CSS에서 부동 소수점을 지우는 데 사용되는 속성
CSS에는 부동소수점을 지우는 데 사용되는 두 가지 속성이 있습니다. 1. Clear 속성은 요소의 어느 쪽이 부동할 수 없는지 정의할 수 있습니다. 일반적으로 "clear:both;"로 작성됩니다. 플로팅이 허용됩니다. 2. 상위 요소에 대한 "overflow:hidden;" 스타일을 정의하는 Overflow 속성은 부동을 지울 수도 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 클리어 플로트란 무엇인가요?
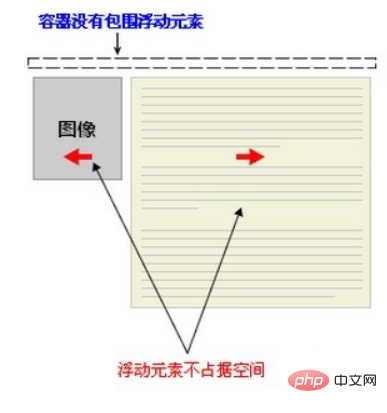
IE 이외의 브라우저(예: Firefox)에서 컨테이너 높이가 자동이고 컨테이너 콘텐츠에 부동(왼쪽 또는 오른쪽 부동) 요소가 있는 경우, 이 경우 높이는 컨테이너가 자동으로 콘텐츠의 높이에 맞춰 늘어나는 현상으로 인해 콘텐츠가 컨테이너 외부로 넘쳐 레이아웃에 영향을 주거나 심지어 파괴할 수 있습니다. 이러한 현상을 float Overflow라고 하며, 이러한 현상을 방지하기 위해 수행하는 CSS 처리를 CSS Clear Float라고 합니다.
W3C 예를 인용하면 뉴스 컨테이너는 부동 요소를 둘러싸지 않습니다.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div>
<img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="CSS에서 부동 소수점을 지우는 데 사용되는 속성" >
<p>some text</p>
</div>
플로팅 메서드 지우기
방법 1: 클리어 속성이 있는 빈 요소 사용
플로팅 요소 뒤에 빈 요소 사용(예:
) < ;/div> CSS에서 .clear{clear:both;} 속성을 할당하여 부동 소수점을 지웁니다. 청소를 위해
또는
를 사용할 수도 있습니다..news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clear { clear: both; } <div> <img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="CSS에서 부동 소수점을 지우는 데 사용되는 속성" > <p>some text</p> <div></div> </div>로그인 후 복사장점: 간단하고 코드가 적으며 브라우저 호환성이 좋습니다.
단점: 의미 없는 HTML 요소를 많이 추가해야 하고, 코드가 충분히 우아하지 않으며, 나중에 유지 관리가 쉽지 않습니다.
방법 2: CSS
overflow:hidden; 또는 Overflow:auto;를 플로팅 요소의 컨테이너에 추가하여 IE6에서 hasLayout을 트리거해야 합니다. 상위 요소의 컨테이너 너비와 높이를 설정하거나 확대/축소:1을 설정합니다.
오버플로 속성을 추가한 후 플로팅 요소가 컨테이너 레이어로 돌아와 컨테이너의 높이를 높여 플로팅 요소를 정리하는 효과를 얻습니다.
.news { background-color: gray; border: solid 1px black; overflow: hidden; *zoom: 1; } .news img { float: left; } .news p { float: right; } <div> <img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="CSS에서 부동 소수점을 지우는 데 사용되는 속성" > <p>some text</p> </div>로그인 후 복사방법 3: 플로팅 요소 컨테이너에 플로트 추가
플로팅 요소 컨테이너에 플로트 속성을 추가하여 내부 플로트를 지웁니다. 하지만 이렇게 하면 전체적으로 플로팅이 되고 레이아웃에 영향을 미치게 되므로 그렇지 않습니다. 추천합니다.
방법 4: 인접 요소 처리 사용
아무 것도 하지 않고 플로팅 요소 뒤의 요소에 클리어 속성을 추가합니다.
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .content{ clear:both; } <div> <img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="CSS에서 부동 소수점을 지우는 데 사용되는 속성" > <p>some text</p> <div></div> </div>로그인 후 복사방법 5: CSS 사용 :after 의사 요소
:after 의사 요소와 결합(이것은 의사 클래스가 아니라 요소 다음의 가장 가까운 요소를 나타내는 의사 요소라는 점에 유의하세요) IEhack은 현재 주류 브라우저와 완벽하게 호환됩니다. 모든 주요 브라우저에 대해 여기서 IEhack은 hasLayout 트리거를 의미합니다.
플로팅 요소의 컨테이너에 클리어픽스 클래스를 추가한 다음 이 클래스에 :after 의사 요소를 추가하여 요소 끝에 보이지 않는 블록 요소(블록 요소)를 추가하여 플로트를 정리합니다.
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clearfix:after{ content: "020"; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* 触发 hasLayout */ zoom: 1; } <div> <img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="CSS에서 부동 소수점을 지우는 데 사용되는 속성" > <p>some text</p> </div>로그인 후 복사CSS 의사 요소를 통해 컨테이너 내부 요소 끝에 보이지 않는 공백 "020" 또는 점 "."을 추가하고 클리어 속성을 할당하여 부동을 지웁니다. IE6 및 IE7 브라우저의 경우 haslayout을 트리거하려면clearfix 클래스에 Zoom:1을 추가해야 합니다.
요약
위의 예를 통해 float를 지우는 방법이 두 가지 범주로 나눌 수 있다는 것을 쉽게 알 수 있습니다.
하나는 Clear 속성을 사용하는 것입니다. 여기에는 Clear와 함께 빈 요소를 추가하는 것도 포함됩니다. 부동 요소 div 끝에 있는 두 속성을 사용하여 요소를 닫습니다. 실제로 :after 의사 요소를 사용하는 방법은 끝에 점의 내용과 클리어: 두 속성을 추가하여 달성됩니다. 요소의.
두 번째는 플로팅 요소의 상위 요소인 BFC(Block Formatting Contexts, 블록 수준 포맷팅 컨텍스트)를 트리거하여 상위 요소가 플로팅 요소를 포함할 수 있도록 하는 것입니다.
(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS에서 부동 소수점을 지우는 데 사용되는 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





