 선택" 버튼을 클릭한 후 삽입하려는 파일에서 원하는 그림을 선택합니다.
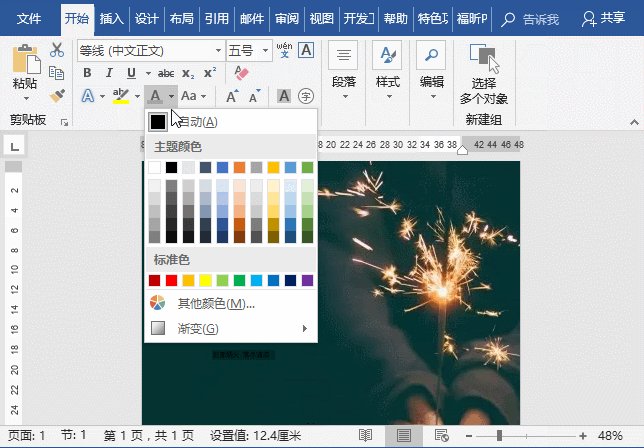
(3) "확인" 버튼을 클릭하면 해당 페이지로 돌아가 위의 텍스트를 입력할 수 있습니다.

이 문서에서는 Word 그림에 텍스트를 추가하는 세 가지 방법을 공유합니다.
추천 튜토리얼: "Word Tutorial"
위 내용은 실용적인 Word 기술 공유: 사진에 텍스트를 추가하는 세 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 단어 자동 줄 바꿈을 취소하는 방법
Mar 19, 2024 pm 10:16 PM
단어 자동 줄 바꿈을 취소하는 방법
Mar 19, 2024 pm 10:16 PM
Word 문서의 내용을 편집할 때 줄이 자동으로 줄바꿈될 수 있습니다. 이때 조정이 이루어지지 않으면 편집에 큰 영향을 미치고 사람들이 무슨 일이 일어나고 있는 걸까요? 사실, 눈금자의 문제입니다. 아래에서는 단어 자동 줄 바꿈을 취소하는 방법에 대한 해결 방법을 소개하겠습니다. 여러분에게 도움이 되기를 바랍니다! Word 문서를 열고 텍스트를 입력한 후 복사하여 붙여넣으려고 하면 텍스트가 새 줄로 건너뛸 수 있습니다. 이 경우 이 문제를 해결하려면 설정을 조정해야 합니다. 2. 이 문제를 해결하려면 먼저 이 문제의 원인을 알아야 합니다. 이때 도구 모음 아래에서 보기를 클릭합니다. 3. 그런 다음 아래의 "눈금자" 옵션을 클릭하세요. 4. 이때 여러 개의 원뿔형 마커가 있는 문서 위에 눈금자가 나타나는 것을 볼 수 있습니다.
 Word에서 눈금자를 표시하는 방법과 눈금자 조작 방법을 자세히 설명합니다!
Mar 20, 2024 am 10:46 AM
Word에서 눈금자를 표시하는 방법과 눈금자 조작 방법을 자세히 설명합니다!
Mar 20, 2024 am 10:46 AM
우리는 Word를 사용할 때 내용을 더 아름답게 편집하기 위해 눈금자를 사용하는 경우가 많습니다. Word의 눈금자에는 문서의 페이지 여백, 단락 들여쓰기, 탭 등을 표시하고 조정하는 데 사용되는 가로 눈금자와 세로 눈금자가 포함되어 있다는 것을 알아야 합니다. 그렇다면 Word에서 눈금자를 어떻게 표시합니까? 다음으로 눈금자 표시 설정 방법을 가르쳐 드리겠습니다. 도움이 필요한 학생들은 빨리 모아야 합니다! 단계는 다음과 같습니다: 1. 먼저 단어 눈금자를 불러와야 합니다. 기본 단어 문서에는 단어 눈금자가 표시되지 않습니다. 단어에서는 [보기] 버튼만 클릭하면 됩니다. 2. 그런 다음 [Ruler] 옵션을 찾아 확인합니다. 이런 식으로 단어 눈금자를 조정할 수 있습니다! 예 혹은 아니오
 Word 문서에 자필 서명을 추가하는 방법
Mar 20, 2024 pm 08:56 PM
Word 문서에 자필 서명을 추가하는 방법
Mar 20, 2024 pm 08:56 PM
Word 문서는 강력한 기능으로 인해 널리 사용됩니다. Word에는 그림, 표 등 다양한 형식을 삽입할 수 있을 뿐만 아니라, 이제 많은 파일의 무결성과 신뢰성을 위해 문서 끝에 수동 서명이 필요합니다. 복잡한 문제를 해결하는 방법 오늘은 워드 문서에 자필 서명을 추가하는 방법을 가르쳐 드리겠습니다. 스캐너, 카메라 또는 휴대폰을 사용하여 자필 서명을 스캔하거나 사진을 찍은 다음 PS 또는 기타 이미지 편집 소프트웨어를 사용하여 이미지에서 필요한 자르기를 수행합니다. 2. 필기 서명을 삽입하려는 Word 문서에서 "삽입 - 그림 - 파일에서"를 선택하고 잘린 필기 서명을 선택합니다. 3. 필기 서명 사진을 더블 클릭(또는 사진을 마우스 오른쪽 버튼으로 클릭하고 "그림 형식 설정" 선택)하면 "그림 형식 설정" 팝업이 나타납니다.
 Word의 페이지 여백을 설정하는 방법
Mar 19, 2024 pm 10:00 PM
Word의 페이지 여백을 설정하는 방법
Mar 19, 2024 pm 10:00 PM
사무용 소프트웨어 중 Word는 가장 일반적으로 사용되는 소프트웨어 중 하나입니다. 우리가 작성하는 텍스트 문서는 일반적으로 Word로 작동됩니다. 일부 문서는 필요에 따라 인쇄하기 전에 레이아웃을 설정해야 합니다. . 더 나은 결과를 만들어냅니다. 그래서 질문은 Word에서 페이지 여백을 어떻게 설정합니까? 여러분의 궁금증을 해결하는 데 도움이 되는 구체적인 강좌 설명이 준비되어 있습니다. 1. 새 워드 문서를 열거나 생성한 후 메뉴바에서 "페이지 레이아웃" 메뉴를 클릭하세요. 2. "페이지 설정" 옵션의 "여백" 버튼을 클릭하세요. 3. 목록에서 일반적으로 사용되는 페이지 여백을 선택합니다. 4. 목록에 적합한 여백이 없으면 "사용자 정의 여백"을 클릭하십시오. 5. "페이지 설정" 대화 상자가 나타나면 각각 "여백" 옵션을 입력합니다.
 단어로 점선을 그리는 방법
Mar 19, 2024 pm 10:25 PM
단어로 점선을 그리는 방법
Mar 19, 2024 pm 10:25 PM
Word는 우리 사무실에서 자주 사용하는 소프트웨어입니다. 예를 들어, 큰 기사의 경우 내부 검색 기능을 사용하여 전체 텍스트의 특정 단어가 잘못되었는지 확인할 수 있습니다. , 직접 교체할 수 있도록 문서를 하나씩 변경하고, 문서를 상사에게 제출할 때 문서를 아름답게 꾸미는 등의 작업을 수행할 수 있습니다. 아래에서 편집자가 그림을 그리는 단계를 알려드리겠습니다. Word에서 점선을 함께 배워보세요! 1. 먼저 아래 그림과 같이 컴퓨터에서 document라는 단어를 엽니다. 2. 그런 다음 아래 그림의 빨간색 원에 표시된 대로 문서에 텍스트 문자열을 입력합니다. 3. 다음으로 및 키를 누릅니다. [ctrl+A] 길게 누르기 아래 그림의 빨간색 원과 같이 모든 텍스트를 선택합니다. 4. 메뉴바 상단의 [시작]을 클릭합니다.
 단어의 음영 설정은 어디에 있습니까?
Mar 20, 2024 am 08:16 AM
단어의 음영 설정은 어디에 있습니까?
Mar 20, 2024 am 08:16 AM
우리는 사무용으로 워드를 자주 사용하는데, 워드에서 음영 설정이 어디에 있는지 아시나요? 오늘은 구체적인 단계를 여러분과 공유하겠습니다. 와서 살펴보세요, 친구들! 1. 먼저 워드 문서를 열고, 텍스트 단락 정보 중 음영 처리가 필요한 단락을 선택한 후 툴바의 [시작] 버튼을 클릭해 단락 영역을 찾아 오른쪽 드롭다운 버튼을 클릭합니다. (아래 그림의 빨간색 원과 같이) ). 2. 드롭다운 박스 버튼을 클릭한 후, 팝업 메뉴 옵션에서 [테두리 및 음영] 옵션을 클릭하세요(아래 그림의 빨간색 원 참조). 3. 팝업된 [테두리 및 음영] 대화 상자에서 [음영] 옵션을 클릭하세요(아래 그림의 빨간색 원 참조). 4. 채워진 열에서 색상을 선택하십시오
 Word에서 아래쪽 화살표를 삭제하는 특정 단계!
Mar 19, 2024 pm 08:50 PM
Word에서 아래쪽 화살표를 삭제하는 특정 단계!
Mar 19, 2024 pm 08:50 PM
일상적인 사무에서 웹사이트의 텍스트 한 부분을 복사해 워드에 직접 붙여넣으면 [아래쪽 화살표]가 보이는 경우가 종종 있는데, 이 [아래쪽 화살표]를 선택하면 삭제할 수 있는데, 너무 많으면 삭제할 수 있다. 그런 기호가 있는데, 화살표를 모두 삭제하는 빠른 방법이 있나요? 그래서 오늘은 Word에서 아래쪽 화살표를 삭제하는 구체적인 단계를 알려드리겠습니다! 우선, Word의 [아래쪽 화살표]는 실제로 [수동 줄 바꿈]을 나타냅니다. 아래 그림과 같이 [아래쪽 화살표]를 모두 [단락 표시] 기호로 바꿀 수 있습니다. 2. 그런 다음 메뉴 모음에서 [찾기 및 바꾸기] 옵션을 선택합니다(아래 그림의 빨간색 원 참조). 3. 그런 다음 [바꾸기] 명령을 클릭하면 팝업 상자가 나타나는데, [특수 기호]를 클릭하세요.
 Word 표를 합산하는 방법을 알고 있나요?
Mar 21, 2024 pm 01:10 PM
Word 표를 합산하는 방법을 알고 있나요?
Mar 21, 2024 pm 01:10 PM
때때로 Word 테이블에서 계산 문제가 발생하는 경우가 많습니다. 일반적으로 이러한 문제가 발생하면 대부분의 학생들은 계산을 위해 Word 테이블을 복사하고 일부 학생들은 자동으로 계산기를 사용합니다. 빨리 계산하는 방법이 있나요? 물론, 실제로 합계는 Word에서도 계산할 수 있습니다. 그럼 어떻게 하는지 아시나요? 오늘은 함께 살펴보시죠! 더 이상 고민하지 말고, 도움이 필요한 친구들은 빨리 수집해야 합니다! 단계 세부사항: 1. 먼저 컴퓨터에서 Word 소프트웨어를 열고 처리해야 하는 문서를 엽니다. (그림 참조) 2. 다음으로 합산된 값이 있는 셀에 커서를 놓고(그림 참조) [메뉴 모음]을 클릭합니다.




