CSS의 요소 블록에 그림자를 추가하는 효과를 얻는 방법
CSS에서는 box-shadow 속성을 사용하여 요소 블록에 그림자를 추가하는 효과를 얻을 수 있습니다. box-shadow 속성은 테두리 그림자 효과를 실현하고 상자 요소에 그림자를 적용할 수 있습니다. 구문은 "box-shadow: 수평 그림자 수직 그림자 흐림 반경 확장 반경 그림자 색상 투영 모드"입니다. 삽입"을 사용하면 내부 그림자를 얻을 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 box-shadow 속성을 사용하여 요소 블록에 그림자를 추가하는 효과를 얻을 수 있습니다.
box-shadow 속성은 텍스트 상자에 그림자를 적용할 수 있으며 그림자의 픽셀 길이, 너비 및 흐림 거리와 그림자의 색상을 설정할 수 있습니다.
box-shadow는 상자 요소에 그림자를 추가하여 하나 이상의 추가를 지원합니다.
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
참고: boxShadow 속성은 상자에 하나 이상의 그림자를 추가합니다. 이 속성은 쉼표로 구분된 그림자 목록으로, 각각 2~4개의 길이 값, 선택적 색상 값 및 선택적 inset 키워드로 지정됩니다. 생략된 길이의 값은 0입니다.

참고: 삽입은 첫 번째 또는 마지막 매개변수에 쓸 수 있으며 다른 위치는 유효하지 않습니다.
X축 오프셋 및 Y축 오프셋 값 (가로 그림자 및 세로 그림자)
X축 오프셋 및 Y축 오프셋 값은 음수로 설정 가능
그림자 흐림 반경:
이 매개변수는 선택 사항입니다. 값이 0이면 그림자에 흐림 효과가 없다는 의미입니다.
그림자 확장 반경:
이 매개변수는 선택사항입니다. 값이 양수이면 전체 그림자가 확장됩니다. .
box-shadow 속성 사용
1. 가로 및 세로 오프셋이 0이면 그림자도 있을 수 있습니다
offset-x 또는 offset-y 값이 0이면, 이때 그림자는 요소 뒤에 있습니다. 흐림 반경 값이나 확산 값을 지정하면 그림자 효과를 얻을 수 있습니다.
예:
첫 번째 div는 흐림 반경을 설정하여 그림자 효과를 만듭니다.
두 번째 div는 양수 스프레드 값을 설정하여 그림자 효과를 만듭니다.
세 번째 div는 음수 스프레드 값을 설정하여 그림자 효과를 만듭니다.
하지만 한 가지 주의할 점은 확장된 그림자는 그림자 흐림 반경과 함께 사용해야 한다는 것입니다.
개인적으로는 코디 없이 사용해야 한다고 생각하는데, 확장된 그림자와 그림자 블러의 값이 모두 양수일 수 있기 때문에 확장된 그림자만 설정하는 것은 불가능합니다. 확장된 그림자만 있으면 브라우저에서는 블러 그림자로 해석되기 때문에, 확장된 그림자만 사용한다면 "확장된 그림자는 그림자 블러 반경과 함께 사용해야 한다"고 간단히 이해할 수도 있습니다. 다음과 같이 쓸 수 있습니다: box-shadow:0 0 0 1px;.
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.blur{
box-shadow: 0 0 20px ;
/*box-shadow: 0 0 20px green;*/ /*也可以自定义颜色*/
}
.spread-positive{
box-shadow: 0 0 20px 5px ;
/* box-shadow: 0 0 20px 5px green;*/ /*也可以自定义颜色*/
}
.spread-negative{
box-shadow: 0 0 20px -5px ;
/* box-shadow: 0 0 20px -5px green;*/ /*也可以自定义颜色*/
}
</style>
<body>
<div class="blur"></div>
<div class="spread-positive"></div>
<div class="spread-negative"></div>
</body>
2. 그림자 효과를 얻으려면 가로 및 세로 오프셋을 설정하세요.
초기 상황: 가로 및 세로 오프셋이 0이지만 흐림 및 퍼짐이 설정되지 않아 그림자가 보이지 않습니다. 왜냐하면 이때 box-shadow 둘레는 border-box와 동일하므로 오프셋을 설정하여 그림자를 표시할 수 있기 때문입니다.
삽입 상황: 가로 및 세로 오프셋이 0이고 흐림 및 퍼짐이 설정되지 않은 경우 이때 box-shadow의 둘레는 padding-box와 동일하므로 그림자가 보이지 않습니다. 또한 그림자가 나타나도록 오프셋을 설정합니다.
예:
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.shadow0{box-shadow: 0 0;}
.shadow1{box-shadow: 1px 1px;}
.shadow10{box-shadow: 10px 10px;}
.inset-shadow0{box-shadow: 0 0 inset;}
.inset-shadow1{box-shadow: 1px 1px inset;}
.inset-shadow10{box-shadow: 10px 10px inset;}
</style>
<body>
<div class="shadow0"></div>
<div class="shadow1"></div>
<div class="shadow10"></div>
<div class="inset-shadow0"></div>
<div class="inset-shadow1"></div>
<div class="inset-shadow10"></div>
</body>
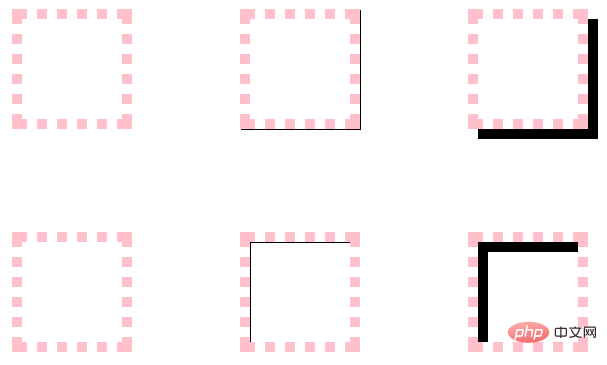
3. 투영 방식
기본 투영 방식은 외부 투영으로, 내부 투영으로 설정할 수 있습니다.
예: 첫 번째 div는 기본값이 아웃셋이고, 두 번째 div는 인셋을 설정하고, 세 번째는 아웃셋과 인셋 사이의 관계를 더 잘 볼 수 있도록 두 개의 그림자를 동시에 설정하고, 네 번째 div는 인셋 섀도우가 오른쪽에 있음을 알 수 있습니다. 배경, 콘텐츠 아래.
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
vertical-align: top;
}
.outset{
box-shadow: 10px 10px teal;
}
.inset{
box-shadow: 10px 10px teal inset;
}
.double{
box-shadow: 10px 10px teal inset,10px 10px teal;
}
.bg{
background-color: yellow;
}
</style>
<body>
<div class="outset"></div>
<div class="inset"></div>
<div class="double"></div>
<div class="inset bg">inset阴影在背景之上,内容之下</div>
</body>
4. 요소가 border-radius 속성도 지정하면 그림자의 둥근 모서리가 동일해집니다.
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
border-radius: 50px;
}
.shadow{
box-shadow: 0 0 10px 10px green;
}
</style>
<body>
<div class="shadow"></div>
</body>
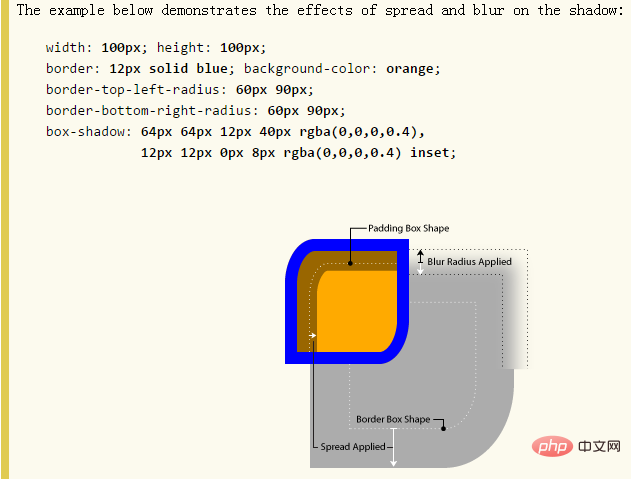
5. 고전적인 예
w3c의 예. http://www.w3.org/TR/css3-Background/#the-box-shadow

표시:
- border-radius会以相同的作用影响阴影外形
- border-image,padding不会影响阴影的任何外形
- 阴影box和box模型一样
- 外阴影在对象背景之下,内阴影在背景之上。
- 层次:内容>内阴影>背景图片>背景颜色>外阴影
6、多重阴影
这个效果在上面就看到了,现在再补充一些内容。
语法:可以设置任意多个阴影,用逗号隔开。
一个box有多重阴影时,需要注意顺序:多个阴影从上往下分布,第一个阴影在最顶层。
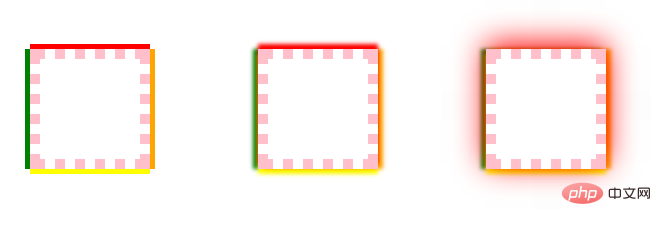
举例:单边阴影效果
先解释一下:可单独设置左边框的阴影,右边框的阴影,上边框的阴影,下边框的阴影,其实这样说也对,因为效果看起来就是这样,但根本原因是阴影在盒子后面,只是让阴影的位置发生了变化,其他3 个边的阴影还是存在的,只是被覆盖住了而已,所以,设置某个边的阴影是个很虚的东东了,哎,网上这种说法初看还让我略感困惑,所以我这里说是单边阴影效果,告诉大家只是一种效果,本质还是个box。
例子解释:给第一个div的上右下左border分别设置红橙黄绿,四种颜色,则red-shadow在最顶层,green-shadow在最底层,如下图左。
给其加上blur模糊半径,效果更明显,如下图中,可见red-shadow的模糊半径不受干扰,因为在最顶层;接下来orange-shadow次之,被red-shadow的radius干扰;yellow-shadow被orange-shadow和red-shadow的radius干扰;同理green-shadow被它上面的所有shadow的radius干扰。
如果还是不太理解,那给red-shadow设置一个很大的radius,比如50,就可以看到非常明显的效果了,见下图右。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
display: inline-block;
border: 10px dotted pink;
}
.shadow{
box-shadow: 0 -5px red,
5px 0 orange,
0 5px yellow,
-5px 0 green;
}
.blur-shadow{
box-shadow: 0 -5px 5px red,
5px 0 5px orange,
0 5px 5px yellow,
-5px 0 5px green;
}
.big-redShadow{
box-shadow: 0 -5px 50px red,
5px 0 5px orange,
0 5px 5px yellow,
-5px 0 5px green;
}
</style>
<body>
<div class="shadow"></div>
<div class="blur-shadow"></div>
<div class="big-redShadow"></div>
</body>
7、阴影和布局
阴影不影响布局, 但是可能会覆盖其他box或者其他box的阴影。
阴影不触发滚动条,也不增加滚动区域的大小。
所以布局时可忽略阴影。
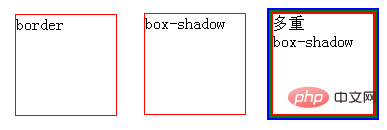
8、spread妙用
用spread模拟实现border
<style type="text/css">
div{
width: 100px;
height: 100px;
display: inline-block;
margin:10px;
vertical-align: top;
}
.border{
border:1px solid red;
}
.spread{
box-shadow: 0 0 0 1px red;
}
.muli-border{
box-shadow: 0 0 0 2px red,0 0 0 4px green,0 0 0 6px blue;
}
</style>
<body>
<div class="border">border</div>
<div class="spread">box-shadow</div>
<div class="muli-border">多重<br/>box-shadow</div>
</body>
用spread实现双色方括号
<style type="text/css">
.decorator {
width: 300px;
height: 100px;
padding: 30px;
box-shadow: -30px -30px 0 -25px red,30px 30px 0 -25px green;
}
</style>
<body>
<div class="decorator">段落内容:用box-shadow模拟双色方括号box-shadow: -24px -24px 0 -20px red,24px 24px 0 -20px green; </div>
</body>
(学习视频分享:web前端)
위 내용은 CSS의 요소 블록에 그림자를 추가하는 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





