CSS3에서 레이스 테두리를 구현하는 방법
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다.
css border-image 속성
border-image 속성은 이미지를 사용하여 테두리를 만들 수 있습니다. 즉, 테두리에 배경 이미지를 추가할 수 있습니다. 맞습니다. 일반적인 작은 테두리에 그림을 추가할 수도 있습니다.
border-image는 약어 속성입니다.
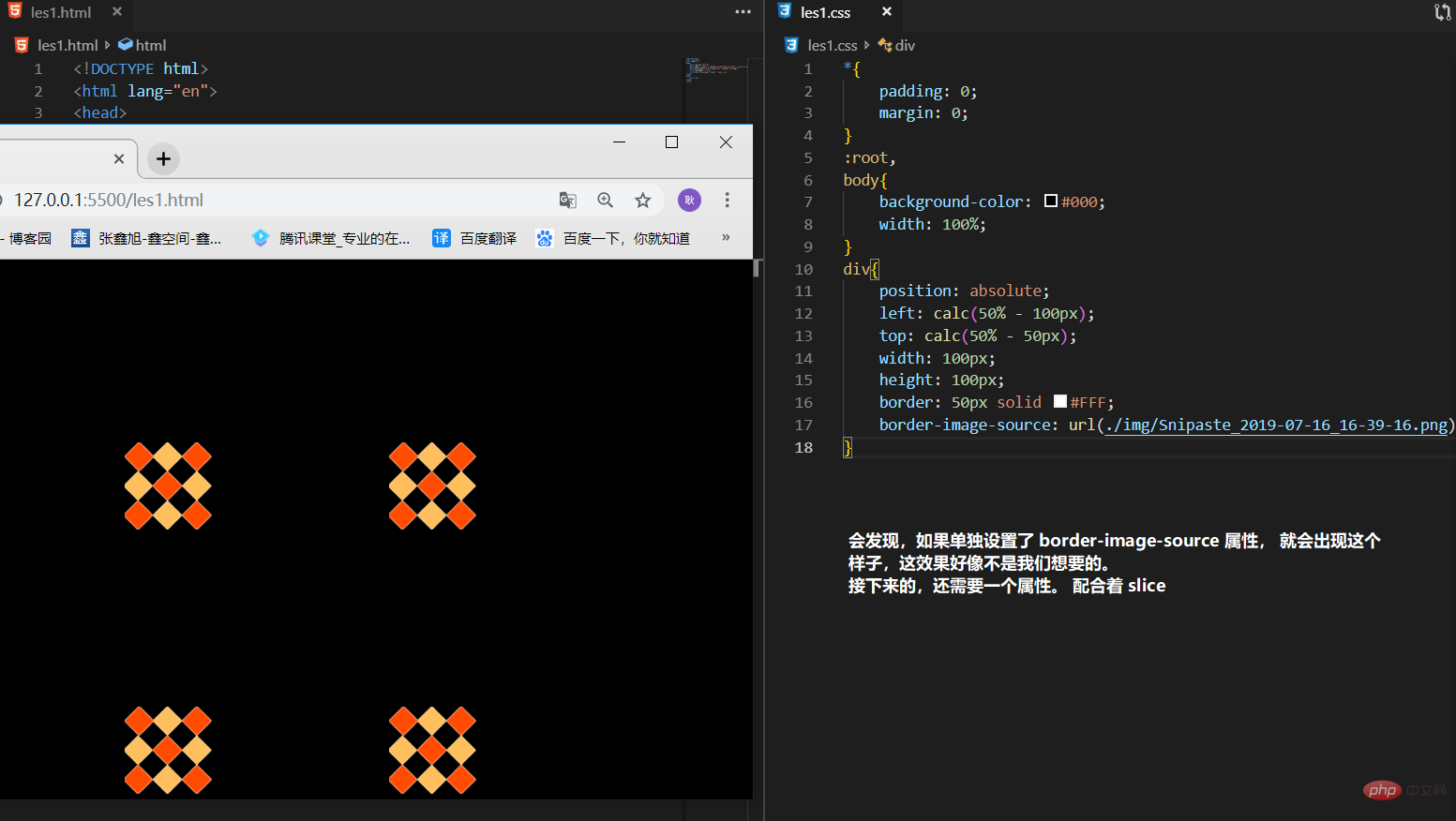
border-image-source: 테두리를 그리는 데 사용할 이미지의 위치를 지정하는 데 사용됩니다.
border-image-slice: 이미지 테두리가 오프셋됩니다. 안쪽
border-image-width: 이미지 테두리의 너비
border-image-outset: 테두리 외부에 그려지는 border-image-area의 양을 지정하는 데 사용됩니다.
border-image- 반복: 테두리를 반복할지, 늘일지, 둥글게 할지 여부를 이미지를 설정하는 데 사용됩니다.
생략된 값은 기본값으로 설정됩니다.
1. border-image-source: url()
테두리 이미지의 경로를 설정하세요

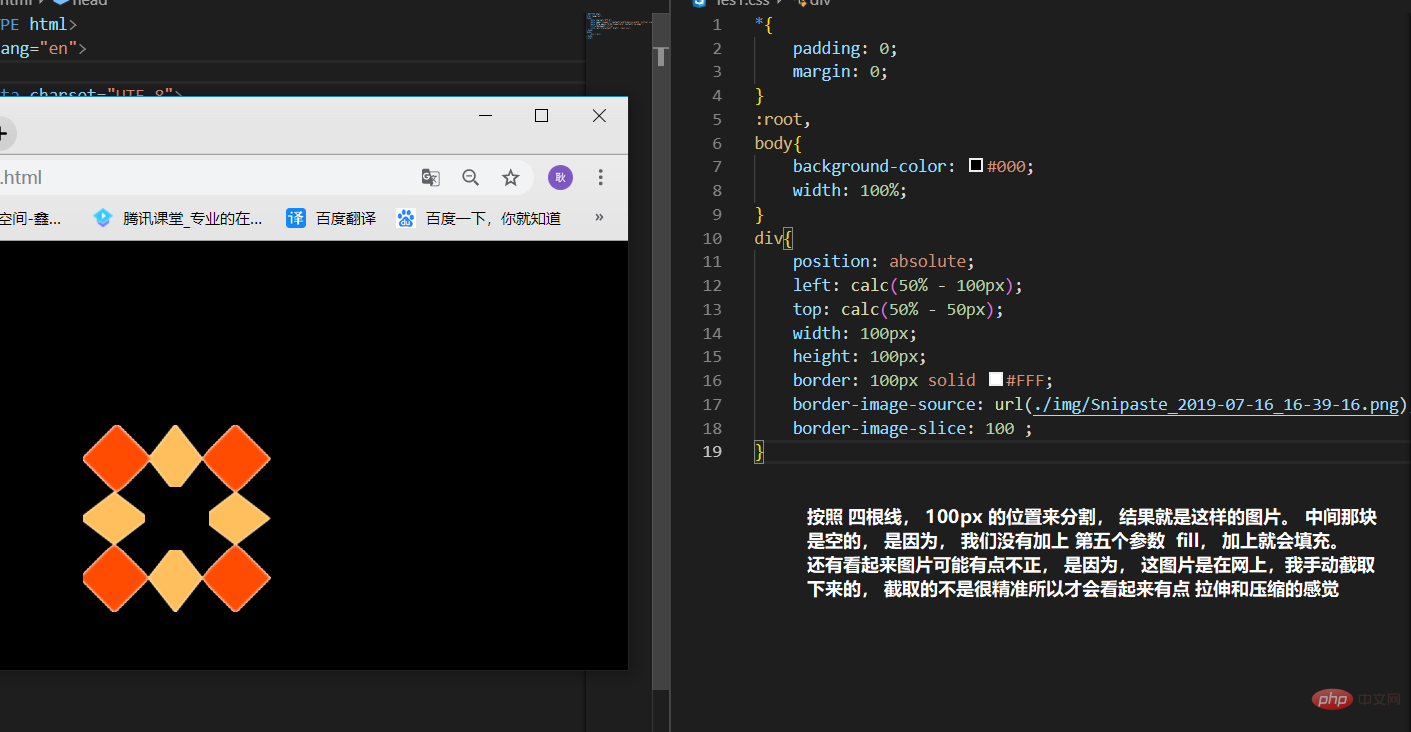
2. border-image-slice: 100 100 100 100 fill
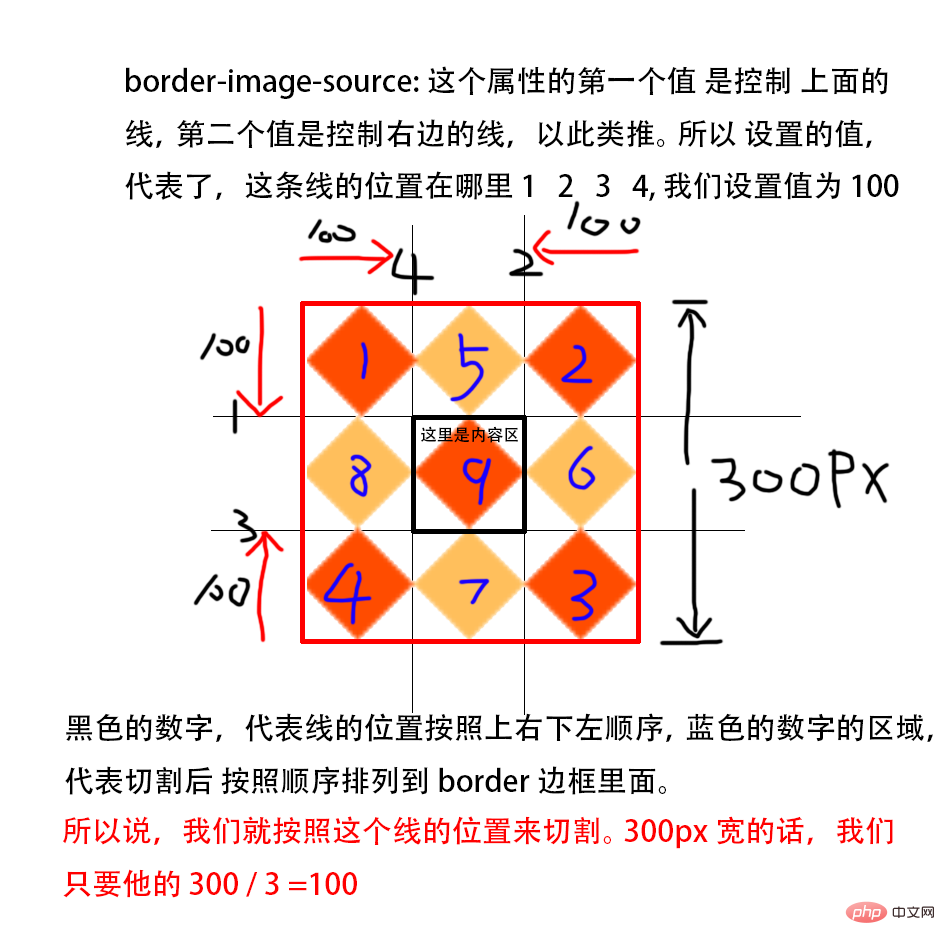
시작하려면 이미지를 4개 위치(위, 오른쪽, 아래, 왼쪽의 순서에 따라)로 분할합니다.
5개의 매개변수를 입력할 수 있습니다. 처음 1~4개의 매개변수는 선의 위치에 따라 구분되며, 값 설정은 의 약어와 동일합니다. 다른 값은 위쪽과 아래쪽, 왼쪽과 오른쪽의 두 가지 값이 제공되며 1개의 값을 제공하면 4줄의 위치가 설정됩니다. 숫자와 백분율만 입력할 수 있으며, px는 추가할 수 없습니다. 100은 100px입니다
자세한 설명은 아래 그림을 참조하세요. 조금 지저분해 보일 수 있지만 잘 보시면 이해하실 수 있습니다. 파란색 숫자 9는 콘텐츠 영역입니다. 다섯 번째 매개변수를 채우지 않으면 공백으로 표시됩니다.


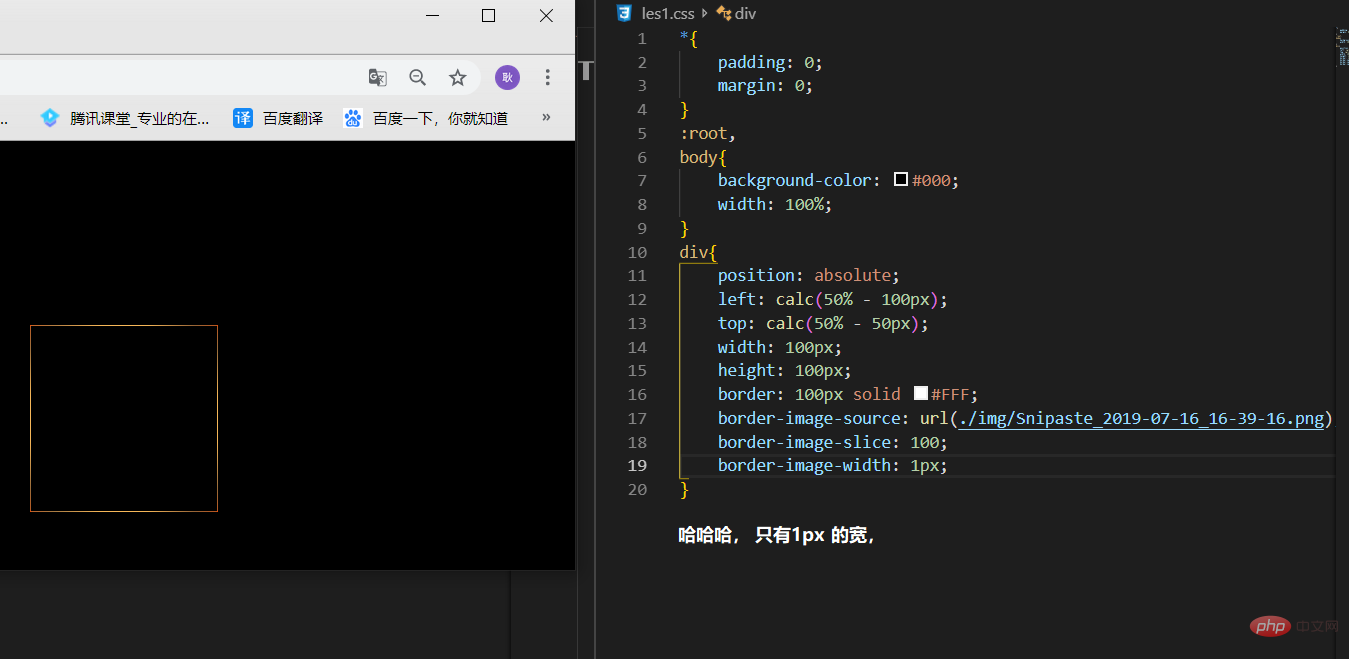
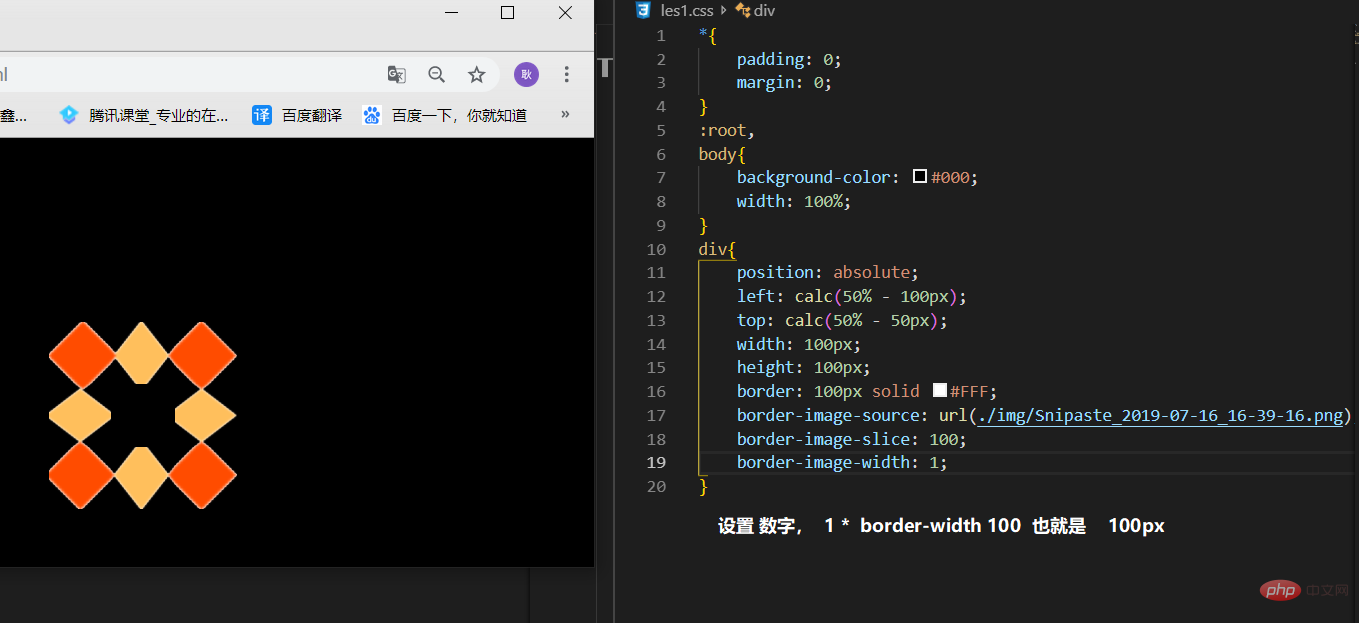
3. border-image-width: 1
테두리 이미지의 너비를 설정합니다. 숫자를 설정할 수 있으며, 숫자는 몇 번인지를 의미합니다. 1이면 1*border-width이며, auto도 설정할 수 있다. auto의 계산 방법은 border-image-slice의 값을 가져와서 px를 추가하는 것입니다. border-image-slice의 값이 100이면 이를 가져와 px를 추가하여 100px를 얻습니다.


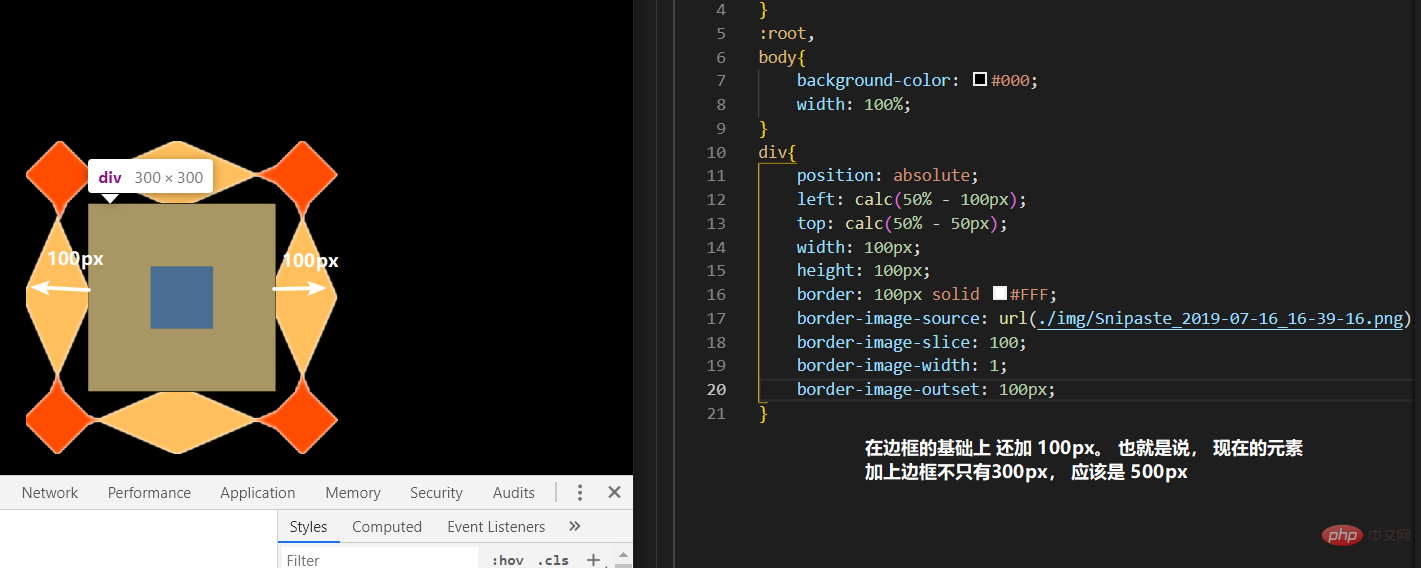
4.border-image-outset: 100px 100px 100px 100px
원래 상단 오른쪽 하단 왼쪽은 100px씩 확장되어 축약 가능합니다. 숫자를 설정할 수도 있으며 숫자에도 동일하게 적용됩니다. 여러 번 의미합니다. 1은 1회를 나타냅니다. 즉, 1* border-width(100) = 100px1* border-width(100) = 100px

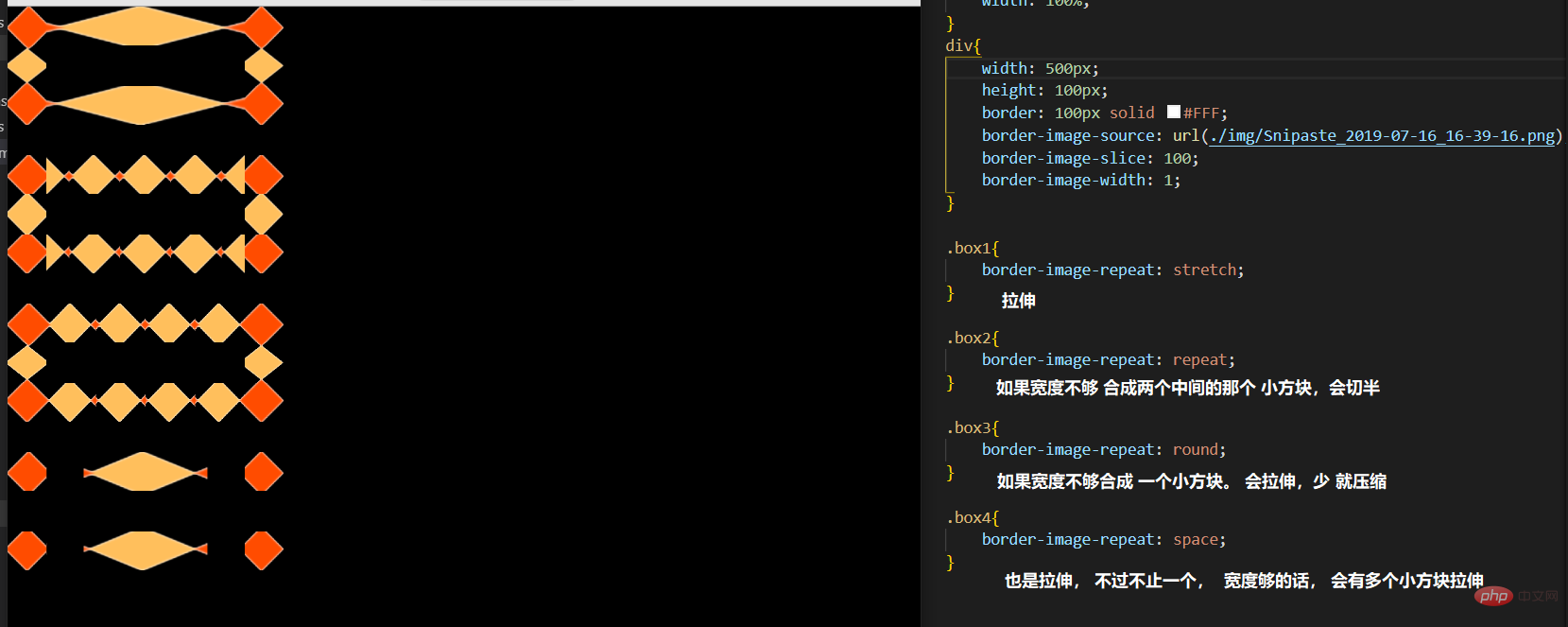
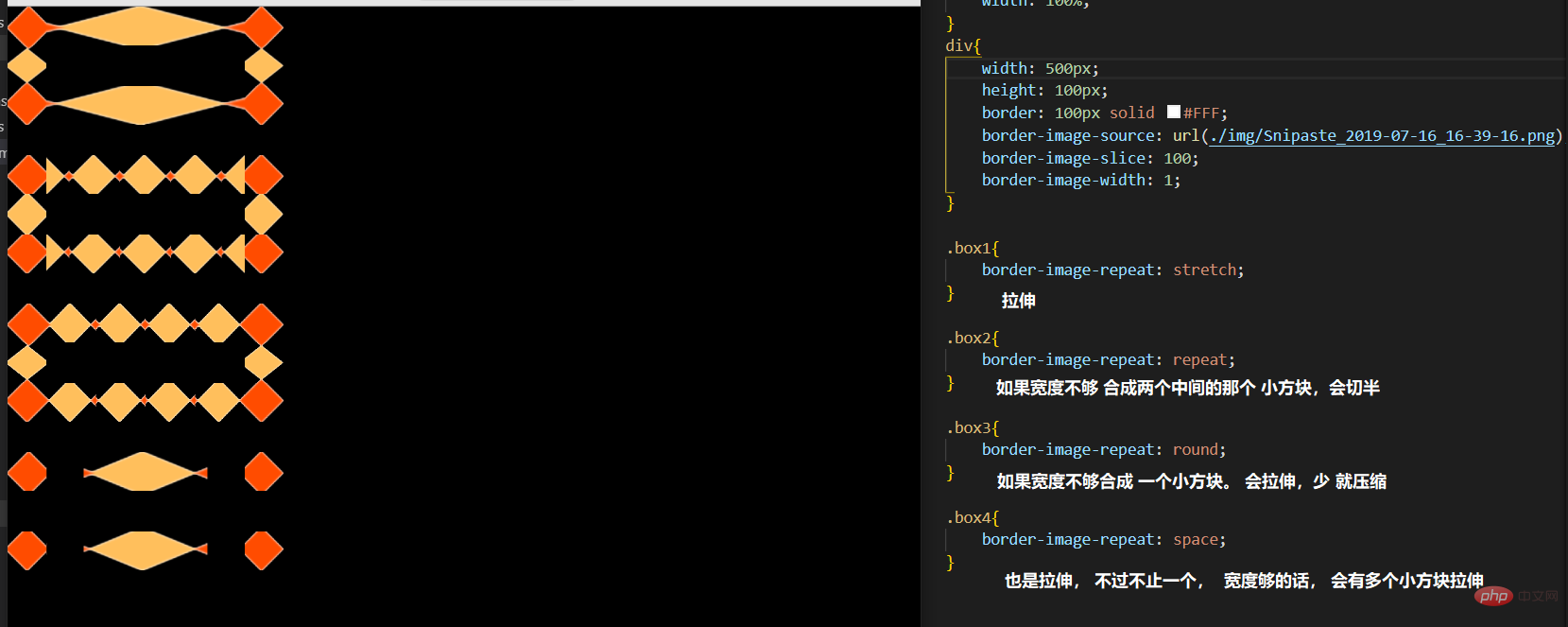
5、border-image-repeat:
参数:stretch repeat round space

5, border-image-repeat: 
매개변수: stretch 반복 둥근 공간타일링 방법. 두 개의 매개변수, 하나의 매개변수를 채울 수 있으며 이는 네 방향에서 동일한 타일링을 나타냅니다. 두 개의 매개변수 중 첫 번째 값은 가로 방향을 나타내고 두 번째 값은 세로 방향을 나타냅니다.
border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 简写: 三个参数 source slice repeat */
위 내용은 CSS3에서 레이스 테두리를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





