html 파일의 확장자는 무엇입니까? 파일의 파일 형식은 무엇입니까?
html 파일에는 "html"과 "htm"이라는 두 가지 확장자가 있습니다. html 파일은 일반 텍스트 파일, HTML 명령으로 구성된 설명 텍스트 및 정적 웹 페이지 파일입니다. HTML 파일은 편집 시 일반 텍스트만 작성할 수 있으며 ".doc" 문서와 같은 텍스트를 직접 작성할 수는 없습니다. .

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML의 전체 영어 이름은 Hyper Text Markup Language이며 중국어로 "Hyper Text Markup Language"로 번역되며 웹 페이지를 디자인하고 편집하는 데 특별히 사용됩니다.
HTML로 작성된 파일을 "HTML 문서"라고 하며 일반 접미사는 .html입니다(.htm도 사용할 수 있지만 더 드물습니다). HTML 문서는 Windows 메모장, Linux Vim, Notepad++, Sublime Text 및 VS Code와 같은 텍스트 편집기를 사용하여 열거나 만들 수 있는 일반 텍스트 파일입니다. .html(也可以使用.htm,不过比较少见)。HTML 文档是一种纯文本文件,您可以使用 Windows 记事本、Linux Vim、Notepad++、Sublime Text、VS Code 等文本编辑来打开或者创建。
HTML 文档 = 网页
HTML 文档描述网页。
HTML 文档也被称之为网页。
HTML 文档包含了 HTML 标签和纯文本。
HTML标签:
HTML 是一种标记语言,使用各种标签来格式化内容,标签的特点如下所示:
HTML 标签由尖括号包围的关键词构成,比如 ;
除了少数标签外,大多数 HTML 标签都是成对出现的,比如 和 ;
成对出现的标签中,第一个标签称为开始标签,第二个标签称为结束标签(闭合标签)。
HTML 中的不同标签具有不同的含义,学习 HTML 其实就是学习各个标签的含义,根据实际场景的需要,选择合适的标签,从而制作出精美的网页。
浏览器相对于HTML文档的作用:
- Web 浏览器的作用是读取 HTML 文档,并以网页的形式去显示出内容。
Web 浏览器不会显示 HTML 标签,而是使用标签来解释页面里的内容。
HTML 标签代码如下:
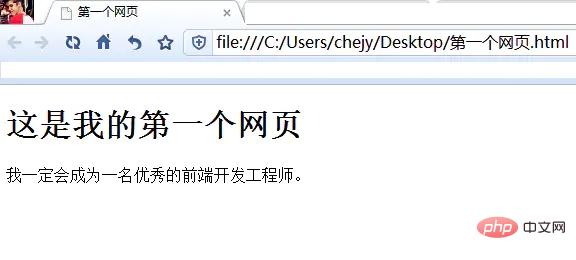
nbsp;html> <meta> <title>第一个网页</title> <h1 id="这是我的第一个网页">这是我的第一个网页</h1> <p>我一定会成为一名优秀的前端开发工程师。</p>
本例标签代码解释:
1、网页的描述需写在 标签中。
2、标题、字符编码、兼容性、关键字、描述等信息需写在 标签中。
3、网页需要展示的内容需写在 标签中。
某些时候不按标准书写代码虽然可以正常显示,但是作为职业素养,还是一定要养成正规的编写习惯。
文档声明头.告知浏览器是使用哪种html版本进行编写(这里是HTML5).-
向搜索引擎表示该页面是html语言,并且语言为英文. -
<h1></h1>标题标签. 为其中的文本内容增加了作为标题的语义. <p></p>
HTML 문서 = 웹 페이지
-
HTML 태그: HTML은 다양한 태그를 사용하여 콘텐츠의 형식을 지정하는 마크업 언어입니다.-
HTML 태그 ;
-
HTML의 다양한 태그에는 다양한 의미가 있습니다. HTML을 배우는 것은 실제로 각 태그의 의미를 배우고 실제 시나리오의 필요에 따라 적절한 태그를 선택하여 아름다운 웹 페이지를 만드는 것입니다. HTML 문서와 관련된 브라우저의 역할: 웹 브라우저의 역할 - ** .txt 일반 텍스트 파일:**
이제 Windows와 함께 제공되는 메모장을 열고 작성합니다. 작성 과정에서 텍스트의 색상이나 밑줄 등을 설정할 수 없습니다. plain 텍스트 파일과 일반 텍스트 파일의 의미와 차이점을 요약합니다. 외에도 텍스트가 있으며 다양한 텍스트 스타일을 설정할 수도 있습니다. 일반 텍스트 파일(예: .txt): -
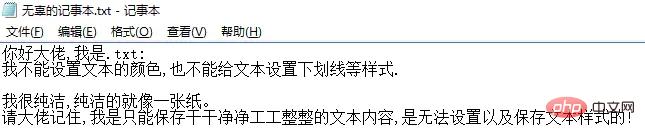
일반 텍스트 파일(예: .txt):
한 문장에서는 텍스트만 깔끔하고 깔끔하게 쓸 수 있으며 텍스트에 어떤 스타일도 설정할 수 없습니다. -
참고: .doc와 .txt가 동일한 콘텐츠를 저장하는 경우 .doc는 .txt보다 큽니다(스타일이 포함되어 있기 때문).
일반 텍스트 파일과 일반 텍스트 파일의 의미와 차이점을 먼저 설명하는 이유는 무엇인가요? -
HTML은 일반 텍스트이기 때문입니다.
HTML 파일은 편집할 때만 쓸 수 있습니다. 일반 텍스트를 입력하면 .doc 문서처럼 텍스트 콘텐츠의 스타일을 직접 지정할 수 없다는 것을 알게 될 것입니다! -
- 다음 단계는 파일의 .txt 확장자를 .html 확장자로 강제 변경하는 것입니다. 이때 .html 파일은 웹 페이지 파일입니다
HTML 문서는 웹 페이지를 설명합니다.
 HTML 문서를 웹 페이지라고도 합니다.
HTML 문서를 웹 페이지라고도 합니다.
HTML 문서에는 HTML 태그와 일반 텍스트가 포함되어 있습니다.
일부 태그를 제외하고 대부분의 HTML 태그는 및 ;
- 과 같이 쌍으로 표시됩니다. 쌍으로 나타나는 태그 중 첫 번째 태그를 시작 태그, 두 번째 태그를 종료 태그(닫는 태그)라고 합니다.
HTML 문서를 읽고  웹페이지 형식으로 콘텐츠를 표시
웹페이지 형식으로 콘텐츠를 표시
문서 선언 헤더는 어떤 HTML 버전이 쓰기에 사용되는지를 브라우저에 알려줍니다(여기서는 HTML5입니다).🎜🎜는 페이지가 html이고 언어가 영어임을 검색 엔진에 나타냅니다. 🎜🎜<h1></h1> 제목 태그는 제목의 의미로 추가됩니다. 🎜🎜<p></p> 단락 태그는 텍스트 콘텐츠에 단락의 의미를 추가합니다. 🎜🎜🎜🎜편집기는 이 코드를 실행하고 브라우저는 HTML을 컴파일합니다. 코드에 태그를 지정하고 태그를 사용하여 페이지의 콘텐츠를 해석합니다. 🎜최종 결과는 HTML 태그를 표시하지 않고 페이지의 내용을 표시하는 것입니다. 🎜🎜🎜웹 브라우저의 표시 효과는 다음과 같습니다. 🎜🎜🎜🎜🎜🎜🎜OK "일반 텍스트" 파일이 무엇인지 알아봅시다. 🎜🎜🎜🎜Windows에는 메모장이라는 소프트웨어가 함께 제공됩니다. 🎜🎜메모장으로 저장되는 문서 형식은 영어 텍스트의 약어인 .txt 형식🎜입니다. 🎜전문 용어로 이 파일은 "🎜일반 텍스트 파일🎜"이라고 합니다. 🎜🎜🎜🎜🎜비일반 텍스트 파일과 일반 텍스트 파일의 의미와 차이점: 🎜🎜🎜🎜** .doc 비일반 텍스트 파일: **🎜🎜작은 실험을 해보자🎜, 🎜word 소프트웨어를 엽니다. 🎜, 문서를 작성하고 저장해 보니 저장된 문서 접미사 형식이 🎜.doc🎜임을 알 수 있습니다. 또한, 작성 과정에서 🎜.doc🎜 파일에서 텍스트 스타일을 설정하고 저장할 수도 있다는 사실을 발견했습니다. 예를 들어 텍스트는 파란색이나 주황색일 수 있으며 텍스트에 밑줄 및 기타 여러 가지를 설정할 수도 있습니다. 스타일. 🎜🎜🎜🎜🎜🎜
텍스트만 있고 스타일은 없습니다. 
차이점:
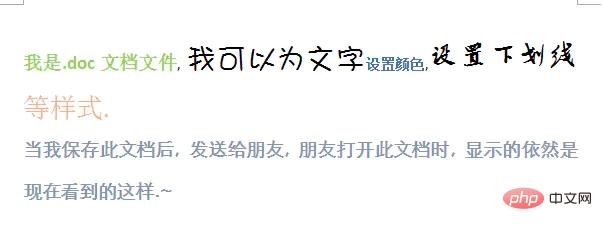
비일반 텍스트 파일(예: .doc):
일반 텍스트와 같은 텍스트를 작성하는 기본 기능 외에도 다음과 같은 텍스트 스타일을 설정하고 저장할 수도 있습니다. 텍스트 설정을 다양한 텍스트 색상, 밑줄 텍스트 및 기타 다양한 스타일로 저장합니다.
왜냐하면
작은 실험을 할 수 있습니다. 이는 HTML이 일반 텍스트 파일임을 증명하는 가장 고전적인 실험이기도 합니다. :
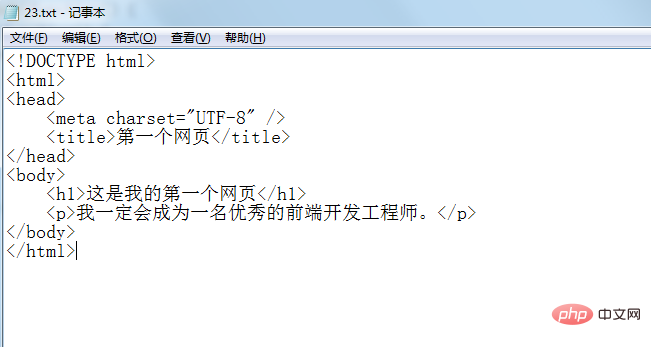
컴퓨터 바탕화면에 새 메모장 .txt 파일을 만들고, 이를 열고 임의의 텍스트를 작성한 다음 Ctrl+S를 눌러 저장하고 파일을 닫습니다.
이런 식으로 .txt 파일을 .html 파일로 수정하기 시작했습니다. 브라우저로 실행해본 결과에도 작동한다는 것을 확인했습니다. 모든 콘텐츠를 정상적으로 표시하는 과정만으로도 HTML이 일반 텍스트 파일이라는 것을 증명하기에 충분합니다!<p></p>게다가 HTML 파일을 작성하기 위해 메모장을 사용할 수도 있습니다. 완전히 일반 텍스트 파일입니다(하지만 실제 개발에서는 아무도 이 작업을 수행하지 않습니다. 여기서는 그냥 설명하겠습니다).  더 많은 프로그래밍 관련 지식을 보려면
더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 비디오를 방문하세요! !
위 내용은 html 파일의 확장자는 무엇입니까? 파일의 파일 형식은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.





 더 많은 프로그래밍 관련 지식을 보려면
더 많은 프로그래밍 관련 지식을 보려면 